Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なSEO対策・コンテンツ制作・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
SEOの内部対策マニュアル!チェックすべき項目や実践方法を解説

一方で、SEOの内部対策は年々複雑化してきており、サイトの運営者やマーケティング担当者の方は講じる対策手法へのキャッチアップに苦労されているのではないでしょうか。
そこで今回はSEOの中でも、特に自社のWebサイト内を改善し、上位表示を目指すために必須の内部対策について、その概要から具体的な対策方法まで紹介します。また、各対策についてのさらに詳しい解説となるGoogle公式ページも掲載しているので、参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOの内部対策に着手したい、内部対策によって検索順位を底上げしたいとお考えの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
SEOの内部対策とは
SEO(検索エンジン最適化)における内部対策とは、自サイト全体の骨組みを構築し、他のSEO施策の効果を底上げする土台作りの施策となります。
SEOは、対策する項目や検索エンジンの何に働きかけるのかというアプローチの仕方から、「外部」と「内部」の2つに大別されます。被リンクなどの外部要因が評価対象となるような「外部対策」、そしてもう1つが今回解説するWebサイトの内部要因が評価対象となるような「内部対策」であり、別名「内部SEO」といいます。
SEOの内部対策は、以下のような項目になります。それぞれに対して、可能な限り最適化していくことが、検索エンジン上でのプレゼンスを高めることにつながります。
- 検索エンジンのクローリングを促す
- UI・UXの最適化する
- 検索エンジンに正しく情報を伝える
検索エンジンのクローリングを促す
検索エンジンのクローリングを促すことで、ページを正しく評価してもらい、検索エンジンのデータベースへの登録(インデックス)を経て、検索結果に上位表示されるよう働きかける対策手法になります。
クローリングとは、検索エンジンのロボット(Googlebotなど)が、インターネット上に存在する、あらゆる(一部を除く)WebサイトやWebページの情報を収集して回っているその行為を指します。では、なぜGoogleは、ロボットにクロールを行わせているのでしょうか。それは、Googleの検索エンジンの仕組みを考えるとわかります。
Google検索エンジンの仕組み
Google検索エンジンでは、検索結果を表示するために、以下の大きく3つの工程が行われています。
- Webページをクロールし、情報を取得する
- 取得したページ情報をインデックスする
- 検索キーワードに対して検索ニーズを満たしたページを検索結果に返却する
ページが検索エンジンにインデックスされない限り、ユーザーは検索結果からそのページにたどり着くことはできません。上述の通り、検索エンジンの仕組み上、検索エンジンのクロールを促す、つまりGoogleにクロールしてもらいやすくすることは、ページを検索結果上の上位に表示させるための前提条件となります。なお、このWebサイトのクローリングのしやすさを「クローラビリティ」と呼び、SEOの内部対策では、クローラビリティの最適化が必要になります。
検索エンジンに正しく情報を伝える
検索エンジンに正しく情報を伝える、つまり巡回してきたクローラーに、サイトやページの情報を運営者側が意図した通りに、正確に読み取ってもらうための対策になります。
クロールを促し、Googleに情報を見つけてもらいやすくした上で、次はその中身を適切に評価してもらう必要があります。しかし、中身を評価するのは人間ではなくクローラー、つまりロボットが評価するため、ロボットが認識しやすい情報を与える必要があります。
そこで重要になるのがHTMLの基礎知識です。WebサイトはHTML(Hyper Text Markup Lunguage)と呼ばれるマークアップ言語で記述されています。後述するタグの設定方法など、検索エンジン(ロボット)が処理しやすい記述をすることが重要となります。
UI・UXの最適化
情報自体ではなく、Webサイトを使う上でのユーザビリティ(利便性)を高め、ユーザーから評価されるサイトであると、検索エンジンから認識してもらうために講じる対策手法になります。
たとえば、ユーザーがスマートフォンでストレスなくWebページを見ることができるような状態である、「モバイルフレンドリー」への対応がこれに該当します。すでにGoogleは、スマートフォン(モバイル端末)の利用ユーザーが増加したことから、PCサイトのWebページを中心にクロール・インデックスしていた従来の方法から、スマートフォン用に見やすく表示されているページをクロール・インデックスして、評価するようになっています(⇒モバイルファーストインデックス)。
また、ユーザーの体験価値向上や利便性の向上のため、UXの重要指標としてGoogleが導入した「Core Web Vitals」も、現在アルゴリズムに組み込まれており、検索順位を決定する要因の一つになっています。
※Core Web Vitals(コアウェブバイタル)とは「LCP(Largest Contentful Paint)」「FID(First Input Delay)」「CLS(Cumulative Layout Shift)」3つの指標から構成されます。各指標の詳細については後述のチェックポイントで詳しく解説します。
SEOの内部対策と外部対策
上述した通り、SEOには内部対策のほかに外部対策があります。さらに、コンテンツ自体に焦点を当てて検索結果の上位表示を狙っていく「コンテンツSEO」という対策も存在します。これら三つすべてを十分に対策していくことが上位表示の近道です。
外部対策、コンテンツSEOについても簡単に紹介するので、その違いについて理解しておきましょう。
外部対策
SEOの外部対策は、被リンクの獲得やサイテーション(自社名やブランド名の言及)の獲得などが対策手法としてあげられます。これらの対策は、文字通り外部要因が影響する対策手法となります。
被リンク獲得に必要な施策は以下の通りです。
・質の高い有益なコンテンツの作成
・積極的なプロモーションを行う
・リンクを張ってほしいウェブサイトへ依頼をする
外部からの評価を被リンクやサイテーションという形で集めることで、検索エンジンから自社サイトやページ単体の評価を高めていきます。
参考記事:被リンクを増やす方法「リンクアーニング」と被リンク獲得のポイント3つ
コンテンツSEO
SEOには、内部対策と外部対策の対象となる要素以外に、もうひとつ検索順位に直結する重要な要素があります。それがWebページに掲載する「コンテンツ」それ自体です。ユーザーの検索ニーズを満たした有益なコンテンツを作成し、検索エンジンにわかりやすく伝える施策を「コンテンツSEO」と呼びます。
コンテンツSEOについては下記の記事で詳細に解説しています。さらに深ぼって理解できますので、ぜひ併せて参考にしてみてください。
「コンテンツSEOとは?手法やメリットを事例とともに紹介」
内部対策の重要性とは
内部対策については外部対策やコンテンツSEOと違い、対策のほとんどは外部影響を受けず、自社で対策のコントロールが可能となります。また、対策方法自体も、何をすればどうなるのか、因果関係含め情報が豊富でもあります。したがって、正しい知識をもとに、正しく対策を行うことができれば、自ずと結果がついてくる領域になります。
また、内部対策は競合優位性に寄与する点も重要です。
サイト規模やフェーズ、施策の方向性によって変わりますが、外部対策・コンテンツSEOをすべて同等の水準で対策ができている場合、内部対策を重点的に行うことで、競合より高く評価される傾向にあるため、さらなるサイトの成長が見込めるでしょう。
一方で、Googleは毎年多額の研究費をかけ検索エンジンを進化させていることもあり、その時々の状況にあわせて正しい内部対策を行わなければ、検索エンジンから評価されず、ユーザーに適切に価値を届けることができない点には注意が必要です。
以下具体的な対策方法について解説していきます。
SEOの内部対策チェックリスト
それではSEOの内部対策として前述した、「検索エンジンのクローリングを促す」「検索エンジンに正しく情報を伝える」「UI・UXを最適化する」という3つの観点について、それぞれさらに細分化して内部対策の手法について言及していきます。
検索エンジンのクローリングを促す
どのようにすれば検索エンジンがサイト内をスムーズにかつ適切にページの情報を収集してくれるのでしょうか。その具体的な方法についてご紹介します。
- サイト構造の最適化
- 内部リンクの最適化
- パンくずリストの設置
- XMLサイトマップの作成・設置
- URLの正規化
- 重複コンテンツのcaononical付与
- 不要ページのnoindex付与
- リダイレクトの設定
- robots.txtの設置
サイト構造の最適化
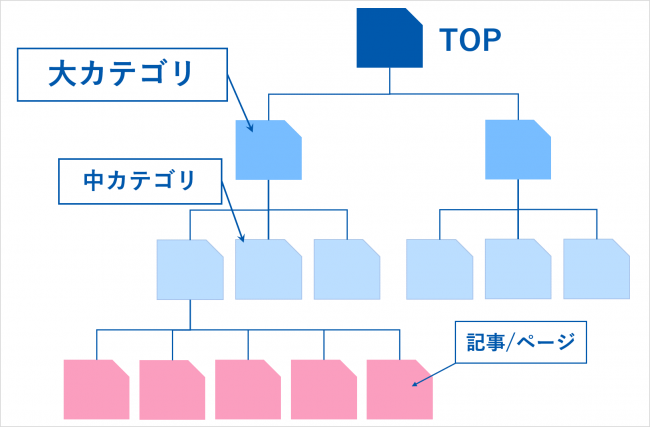
サイト構造が整理されているかどうかで、クローリングされるページの数や頻度は大きく変わります。サイト構造とはWebサイトの内容を分類して階層構造で整理したもののことを言い、基本的に、PCのフォルダのように親と子の関係で階層構造になっています。(Wikipediaに代表されるような特殊なサイト構造も存在します。)
想像に難くないかと思いますが、ごちゃごちゃで整理されていないPCのフォルダでは、ほしい情報にすぐたどり着くことは容易ではないでしょう。これはクローラーも全く同じです。
分かりやすいWebサイト構造

たとえば、上図のサイト構造の場合、TOPから最下層の記事ページまで3回ページを遷移すれば到達できます。このようなサイトは、クローラーやユーザーにとって利便性の高い構造をしているといえます。
Webサイトを制作する段階、あるいはリニューアルや改修の際に、各ジャンルやテーマごとに、MECEなカテゴリに分けて整理していくことが求められ、かつそれに沿った内部リンクの設定が重要です。
サイト構造については、以下の記事で解説しています。
「サイト構造でSEOアクセスを増やすための設計方法とは」
内部リンクの最適化
上述のようにサイト構造をキレイに整理し、設計したとしても、各ページへリンクを張り巡らせていなければクローラーもユーザーも、目的の情報へと遷移していくことができません。クローラーに発見されない(クロールされない)ページは、当然ですが、インデックスされないため、検索結果に表示さません。また、コンテンツを更新しても、それが伝わりません。したがって、Webサイト内のリンク(内部リンク)を最適化する必要があります。
内部リンクを最適化する上では以下の3点を意識しましょう。
- 原則、すべてのページを双方向のリンクで繋ぎ合わせる(ページを独立させない)
- 関連するページにリンクを張る
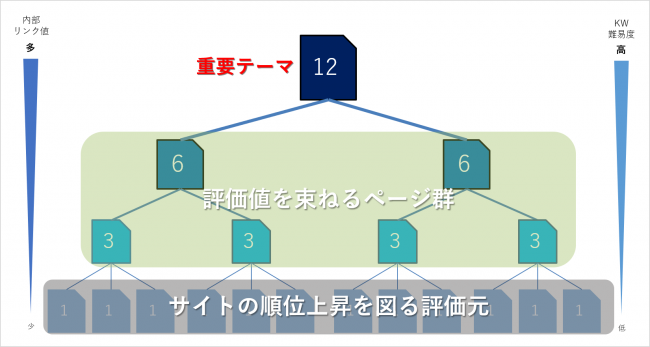
- 内部リンク値の集約構造を作る(TOP、カテゴリに集約する)
ページ同士で相互にリンクを張り合うことでどのページからもリンクを辿ればアクセス可能となります(申込ページなど、一方通行にすべきページも存在します。)
検索エンジンは、ページ同士の関連度合いを測るために、内部リンクを利用しています。関連するページ同士をリンクで繋ぐことで検索エンジンへ、より正確に中身を伝達することができます。

最適なリンク構造を形成することで親ページが子ページから、より多くの内部リンクを受けることになります。リンクをつなぐことで、内部リンク値(リンクジュース)も同時に受け渡されています。つまり、より多くのリンクが集約するページはSEO評価が高くなります。そのため、より高く評価してほしいTOPページやカテゴリページに対して、記事/詳細ページからリンクを集約するのが一般的です。(上図参照)
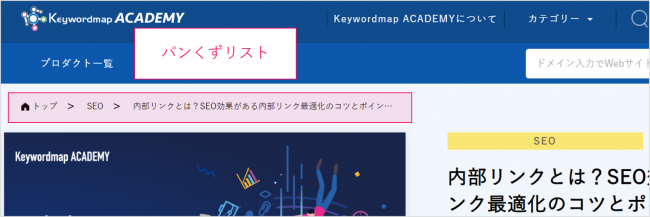
パンくずリストの設置
「パンくずリスト」はサイトのトップページから現在表示されているページまでの階層を示すリンクの集まりのことを言います。パンくずリストは内部リンク最適化させる対策のひとつです。

各ページごとの評価をその1つ上カテゴリ、またその上のカテゴリ、そしてTOPページへと評価を集約していくことができるため、下位ページの評価を内部リンクによって上位階層へと集約することができます。また、パンくずリストを設置することでユーザーは今サイトの内のどこに位置しているのか把握できるほか、検索エンジンにもサイト構造を伝えやすくなります。
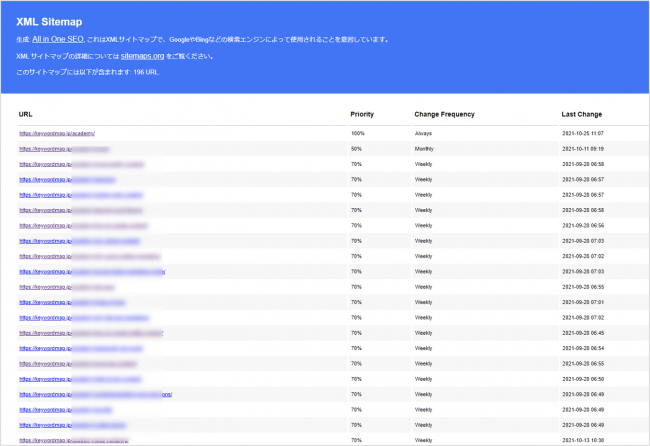
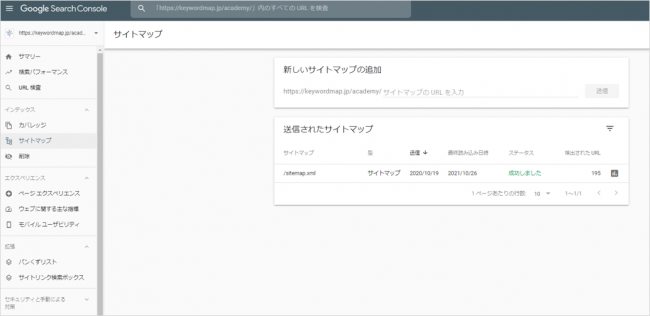
XMLサイトマップの作成・設置
サイトマップとは、サイト全てのページのリンクやURLをマップのように一覧で記載しているページですが、一方XMLサイトマップはユーザーからは見ることはできず、GooglebotにWebサイトをクロールしてもらうために、ページURLや更新日などが掲載されたファイルです。

サイト内のページの数が多い大規模サイトや、リンク構造が複雑なサイトではクローラーが巡回に手間取り、正しくページがインデックスされないという事象が発生することがあります(新しく生成されたページも同様)。そこで、各ページのURLなどが掲載されたXMLサイトマップを用いると、検索エンジンにサイト・ページの情報が一挙に伝わるため、Webサイト全体のクローリングがスムーズになります。
なお、XMLサイトマップを作成しただけでは意味がありません。XMLサイトマップをドメイン内のトップディレクトリにアップロードしつつ、Googleサーチコンソールを通して検索エンジンに知らせることが必要です。

上図は、当メディアにおいて作成したXMLサイトマップを、サーチコンソールに登録してGoogleに送信している様子です。
URLの正規化
異なるURLに同一のコンテンツが表示されている場合、クロールがうまく処理されず、評価が分散した挙句に、どのページも上位表示されなくなってしまう場合があります(商品ページが色違いで複数存在するなど)。したがって、重複コンテンツが異なるURLで存在する場合は、どのページが正規であるか検索エンジンに伝える必要があります。
※正規化URLを選択すべき理由 – Goolgle検索セントラル
URLの正規化では以下の流れで行います。
- 重複コンテンツを発見する
- 正規ページを決定する
- 正規化する
自サイト内の重複コンテンツについてはGoogleサーチコンソールで調査します。
サーチコンソールのカバレッジで除外をクリックすると、「重複しています」と記載され、重複している対象ページ数を確認することができます。「重複しています」というメッセージをクリックすると、重複しているURLの一覧が表示されます。「URLを検査」をクリックすると、どのページと重複しているのか表示され、対策を講じるべき該当のURLを発見することができます。

重複コンテンツが明らかになった後は、正規ページを決定していきます。検索結果で上位表示されているページを優先するなど、優先順位に合わせて望ましいURLを決定します。正規ページを決定したあと、次にそのページに対して非正規ページを寄せていきます。
対応方法については301リダイレクト、そしてcanonical設定の2つのどちらかを行いましょう。基本的に301リダイレクトは正規ページ以外を廃止する場合に使用し、正規ページ以外を残したい場合は、canonical設定を行うという流れになります。canonicalとリダイレクトについては個別に後述していきます。
重複コンテンツのcaononical付与
URLの正規化を行う際に正規ページへと評価を寄せる方法として、caononicalの設定を紹介しました。同じ内容のページが別々のURLでインデックスされている場合は、canonicalを付与することで、付与されていないページはインデックスされないようになります。
また実際にcanonicalを付与する際は、下記のように重複しているページのhead内にlinkタグで記述します。href属性に正規ページとなるURLを属性値として記載します。
<head>
<link rel="canonical" href="http://example.jp/">
</head>
さらに詳しくはGoogle公式ページを参考にしてみてください。
リダイレクトの設定
続いてリダイレクトについてです。リダイレクト処理は、アクセスしたページが、実際は別の場所にあることを知らせるために行います。canonicalよりは使用頻度は低い傾向にあります。
たとえば、301リダイレクトとは恒久的なページの転送を意味しており、別の場所へと完全に移転する、つまりリダイレクト元のページは廃止される際に用います。具体的には、.jpや.comといったトップドメインを変更してサイトを移転する際や、関連するサイト同士を一つにする際に、使わなくなるページへのアクセスを正しいページにリダイレクトする際に使用します。
301リダイレクトを設定するにはサーバーからの設定が必要となります。PHPなどのサーバアプリケーションから設定を行い、リダイレクト処理を施して行きましょう。設定方法についてはGoogleが公式に解説している下記ページに具体的にまとまっています。ご自身のサイトの状況 必要なアクションに合わせて参照してみてください。
参考記事:リダイレクトと Google 検索
不要ページのnoindex付与
低品質なコンテンツがあることで、サイト全体の評価を落とされてしまうケースがあります。それを防ぐために、低品質コンテンツを含んだページを特定し、それが検索結果に表示させないようにします。
noindex(metaタグ)を使用することで、クローラーにインデックスされなくなり、ページが検索結果に表示されなくなります。その結果、質の高いページのみ評価対象とすることが可能になり、サイト全体の低評価を回避するだけでなく、高品質コンテンツへ評価値配分を促すこともでき、SEOの効果も見込めます。
noindexを付与すべきページは主に以下のようなものです。
- ページの質が低く検索結果に表示させたくない(評価されたくない)ページ
- 意図的に検索からの流入を避けたいページ
- 特定のユーザーへ限定公開をしているページ
meta noindexタグは、除外したいページのhead要素内に次のように記述することで完了します。
<head>
<meta name="robotos" content="noindex">
</head>
noindexについては以下の記事で詳しく解説していますので、あわせて参考にしてみてください。
「noindexの設定方法は?書き方や注意点、SEOにおける重要性を解説」
robots.txtの設置
robots.txtはクローラーのアクセス制限、つまりどのページにアクセスして良いかを伝える用途のテキストファイルです。自社Webサイトのルートディレクトリに設置して、検索エンジンにその内容を伝えます。
robot.txtを用いる理由は、検索エンジンのクロールによってサーバーに過剰な負荷がかかっている場合にクロールトラフィックを制御するためです。robor.txtにおいてサイト上の重要でないページや類似したページを指定することで、極力評価してほしいページへのクロールを優先することができます(※検索結果に表示しないようにする処置のためではありません。その場合は、上述したnoindexを付与します)。画像・動画ファイルを指定することも可能。
①ユーザーエージェントの指定
「User-agent」でアクセスを制御するクローラーを指定します。基本的に全てのクローラーを禁止することが多いため、全ユーザーエージェントを意味する「*」を記述します。Googleだけ拒否したい場合は、「Googlebot」と記載します。
②アクセス拒否・許可の指定
Disallow:アクセス拒否
Allow:Disallow で設定されている条件を部分的に上書きする場合に使用
③対象ディレクトリの指定
Disallow/Allowの後に「:」を入力し、対象ディレクトリ名やファイル名を記述します。
すべてのユーザーエージェント(クローラー)に対し、academyディレクトリ以外のクロールを禁止する場合のrobot.txtファイルの書き方。
User-agent: *
Disallow: /
Allow: /academy/
Sitemap: https://keywordmap.jp/academy/sitemap.xml
詳しくはGoogleの公式ページ「robots.txt ファイルを作成する」を参考にしてみてください。robot.txt構文の例があります。
検索エンジンに正しく情報を伝える
続いて、検索エンジンに対してページの内容を正確に読み取ってもらうための対策について解説します。専門的な技術の介入が少ない箇所なので、早い段階での対策が推奨されます。
- titleタグの適切な設定
- h1タグの適切な設定
- meta descriptionの最適化
- 見出しタグ(h1~6)で文章構造を明確にする
- 画像のaltタグの適切な活用
- 構造化データでマークアップする
- E-A-T対策
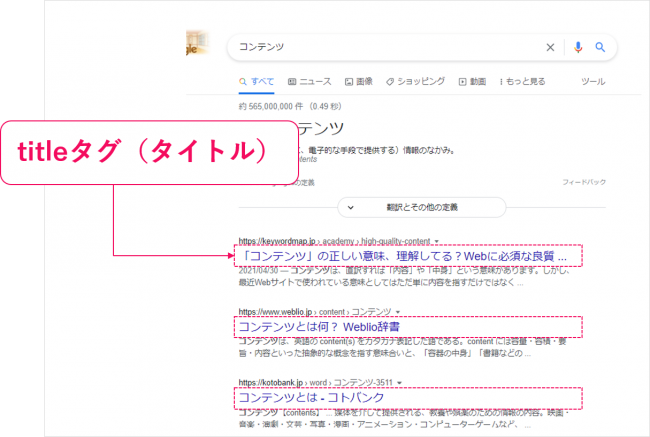
titleタグの適切な設定
titleタグとはWebページの<head>要素内に設定するタグで、ここで設置したテキストは検索結果ページでタイトルとして表示されます。

検索結果ページは検索ユーザーにとって、消費者が店頭でどの商品を手に取るか品定めしている状態とほぼ同じです。たとえばトリートメントを探しているとして、自身が望んでいる成分が入っていなかったり、興味のない香料の名前が記載されているものは選ばないでしょう。
したがって、titleタグにおいては、適切なキーワードが入っているか、それが目立つ位置にあるか、などで検索ユーザーがクリックするかどうかが決まります。さらに、SEOとしてもランキング要因の一つであり、最適化されているかどうかで検索順位にも直接的な影響を及ぼします。
titleタグを設定する上で以下の3点に気をつけましょう
- 対策キーワードを必ず含める
- 対策キーワードを左側に置く
- ページの内容を端的にわかりやすく表現する
- 独自のタイトルにする
- 31文字以内にする(可能であれば)
説明するまでもありませんが、対策キーワードは必ず含めます。なおかつ、一番目立つ位置である左側に寄せましょう。続いて重要なのが、ページの内容を伝えることです。Googleはtitleタグとページの関連性が薄いと判断した場合、タイトルを書き換えたり、悪ければ順位を下げたりします。したがって、titleタグはページの内容を端的に分かりやすく伝えるものにしましょう。
なお、titleタグのテキストが31文字に収まらずとも、検索エンジンから悪影響を受けることはないと考えられますが、ユーザビリティの観点からはすべて表示されている方が好ましいのは間違いないでしょう。titleタグについてさらに詳しく知りたい方は、以下の記事を参考にしてみてください。
「SEOに効果的なタイトル(titleタグ)を付けるコツ9選!順位上昇の秘訣や事例を紹介」
h1タグの適切な設定
h1タグとは、Webページの見出しを表す<h>タグの一つであり、その中で最も大きな括りになる大見出しを指します。titleタグ(タイトル)とh1は同様のものを指すと思われがちですが、似て非なるもので、別々に設定します。titleタグは検索結果画面でユーザーに表示されるもの、h1はページ内部でユーザーに表示されるものとなります。
基本的にtitleタグとh1タグは同一のものでも問題はありません。それで順位が下がるということはまずあり得ないでしょう。ただし、titleタグがあるからh1を設定しないというのはお勧めできません。GoogleはWebページのコンテンツを理解するための補助として<h1>を読み取っているため、下記で紹介するh2やh3がありながら、h1が設定されていないとなれば構造的な欠陥があると判断される可能性があります。
またtitleタグの付与と同様ですが、ユーザーにページ内の内容を端的に伝えるという観点から、対策キーワードは含め、かつ文章の左に寄せて表記することが望ましいです。
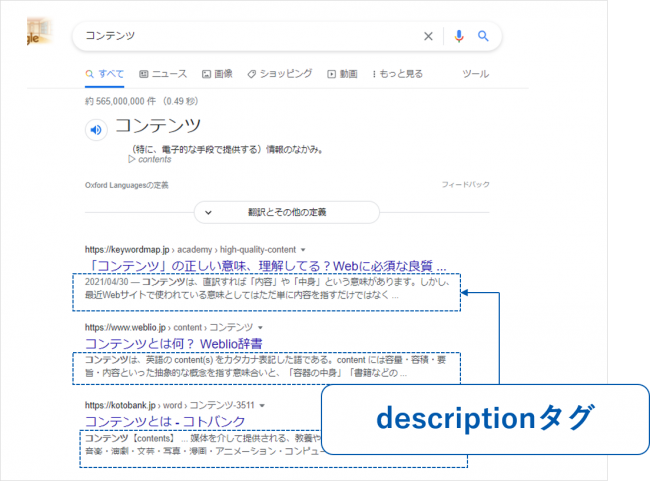
meta descriptionの最適化
meta descriptionタグではページの要約内容を記述します。meta descriptionとは検索結果画面においてページタイトルの下部に表示される説明文章のことを指します。

タイトルや表示されるURLを見ただけではそのページ内の情報を十分に伝えきれません。そのため端的にわかりやすく要約した説明文を加えることで、ユーザーがそのページに訪れるべきか判断をしやすくなります。
- 対策キーワードを含める
- 100文字以内にする
- 独自の内容にする
meta description内に検索キーワードと同じキーワードが含まれている場合、検索結果に表示されるスニペットでは該当キーワードが太字で示されます。そのため、ユーザーに対し求める情報がページ内にあることをよりアピールすることができます。
またタイトルと同様にmeta descriptionにも検索結果画面に表示される文字数に上限があります。タイトル同様、文章内の前半部分により主軸となるテキストを盛り込みましょう。
見出しタグ(h1~6)で文章構造を明確にする
HTMLには見出しを構成する要素としてhタグがあります。
hタグは階層に応じてh1〜6までの6段階あり、数字が小さいほど上位の見出しを意味します。上述したh1は最も大きい見出しです。hタグを用いる最大の理由は、コンテンツの内容理解の促進のためです。そしてこれはユーザーのためでもあり検索エンジンのためでもあります。
見出しが挿入されることで、文章の可読性が上がり、ユーザーは流し読みでもコンテンツの概要を捉えることができるようになります(h2のそれぞれが目次に反映されるなど当メディアもその一例)。一方で検索エンジンも見出しの階層構造によってテーマ・トピックの親子関係を判別して、コンテンツ内容理解を深めめることができます。これは、検索エンジンに正しく情報を伝えるという意味で、非常に重要です。
前述の通り、hタグは1~6の順番に階層構造を表しています。そのためh1の下にh2、h3と続けるのが適切です。
画像のaltタグの適切な活用
SEOの観点からも画像は重要な役割を果たします(特に画像検索において)。
画像はテキストよりもユーザーに伝わりやすいこともあり、文章だけでは伝わりづらい要素を補う際や、文章のイメージをアイキャッチとしてユーザーに伝える際など、さまざまな場面で使われます。
すでにGoogleの検索エンジンにおいても画像認識技術は一部応用されていますが、画像のみでロボットが正確に画像の内容を理解することは技術的に未だ難しい状況です。そのため、検索エンジンへ画像の情報を正しく伝えるためaltタグを活用します。
altタグ(alt属性)とは画像が表示されなかった時の代替手段として表示するため文言です。検索エンジンが画像の内容を正しく理解できるよう具体的な内容を記述します。また、altタグには、複数のキーワードを盛り込むことは避けた方が良いでしょう。画像の内容が適切に伝わらなくなってしまう他に、ロボットからスパム行為を疑われる危険性があります。
なお、画像については以下の記事で詳しく解説しています。
「SEOのための画像最適化17選!Googleに正しく画像情報を伝える方法」
構造化データでマークアップする
前述した画像の例と同じように、検索エンジンのロボットは、コンテンツの文脈を正しく理解する能力を完璧に持っているわけではありません。
そのため、コンテンツ(たとえば、レシピページの場合は材料、加熱時間と加熱温度、カロリーなど)を分類するために、標準化された構造化データでマークアップすることにより、検索エンジンはページやサイトの内容をより正確に理解することができるようになります。
構造化マークアップには3つの形式があります。Microdata、RDFa Lite、JSON-LDの3つです。中でもGoogleが公式にJSON-LDで記述することを推奨しています。また、記述する内容自体は、構造化データで記載する情報としてテンプレートとなっているSchema.orgを用います。
詳しくは、Googleの公式ページ「構造化データの仕組みについて」で記述方法などが解説されていますので、参考にしてみてください。
E-A-T対策
E-A-T対策は内部対策のなかでもとりわけ重要度が高い対策項目です。ややコンテンツSEO寄りの対策ではありますが、検索エンジンに情報を伝える正確さを担保するという意味で、ここで紹介します。
EATとはそれぞれExpertise(専門性)、Authoritativeness(権威性)、 Trustworthiness(信頼性)頭文字をとって省略した名称です。Googleの検索品質評価ガイドラインにも明記されているように、ユーザーの満足度の観点からGoogleはE-A-Tを非常に重要視しています。
特にYMYLといわれる領域ではこの信頼性の観点からその内容に対して専門家の監修がない場合、高い評価を受けることが難しくなります。一部外部対策の範囲にもなりますが、外部リンクやサイテーションを多く かつより権威のあるサイトからのリンク 自サイトの権威性も自ずと評価されます。
E-A-Tについては以下の記事で詳しく解説していますので、併せて参考にしてみてください。
「E-A-Tを徹底解説! SEOに重要な理由と高め方をガイドラインから読み解く」
UI・UXを最適化する
最後にUI・UXを最適化し、ユーザーの満足度を損ねないようにする手法について解説します。直近、Googleはページエクスペリエンスを重視した検索順位付けを推進しているように見受けられるので、しっかりと理解しておきましょう。
- ページ速度の高速化(画像サイズ、ファイルサイズの軽量化)
- モバイルへの対応
- Core Web Vitalsの最適化
- 常時SSLの適用(https化する)
- 404エラーページの設定
ページ速度の高速化(画像サイズ、ファイルサイズの軽量化)
UI・UXにおいて、ページ速度の高速化は非常に重要です。これは検索順位付けのSEO観点からもそうですが、ユーザーの利便性という観点からも重視する必要があります。
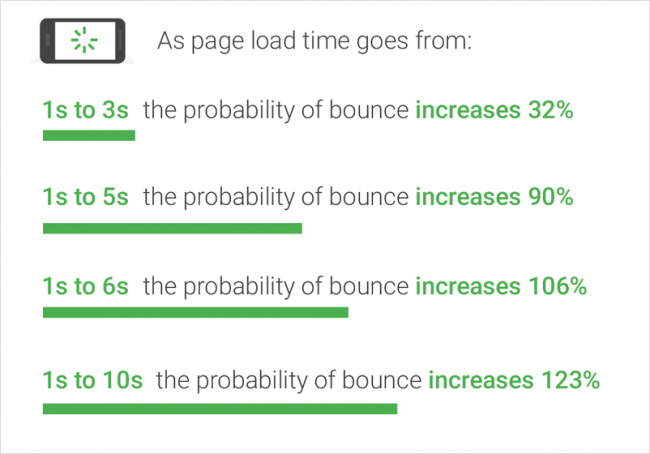
経験した方も多いと思いますが、サイトが開くまでに時間がかかったり、ページの読み込みが遅く10数秒経っても開かない場合、そのページから離脱することは、べつに不思議なことではありません。Googleが126か国、900,000件のモバイル広告のランディングページを分析した下記画像の通り、読み込みに3秒かかるだけでも訪問者の離脱が32%増加、さらに5秒~6秒かかるだけで100%も増加します。

メールやメッセンジャーアプリなどで画像や動画などの容量の大きなファイルを添付する場合、通常よりも送信時間がかかるように、ファイルサイズが大きければ大きいほどページの処理にも時間がかかってしまいます。そこでページで使用する画像ファイルなどはできる限りサイズを軽量化し、スピードが落ちないようにしていきましょう。
また、ページの表示速度が基準値内かどうかや改善方法については、Googleの公式ツールである「Page Speed Insights」を使って調査します。

ページの表示スピードが、Googleが定める基準に合格しているかチェックでき、スピードが遅い場合の改善方法なども詳しく調査することが可能です。自社Webサイトのページエクスペリエンスを調査する際は、GoogleサーチコンソールとこのPage Speed Insightsを使うと良いでしょう。
モバイルへの対応
冒頭で述べたように、2010年代に入りスマートフォンが急速に普及しました。その結果、現在、検索においてはPCよりもモバイルからのアクセス比率が大きくなっています。こうしたユーザー側の変化に即して、Googleもモバイルに関するアップデート(モバイルフレンドリーアップデートやモバイルファーストインデックス)を実施してきました。
モバイルファーストインデックス(MFI)とは、インデックスするために評価するページを、従来のPCから、モバイルへと移行したことを指します。言い換えればモバイル用サイトの対策がモバイル検索だけでなくPC検索にも直接影響を及ぼすことを意味します。そのため、MFIへ対応することがSEOの観点から非常に重要です。
Googleではモバイル対応ページの作成方法としてレスポンシブウェブデザインを推奨しています。レスポンシブウェブデザインで作成した場合、サーバーからどのデバイスに対しても同じHTMLファイルを配信し、ページデザインに関しては、CSSによって各デバイス別の変更を行うことができます。そのため、デバイス判定を誤り、間違ったHTMLを配信してしまうリスクがないことやデバイスの種別にかかわらず同一のURLで表示できるため、どのデバイスでも最適なページを表示できるなどのメリットがあります。
以下のGoogleが公式出しているモバイルフレンドリーテストで、サイトがどれくらいモバイルに最適化されているのか調べてみましょう。
「モバイルフレンドリーテスト」
Core Web Vitalsの最適化
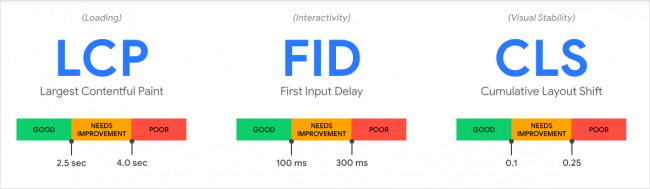
Core Web Vitalsとはページエクスペリエンスを示すシグナルのひとつで、LCP・FID・CLSという3つの測定基準からなる、ページのパフォーマンスを示す指標です。「ウェブに関する主な指標」とも呼ばれます。これを分かりやすく言い換えれば、「ユーザーの使い勝手」を評価する指標だといえます。それぞれの内容について簡単に紹介します。
LCP:Largest Contentful Paint/最大コンテンツの描画
FID:First Input Delay/初回入力遅延
CLS:Cumulative Layout Shift/累積レイアウトシフト

LCPとはページの読み込みパフォーマンスの測定値のことを指します。文字通り、そのページの最大のコンテンツの表示にかかるまでの時間に対して、Googleは2.5秒以下に抑えることを推奨しています。以下対策で改善可能。
- サーバー応答速度の高速化
- レンダリングブロックの解決
- ファイルの圧縮
- SSRやPre-レンダリング
FIDとはユーザーがアクション(リンクのクリックやマウスダウンなど)を起こしてから、ブラウザが反応するまでの時間を指します。GoogleはこのFIDを100ミリ秒以下(0.1秒以下)に抑えるよう推奨しています。対策方法としてはJavaScriptの処理速度の改善によって対応していきます、
CLSページは、読み込み完了までのレイアウト移動量(ズレ)の測定値のことをいいます。ページ閲覧中に突然広告が表示され、ミスタッチをしてしまうことがありますが、このような事象がCLSとして当てはまります。GoogleはウェブサイトのCLSスコアを0.1以下に抑えるよう推奨しています。対策方法としては主に以下の2点。
- 画像、広告、動的コンテンツのレイアウトずれ解消
- Webフォントによるレイアウトずれ解消
cssで、メディアファイルのwidthとheightを指定することで、画像、広告、動的コンテンツの表示スペースサイズを事前に確保し、レイアウトずれを防止することができます。
Core Web Vitalsの各指標を計測するツールとしてはLighthouse、PageSpeed Insights、サーチコンソール、Chrome DevTools(Chromeのデベロッパーツール)、Web Vitals Extensionなどがあります。CoreWebVitalsに関しては、改善方法も含め以下の記事で詳しく解説されています。併せて参考にしてみてください。
「Core Web Vitalsの事例・検証サイト」
常時SSLの適用(https化する)
常時SSL(Secure Socket Layer)とはWebサーバーとWebブラウザの間で送受信されるデータを暗号化し情報を盗み取られなうようにする技術のことをいいます。
URLの頭に表示される文字列である「http」や「https」は、どちらもHTMLで記述された文書情報などをやりとりする通信手順を定めたプロトコルです。ただし、旧規格である、httpにはセキュリティ上に問題があるため、これを解決する新たなプロトコルとして生み出されたのがhttpsです。
このため、ユーザーが安全にサイトを閲覧できるように、Googleは2014年にhttpsをランキングシグナルに使用すると公式発表しました。また、上述したページエクスペリエンスの指標の一つとしても組み込まれており重要性は増しています。そのためSEOの観点から、現状、https化する、つまり常時SSLの適用がほぼ必須の状況になっています。
404エラーページの設定
公開していたページを何らかのケースで削除した場合やリンク切れをしていた場合、あるいはURLを打ち間違えた場合の遷移先ページには、HTTPステータスコードで「404」を返す必要があります。言い換えると、存在しないページに対して返されるステータスコードが「404」ということになります。HTTPステータスコードとは、Webサーバーに情報取得のリクエストをした際に、必ず返されるデータ(レスポンス)の意味を表現した3桁のコードです。前述した301は、リダイレクションの追加処理が必要だと示す300番台のステータスコード。
存在しないページへのアクセスに対して、404ステータスコードを設定しておくことで、検索エンジンはそのページを検索結果に表示しないようにしてくれます。逆に、この設定が正しく行われていないと、Googleサーチコンソール上でエラーてのアラートが出ます。
UX観点からいえば、404ページが表示されること自体、離脱を促してしまうため好ましくありません。したがって、不可抗力で404ページが表示されてしまったケースでは、ユーザーの離脱を防ぐ目的で、他ページへのリンクを掲載したり、検索窓を設置する、あるいは興味深いコンテンツを用意するなどして、404ページのストレスを軽減することをお勧めします。
まとめ
SEOの内部対策について解説しました。
内部対策は、ユーザーの利便性を追求するGoogle検索エンジンの働きに合わせた、Webサイト・ページの最適化を意味しています。その対策方法としては、主に以下の三つに分けられます。
- 検索エンジンのクローリングを促す
- 検索エンジンに正しく情報を伝える
- UI・UXの最適化する
それぞれに対し、SEO効果を最大化する各施策については本文箇所で述べた通りです。
SEOにおいて内部対策は全体の施策を支える基礎(ベース)の対策といえます。現状、SEOにおいて最も重要なのは、ユーザーにとって価値のある良質なコンテンツの提供ですが、その提供をスムーズに行うために必要なのがSEOの内部対策です。
本記事で説明した概要をもとに、まだ対策できていない部分があれば優先度をつけて対策を行っていきましょう。また内部対策=Google向けの対策とも言えるため、Googleが発表する公式のガイドなどには定期的に目を通し最新情報を逃さないようにしていきましょう。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント