Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なSEO対策・コンテンツ制作・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
画像SEOのやり方16選!alt属性の設定や画像検索で表示させる方法を解説

画像に対して高い品質を担保すること、および改善し続けることはWebページの流入増加に大きく寄与します。同時に、画像を正しく検索エンジンに伝えるSEO施策を押さえることで、流入を最大化することができるでしょう。
さて、当記事では、SEOにおける画像の役割、そして、流入を最大化するための画像の最適化方法について解説します。ぜひ参考にしてみてください。
「画像SEOのやり方」をざっくりいうと……
- ページ全体をユーザーにとって有益なコンテンツにする
- 画像に適切なファイル名を付ける
- alt属性を設定する
- 画像枚数はなるべく多くする
- 画像の構造化データを設定する
- サイトマップに画像を掲載する
画像SEOの具体的な方法など、詳しくは本文で解説しています。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに課題がある、上位表示できるコンテンツを作成したいといったお悩みがある方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
SEOにおける画像の役割
SEOにおける画像の役割については以下、二点あります。
- Webページの検索順位を上げるため=SEO
- 画像検索で上位をとるため=画像SEO
Webサイトへのトラフィック増加には、当然どちらも重要な施策であり、根本的にほとんど同じような対策を行うことで最適化していきます。まずは、それぞれについての基礎知識から説明していきます。
SEOに効果のある画像
一点目がWebページ内に含まれている画像による、SEO効果です。Webページ内の画像も検索順位に影響を及ぼすランキングシグナルとして、Googleは評価の対象である提言しています。つまり画像が、SEO(Webページの検索結果上位表示)に貢献しているという点です。
なぜ画像がSEOに貢献するのでしょうか。それはGoogleが、コンテンツの品質とともに利便性(ユーザビリティ)を非常に重視しているためです。百聞は一見に如かずということわざにもある通り、ユーザー目線になれば、コンテンツを視覚的に理解することの利便性がよくわかると思います。Googleは画像がユーザーの役に立つと認識し、良質な画像を含んだWebページを高く評価します。
実際に、最新のGoogleアルゴリズム調査レポートによると、画像が直帰率の低下や平均滞在時間の延長、サイトへの1訪問あたりにアクセスするページ数の増加、そしてその結果として検索順位に強い相関があることがわかっています。
なお、Webページ上の画像は、SEOだけでなく検索結果のCTR向上にも大きな影響を及ぼします。モバイルの検索結果に表示されるサムネイル画像がいい例でしょう。
サムネイル画像
以下のようにモバイルにおける検索結果では、サムネイル画像が表示されることがあります。これらは、おもにWebページの中に含まれている画像が選ばれて表示されます。(※PageMapデータやメタタグで表示させる画像を指定することもできます。)
詳しくは、Google公式の「サムネイルの指定」をご覧ください。
スマートフォンの「男 髪型」の検索結果

画像検索の最適化「画像SEO」について
二点目は、いわゆる「画像SEO」と呼ばれるものです。
これはGoogleのバーティカル検索枠にある、「画像検索」において、コンテンツが表示されやすくなる(上位表示される)施策を指します。

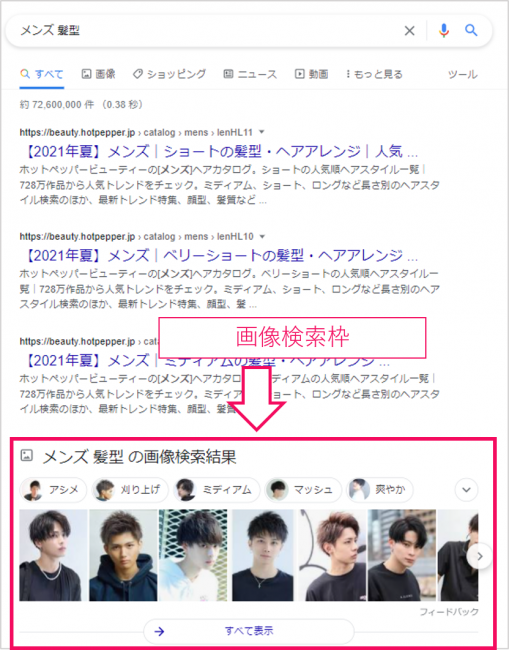
また、通常のWeb検索において画像が表示されることがあります。これを「画像検索枠」と呼びますが、昨今、この画像検索枠が、検索結果に頻繁に表示されるようになっています。

検索クエリによっては、画像検索で検索するユーザーがいたり、あるいは上図のように画像検索枠が自然検索結果の上位に表示されることもあるため、Webページへの流入増加に大きく寄与します。(なお、画像検索枠内の画像をクリックすると、画像検索のページへと遷移します。)
なお、Sparktoroによるとアメリカにおけるウェブ検索の20%以上が画像検索で行われています。これは2018年のアメリカを対象としたデータではありますが、日本でも画像検索の需要が高まっている可能性は十二分に考えられます。
検索機能の拡充からも、Googleは画像に力を入れているとみて間違いなく、画像検索の需要は今後ますます高まっていくと予想されます。画像SEOに力を入れることで、新たな流入を獲得できる可能性が高まるでしょう。
SEO・画像検索に効果的なポイント16選
SEOに効果的、かつ画像検索でも上位に表示させる画像の作り方ややポイントについて解説します。両者への対策方法は基本的にほとんど一致しているため、本章では一括して説明します。
ポイント以下の16点です。それぞれ解説しますので、参考にしてみてください。
- 内容の補足のためにテキストを画像化する
- ユーザーにとって有益なコンテンツ
- オリジナル画像を用意する
- テーマに関連性のある画像を作成する
- 画像の配置を最適化する
- 画像サイズを小さく圧縮する
- サポートされている画像フォーマットを使用する
- alt属性を設定する
- キャプションをつける
- 適切なファイル名を付ける
- デバイス別に最適な画像を表示する
- 高画質な画像を用意する
- 高品質なWebページにする
- 画像の構造化データを設定する
- サイトマップに画像を掲載する
- 画像枚数は多い方がいい
内容の補足のためにテキストを画像化する
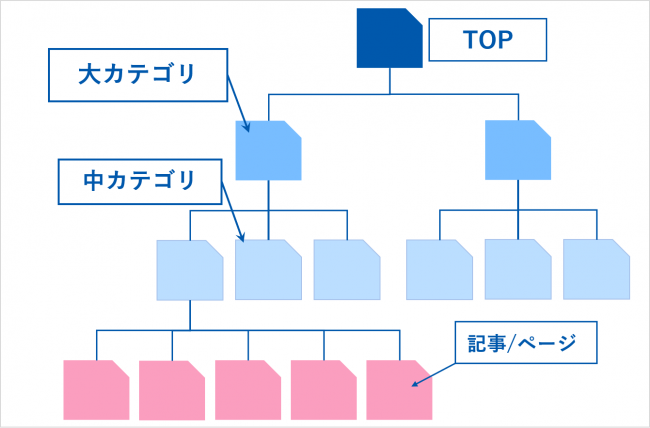
前提として読むだけでは意味が伝わりづらいものや、ユーザーの理解度をより深める意味で、画像を活用することが重要です。たとえば、Webサイトの構造を説明するとき、Topページを頂点としたツリー構造になっているという説明だけよりも、以下のような画像があるとユーザーの理解を手助けします。

百聞は一見に如かず、論より証拠という言葉もあります。テキストだけではユーザーの利便性を担保できないと判断した場合は、積極的に画像を作成して、ユーザーの利便性を高めましょう。
ユーザーにとって有益なコンテンツ
上述したとおりGoogleは有益なコンテンツを評価します。低品質なコンテンツは、画像以前の問題です。したがって、画像を最適化する前提として、まずそのWebページがコンテンツとして有益なのか、品質が高いのかどうかを最大限に担保するようにします。
画像だけで順位が上昇するということはあり得ません。たとえば、品質が同一なWebページがあれば、画像を最適化している方に、わずかに優位性が現われるといった類のものです。ユーザーに向けたWebページ作りがまずなにより重要であり、画像はユーザーの理解度を深めるために用意する、といったイメージが最も理にかなっているでしょう。
なお、ユーザーニーズを満たすようなコンテンツの作り方は、以下のいくつかの記事すべてが役立ちます。ぜひ参考にしてみてください。
オリジナル画像を用意する
ウェブマスター向け公式ブログの記事において、Googleは良質なサイトを定義するポイントとして以下のように述べています。
この記事は独自のコンテンツや情報、レポート、研究、分析などを提供しているか?
良質なサイトを作るためのアドバイス
画像は当然、コンテンツや情報に含まれるため、独自的であることが求められます。通常のページ内の情報と同様にオリジナリティを意識してください。
※他社の記事と画像が酷似していると、場合によっては著作権の問題にもつながるので注意しましょう。
たとえば、よく見かけるフリー素材の画像は誰でもダウンロードできるため、オリジナリティがある画像だとは言えません。フリー素材を用いて画像を作ったり、PowerPointなどのツールを用いて一から作成するのがベストです。
最新の調査では、検索順位が高いWebページでもフリー素材が使用されているケースが多いことがわかっており、フリー素材の画像を用いることがSEOにマイナスな影響を与える可能性は少ないと考えられます。
テーマに関連性のある画像を作成する
Googleに高く評価されるには、テーマに関連した画像であることが条件になります。
Webページに掲載された画像は、記事の内容やテーマを表すものでなければなりません。これは言うまでもないことです。箱根の温泉宿についての記事に対し、ジミ・ヘンドリックスがギターを演奏している画像を出しても仕方がありませんし、ユーザーに親切であるとは到底言えません。
さて、ここで気になるのが、Googleはそれがテーマに関係のある画像であるかどうかを認識しているのかという点です。Googleの画像認識技術は年々進歩しています。たとえば、GoogleドライブのOCR機能からも推察されるように画像に含まれる文字は認識していると考えられるし、リンゴとバナナの違いくらいは簡単に見分けます※。記事のテーマやキーワードから逸脱した画像を見分けていると考えても不自然ではないでしょう。
(※Search Off the Record: Web Stories, Search and sheep launches, and more!)
ユーザーや検索エンジンに違和感を与えないためにも、画像はテーマに沿ったものを作成するようにしてください。
画像の配置を最適化する
関連した文章の近くに画像を配置するなどの工夫が必要です。これについては、とくに解説するまでもないとは思いますが、関連するテキストから離れたところに配置しても、ユーザーが混乱してしまうため、なんのメリットもありません。ユーザーにメリットのないコンテンツをGoogleは評価しないでしょう。
「画像はあくまでもユーザーの利便性を向上させるためのもの」という認識を忘れずに、Webページを上から順に読んでいて、違和感のない配置を心がけてください。
画像サイズを小さく圧縮する
Webページが重くなるのを防ぐため、画像のサイズは小さくするのが無難です。
Webページの重さは読み込みスピードを遅らせて、ユーザーの利便性を損ないます。

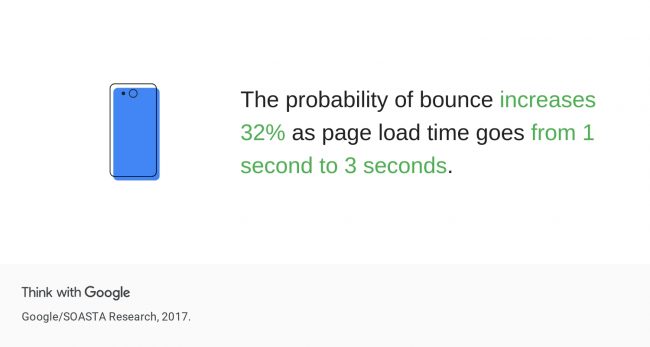
Googleは公式サイトにおいて、ページの読み込み速度が1秒から3秒まで遅れると、ユーザーの離脱が32%上昇すると報告しています。実際に、検索アルゴリズムのスピードアップデートやページエクスペリエンスアップデートによって、Webページの読み込み速度は検索順位のランキング要因となっています。これらはおもに、異常に遅いページの順位を下げるようなものなので、悪影響を受けないためにも、画像サイズはなるべく小さくするようにしましょう。
サポートされている画像フォーマットを使用する
多くのブラウザでサポートされている「PNG」や「JPG」といったファイル形式の使用がお勧めです。以下を参考に、写真はJPG、図はPNGといったような使い分けができます。
JPG(JPEG)
1670万色のフルカラーを扱うことができ、グラデーションもハッキリと表現されるので写真などの画像に向いています。非可逆性かつ、保存するたびに画像が劣化するという特徴もありますが、ファイルサイズを圧縮できるというメリットもあります。
PNG
可逆圧縮で、保存しても画質は劣化しない特徴を持っています。また、透過も可能なので画像を作成する際にJPGよりも自由度がたかくなります。JPG同様1670万色のフルカラーに対応しています。
WebP
上記で紹介したJPG(JPEG)とPNGをおすすめする一方で、画像サイズの軽量化を推奨しているGoogleは、PNGやJPGよりも画像サイズが25%以上も小さくなる「WebP」を開発しています。
いわゆる次世代画像フォーマットと呼ばれており、上記の通り画像サイズがWebページの表示速度に大きく影響を及ぼすこともあって、今後、WebPも普及していくと考えられます。
(※徐々に少なくなっているとはいえ、まだサポートされていないブラウザもあるので注意してください。)
alt属性を設定する
『alt』とはHTMLのimg要素内に記載するテキスト情報になります。
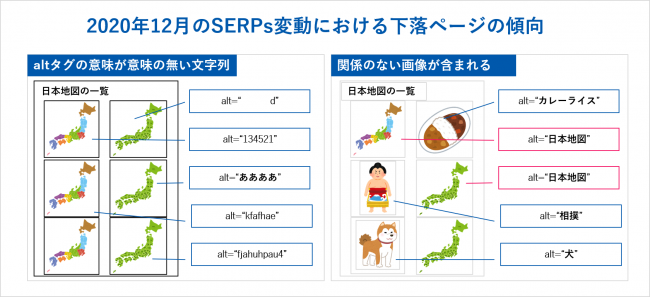
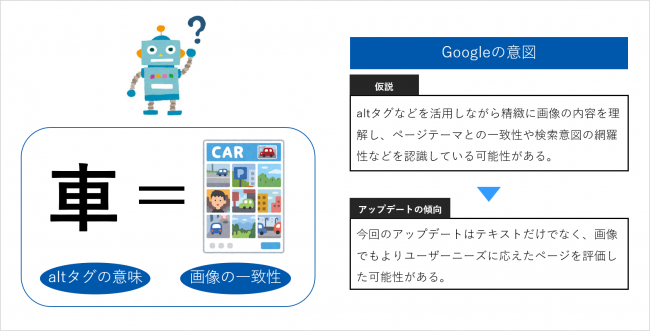
<img src="画像のURL" alt="画像の説明" >altの設定には、大したSEOの効果はないといわれていますが、2020年のコアアップデート時には、ページテーマと画像の関係性について差分が確認されました。たとえば、画像販売ページにおいては、altを適切に設定していない画像を含むページが下落した傾向にある一方、ページテーマに対してaltタグが適切に設定されているページなどは順位が上昇傾向にありました。

Googleはaltの値から、精緻に画像の内容を理解し、ページテーマとの関連性、および検索意図の網羅度合いなどを認識している可能性があります。また、それを順位に反映している可能性も否定できなくなっています。

ほかにもメリットとしては、画像が表示されないなどのトラブルが発生しても画像の代替としてaltで設定したテキストが表示されたり、音声ブラウザではそのテキストを読み上げられたり、画像にリンクを貼った場合、alt情報がアンカーテキストになるといった点が挙げられます。
altは必ず設定しなければならないものではありませんが、Googleに対して正しく画像を認識してもらい、ページの理解度向上をサポートするために、なるべく設定することをおすすめします。
キャプションをつける
キャプションとは、写真や図といった画像に添えられた説明文を指します。
現状、キャプションを設定することで明確なSEO効果を見込めるわけではありません。一方で、Googleはaltと同じようにキャプションからも画像の情報・テーマなどを読み取っています。
Google は、画像のキャプションやタイトルなどのページのコンテンツから画像のテーマに関する情報を抽出します。可能な限り、画像のテーマに関連するページの、関連テキストの近くに画像を配置するようにしてください。
Google 画像検索でのおすすめの方法
また、画像のキャプションは、本文のテキストよりも300%多く読まれているという報告があります。
したがって、訪問者・読者に伝えたいこと、知ってほしいことは画像を用意し、キャプションを設定することが効果的だと考えられます。
適切なファイル名を付ける
画像を正しくGoogleに認識してもらうためには、altやキャプションと同じく、ファイル名にも注意する必要があります。
ファイル名を簡潔であり、かつ画像の内容をわかりやすく端的に示したものであることが望まれます。

デバイス別に最適な画像を表示する
WebコンテンツはPCで閲覧される場合と、スマートフォンなどのモバイル端末で閲覧される場合があります。そのため、どちらのデバイスでも見やすい画像を用意しておく必要があります。
レスポンシブ画像(デバイスごとに最適化された画像)を用意して、デスクトップとモバイルで画像を出し分ける設定にしておくことおすすめします。これらはHTMLやCSSのマークアップ、たとえばimgタグのsrcset属性をもちいたデバイスごとの画像の出し分け、あるいはpictureタグを用いた画像の出し分けで実現することが可能です。
詳しくはGoogleの公式ページをご覧ください。
また、使用しているCMSによっては画像を用意するだけで簡単に出し分けることもできます。たとえばWordPressなら、バージョン4.4からデフォルトでレスポンシブ画像に対応しています。
高画質な画像を用意する
画像は見やすく分かりやすいものであるに越したことはありません。
高画質な画像はユーザーを惹きつけ、コンテンツ全体への関心を高める傾向にあります。
逆に画質の悪い画像はユーザーのエンゲージメントを下げ、離脱率の上昇につながりやすくなるため、基本的にはどんな理由があろうとも高画質な画像を用意すべきでしょう。
高品質なWebページにする
高品質なWebページとは、高品質なコンテンツを提供しながらもUI面でも利便性の高く信用度の高いページのことです。
利便性の高いUIというのは、ユーザーが利用していて安心して使え、かつ不満を持たないことが前提にあります。これらを満たすために満たしておきたいのが、ページエクスペリエンスの項目です。
基本的に、以下の項目は可能な限り最適化しておくことをお勧めします。
- Core Web Vitals
- モバイルフレンドリー
- セーフブラウジング
- HTTPS
- 煩わしいインタースティシャルがない
画像検索で上位表示される画像は、検索順位の高いWebページから抽出される傾向にあります。検索順位を高めるためには、良質なコンテンツおよびUIであることが重要です。鶏が先か卵が先かという問題に近いですが、SEOにおいても画像においても高品質なWebページを作成しなければなりません。
画像の構造化データを設定する
構造化データの設定は、おもに画像検索で上位表示を狙うための施策です。
構造化データとは、検索エンジンがWebページの内容を正確かつ容易に理解できるように施すデータ形式をさします。構造化データは画像だけのために用いるものというわけではありませんが、Googleの画像検索では、以下の構造化データをサポートしています。
- 商品
- レシピ
- video
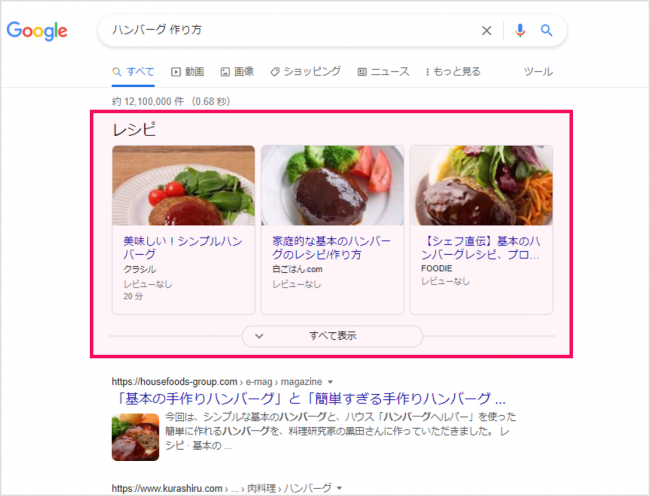
レシピの構造化データであれば、レシピのタイトルや著者の名前といった詳細情報を記述することができます。このような構造化データを要素内にマークアップすることで、画像検索で表示される可能性が高まるだけでなく、リッチリザルトとしても表示されやすくなります。リッチリザルトは検索結果上でのCTR向上に貢献するため、トラフィック増加にも期待できます。例えば、以下の図はレシピの構造化データでマークアップした結果、検索結果の最上段であるレシピ枠に表示されています。
どのようにしてマークアップすればいいのか、という方法など構造化データ全般については、「構造化データの仕組みについて」というGoogle公式ページが参考になります。

サイトマップに画像を掲載する
サイトマップに画像を掲載するか、あるいは画像専用のサイトマップを作成してGoogleに送信することで、Webサイト内の画像を効率よくGoogleに認識してもらうことが可能になります。
サイトマップとは、その名の通りWebサイトの地図のようなもので、Webサイトのどこにどんなファイルが存在するのか、といった構造を伝える役割を持っています。やや専門的でテクニカルな施策であり、大規模サイトや検出が難しい画像が存在するサイト出ない場合は優先順位は低いと考えて良いでしょう。
画像サイトマップの作り方はGoogleが公開していますので、そちらを参考にしてみてください。
「上級者向けSEO – 画像サイトマップ」
画像の枚数は多いほうがいい
200のWebページを対象に上位ページ(1~5位)と下位ページ(46~50位)の画像枚数を比較したところ、上位ページの画像枚数の平均が15.54、下位ページが13.21と、前者のほうが多い傾向にあることがわかりました。

(参考:「2022年8月 Google アルゴリズム研究レポート」)
そのため、検索順位を上げるために記事の質を高めたいなら、ユーザーのコンテンツへの理解を促進させるような画像を積極的に活用すべきといえます。
画像掲載の注意点
Webページに画像を掲載する際は以下の5点に注意しましょう。
これらの画像がコンテンツに含まれていると、権利の問題につながったり、ユーザーの利便性を下げ、エンゲージメントが低下して検索エンジンからの評価下げる原因となります。
- 重要なテキストは画像化しない(画像だけにしない)
- 他人の権利がある画像の取扱いに注意する
- コンテンツ内容とリンクしていない画像は使用しない
- 画質の悪い画像は使わない
- なるべく同じ画像は使い回さない
重要なテキストは画像化しない(画像だけにしない)
対策キーワードに関係する情報、あるいは検索クエリの回答となる情報、ユーザーの疑問に答えている情報といった重要な部分は、テキストで掲載することをお勧めします(テキストに加えて画像を載せるのはOK)。
Googleの画像認識技術は進歩しているとはいえ、まだまだ完璧ではありません。あえて、重要な情報を画像だけで掲載するのは、宝の持ち腐れになる可能性が大きいでしょう。
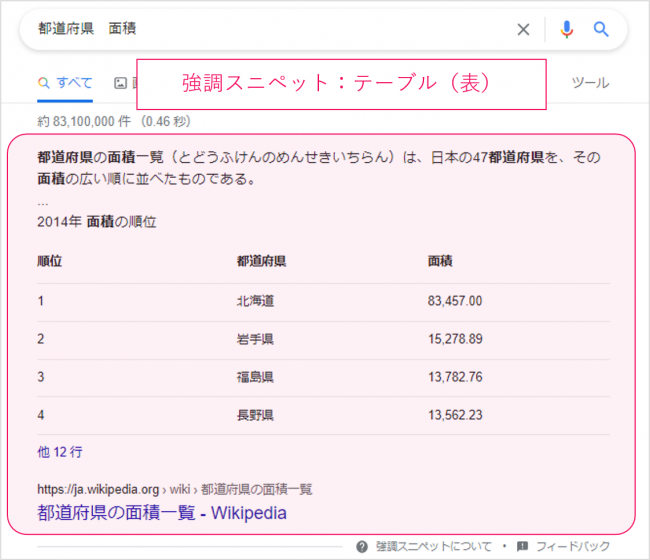
非常にわかりやすい例が、強調スニペットの表タイプです。
強調スニペット(表タイプ)は、以下の図のように、Google検索結果の最上部に表示される検索機能の一つです。強調スニペットに取り上げられると、最上部に表示されるためCTR向上やブランディングに寄与します。

可読性を上げたい場合に表のような画像を掲載することがあります。しかし、画像化してしまうと、上図のように強調スニペットには取り上げられません。強調スニペットは、あくまでもWebページに掲載されているテキスト部分を抽出しているためです。(表タイプの強調スニペットは、テキストをHTMLのテーブルタグでマークアップする必要があります。)
また他にも、画像化されたテキストでは、たとえば翻訳機能などが作動しないため、その言語がわからないユーザーが情報を得ることができません。特に重要なテキストであればなおさらユーザーが不便を被りやすくなります。重要な情報はテキストで必ず掲載するようにし、画像はテキストでは伝わりきらないものを伝えるコンテンツとして活用してください。
他人の権利がある画像の取扱いに注意する
可能な限り画像はオリジナルなものを用意するようにします。
利用することが可能な他者の画像を引用するときは、引用しているとわかる説明と出典元を併記しなければなりません。
コンテンツ内容とリンクしていない画像は使用しない
画像はあくまで読者の理解を促進するために使用するものです。
そのため、記事の内容に合致していない画像では、読者を満足させることは難しくなります。
きちんと内容に即した画像を用いるようにしましょう。
画質の悪い画像は使わない
先ほども解説しましたが、理解を促進させるために画像を掲載しても、画質が悪く何を説明しているのかが分からなければ、何の意味もありません。
さらに、クリエイティブが煩雑だと、場合によってはサイト自体への信頼性も損ないかねません。
大前提として、読者が見やすい画像を使用しましょう。
なるべく同じ画像は使い回さない
画像作成には、ある程度労力が必要です。そのため、同じ画像を使い回したくなる方も多いと思います。
しかし、複数の記事に跨って同じ画像が使用されていると、読者はそれに気づき、関心を抱きづらくなります。
結果としてページから離脱してしまうことにつながる可能性もあるので注意しましょう。
まとめ
今回はSEO施策における画像の重要性についてご説明しました。
改めてですが、SEOでも画像でもユーザー第一が基本です。ユーザーが求める情報をいかに分かりやすく、正確に伝えるコンテンツが重要なのであり、それは、画像で伝えた方がよいケース、またはテキストベースで伝えた方が良いケースと様々です。
いずれにしても、常にユーザー目線で作ったコンテンツが評価に繋がることは間違いがありません。したがってユーザーが理解しやすいフォーマットは何であるか考えたうえで、画像なりテキストなり、コンテンツを最適化していくのが重要です。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント