Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なSEO対策・コンテンツ制作・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
サイト構造でSEOアクセスを増やすための設計方法とは

なお、当記事はYouTubeチャンネル平のWebマーケティング「SEOアクセスと売上を増やすサイト構造の作り方」のYouTube動画を元にした記事となっております。当記事と合わせて動画もご視聴いただけると、より一層理解が深まると思われますので、ぜひ参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。効果的なサイト構造を設計したい、サイトのアクセス数を増やしたいといったお悩みがある方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
サイト構造とは
そもそもサイト構造とは何でしょうか。サイトへのアクセス数を増やすために、サイト構造に関する基本を理解しておくことはとても重要です。まずはサイト構造とは何か、から見ていきましょう。
サイト構造とは
サイト構造とは一言でいうと「サイト全体の設計書」です。Web記事で言い換えれば、コンテンツの目次のようなものでしょう。
設計書に含まれるものは、「カテゴリ」の設計です。TOPとなるページにどんなカテゴリが紐づいているのか、そしてそのカテゴリにどんな記事(詳細ページ)が紐づくのか、という大枠の設計書です。
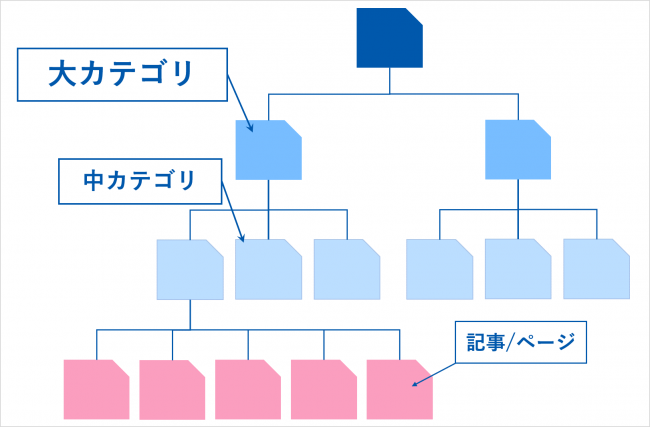
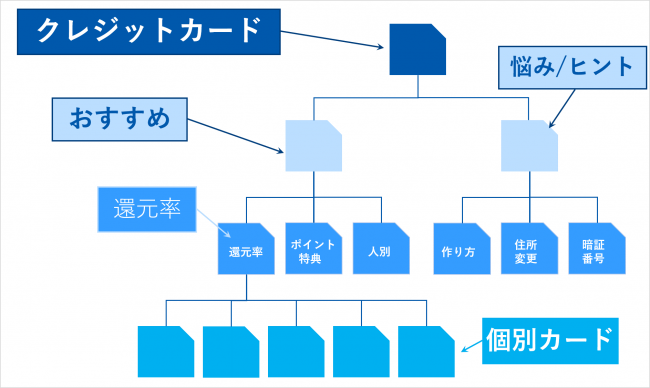
例えば、以下のサイト構造のイメージ図であれば、大カテゴリの下に小カテゴリ、さらにその配下に記事ページなどが並んでいます。

このようなサイト構造は、通称ディレクトリ構造※と呼ばれます。TOPから記事/ページまで各階層が明確に分かれていることから、導線がはっきりとするためSEOにおいてGoogleの評価を受けやすいというメリットがあります。
※OSのファイルシステムと同じディレクトリの下にサブディレクトリがあるようなツリー構造のため、ディレクトリ構造と呼ばれます。
なお、WebサイトはサーバーにWebサイト構造について書かれたファイルをアップロードし、ドメイン(インターネット上の住所のようなもの)を設定することで開設することができます。こちらについては、別の機会に詳しく解説します。
サイト構造はユーザーファーストが基本
サイト構造を設計する上で最も意識しなければならない点は、「ユーザー(読者)ファースト」です。アクセスを増やすサイト作りのためにも念頭にいれておくようにしておきましょう。
これは、もとを正せばSEO流入を増加させる・検索順位を上げるということに行き着きます。ユーザーニーズを満たしたコンテンツを作ることがSEOの最重要ポイントですが、そのためには前提としてサイト構造の段階においても、ユーザーが欲している情報とは何かについて把握したうえで構築していくことが求められます。
- 読者(ペルソナ)は誰か
- どのように読み進めたら満足してしてもらえるのか
この点を満たした「ユーザーファースト」が、多くのユーザーに閲覧されるサイト構造を作るために必要です。またこの点を把握しておくことで、サイト構造の具体的な設計の仕方も変わってきます。
サイト構造を設計するための2つの手順
サイト構造はユーザーニーズに基づいていることが重要であることは分かりました。ここからは、実際にサイト構造はどのように作ればよいのか、という具体的なポイントに移っていきます。
適切なサイト構造を作るための大事な手順としては大きく以下の2つに分けられます。
- 手順1:ユーザーの検索意図からサイト構造作成のヒントを得る
- 手順2:ユーザーが「次」に何に興味があるか考える
実際に「クレジットカード」というキーワードを例にして設計の流れを見ていきましょう。
サイト設計の手順1:ユーザーの検索意図からサイト構造作成のヒントを得る
構造を設計するための最初の手順について説明していきます。サイト構造作成のヒントを得るために参考にするのがGoogleサジェストです。
Googleサジェストをサイト設計の軸にする
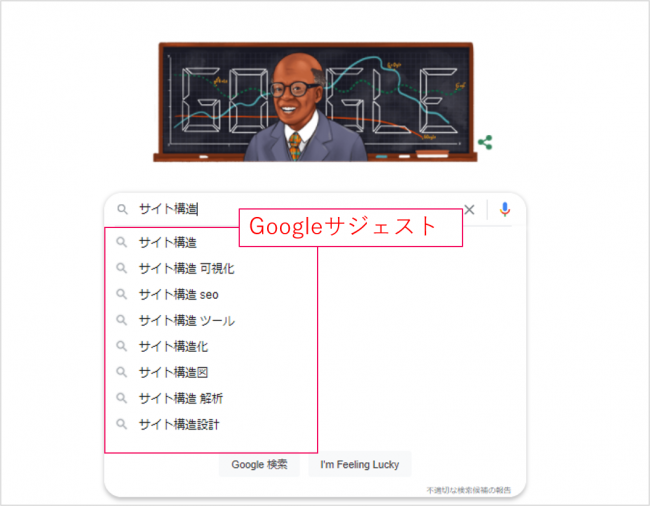
Googleサジェストはgoogleの検索窓にキーワードを入力したときに、検索窓の下に関連するキーワードが複数表示される機能のです。例えば検索窓に「サイト構造」と検索検索窓に入力すると、「サイト構造 可視化」、「サイト構造 seo」、「サイト構造 ツール」などの候補キーワードが表示されますが、これらがGoogleサジェストです。
※Googleサジェストは、ラッコキーワードやKeywordmapなどのツールでも抽出することが可能です。

Googleサジェストには検索者のニーズが現れています。というのも、Googleキーワードには「ほかのユーザーが検索しているキーワード」が表示されるため、実際のユーザーニーズに基づいているためです。
したがって、ユーザーニーズに沿ったサイト構造を決定する際にも役立てることが可能です。たとえば、サイトカテゴリのテーマをサジェストワードから設定することで、ユーザーの悩みや潜在的な欲求をサイトの軸にすることができます。その結果、ユーザーのニーズに基づいたサイト設計と情報提供が可能になってきます。
詳しく見ていきましょう。
なぜgoogleサジェストがサイト設計に役立つのか
実際にどのようにgoogleサジェストがサイト構造設計に役立つのでしょうか。
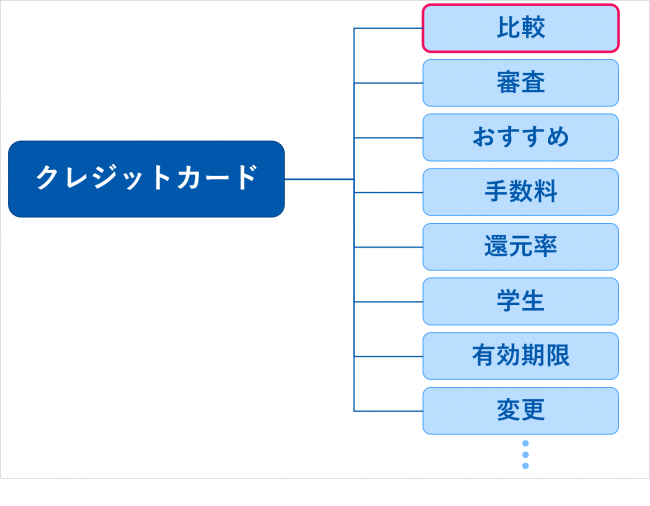
まず、「クレジットカード」を軸にgoogleサジェストで検索すると、以下のようなワードがサジェストワードとして抽出できます。

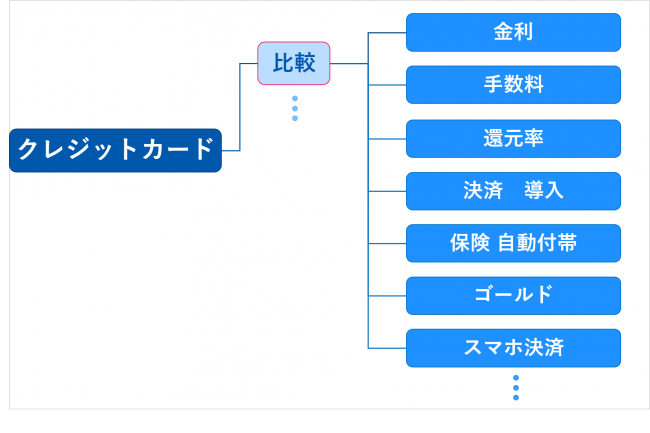
「比較」「審査」「おすすめ」「手数料」などのクレジットカードに対する悩みの、枝分かれしたような軸が出てきます。これで終わりではありません。さらに以下の図のように、ユーザーの悩みを軸ごとに深ぼることで、どのような人間(ペルソナ)が、何を悩んでいるのかが可視化されます。

すでにお気づきだとは思いますが、図の通り、サイトを設計する上での指針がわかるようになります。クレジットカードのサジェストワードである「比較」という軸には、金利や手数料、還元率などに対してユーザーのニーズが紐づいていることがわかります。
これらはすべてGoogleサジェストから把握することできるのです。
検索回数でGoogleサジェストを参考にする
以上のようにGoogleサジェストを使うだけで、サイト構造の骨子が出来上がっているように見えます。しかしこれだけでは、どのワード(軸)のニーズが大きいのか、どのワード(軸)を優先的に設定すべきなのか、という基準はわかりません。
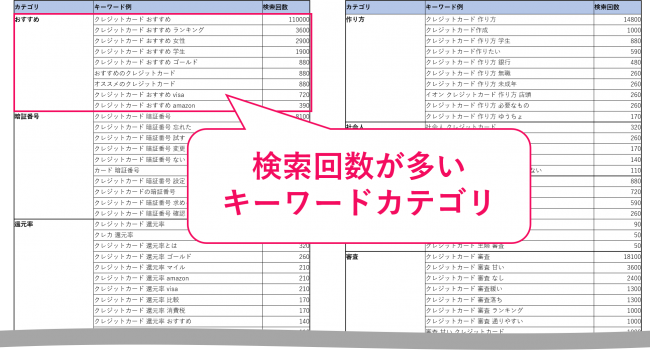
そこで、Googleサジェストから抽出したキーワードを、月間の検索回数(ボリューム)別に絞ることで、よりユーザーが何に悩んでいるのか、あるいはどんなニーズがあるのか、整理し、優先順位をつけることができるようになります。
以下図のように抽出したGoogleサジェストをExcelデータでまとめることをお勧めします。まとめたキーワード毎に検索ボリュームを付与するようにしましょう。※検索ボリュームは、Google広告のキーワードプランナーやKeywordmapなど、様々なツールでチェックできます。

実際に検索ボリューム別で調べると、「クレジットカード」は「クレジットカード おすすめ」という掛け合わせキーワードで検索している人が非常に多いということがわかります(月間110,000回)。「クレジットカードを探しているが、種類が多くてよくわからないため、まずはおすすめで調べよう」という検索者が多いのだと考えられます。
さらにクレジットカードのおすすめに関しては、「主婦でおすすめのカード」、「学生でおすすめのカード」、「ゴールドカードの還元率が高いものでおすすめを探している」というようなニーズも読み取れます。
またクレジットカードのサジェストとして、おすすめ以外にも「暗証番号」や「作り方」などユーザーの「悩み」に関する検索回数が多いことも同じように把握できます。
以上のようにユーザーの悩みを深堀れば、検索ボリュームからユーザーの志向性を分析することで、サイト構造の軸設計の参考にすることができます。
サイト構造を設計する
それでは、実際にGoogleサジェストから抽出した情報をもとにサイト設計を行ってみます。
手順としては、クレジットカードに関するニーズ・悩みを細分化していきながら、カテゴライズ化し、そのカテゴリの下に、どういった記事が紐づけばよいのか設計していくことでサイト構造が出来上がっていきます。具体的に見ていきましょう。
「クレジットカード」に関するGoogleサジェストからは、先ほどの検索回数から「おすすめ」と暗証番号や作り方などの「悩み」という2つの大きなカテゴリがあることがわかりました。この2つの軸を大きなカテゴリーとしてサイト設計を行っていきます。イメージとしては、クレジットカードというTOPがあり、その下にツリー構造で「おすすめ」と「悩み」系のカテゴリが紐づいている形です。
【クレジットカード】
・おすすめ
・悩み
次にその2つの大きなカテゴリの下に、さらに深ぼったニーズや悩みが加わっていきます。たとえば、「おすすめ」であれば、その下には「作り方」や主婦や学生といった「人別」の小カテゴリ、「悩み」系であれば、「還元率」や「住所変更」、「暗証番号」といった小カテゴリとして用意できます。当然、これらの小カテゴリの下には、カードに関する詳細・記事ページが紐づいていきます。(以下図参照)
・おすすめ
∟還元率
∟ポイント/特典
∟人別
・悩み
∟作り方
∟住所変更
∟暗証番号

このようにgoogleサジェストを利用することで、ユーザーのニーズや悩みの軸を抽出でき、大まかなサイト構造を設計できます。
まとめると、「Googleサジェストから抽出したニーズや悩みの軸を細分化していき、カテゴリ分けすることでサイト構造を設計していく」、ということになります。
競合サイトのカテゴリ設計を参考に
カテゴリについては、可能な限りSEOにおける上位競合Webサイトも参考にしてみましょう。上位ということは、それだけユーザーにも検索エンジンにも評価されていることを意味します。参考としてはこれ以上ない好例だといえます。
競合がどのようにカテゴリをおいて、どのようなコンテンツを紐づけているのか調査します。真似できる部分はどんどん吸収して、競合をしのぐ便益性と網羅性を確立できれば、高評価を得られるようなサイト構造が出来上がります。
サイト設計の手順2:ユーザーが「次」に何に興味があるか考える
手順2は、ユーザーが次に何が興味あるか考えることによって、サイト構造をさらに錬磨していく工程です。この工程においては、ユーザーの興味・関心に基づいた「誘導(ナビゲーション)リンク」という施策が重要になってきます。
まずは誘導リンクについて簡単に見ていきましょう。
誘導リンクとは
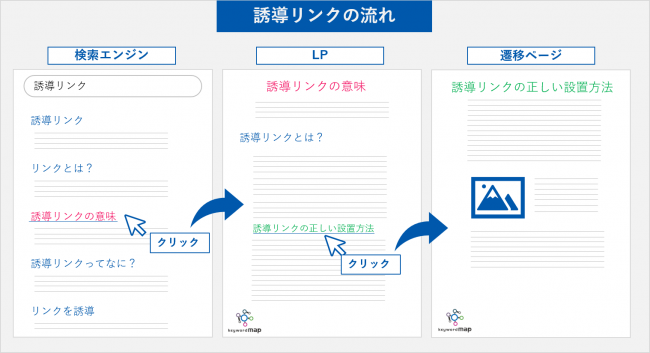
検索エンジンなどのプラットフォームから着地した最初のページをLP(ランディングページ)といいますが、このLPから次のページへの移動を促す誘導(ナビゲーション)リンクを設置することが、アクセス数の増加やコンバージョン数の増加には非常に重要になってきます。サイト構造を設計する際は、この誘導リンクを踏まえることを忘れてはいけません。
※誘導リンクは内部リンクの一種です。
では誘導リンクとはどのようなものでしょうか。一言でいうとユーザーの悩みを解決するために他ページへ誘導するURLを指します。

誘導リンクを有用的に使うコツは、サイト内を回遊させることで、ユーザーのニーズや悩みを全て解決できるようにページとページをリンクすることにあります。これにより、ユーザーはサイトを訪れた後にもう一度、検索エンジンの検索結果に戻ることがなくなるので、サイト離脱率が低くなります。
逆に離脱率が低いということはそのサイト内でユーザーニーズを満たせていることを意味します。また、リンクがつながっていることで検索エンジンのサイト巡回(クローリング)を手助け、クローラビリティの向上にもなるため、ユーザーにとってもGoogleにとってもより、評価の高いサイトになります。
以上の理由から、誘導リンクを念頭に入れたサイト構造の設計を行うようにしましょう。アクセス数の増加に必ず貢献します。
ユーザーが次に何に興味があるのかを考える
では、サイト構造の設計に、この誘導(ナビゲーション)リンクをどのように活かせばよいのでしょうか。キーポイントは、ユーザの悩みが「どこでいつ発生するのか」把握して適切な場所に誘導リンクを貼る、ことです。
まずは、ユーザーがどのような流れでサイトを移動していくのか、つまりユーザーが次に何に興味があるのか考えてみましょう。
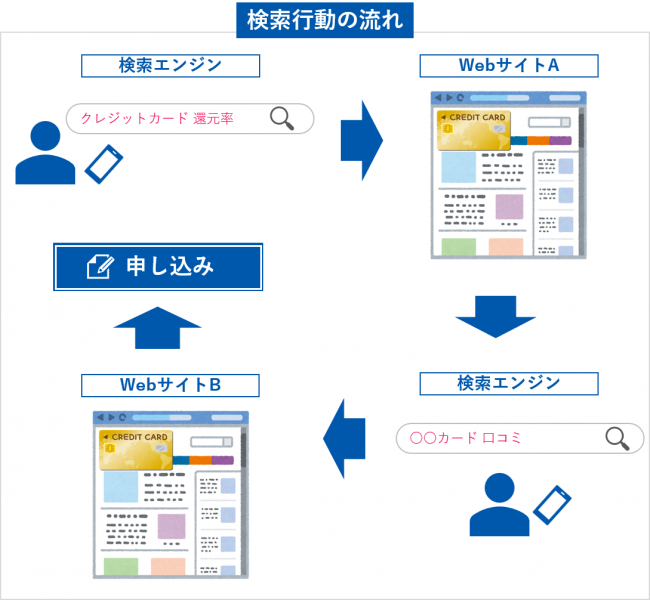
ここでもクレジットカードを例にしてみます。クレジットカードを作りたい人は次のような流れで検索行動を行う可能性があります。
クレジットカードを申し込むまでの流れ
- 「クレジットカードで買い物をするとポイントがもらえるらしい」程度の浅い興味・関心によって、「クレジットカード」「クレジットカード ポイント」と検索
↓ - 検索結果からWebサイトAへアクセス
↓ - クレジットカードの情報を見て「還元率が0.5%」であることを知る
↓ - 還元率が高いクレジットカードが欲しいと考え「クレジットカード ポイント 還元率」と再検索
↓ - 検索結果からWebサイトBにアクセス
↓ - ○○カードが3%のポイントがつくと知る
↓ - 「○○カード 還元率」「○○カード 口コミ」「○○カード メリット」と再検索
↓ - 検索結果からWebサイトCにアクセス
↓ - WebサイトCで○○カードの口コミをチェック、購買検討に入る
↓ - 「○○カード」と再検索し、本サイトへ飛ぶ
↓ - ○○カードを申し込む(CVする)

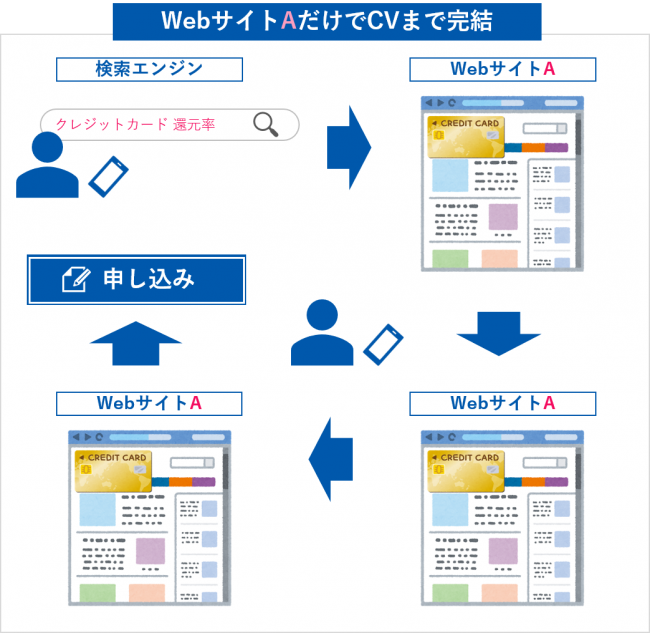
この例を抽象化してまとめると、ユーザーは検索してあるWebサイトにたどり着き、情報を手にして、再度検索エンジンに戻り検索します。それを繰り返すことで、自分が本当に知りたい情報を絞っていく、という流れになっていることがわかります。
Webサイト内で完結させる
さて、サイト構造設計においては、この再検索行動を排除しサイト内だけで完結させることを目指します。
そのために必要なのが導線(ナビゲーション)リンクになります。
最初に見たページ(ランディングページ)で、ユーザーが次に欲しがる情報への導線リンクを貼れば、それをたどって同じサイトの別のページを見るような導線が出来上がります。そのページでもリンクをつなぎ、最終的にたどり着いてほしいCVページまでつなげることで、ユーザーがサイト内で回遊する仕組みが完成します。
このサイト内回遊の導線をたどるあいだに、ユーザーの意思がどんどん明確になっていき、ニーズを醸成、結果的にサイト内での申し込みへとつながります。

ユーザー行動からサイト構造を設計する

あるキーワードで検索してランディングしてきたユーザーが、次にどういう情報が欲しいのかを可能な限り連想していき、たどって欲しい導線リンクをサイト構造において設計するようにしましょう。
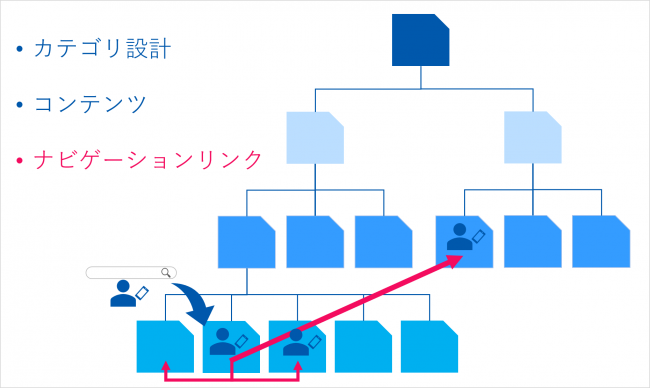
導線リンク設計は、サイト構造における三つの要素の一つです。
- カテゴリー設計
- コンテンツ設計
- 導線(ナビゲーション)リンク設計
カテゴリーを設計し、詳細・記事ページのコンテンツを設計、そしてそれらを結ぶ導線リンクを設計することで、サイト構造が完成します。
導線リンク設計は作りきる
以上がサイト構造設計の流れになりますが、一見すると工数がかかる大変な作業のように思われる方も多いと思います。あるいは、本当に効果があるのか信じられないという方もいるでしょう。
しかしながら、これは時間をかけてでも最初にやりきるべき作業です。
SEO的にメリットがあるだけでなく、ユーザーが検索エンジンに戻ることがなくなる仕組みになるので、CV増加、ひいては売上増加に必ず好影響をもたらします。また、今後長い間運用していくメディアとして、コンテンツ方針に迷いがなくなる点も非常に大きなメリットだといえます。
サイト構造設計において覚えておきたい要点
まとめになります。
- サイトへのアクセスを増やすためにはサイト構造の作り方が重要である
- サイト構造の設計において最重要なポイントは「ユーザーファースト」
- サイト構造の設計には2つの重要な手順がある
・googleサジェストからサイト(カテゴリ)設計する
・ユーザー行動を考え、ナビゲーションリンクを組み込んだ設計を行う - 時間をかけてでもサイト構造を作りきる
Webサイトを立ち上げる際には、ぜひ上記項目を参考にしてサイト構造を設計してみてください。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント