Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なSEO対策・コンテンツ制作・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
モバイルフレンドリーとは?テストツールの使い方や確認方法を解説

Googleは、2015年にモバイル端末による検索の割合がPCでの割合を超えたと発表しました。そういった背景などから、モバイルフレンドリーが誕生したわけですが、その結果、モバイル対応しているサイトとしていないサイトでは、Googleからの評価が分かれ、流入に大きな差が出てしまう可能性があります。
本記事では、モバイル端末からのアクセスに最適化したサイトにする方法を解説します。モバイルフレンドリーに対応する一助になれば幸いです。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。モバイルフレンドリーに対応したい、Webサイトの集客数を増やしたいといったお悩みがある方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
モバイルフレンドリーとは
モバイルフレンドリーとは、Google検索において、モバイル端末での閲覧に対応しているサイトの検索順位を引き上げる仕組みのことを指します。また、モバイル端末に適応しているサイトを指すときに、「このサイトはモバイルフレンドリーだ」といったように表現としても使うことがあります。
このモバイルフレンドリーという仕組みは、2015年4月21日に実装されたGoogle検索のアルゴリズム、「モバイルフレンドリーアップデート」によって成立しました。同年5月に再度アップデートされ、ランキング効果がさらに強まりました。さらに、2018年1月にはページの表示速度をモバイル検索のランキング要素とする、スピードアップデートの施行の発表と、同年3月には、PCに代わってモバイルサイトの評価でインデックスする仕組みへの移行「MFI(モバイルファーストインデックス)」が正式発表されました。
このようにGoogleはモバイルユーザーにフレンドリーであることを重要視していることがわかります。そのため、モバイル検索に最適化したサイト作りは、急務だといえるでしょう。
※モバイルフレンドリーである状態、とはどういうことなのか、については後述で解説していますので、参考にしてみてください。
モバイルフレンドリーをチェックするツール
「モバイルフレンドリー対策が重要なのはわかったけど、実際に対策できているのかどうやって確認するの?」と疑問に感じる方もいると思います。モバイルフレンドリーチェックで使えるおすすめのツールを紹介します。
- モバイルフレンドリーテスト
- Google Developers PageSpeed Insights
- Google Search Console
- Think with Google
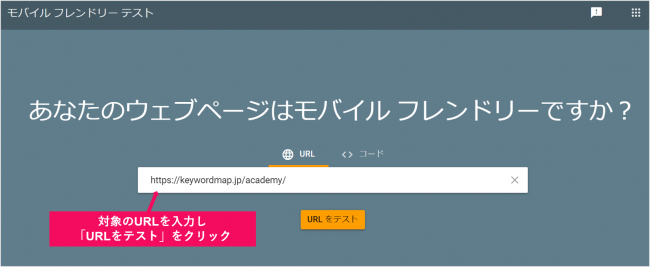
①モバイルフレンドリーテスト
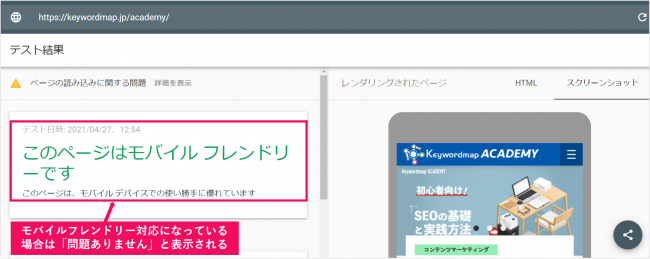
Googleが無料公開しているツールで、ページ単位でスマートフォン閲覧に適しているかをチェックしてくれます。


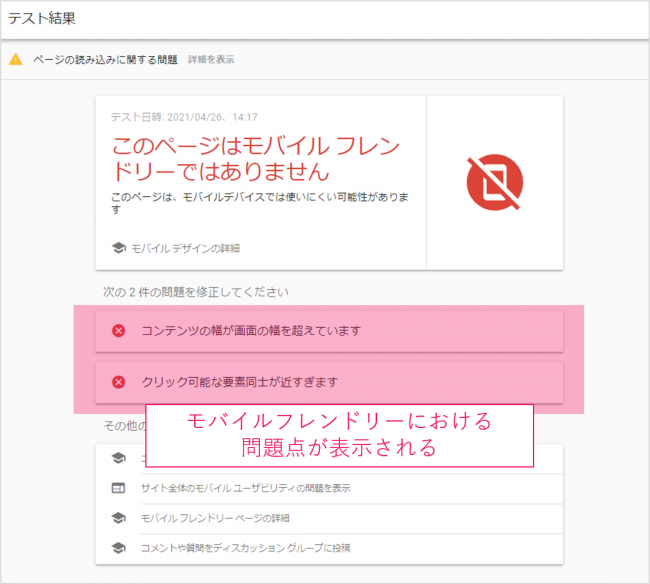
モバイルフレンドリー対応していない場合は、画面の改善箇所が表示されます。一方で、モバイルフレンドリーになっていない場合、以下のように表示されます。同時に問題となっている箇所が提示されます。

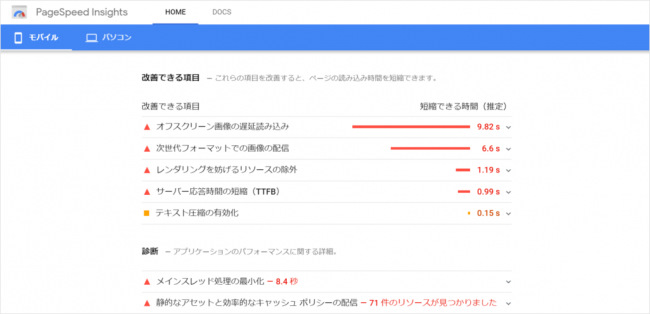
②PageSpeed Insights
Webサイトの表示速度を改善するポイントがモバイルベース・デスクトップベースで分かるツールです。モバイルフレンドリーであるということは、スマートフォンで閲覧するユーザーがストレスなく扱える、ということが重要になってきます。その際にチェックしたい指標が、モバイルページの表示速度です。


上図のように、調べたいWebページを入力すると、ページ表示スピードに悪影響を及ぼしている原因と、その改善方法が提示されます。
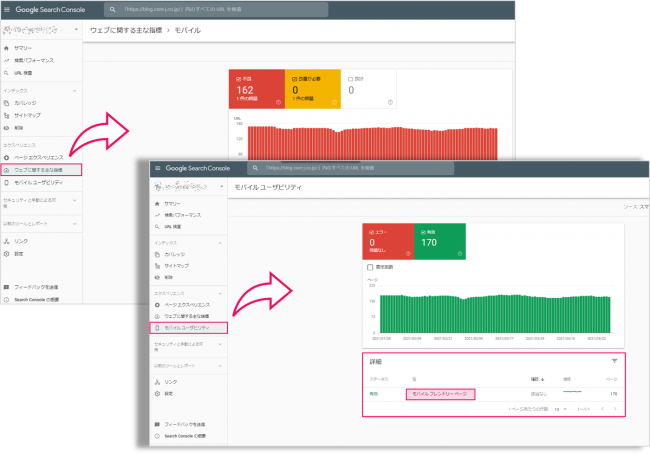
③Google Search Console
Googleサーチコンソールからでも、モバイルフレンドリーチェックをすることができます。モバイルフレンドリーであるかどうかだけでなく、ユーザーのページ体験を阻害するページスピードの遅さや、コンテンツのズレを「良好・改善が必要・不良」というように3段階で評価します。

④Think with Google
これはモバイルサイトのページスピードを一括で判定してくれる、Googleの公式無料ツールです。ドメイン全体を分析することで、ユーザー エクスペリエンスを向上するための最適化案を提示します。

Test My Site : Think with Google
モバイルフレンドリーにすべき理由
Googleが検索アルゴリズムをアップデートしたから、というのが最も端的ではありますが、その背後には、なぜモバイルフレンドリーにすべきなのか、はっきりとした以下の3つの理由があります。
- スマートフォンでの検索が主流だから
- 検索順位に影響するから
- ユーザーエクスペリエンスが向上するから
スマートフォンでの検索が主流だから
2015年にGoogleはモバイル端末による検索の割合が過半数を超えたと発表しました。ユーザーファーストを掲げるGoogleが、この事実を無視するはずがありません。ユーザーの利便性を考えれば、主流となったモバイル端末でいかに快適に閲覧できるかを重視するのは当然でしょう。
ともかく、スマートフォンで検索することが主流であり、PCで検索を行うユーザーはもはや少数派であるということは、常に念頭に置いておく必要があります。余談ですが、それはモバイルフレンドリーだけでなく、すべてのマーケティング活動においても同じこと言えます。
検索順位に影響するから
上記した通り、モバイルフレンドリーであるかどうかは、検索順位に直接影響を及ぼします。
近年、Googleはモバイル端末の爆発的な普及にあわせて、モバイル端末に適したサイト作りを行っているページを高評価するように、アルゴリズムをアップデートしています。それは、モバイルフレンドリーアップデートだけではありません。
例えば、Googleは2018年1月に、ページの表示速度をモバイル検索のランキング要素とする、スピードアップデートの施行を発表しました。表示スピードが検索体験に多大なる影響を及ぼすことを考えれば、主流の端末であるスマートフォンでの表示速度は重要です。また、同年3月には、それまでPCサイトの内容をもとにコンテンツを評価していたシステムを改め、モバイル版での評価にシフトする、MFI(モバイルファーストインデックス)の正式移行が発表されました。こちらは検索順位付けの要因ではありませんが、モバイル用サイトが存在しない場合、PCサイトがインデックスされることになってしまうため、結果的に順位に悪影響を及ぼすことが考えられます。
※一部では、モバイルフレンドリーに対応していなくとも、コンテンツの質が高ければ、検索結果の上位に表示される可能性もあると言われていますが、MFIの影響もあるので、モバイルフレンドリーであることは前提とすべきでしょう。
ユーザーエクスペリエンスが向上するから
単純に、PC版のWebページは、スマートフォンの閲覧に向いていないというのも、モバイルフレンドリーにすべき理由のひとつです。
Webページを開いたとき、画面サイズとページの大きさ・幅が合っておらず、横スクロールしなければ情報が見れないというのは、ユーザーに強いストレスを感じさせる要因になります。モバイル端末に適していれば、ページの見やすさが向上し、当然ユーザーの満足度は高まります。
モバイルフレンドリーの具体例
「モバイルフレンドリーにすべき」ということはわかったけど、具体的に何をして、どんな状態であればモバイルフレンドリーといえるのか、気になっている方も多いのではないでしょうか。
Googleは公式サイトで以下のように述べています。
モバイル デバイスでサイトにアクセスするユーザーにとって、どのようなタスクが最も重要で一般的であるかを考えます。こうしたタスクを行いやすくすることが不可欠であり、そのようなモバイルサイトを作れるかどうかによって、ユーザーがどれだけスムーズに目的を達成できるかが決まります。サイトのデザインを工夫して、使いやすさを向上させることも大事です。
Gogole検索セントラル
自身がスマートフォンでWebサイトを閲覧する際に、ストレスなく利用できているWebサイトがお手本です。記事を読むという目的がある場合は、それがスムーズに行えているか、あるいは買い物をするという目的がある場合は、スムーズに購入までできているか、参考にするサイトはいくつもあるでしょう。
以下で紹介するのは、一般的なモバイルフレンドリーな状態を作るために、最低限おさえておくべきポイントになります。
- 小さな画面上でも操作がしやすい
- スマートフォンの画面サイズに合っている
- 再生不可能なコンテンツがない
- ユーザーの体験を阻害するポップアップがない
小さな画面上でも操作がしやすい
モバイル端末は、PCと違って画面が小さいため、データの入力に手間がかかり、文字入力やボタンの選択などが難しいという特徴があります。また、タッチパネルでの操作はキーボードを打つのに比べ、入力精度・速度が落ちる傾向にあります。
そのため、モバイル対策をするのであれば、リンク・ボタン同士の距離が近すぎないよう、必要なスペースを確保して表示することをおすすめします。
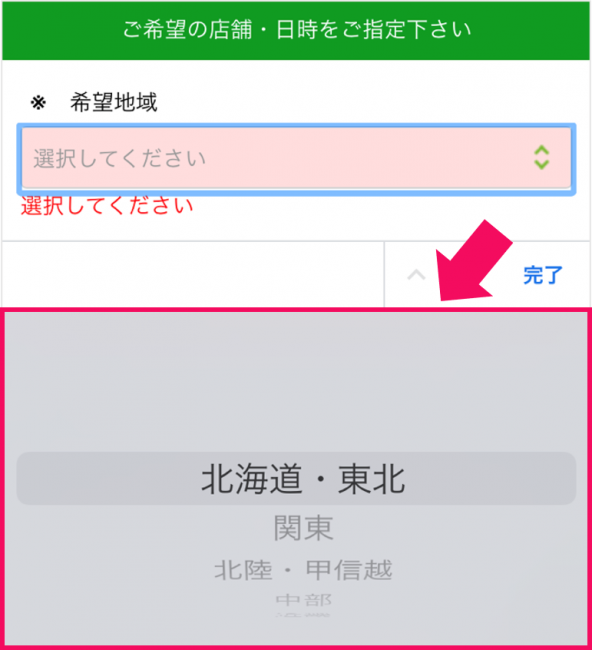
例として、とある婚活パーティーの申し込みフォームを見てみましょう。
<プルダウン形式>

様々なサイトで採用されているプルダウン形式ですが、モバイルユーザーの観点から見ると、選択肢の表示が小さく読みにくいため、途中離脱の原因になります。
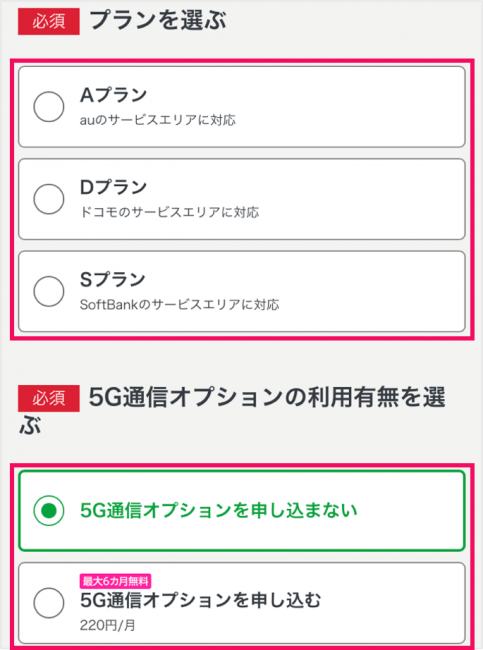
<チェックボックス形式>

一方で、チェックボックス形式であれば、選択画面が大きく、ボタン同士の距離も適度に保たれているため、他のボタンを選択するというミスも起こりにくくなります。
このように選択の手間を最小限に抑えるほか、オートコンプリートを活用する、縦スクロール・タップ以外の操作はできる限り省く、などの対策も考えられます。
スマートフォンの画面サイズに合っている
画面サイズの小さいモバイル端末では、PCで表示されているコンテンツが1ページ以内に収まらない場合も多いです。そうすると、テキストのサイズが小さく読みにくくなったり、コンテンツ全体がディスプレイに収まらず、横にスクロールしないと閲覧できない状態になってしまいます。
そうした事態を防ぐためには、Viewportの設定が必要となります。
Viewportは、「表示領域」のことを表し、各デバイスの画面サイズに合った状態でコンテンツを表示させる機能です。
※WebサイトにおいてViewportが設定されていない場合、Google Search コンソールにてViewportが設定されていない旨のエラーが表示されます。
Viewportの設定方法
Viewportの設定ですが、例えば、head内に以下のメタタグを追加すれば、モバイル端末で、PCで表示されていたような2~3カラムで見えていたページが1カラムになります。
<meta name="viewport" content="width=device-width, initial-scale=1.0">フォントサイズの変更
そして、もう1点忘れてはいけないのが、Googleが推奨するフォントサイズへの変更です。Googleの公式発表によると、推奨サイズは16ピクセル、行の高さは1.2emとのことです。

参考:Google Developpers「読みやすいフォント サイズを使用する」
再生不可能なコンテンツがない
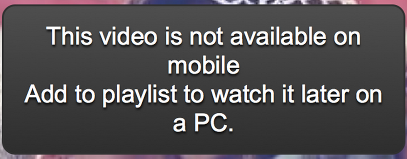
PCでは再生できるものの、モバイル端末だと再生できないような動画は用いないようにしましょう。たとえば、ライセンスが必要なメディアや、モバイルデバイスではサポートされていない傾向にあるFlash Player(2020年12月31日でサポート終了)などがこれに当てはまります。

詳しくはGoogle検索セントラルをご覧ください。
ユーザーの体験を阻害するポップアップがない
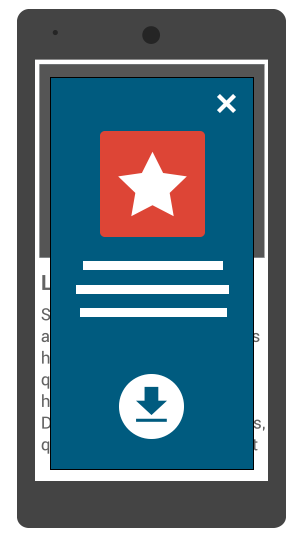
スマートフォンを閲覧している際に、画面全体を覆う(モーダルウィンドウの)ポップアップ広告に出会った方は多いでしょう。このようなインタースティシャル型の広告は、ユーザーの閲覧体験を損なわせます。

このようなインタースティシャル広告の代わりに、Googleはページのコンテンツを邪魔しないシンプルなバナーを、画面上部か下部に設置することを推奨しています。
モバイルフレンドリーの対応方法
モバイルフレンドリーが重要だからとはいえ、モバイル版のサイトを一から作る必要はありません。Webサイトを簡単にモバイル版に対応させる方法はいくつか存在します。今回はその中でも有用な3つの方法をご紹介します。
- レスポンシブWebデザイン
- ダイナミックサービング
- セパレートタイプ
レスポンシブWebデザイン
レスポンシブWebデザインとはユーザーがアクセスする端末や画面サイズによってレンダリングを行い、レイアウトやデザインが自動で切り替わり表示される設定です。1つのURLで対応できるうえ、Webサイトの更新もPC版とモバイル版関係なく、一括で行えます。また、スマートフォン版とPC版で統一したデザイン制作が行えます。さらにデバイスの情報が同一のため、デバイスごとに設計がバラバラにならず、情報整理が行いやすい特徴もあります。
ダイナミックサービング
ダイナミックサービングはレスポンシブWebデザイン同様に1つのレイアウトで対応でき、更新も一括で済む方法です。ユーザーがアクセスする端末によって配信されるデザインも自動で切り替わりますが、PC版とSP版でデザインが多少異なることもあるため注意が必要です。
セパレートタイプ
セパレートタイプはPCのURLとモバイルのURLを分ける設定です。モバイル端末に対応したページを新たに作成することで、2つの中身が重複したページができてしまうため、Googleのクローラーが正しく識別できるように、アノテーション(注釈を付ける)する必要があります。
モバイルフレンドリーにするためのコンテンツ作成ポイント
前章では、PC版のサイトをモバイル版に対応させる方法を解説しました。一方で、サイト作り段階ではなくコンテンツを作成する段階でモバイルフレンドリーを意識する必要もあります。
本章では、コンテンツ作成を行う段階において、モバイルフレンドリーなページにするための対策を紹介します。
- テキストのサイズや長さを調整
- クリエイティブのズレを修正
- ページスピードを改善
テキストのサイズや長さを調整
スマートフォンでWebページを閲覧すると、PCの場合と比べて見え方が大きく異なります。そのため、スマートフォンで見やすい文字サイズ・幅に設定したり、一文の短く区切ったりするなど工夫しましょう。実際にスマートフォンだとどう見えるのかを確認しながら、コンテンツ作成を行うことをお勧めします。
クリエイティブの大きさ・ズレを修正
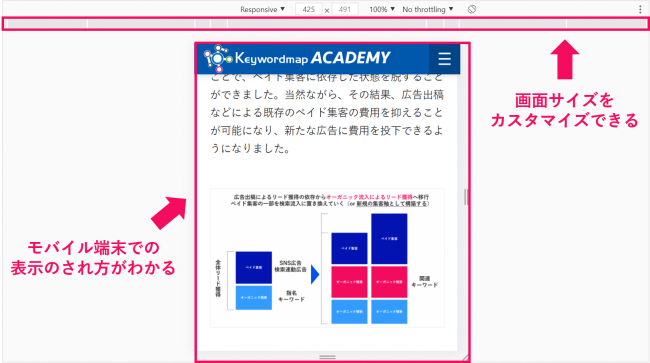
スマートフォンの画面で見やすい大きさ・デザインのクリエイティブを用いましょう。Windows版のPCの場合、「ctrl」+「shift」+「I」を同時に押すと、以下のようにモバイル端末でどうように表示されるのか確認できます。画像の大きさなどが適切かチェックしましょう。

特に「CTA(リンクが埋め込まれたクリエイティブ)」がズレて表示されるケースには注意です。
コンテンツ(おもに画像)のズレは、ユーザーのWebページ体験を最適化するためにGoogleが直近力を入れている、ページエクスペリエンス「Core Web Vitals」でも言及されています。コンテンツがズレると、ミスタップを誘発する可能性があり、ユーザーが強いストレスを感じる原因になりますので、極力対策するようにしてください。
Core Web Vitalsに関しては、「Core Web Vitalsの事例・検証サイト」で詳しく解説していますので、あわせて参考にしてみてください。
ページスピードの改善
モバイル端末では、PCと違って、回線速度が遅く、接続が不安定な場合があります。近年通信環境が向上してきましたが、固定回線に比べて読み込みに時間がかかったり、移動中に回線が切断されるケースはまだまだあります。ですが、こうした現象はGoogleの「できる限り即座に結果を提供する」という価値観にマッチせず、ユーザーのCVや回遊率に影響を及ぼす可能性があります。
実際にGoogleウェブマスターのGoogle+公式アカウントのアンケートでも、「不快に感じるWebサイト」の1位に「読み込み速度が遅いページ」が挙げられています。

上記でも紹介したGoogleが提供しているツール、「PageSpeed Insights」で、ページスピードを改善する方法を探ることができます。代表的なページスピードを改善する方法が以下になります。
- 不適切なCSS・JavaScriptコードを削除
- 画像の最適化する(ファイルの形式など)
- ブラウザのキャッシュを使って余計な通信を減らす
- AMP(Accelerated Mobile Pages)を活用する
また、この「ページの表示速度」も、上記で説明した「Core Web Vitals(コアウェブバイタル)」の指標の一つなので、重要視していくべきポイントです。
まとめ
現在、スマートフォンの普及などにより、検索はモバイル端末が主流です。多くのサイトがモバイルフレンドリーに対応していく中、あなたのサイトは乗り遅れていませんか?
どんなに良いコンテンツでもモバイルユーザーから見た「利便性」に欠けていれば、ユーザーはすぐに離脱してしまいます。引き続き流入を獲得し、順位を上昇させていくためには、モバイルフレンドリー対応を進めていくことが重要です。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント