Twitterの画像サイズまとめ完全ガイド!PCとスマホでの表示確認方法も紹介

今回は、Twitterで使われる画像の適切なサイズと比率について解説します。画像作成時に役立つサイズチェックやサイズの変換に関する無料ツール、そして投稿コンテンツの企画の参考になる事例も紹介していますのでぜひ最後までご覧ください!
※この記事ではTwitterの画像に関するアップデートが行われる度に、最新情報を更新しています。
目次
Twitter投稿に適している画像サイズ(スマートフォン版の投稿)
では、さっそくTwitterで画像を投稿する際の最適な画像サイズについて、スマートフォンとPCそれぞれみていきましょう。
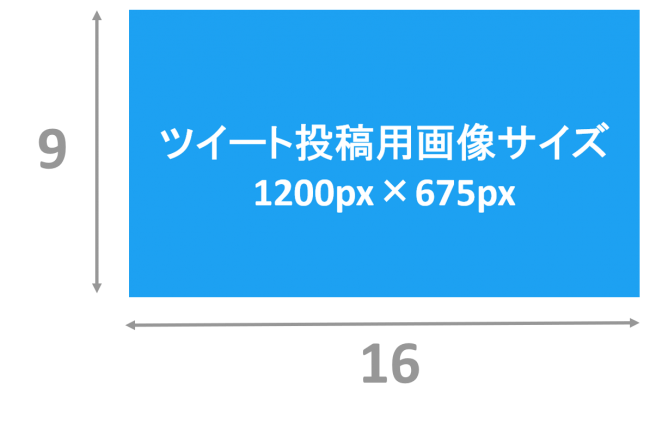
横長の場合

- 参考サイズ:横1200×縦675ピクセル
- 横サイズ:最小600ピクセル
- 縦サイズ:無制限
- アスペクト比(縦横比):16:9
- 形式:PNG、JPG、GIF
- 容量:5MB以下
スマートフォンで投稿する際の推奨アスペクト比は16:9です。
この16:9でよく使われるピクセル数は1280 x 720ピクセル、1920 x 1080ピクセルなど複数あります。
Twitter社によると、画像横のサイズは600ピクセル以上を推奨しています。また横サイズ1200ピクセル以上の大きい画像を使った方が、利用者が画像を拡大した際により精細に表示されるといったことも記載されていることから、画質の良いものを投稿したいという方は上記横1200×縦675ピクセルで投稿をすると安心でしょう。
表示サイズや画像が見切れないか気になるという方はピクセルにこだわるのではなくアスペクト比(縦横比):16:9を確認して投稿することで見やすい投稿をすることができます。
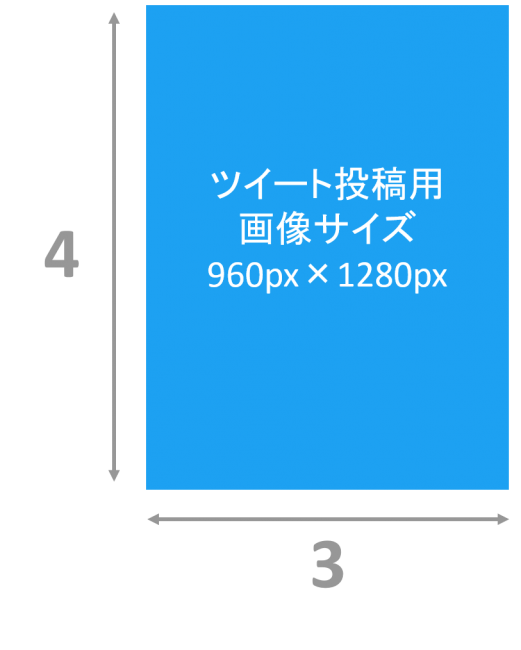
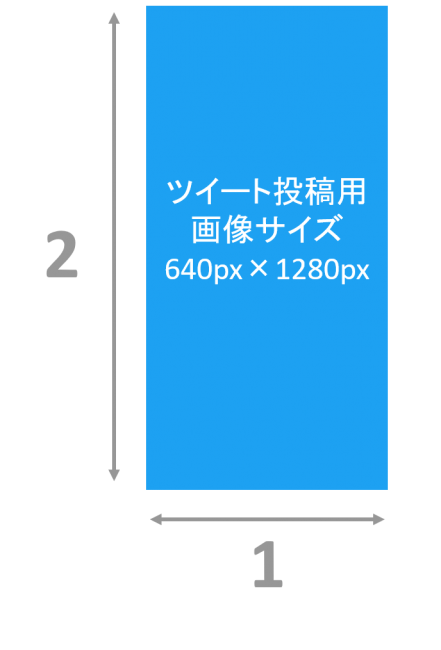
縦長の場合
2021年の5月に、Twitterで縦長の画像が従来のように横長にトリミングされず、そのまま表示されるようになりました。(※Web版では実装されていません。⇒2021年11月Web版でも画像のトリミングが撤廃されました。)
最低限のトリミングは行われますが、写真の内容を把握するには問題ありません。
- 参考サイズ:横960×縦1280ピクセル、横640×縦1280ピクセル
- アスペクト比(縦横比):3:4、1:2
- 形式:PNG、JPG、GIF
- 容量:5MB以下
画像がトリミングされたくない場合には以下の図のように、縦横比率を「3:4」もしくは、「1:2」にすると良いでしょう。


推奨する画像サイズは、それぞれ「横960×縦1280ピクセル」、「横640×縦1280ピクセル」となります。ぜひ画像作成の参考にしてみてください。
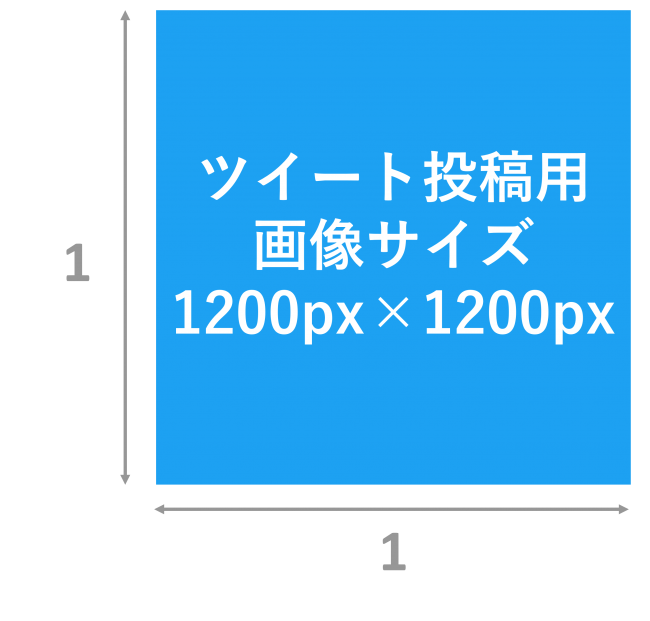
正方形の場合
スマートフォン版の場合、正方形の画像もトリミングされずに表示されます。
推奨の画像サイズは「1,200×1,200px」です。

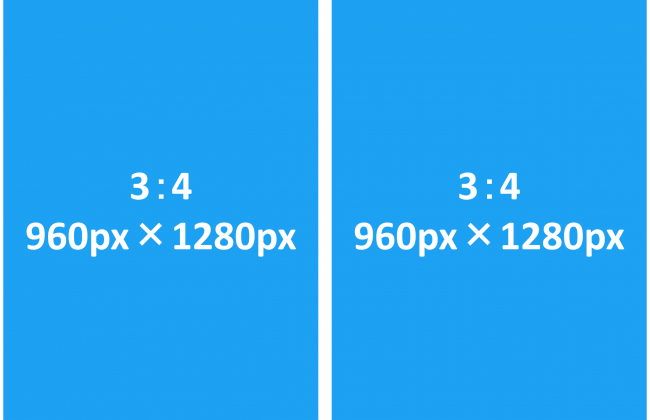
画像を複数(2枚)使用する場合
推奨するアスペクト比は3:4で、画像サイズは960px×1280pxがおすすめです。

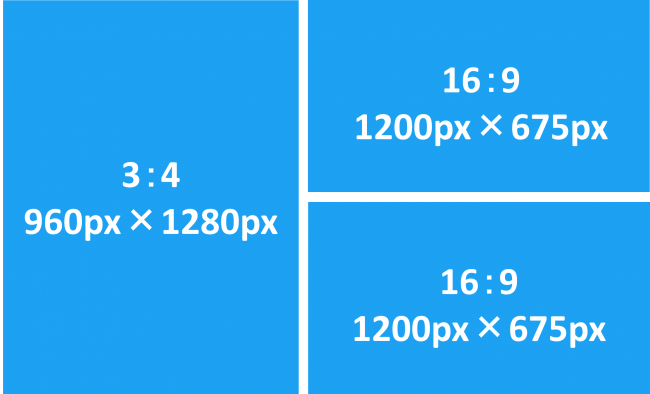
画像を複数(3枚)使用する場合
画像を3枚使用する場合は、1枚目が縦長画像、2枚目、3枚目が横長で表示されます。
推奨するアスペクト比は1枚目が3:4、2枚目、3枚目が16:9、おすすめの画像サイズはそれぞれ960px×1280px、1200px×675pxとなります。

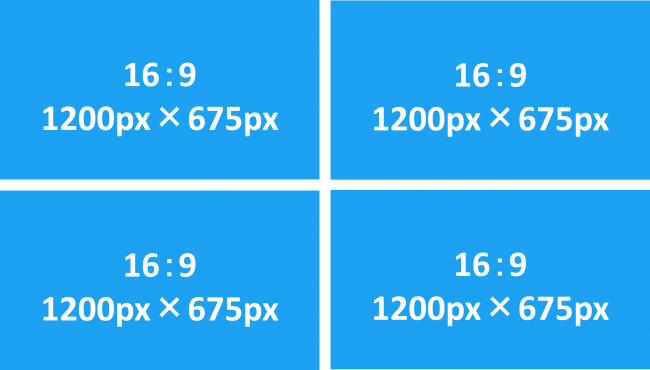
画像を複数(4枚)使用する場合
画像を4枚使用する場合は、全て同じサイズで表示されます。
推奨するアスペクト比は16:9で、画像サイズは1200px×675pxがおすすめです。

※2022年10月のアップデート情報!
Twitter社は2022年の10月7日に、画像、動画、GIFを同時に添付してツイートできる仕様にアップデートしたことを発表しました。
以下のツイートをクリックすると、実際に画像とGIFが同時に添付されている様子がわかります。
推奨するサイズに変わりはありませんが、スマホで撮影した動画をそのまま添付するなど、調整しない場合はかなりズームアップされた状態でタイムラインに表示される傾向にあります。
Twitter投稿に適している画像サイズ(PC版の投稿)
(2021年11月アップデート情報あり!)

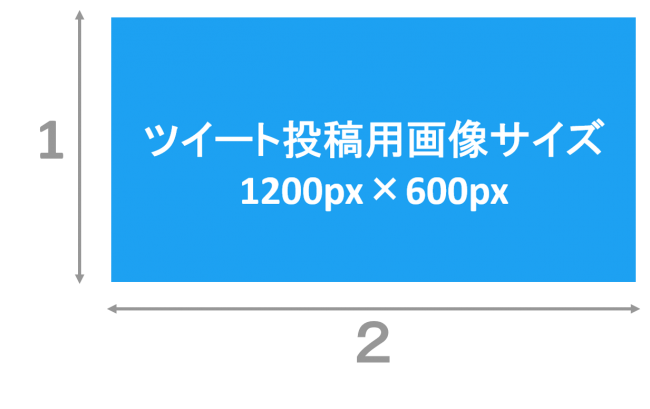
- 参考サイズ:横1200×縦600ピクセル
- 横サイズ:最小600ピクセル
- 縦サイズ:無制限
- 縦横比:横2:縦1
- 形式:PNG、JPG、GIF
- 容量:5MB以下
PC版で投稿する際の推奨アスペクト比は2:1です。
上で述べたように、画像横のサイズは600ピクセル以上を推奨しています。また拡大した際にも綺麗に表示される目安として横サイズ1200ピクセル以上の大きい画像が推奨されていることから、画質の良いものを投稿したいという方は上記横1200×縦600ピクセルで投稿をすると安心でしょう。
<注意点>縦のサイズについては特に制限はありませんが、縦サイズが横サイズよりも大きくなる場合は、縦横比が自動でトリミングされるため、1:1になります。
※2021年11月のアップデート情報!
2021年11月11日(米・現地時間)よりPC版(Web版)において、AIによる自動の画像トリミング機能が撤廃になりました。上述したように2021年の5月にモバイル版で行われたアップデートがPC(Web)版にも反映されたかたちです。投稿した画像はオリジナルのままタイムライン上に表示されるようになっています。(以下Twitter公式サポートのツイートになります。)
また、2021年9月からTwitterでは、ios・一部のAndoroid端末を対象に、画像をディスプレイの横幅いっぱいに表示させるテストを実施しています。
このような画像コンテンツのアップデートも定期的に行われているため、その都度対応していくことが求められます。
PCとスマートフォン両方で綺麗に表示するには?

スマホ・PCの両方で綺麗に表示するためにはサイズ は、
- 横1200px×縦675px
- 比率:16:9
で投稿することをおすすめします。
PC版に最適なアスペクト比2:1で投稿してしまうとスマートフォンで表示した際に左右が大きく切り取られてしまいます。一方でスマートフォンに最適なアスペクト比16:9で投稿した場合も同じように、PC表示では左右が少し切り取られてしまうのですが、切り取られる部分がかなり少なくなります。表示に大きな影響はないと言えるでしょう。
以上の理由からアスペクト比16:9で投稿することをおすすめします。
<豆知識コーナー>
ピクセルってなに?
ピクセルとは、デジタル画像の最小単位を指します。デジタル画像は拡大してみると1つ1つの小さな点で構成されています。点を英訳すると「ドット」になりますが、このドットに色情報を追加したのがピクセルです。カメラの性能を表す指標として画素数がありますが。この画素に当たるのが「ピクセル」です。
つまり、画素数が高い=ピクセルが多く集まっている ということになるため、より緻密で高画質に表示ができるということになります。
ヘッダー画像のサイズ:横1500×縦500ピクセル

- サイズ:1500×500ピクセル
- アスペクト比(縦横比):3:1
- ファイルサイズ:最大で10MB
- 形式:JPG・PNG
ヘッダー画像を作成する際の推奨アスペクト比は3:1です。
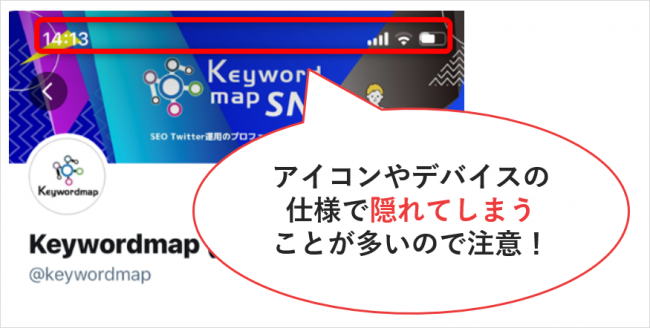
ちなみににヘッダーの中央上部についてデバイスの仕様によって隠れてしまうことが多いので注意です。ここに文字などを設置するのは避けた方が良いでしょう。

Twitter社のヘルプセンターではプロフィール画像の正しい方法について記載しています。またギャラリーにはヘッダー画像のテンプレートも用意されていますのでヘッダー画像をお探しの方は覗いてみるといいかもしれません。
プロフィール画像のサイズ:横400×縦400ピクセル

- サイズ:400×400ピクセル
- アスペクト比:1:1
- 形式:JPG・PNG
- 容量:2MB未満
プロフィール画像を作成する際の推奨アスペクト比は1:1です。
<注意ポイント>
400×400ピクセルで作成してもタイムライン上で実際に表示されるプロフィール写真は円形になります(下図、灰色部分が切り取られる領域)。ロゴを使用する場合は円形内に収まるように調整しましょう。

サイズを確認する方法と便利ツール
ここでは画像作成時に役立つ、サイズチェックやサイズの変換に関する無料ツールを、いくつか紹介します。
アスペクト比計算ツール

使用している画像がツイートに適したサイズ(16:9)になるとどのように表示されるのかなど、アスペクトに応じた画像サイズの確認ができます。
画像を添付するだけでチェックできるので簡単に活用できます。
リンク:アスペクト比計算ツール
アイキャッチ画像サイズチェッカー

Twitterの最適画像サイズだけでなく、Facebookやはてなブログの最適画像サイズも一緒に確認できます。同じく、画像を選択するだけで確認ができます。
リンク:アイキャッチ画像サイズチェッカー
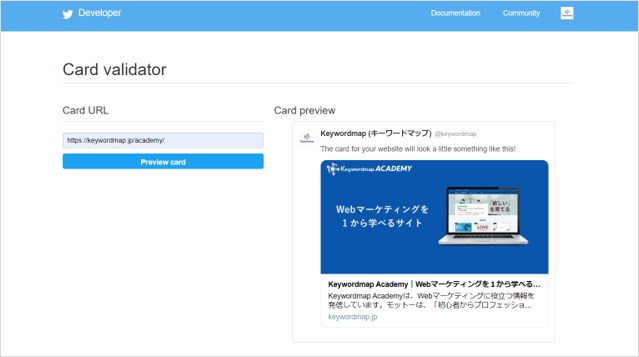
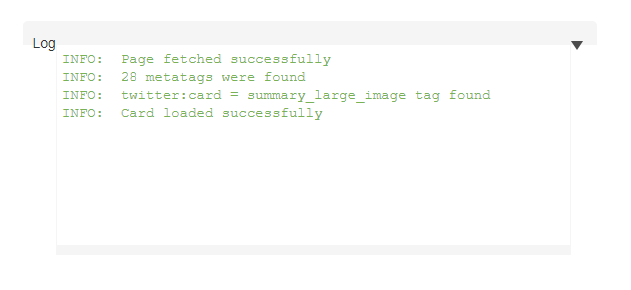
Card validator

こちらはTwitter社が提供している無料ツールです。
URLを入力するだけで、ツイート上でどのようにカード表示されるのか確認できます。サイト内は英語になりますが、直感的に簡単に使えますので心配はいりません。ツイート内にリンクを貼る際は是非こちらを活用してみてください。
なお、以下図のように緑色のみだと正常に表示されますが「No metatags found」という黄色文字が出た場合、必要なogp設定が行われていない可能性があるので注意が必要です。

Keywordmap for SNS(投稿管理機能)

こちらは有料ツールですが、無料トライアルで使うことができます。
Keywordmapの「投稿管理」機能では投稿時のプレビュー確認で、投稿する画像がどのように表示されるのか確認できます。

複数投稿や、OGPの確認はもちろん、PCとモバイルのデバイスごとにチェックしたうえで予約投稿ができるのでとても便利です。効率的に投稿管理を行いたい場合はぜひ活用してみてください。
リサイズする方法と便利ツール
作った画像のアスペクトをチェックしてみたら綺麗に表示されなかった!という方はリサイズをして調整しましょう。こちらの手順で簡単にできます。
なお、リサイズをおこなうと画質が落ちることがありますので下記に注意してください。
- 何度もリサイズを行わない
- 縦横の縮尺は変えない:縦横比を指定したものの、画像が横に間延びしてしまったりと見た目のバランスが悪くなります。
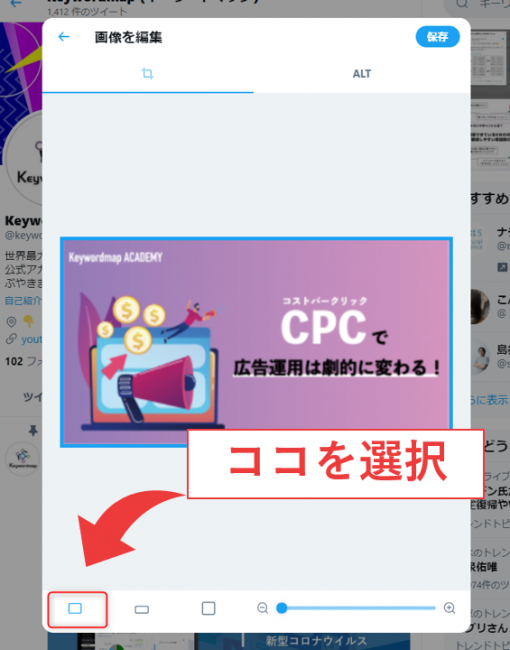
Twitterアプリ内でリサイズする

Twitterからツイートを作成したあとにリサイズを行います。
【画像を編集】を選択し「ワイド」「スクエア」などを指定するだけで簡単に画像サイズを調整することができます。
16:9の比率にする場合は一番左の「ワイド」を選択しましょう。
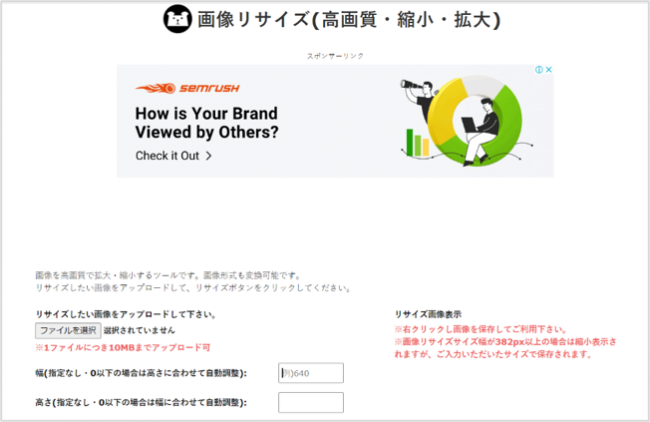
画像リサイズ(高画質・縮小・拡大・変換)|Web便利ツール@ツールタロウ

希望する幅と高さにリサイズできる優れものです。
ただし1ファイルにつき10MBまでしかアップできない点は気をつけてください。
リンク:画像リサイズ(高画質・縮小・拡大・変換)|Web便利ツール@ツールタロウ
スクリーンプレッサー

筆者激押しのスクリーンショットアプリです。スクリーンショットが自動で複数枚保存されるだけでなく、アプリ内でぼかしや文字入れリサイズも簡単に出来ます。
リンク:スクリーンプレッサー
ラッコツールズ

画像圧縮・PNG変換・画像トリミング等ができます。
画像編集だけでなく、単位変換や抽選などユニークな機能もふくまれているのが特徴です。
リンク:ラッコツールズ
まとめ
本記事では、Twitterのツイート投稿に適している画像サイズをまとめました。
一般的にTwitterでは画像を含んだツイートはエンゲージメントが高くなる傾向があります。そのため画像の活用はTwitter運用を成功させる一つの鍵となりますので、ユーザーが見やすく印象に残る画像を作成できるようにしておきましょう。
弊社ではKeywordmap for SNSではTwitterで成果を出す調査分析ツールを提供しております。こちらも併せてご活用ください。
詳しくはこちら













Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント