Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なテクニカルSEO対策・コンテンツSEO対策・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
直帰率とは?離脱率との違いや目安、Googleアナリティクスで調べる方法を解説

本記事ではWebサイトの担当者が知っておくべき直帰率の考え方について解説していきます。とくに直帰率の定義やよく似た指標である離脱率との違い、直帰率の目安、調べ方、改善方法などについて扱います。
自社のWebサイトの直帰率を正しく解釈し、その取り扱い方について迷わないようになることが重要です。当記事をその参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、SEOの成果が出ないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
直帰率とは
直帰率とは、Webサイトの全セッションのうち、1ページだけで終わったセッションの割合のことです。
「1ページだけで終わった(=直帰)」とは、Webサイトを訪れた際に1ページ目から、同じWebサイトのほかのページに遷移せずにセッションが途切れたということです。たとえば、以下の場合がセッション切れに当てはまります。
- Google検索からWebサイトへ流入して再度Google検索に戻った
- Webサイトから別のWebサイトへ移動した
- ページ操作が無く30分が経過した
- 日付をまたいだ
- 流入経路が変わった
つまり、Webサイトのあるページからセッションが始まって、続いて上記のような状態になった場合が「直帰」となるわけです。
直帰率の計算式としては以下の通りです。
| 直帰率 = 直帰数 ÷ セッション数 |
直帰率と離脱率の違い
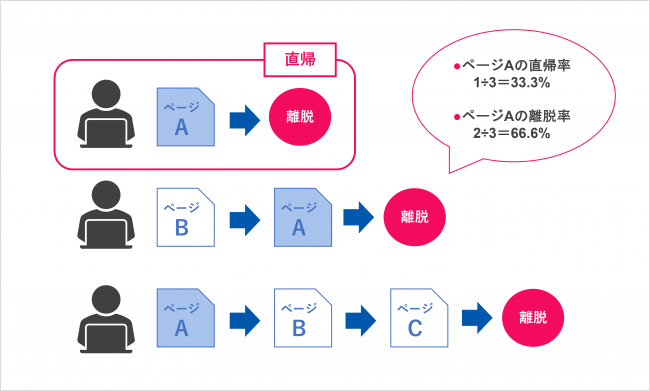
「直帰率」によく似た指標に「離脱率」がありますが、両者の違いはどこにあるのでしょうか。
まず離脱率とは、あるページを訪れたユーザーが、そのページを最後にWebサイトを離れた割合のことです。Webサイト内の回遊を遮断しているページを見つけ、改善の余地がないかを探る際に用いる指標です。
離脱率の計算式としては以下の通りです。
| 離脱率 = 離脱数 ÷ PV数 |
直帰率との違いとして、離脱は1ページだけではなく、Webサイト内で何ページか閲覧した後にページを閉じた場合も含まれるという点が異なります。(したがって、当然のことながら、「直帰」したページも「離脱」したページに当てはまります。)

また直帰率は「サイト全体」「チャネル」「ページ」のすべてに使える指標ですが、離脱率は基本的に「ページ」の評価をする場合にしか使いません。すべてのユーザーはいつか離脱をするので、サイト全体やチャネルの離脱率は自ずと100%になり意味を成さないからです。
直帰率のよくある質問
次に、直帰率に関してよくある質問とその回答を紹介します。Webサイトを運用していると、気になることが多いよくある質問ですので、ぜひ参考にしてみてください。
なぜ訪問者は直帰するのか
訪問者が直帰をする理由としては、主に以下のようなことが考えられます。
- 訪問したページにユーザーの期待する情報が無かった
- ページのUI・UXが悪い(見づらい・使いづらい)
- 次のページへの導線が不足している
- 広告のランディングページにしている
- 訪問したページでユーザーのニーズが満たされたので、他のページに遷移する必要が無かった
原因や考え方については、次で説明します。
直帰率が高い理由
自社サイトの直帰率が高いと感じる場合、その理由はどこにあるのでしょうか。前述の「訪問者が直帰をする理由」と重複しますが、ここではより詳細に考えてみます。
訪問したページにユーザーの期待する情報が無かった
ユーザーの期待に応えられていないケースとしてよくあるのは、タイトルとコンテンツの不一致です。また、タイトルとコンテンツが一致していないわけではないが、コンテンツの内容が薄いといった場合にも、ユーザーが「ここには知りたい情報はない」と感じてしまい、直帰率の上昇に繋がります。
ページのUI・UXが悪い(見づらい・使いづらい)
UIとはページの見た目、UXとはページから得られる体験(見やすい、使いやすいなど)のことを指します。
例えばページの読み込みに時間がかかる、レイアウトが崩れている、文字が小さくて拡大しないと読めない、リンクボタンが押しにくいといったUI・UXに関する問題があると、ユーザーは途端にそのページを閲覧し続ける意欲を失い、直帰率の上昇に繋がります。
次のページへの導線が不足している
ユーザーが最初のページから次のページへ遷移するには、何かしらの「きっかけ」が必要です。例えば閲覧しているページのどこにもリンクが貼っておらず、次のページへの導線が無いとなれば、当然直帰率の上昇に繋がります。
また、リンクが繋がっていても、それがユーザーのニーズにマッチしたページへの導線でなければ直帰される可能性は高まります。
広告のランディングページにしている
多くの企業がWeb広告を用いて大量のユーザーを自社サイトに誘導していますが、広告経由のユーザーは直帰率が高くなるのが一般的です。広告というのは、多くのユーザーにとってみれば目的意識のないところに突然現れて「なんとなく」クリックするものです。試しに見てみたものの、大して興味がわかずに直帰するユーザーが一定数いるのは自然だと言えます。
訪問したページでユーザーのニーズが満たされたので、他のページに遷移する必要が無かった
直帰が決してネガティブとは言い切れないケースもあります。基本的に「●●が知りたい」というユーザーの欲求が具体的であればあるほど、その回答さえ知ることができれれば良いことも多く、解決した時点で直帰するのは自然なことです。
またブログサイトなどは基本的に1ページで情報が完結するタイプが多いため、直帰率は高くなる傾向にあります。
直帰率は低い方がいい?
では、やはり直帰率は低いほうが良いのでしょうか?
答えとしては、一概に低い方が良いとは言い切れず、様々な条件を考慮した上で判断するのが望ましいと言えます。
前述したブログサイトのように、そもそもあまり回遊を目的としていないサイト・ページであれば、直帰率が高いことは問題にはなりません。
反対に、ユーザーにコンバージョンしてもらいたいランディングページの直帰率が高い場合や、自社として「このページを見たならこのページも是非見てほしい」と思う関連ページがあるにも関わらず直帰率が高い場合は、どこに原因があるのか探って対処する必要があるでしょう。
直帰率はSEOに影響するのか
直帰率はSEO(検索順位)に影響するのでしょうか?
この疑問への回答としては、直帰率そのものが検索順位に直接影響を与えるわけではないが、直帰率を高くさせる要因が検索順位の観点でも問題となることはある、と言えるでしょう。
具体的にいうと、直帰率を悪化させることに繋がる以下のような要因は、検索エンジンからの評価を落とす要因でもあるということです。
- 読み込み速度が遅い
- 見づらい・使いづらいウェブページのデザイン
- タイトル(キーワード)とコンテンツの不一致
- コンテンツの内容が薄い
- モバイル最適化が不十分である
仮にWebサイトのポリシーとしては直帰率の高さを気にしないとしていても、上記のような基本的な問題がある場合は、早急に改善するのが良いでしょう。
直帰率の目安・平均
直帰率の目安や平均は、Webサイトのカテゴリーや参照元によっても大きく異なります。そのため高い・低いを評価するには同業界のサイトと比較するのが良いでしょう。以下に平均的な直帰率の一例を紹介します。
Webサイトカテゴリー別
Webサイトカテゴリー別ではEコマース&小売やBtoBは比較的直帰率が低く、辞書、ブログ、ポータルサイトなどは直帰率が高いというデータがあります。
| Webサイトのカテゴリー | 平均直帰率 |
|---|---|
| Eコマース&小売 | 20~45% |
| BtoB | 25~55% |
| リードジェネレーション | 30~55% |
| Eコマースでないコンテンツ | 35~60% |
| ランディングページ | 60~90% |
| 辞書、ブログ、ポータルサイト | 65~90% |
(出典:customedialabs「Bounce Rates: What’s Good, What’s Bad, and Why You Should Give a Damn」)
直帰率の調べ方
直帰率は無料のアクセス解析ツール「Googleアナリティクス」を使って調べることができます。従来のバージョンUA(ユニバーサルアナリティクス)と、2023年7月からUAより完全移行するGA4では見方が異なるため、それぞれ説明します。
Googleアナリティクス4(GA4)で調べる
GA4で直帰率を確認する方法は以下の通りです。
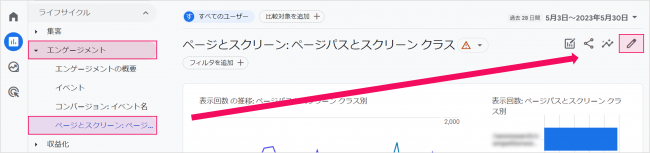
①Googleアナリティクス4にログインし、左サイドバーから「レポート」>「エンゲージメント」>「ページとスクリーン」の順に選択します。その後、右上の鉛筆マークをクリックします。

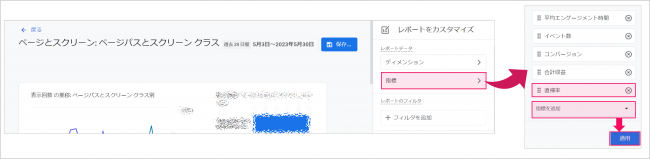
②「指標」をクリックし、「指標を追加」から「直帰率」を選択します。
そして、「適用」をクリックします。

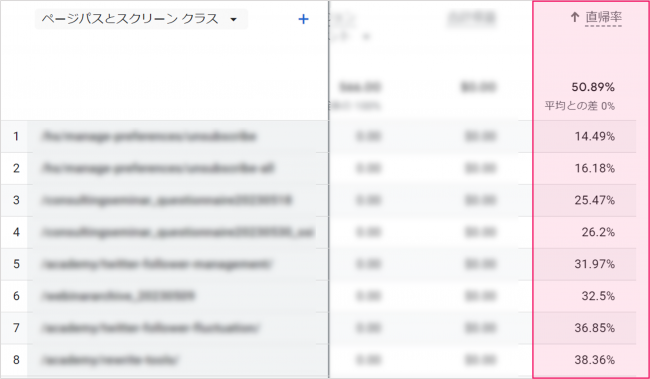
③すると、以下図のようにページごとの直帰率が表示されます。

GA4の設定が未完了の場合は、以下を参考に設定できます。ぜひチェックしてみてください。
Googleアナリティクス(UA)で調べる
従来のGoogleアナリティクス(UA)では、どのような項目での直帰率を見たいかによって閲覧すべき場所が異なります。特に利用頻度の高いWebサイト全体の直帰率と、ページごとの直帰率の確認方法は以下の通りです。
Webサイト全体の直帰率を確認する方法
Googleアナリティクス(UA)にログインし、左のメニューから「ユーザー」>「概要」をクリックするとサイト全体の直帰率が表示されます。

ページごとの直帰率を確認する方法
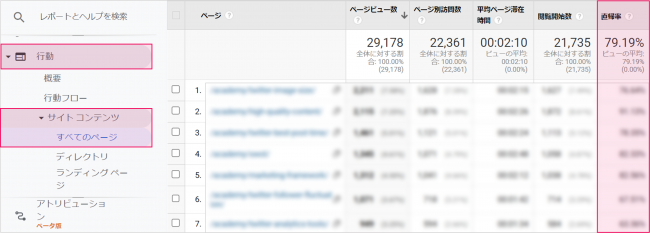
Googleアナリティクス(UA)の左サイトバーから「行動」>「サイトコンテンツ」>「すべてのページ」を開くとページごとの直帰率が表示されます。

直帰率の改善方法
直帰率を改善するにはどうすれば良いのでしょうか。
具体的に以下3つの改善方法があります。
- ユーザーニーズに合わせたコンテンツを作る
- サイトのUI・UXを改善する
- サイトの内部リンクを充実させる
ユーザーニーズに合わせたコンテンツを作る
直帰率が高い理由のひとつは「訪問したページにユーザーの期待する情報が無かった」であると前述しました。
ユーザーニーズに合わせたコンテンツを作るには、そのページに流入している検索クエリ(検索されているキーワード)を意識することが重要です。多くのユーザーはタイトルだけを見てページにアクセスしてきますが、検索クエリとタイトルの親和性が高くても、肝心のコンテンツの中身が伴っていないと、直帰につながってしまいます。
検索クエリの種類は、ユーザーが何を求めているかに応じて以下の4つに大別できるとされています。直帰率の高いページを見つけたら、該当の検索クエリが以下のどのニーズに該当するかを意識しながらコンテンツのブラッシュアップを行いましょう。
| クエリの種類 | ユーザーのニーズ | キーワード例 |
|---|---|---|
| Knowクエリ | ~を知りたい | 「DXとは」「ニキビ 予防」「肉じゃが 作り方」 |
| Goクエリ | ~へ行きたい、アクセスしたい | 「渋谷 カフェ」「新宿御苑」「Yahooニュース」 |
| Doクエリ | ~をしたい | 「飛行機 予約」「iPhone 修理」「Instagram 会員登録」 |
| Buyクエリ | ~を買いたい | 「30代 男性 プレゼント」「バルミューダ クチコミ」「MAツール 比較」 |
検索クエリはGoogleサーチコンソールなどのツールで調べることができます。より詳しく知りたい方は以下の記事もチェックしてみてください。
「検索クエリとは?調べ方や種類、検索キーワードとの違いを解説」
また、検索クエリに合わせたタイトルの付け方については、以下の記事で詳しく解説しています。
「SEOに強いタイトルの付け方とは?7つのコツや事例を紹介」
サイトのUI・UXを改善する
直帰率が高い理由のひとつに「ページのUI・UXが悪い(見づらい・使いづらい)」があると前述しました。直帰率にはコンテンツの内容だけでなく、サイトのデザインや利便性も大きく関係します。以下のような点で問題がないかチェックしましょう。
- ページレイアウトは崩れていないか
- 文字の大きさは適切か
- ページの読み込み速度は遅すぎないか
- モバイル最適化がされているか
モバイル最適化についてより詳しく知りたい方は以下の記事もチェックしてみてください。
「モバイルフレンドリーとは?スマートフォン対応でSEO順位を上げるポイントやテストの方法を解説」
サイトの内部リンクを充実させる
直帰率が高い理由のひとつに「次のページへの導線が不足している」があると前述しました。関連するページがあるにも関わらずリンクを貼っていないと、回遊してくれた可能性のあるユーザーが直帰してしまうという機会損失に繋がります。
特に内部リンクの多さは直帰率に関係するだけでなく、SEOの観点でも検索エンジンからの評価を高める効果がありますので、意識して行うようにしましょう。
リンクを設置する場所としてはこれだけの選択肢があります。
- コンテンツ内(アンカーテキスト)
- パンくずリスト
- グローバルメニュー
- サイド・フッターのリンク
- サイトマップ
内部リンクの貼り方についてより詳しく知りたい方は以下の記事もチェックしてみてください。
「内部リンクとは?SEO効果がある内部リンク最適化のコツとポイントを徹底解説」
まとめ
直帰率の意味や離脱率との違い、直帰率が高くなる要因、直帰率の確認方法、改善方法などについて解説しました。
まとめると、直帰率とは、Webサイトの全セッションのうち1ページだけで終わったセッションの割合のことです。離脱率とは「1ページだけで終わる」という点が異なります。
直帰率が高い要因には以下のようなことが考えられます。
- 訪問したページにユーザーの期待する情報が無かった
- ページのUI・UXが悪い(見づらい・使いづらい)
- 次のページへの導線が不足している
- 広告のランディングページにしている
- 訪問したページでユーザーのニーズが満たされたので、他のページに遷移する必要が無かった
特に最初の3つについては、改善を検討すべき項目です。具体的には以下のような改善施策を行いましょう。
- ユーザーニーズに合わせたコンテンツを作る
- サイトのUI・UXを改善する
- サイトの内部リンクを充実させる
Googleアナリティクスで自社サイトの直帰率を確認し、本記事で紹介した他社の平均とも比較しながら、対策してみてください。
詳しくはこちら















Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント