Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なSEO対策・コンテンツ制作・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
離脱率とは?直帰率との違いや計算式、改善方法を解説

今回は「そもそも離脱率とは何なのか」「高い原因は何なのか」といった基礎知識から、数値の測定方法や改善方法など、実践的なノウハウについても紹介しています。「離脱率が高い原因がわからない」「数値を改善したい」と考えている方はぜひ参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。ユーザー目線に立ったサイト作りをしたい、Webサイトの集客数を増やしたいといったお悩みがある方はお気軽にご相談ください。⇒サービスページはこちら
目次
離脱率とは
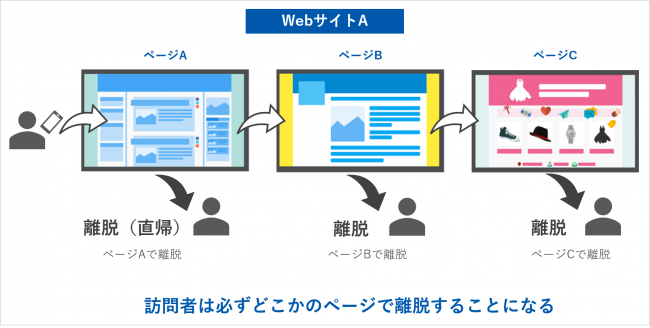
離脱率とは、Webサイトのページを訪れたユーザーがそのページを最後に離脱した割合を指します。
離脱率は、個々のページのすべてのページビューで、そのページがセッションの最後のページになった割合を示します。
引用:離脱率と直帰率の違い
例えば、購入や登録を促す画面に到達する前のページで離脱率が高ければ、収益に結びつく確率が下がります。つまり、各ページの離脱率を把握して改善策を立てることが、収益や目標の達成に寄与します。
また、離脱率を分析することで、ユーザー行動心理を把握したり、ページの改善施策の精度を上げたりすることも可能になります。なお離脱率は、Googleが無料(一部有料)で提供しているアクセス解析ツール「Googleアナリティクス」でチェックすることができます。

直帰率との違い
離脱率と混同しやすい指標として「直帰率」があります。
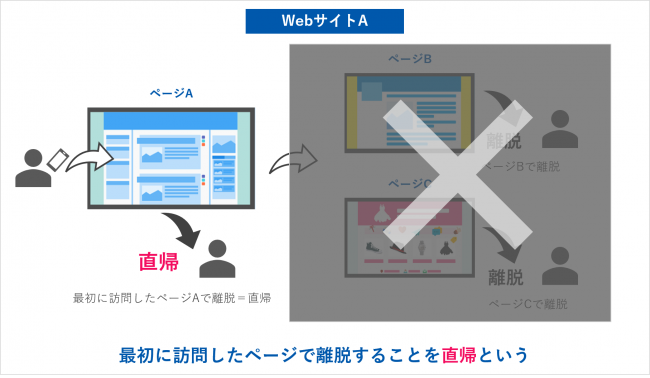
離脱率はそのページを最後にサイトから離れる割合を指し、直帰率はあるページを訪れたユーザーがWebサイト内の他のページに移動せず、そのページの閲覧のみで離れてしまう割合を指します。つまり、1回の訪問で1ページビューで終わってしまった割合と言い換えられるでしょう。(離脱率のなかに直帰率も含みます。)

離脱率と直帰率の大きな違いは、離脱率は「ページ」、直帰率は「セッション」に対する指標であることです。セッションとは、Webサイトを訪問して行う一連の行動すべてを指します。つまり、訪問者はいずれ必ず離脱することから、セッションで考えると離脱率は常に100%となり意味をしません。
直帰率とSEOの関係
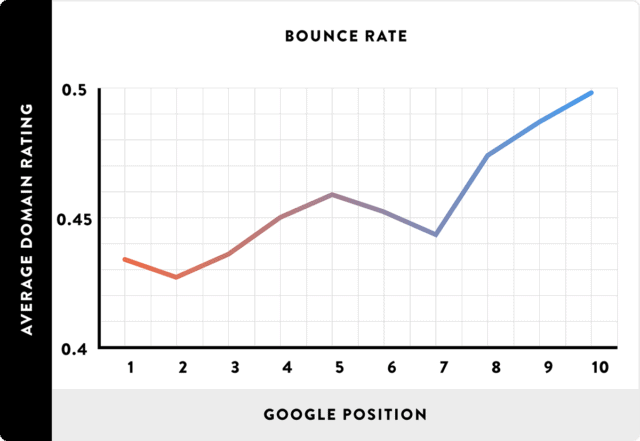
なお、気になるSEOと直帰率の関係ですが、いまのところ、GoogleはWebサイトにおける直帰率を、検索順位を決定する要因として扱っていません。一方で、下記の図のように検索順位と離脱率は相関関係にあるというデータもあり、全くSEOに関係がないと退けてしまうのは早計かもしれません。

また、直帰率が高い場合は「何かしらの要因でユーザーが期待はずれだと感じ、すぐにサイトを離れた」と解釈されるケースが多いため改善が必要です。
たとえば、
- コンテンツの質
- サイトの信頼性
- ページエクスペリエンス(Core Web Vitalsやモバイルフレンドリー、表示スピードなど)
などに問題があるか、あるいは読者ターゲットの精度が低い、などの課題を抱えている可能性も考えられます。したがって、離脱率だけでなく、直帰率も改善の判断材料としてのモニタリングを怠らないようにしましょう。
離脱率の計算式
離脱率は、集計対象期間のサイト全体のページ数に対して、離脱した数の割合を表す「サイト全体の離脱率」と、表示されたページを最後に離脱した割合を表す「各ページの離脱率」があります。
各指標の計算方法は、以下のとおりです。
サイト全体の離脱率
■サイト全体の離脱率=サイト全体の離脱数÷サイト全体のページビュー数
(サイト全体の離脱数はサイトの訪問数と一致するので、訪問数に置き換えても同じ結果となります。)
各ページの離脱率
■各ページの離脱率=対象ページを最後に離脱した数/対象ページ全体のページビュー数
たとえば、100PVを獲得したページで、そのうち90回離脱されてしまったら、離脱率は90%になります。
離脱率の目安となる平均
自サイトの離脱率が他サイトと比較してどうかを見極める場合、平均的な目安が把握できれば、基準としてサイトの改善に活かせます。ここでは離脱率と直帰率の平均値について解説します。
ユーザーの行動パターンは無限のため、離脱率の平均を算出することはほぼ不可能です。そのため目安になる数値は公開されておらず、個々の状況に合った分析を行う必要があります。他サイトとの比較ではなく、自身のサイト内で平均値の推移を比較するとよいでしょう。
それまで、75%前後で推移していた離脱率が、70後半、あるいは80%台まで高騰したとすれば、それはWebサイト・ページの改善を行うタイミングかもしれません。
離脱率は、あくまでも自サイトのページ同士で相対的に評価することが重要なポイントです。そして、そのためには、定期的に離脱率をモニタリングし続けている必要があります。
Googleアナリティクスで離脱率を確認する方法
離脱率はGoogleアナリティクスで確認できます。Webサイトを改善する第一歩は、ユーザーがサイトをどのように見ているかを把握することです。 離脱率を含めた各指標をGoogleアナリティクスで定期的にチェックし、サイトの問題点を発見することで、効果的な対応策につなげることができます。
GA4の設定が完了していない方は、以下を参考に設定できます。ぜひチェックしてみてください。
Webサイト全体の離脱率をチェックする
はじめにサイト全体の離脱率を紹介します。
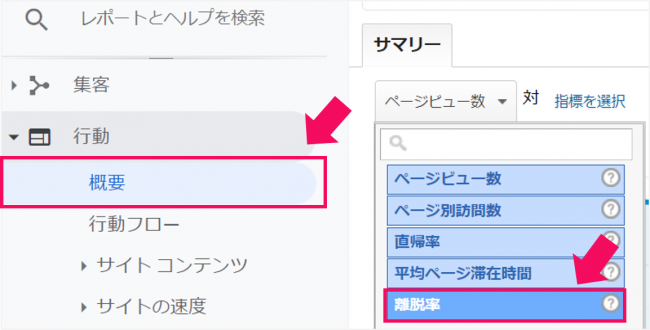
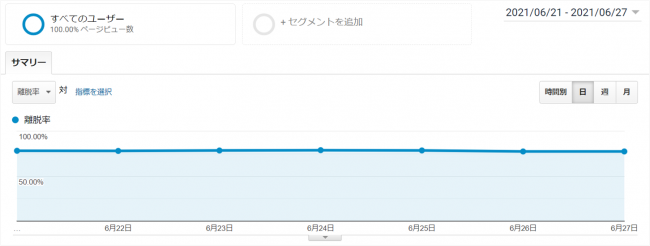
まずは「行動」タブの「概要」をクリックします。デフォルトでは「ページビュー」のサマリーが表示されるため、「離脱率」に変更します。

すると以下のように離脱率の推移を確認できます。

なお、画面の右上の期間を表示している部分をクリックすると、計測したい期間も自由に変更することができます。
ページの離脱率をチェックする
続いて、ページごとの離脱率を表示させる方法を解説します。
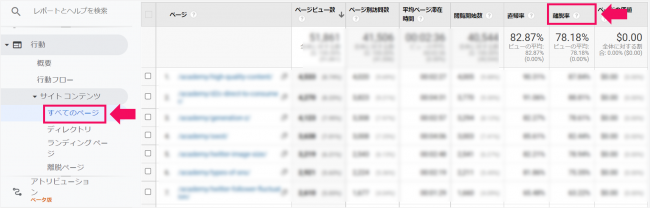
「行動」タブの「サイトコンテンツ」→「すべてのページ」をクリックします。

すると上図のように各ページの離脱率を一覧で見ることができます。
このようにGoogleアナリティクスを使えば、どのページの離脱率が高騰しているのか簡単に把握することができます。現状把握、かつ改善優先度をつけるためにもぜひ活用しましょう。
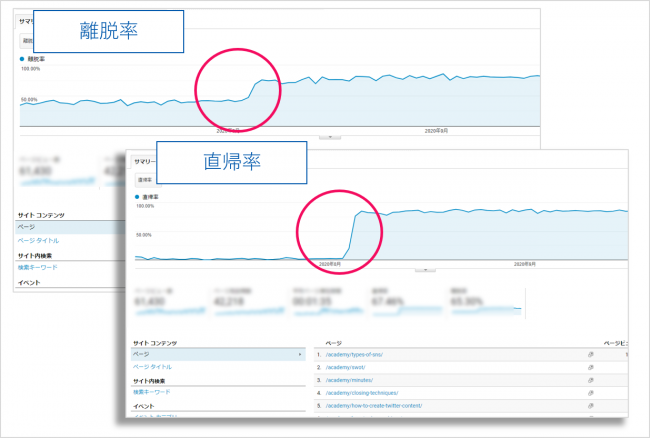
離脱率(直帰率)が低下するエラー
離脱率や直帰率が突然低下することがあります。その場合、トラッキングコードが二重に設定されている可能性があります。トラッキングコードとは、Googleアナリティクスが提供する計測コードのことを指し、調査したいWebサイトのHTMLソースに記述することで、アクセス数の計測が可能になります。
Googleタグマネージャー(GTM)でも、トラッキングコードを設置可能なため、Googleアナリティクスとともに記述された場合、二重計測されてしまいます。
二重計測、つまりトラッキングコードが2つ設定されていると、ユーザーの1ページビューが2ページビューと計測され、結果として全体のページビューが2倍になることが起こり得ます。
また、ユーザーが初めに訪問したページを閲覧しただけでサイトから離脱してしまう、「直帰率」に関しても、ユーザーの1ページビューが2ページビューと計測されれば、直帰したことにならず、パーセンテージが極端に低くなります。このように二重計測されると正確なデータを測定できなくなってしまうので注意が必要です。

上図は二重計測問題を修正した際のGoogleアナリティクス。離脱率、直帰率とも正常な値に戻っている。
Googleアナリティクス4(GA4)で確認する方法
Googleアナリティクス4(GA4)には離脱率という指標はありません。そのため、GA4で離脱率を確認する際は「表示回数」と「離脱数」の数値から、自身で計算する必要があります。
離脱率=離脱数÷表示回数
■手順
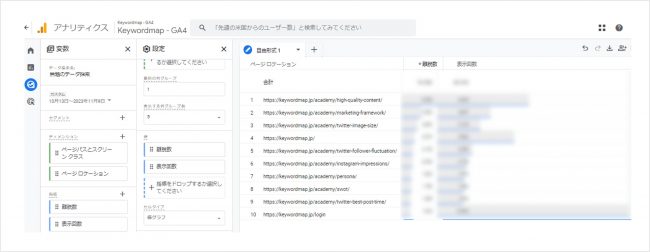
- 左メニューから探索を開き、空白を選択
- ディメンションでページロケーションをインポート
- 指標で離脱数と表示回数をインポート
- 行にページロケーションをドロップ
- 値に離脱数と表示回数をドロップ
上記の手順を踏むと下図のような状態になるためこちらをCSVでインポートして「離脱数÷表示回数」をすると値が出てきます。

離脱率が高くなる原因
離脱率が高くなる原因は、複数存在します。特にECサイトは購入を促すコンバージョンページに至る過程で離脱されてしまうと、収益全体に大きな影響を及ぼすため、早急に原因を突き止め、改善する必要があります。
本章では離脱率が高くなる以下の要因について解説します。また、次の章では、ここで紹介する要因を改善する方法について、重要な箇所を解説していますので、併せて参考にしてみてください。
- ユーザーが知りたい情報が掲載されていない
- ページが見づらい
- 文章が読みにくい
- ページの表示速度が遅い
- ページがモバイル端末に対応していない
- 過剰な広告
- 入力フォームの回答項目が多い
- サイトへの信頼度が低い
- 動線作りが不十分
- ユーザーの目的が達成されている
また、直帰率が高いため、離脱率も高くなっている可能性もあります。離脱率の改善施策を行うことで、同時に直帰率の改善につながるケースも多いです。両方の指標に影響する問題は、優先的に対策していきましょう。
ユーザーが知りたい情報が掲載されていない
ユーザーニーズを満たしていないことは、離脱率・直帰率ともに高くなる代表的な要因です。ユーザーにとって知りたい情報が掲載されていなければ、そのページ、ひいてはWebサイト自体を読み進めるメリットがありません。サイトのターゲット設定があいまいであったり、ユーザーがなぜそのキーワードで検索したのかという「検索意図」を把握していなかったりすると、訪問ユーザーのニーズに応えられずに離脱されてしまいます。
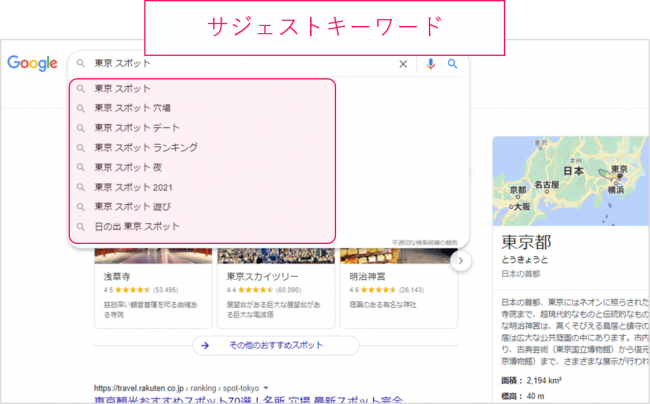
ユーザーニーズを把握するためには、検索ボリュームを調査してどれくらい検索されているのか(どれくらいニーズのあるテーマなのか)調べたり、検索窓に入力したワードと一緒に表示されるサジェストワードや、Webコンテンツで特定のキーワードと一緒に使われることの多い共起語を分析することが必要です。
さらに、離脱率の高いページに関しては滞在時間もチェックするとよいでしょう。滞在時間が短ければ、導入文などコンテンツの上段部分で見限られ、ユーザーがニーズを満たせないと判断し、離脱したと考えられます。
ページが見づらい・使いづらい
ページが見づらいサイトは、離脱率が高くなる可能性が考えられます。文字ばかりで視覚的に分かりやすい画像などを用意していない、あるいは図表や箇条書きを利用していないページは離脱されやすくなります。ユーザーにストレスを与えずに読み進めてもらう工夫をしていきましょう。
ECサイトなどであれば、購入ボタンのデザインは目立つようにするなど、デザインやレイアウトにも気を配ることが大切です。どこで、何を、どうすれば、目的を達成できるのか、ユーザーが直感的に理解できるデザイン、配置を最大限工夫するようにしましょう。
文章が読みにくい
文章の読みにくさも離脱される要因の1つです。1文を短く区切り、わかりやすい言い回しを意識しましょう。また、構成がわかりにくいサイトも知りたい情報に瞬時にたどり着けないと判断され記事の最初で離脱される可能性が高くなるので注意が必要です。
ページの表示速度が遅い
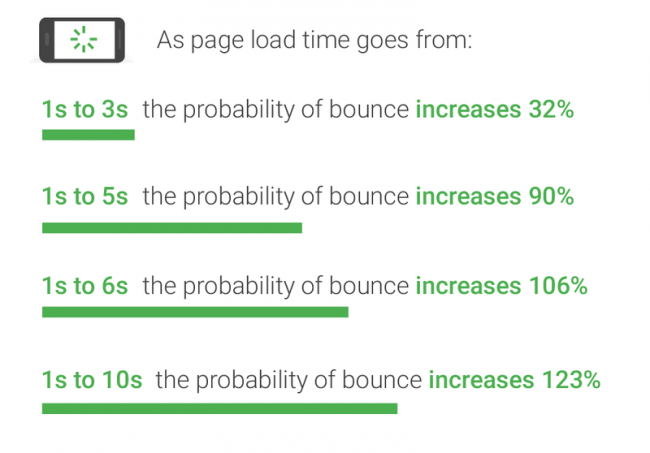
ページの表示速度が遅いと、ユーザーは待ちきれずに離脱してしまいます。これは大きな機会損失だといえます。
Googleは、以下の図のように、読み込み時間が長ければ長いほど離脱率が上昇することを報告しています。読み込み時間が1~3秒の場合、離脱率は32%、1~5秒の場合は90%、1~6秒の場合は106%、1~10秒の場合は123%上昇することが報告されています。

原因としてはページ内に容量の大きい画像や動画を載せていることなどがあげられます。また、Googleはユーザー体験の充実度を測る「Core Web Vitals」を発表しており、その中にページの表示速度を測る指標も含まれています。2021年の6月からCore Web Vitalsのスコアが検索順位に反映されるようになっているため、ページの表示速度を改善することは急務であるといえます。
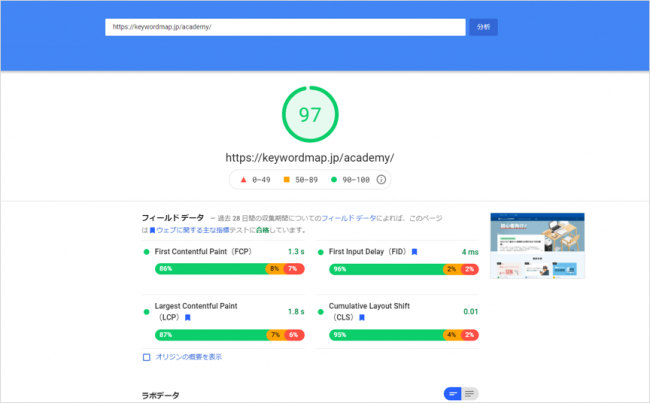
なお、ページの表示速度は「PageSpeed Insights」で確認することができます。
ページの表示速度はユーザーの回線速度以外に、ページに無駄なスクリプトファイルがあったり、容量が大きい画像や動画を載せることも遅くなる原因となります。

ページがモバイル端末に対応していない
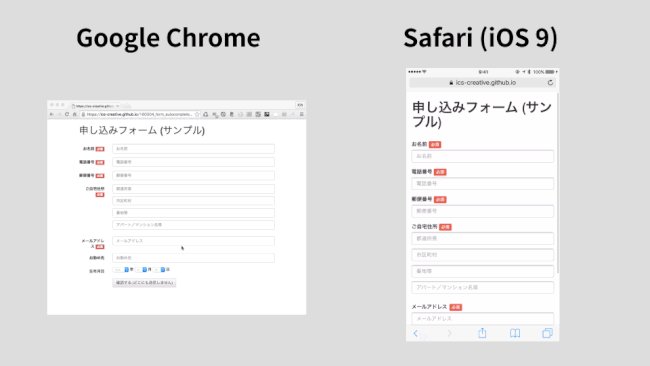
近年、スマートフォンの利用者が激増している点も考慮しなければなりません。実際にGoogleは、2015年に「モバイル端末での検索の割合がPCでの割合を上回った」と発表しています。モバイル端末に対応していないサイトは、コンテンツが画面内に収まらずはみ出ていたり、文字が小さいなど内容が見づらく、ユーザーにストレスを与える原因となります。当然、離脱率の上昇につながりやすくなります。
いまや、スマートフォンで閲覧されるのを大前提にして、サイトを作ることが必須です。サイトがスマホに対応しているかどうかは、Googleの「モバイルフレンドリーテスト」で確認できます。
モバイル端末に対応したサイト作りに関してはこちらの記事で詳しく解説しています。
「モバイルフレンドリーとは?スマートフォン対応でSEO順位を上げるポイントやテストの方法を解説」
過剰なまでの広告
Googleは広告がたくさん表示され、アクセスしたいコンテンツにたどりつくまでに時間のかかるページは検索順位を下げることにしたと発表しています。とりわけ画面の小さいモバイル端末ではページエクスペリエンスが大きく下がります。Googleがモバイルフレンドリーなページを高評価するトレンドを踏まえても、過剰なまでに多い広告は貼り付けないようにしましょう。
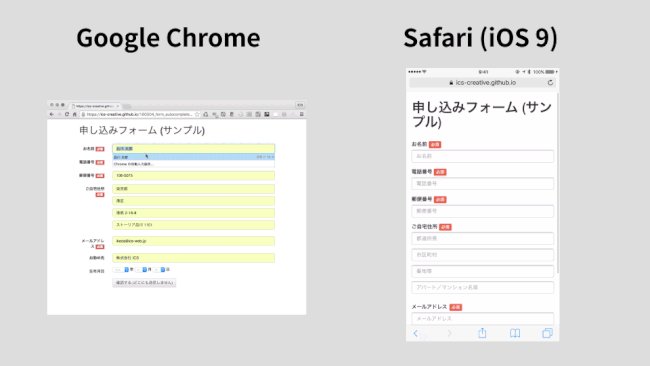
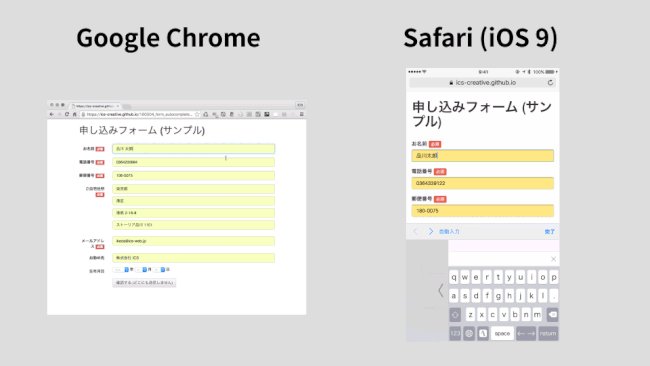
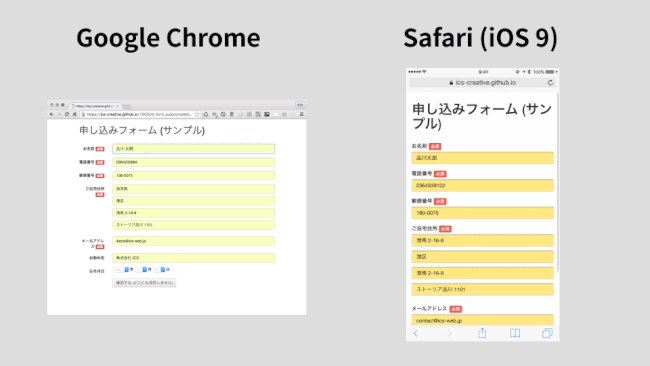
入力フォームの回答項目が多い
フォーム入力ページで回答項目が多いと、ユーザーは煩わしさを感じ、入力の途中で離脱してしまう恐れがあります。ユーザーはできる限り面倒な入力は避けたいと考える傾向があるため、ECサイトや資料請求ページなどは、申し込みに至るまでのプロセスを短く、シンプルにすることが求められます。
サイトへの信頼度が低い
以下の特徴をもつサイトは信頼度が低いとみなされ、すぐに離脱される可能性が高くなります。
- コンテンツの質が低い
- 情報の信憑性に問題がある
- デザインのクオリティが低い
コンテンツの質が低かったり、情報の信憑性に問題がある場合はGoogleからの評価も低く、上位表示されないといったデメリットもあります。 改善策としては情報のソースは信頼性の高いサイトから引用したり、定期的にコンテンツをブラッシュアップしていくことなどがあげられます。
動線作りが不十分
ひとつのWebページで、ユーザーのニーズにすべてこたえられることがベストですが、それは容易ではありませんし、諸事情により、あえて一つのテーマに絞っているケースもあります。
しかし、Webサイト運営者の事情はユーザーには関係ありません。そういうケースで内部リンクが貼られていないと、もっと詳しい情報を知りたいというニーズに応えられず、そこで離脱される可能性が高くなります。当然、内部リンクの巡回によるサイト内ジャーニーができないので、購買行動にも結びつきにくくなってしまいます。また、内部リンクはクローラビリティ(Googleのクローラーの巡回のしやすさ)にも影響を及ぼすので、検索順位も左右する点を忘れてはいけません。
ユーザーの目的が達成されたから
サイトに訪問したユーザーがコンテンツに満足することも離脱の要因の一つです。そのため、離脱されることが必ずしも悪いこととはいえません。例えば、購入や登録を促すページは、そこで目的が達成されるため、離脱率が高くても問題ありません。離脱率は数値だけでなく、そのページの内容や役割を見て総合的に判断することが重要です。
離脱率の改善方法
離脱率の改善方法は、原因ごとに対策内容が変わってきます。先述した離脱率の原因に対してどんな対応をしたらよいか解説します。また、直帰率の改善にも有効な方法ですので、併せて活用してみてください。具体的な改善方法は以下の8点です。
- 検索ボリューム・共起語などを調査しニーズをとらえる
- 見やすいデザインにする
- 読みやすい文章にする
- 「PageSpeed Insights」でページスピードを改善する
- モバイル検索に対応したページを用意する
- 入力フォームを最適化させる
- サイトへの信頼度を高める
- 内部リンクを最適化させる
キーワードや上位ページを調査しニーズをとらえる
ユーザーの検索意図を把握するには、キーワードとその検索ボリューム、上位競合ページ、共起語、検索結果などの調査が有効な手段となります。
キーワードを調査する
対策するキーワードを決定する段階で、そもそも、そのキーワードにはニーズがあるかを調べる必要があります。ニーズの大小はおもに検索ボリュームで調べます。検索ボリュームとは、Googleやヤフーなどの検索エンジンで検索されるキーワードの検索回数のことを指し、月間の検索回数が基準となることが多いです。検索ボリュームが大きいキーワードは、検索されることが多いので、つまりユーザーニーズが高いと言えます。Googleが提供する「キーワードプランナー」などのツールを利用して、扱うコンテンツのキーワードボリュームを把握しましょう。
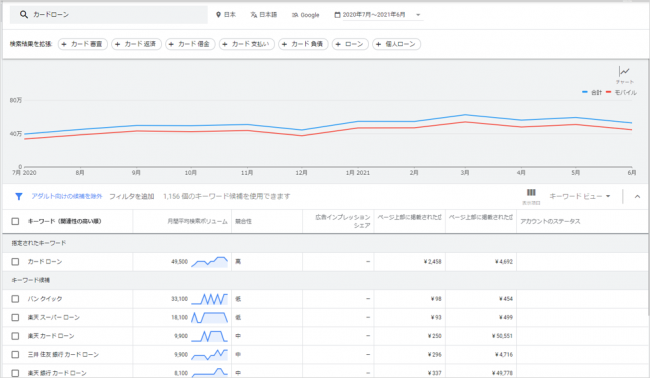
キーワードプランナーでは、月ごとの検索ボリュームを把握することができます。また、指定したキーワード以外にも関連性のあるキーワードのボリュームも同時に確認できるため、ユーザーが関連してどんなニーズをもっているのかチェックできます。
キーワードプランナーで「カードローン」と調べた結果

上位ページから検索意図を探る
あるキーワードで上位(1ページ目)を獲得しているWebページというのは、ユーザーニーズを満たしていることから、すでにGoogleに評価されていると考えることができます。したがって、上位ページの内容から、ユーザーがいま何を求めているのかを探りことができ、参考にすることが可能です。
単純に上位ページを目検してキーワードに対する検索意図(ニーズ)をチェックしつつ、上位ページの共起語も調査しましょう。
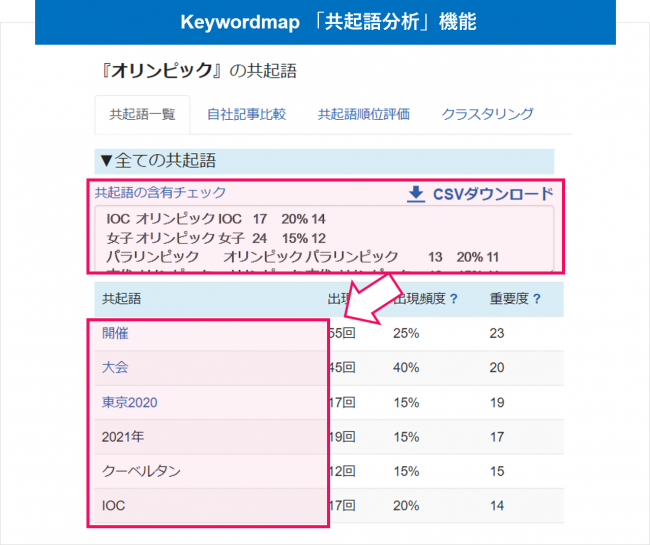
共起語とは、対策したキーワードと一緒に使われることが多い言葉のことです。共起語を調査することで、上位記事に多く使われているワード(トピック)を把握できます。上位に掲載されている記事はユーザーニーズを満たしているため、高評価されていると考えることができます。そのため、それらの記事で多く使われているワード(トピック)を把握することが、ユーザーニーズを満たした、抜け漏れのないコンテンツ作りに大きく寄与します。
共起語については、以下の記事で詳しく解説しております。併せて参考にしてみてください。
「共起語とは?SEOに貢献する?抽出ツールでSEO効果を発揮する方法【Keywordmap】」
共起語については弊社で提供している「Keywordmap」で調査可能です。以下のように共起語が羅列されるほか、指定したページがどれくらい共起語を網羅できているのかチェックすることができます。ただし、共起語はページにたくさん盛り込めばよいというわけではありません。競合となる記事と比べて情報に抜け漏れがないか確認する目的で調査しましょう。

検索結果から検索意図を探る
検索結果のページからも検索意図を考察することができます。なぜなら、検索エンジンはユーザーニーズを満たしたコンテンツを上位表示させるため、検索結果で各Webページのタイトルなどを見ていくことで、ユーザーの検索意図・興味・関心が探りやすくなるためです。
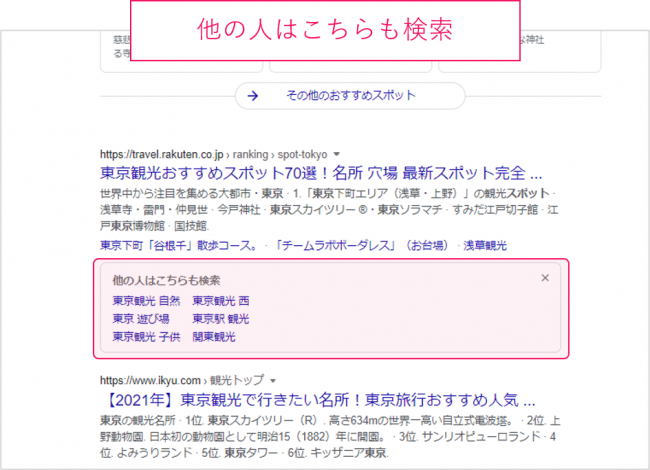
また、検索窓にキーワードを入力すると、その下に表示されるサジェストワードや、「他の人はこちらも検索」などと表記されている再検索ワードも検索意図が含まれているので、ぜひ調査してみましょう。
サジェストワード

他の人はこちらも検索

見やすく・使いやすいUIにする
UIとはユーザーインターフェースの略で、ユーザーと対象をつなぐ接点を意味します。たとえば、対象がWebページのコンテンツ内容であれば、要素部分(ファーストビューなどのデザインなど)や、フォントサイズ、目次、ctaボタン、ヘッダー・フッターなどのメニュー、といったようなWebページに表示される、ほぼすべての要素がUIになります。
ユーザー体験(UX)を向上させるためには、使いやすく見やすいUIにすることが重要です。UIが煩雑だと、それだけで読む気が失せたり、サイトへの信頼度が下がったりする傾向にあり、離脱を促してしまいます。
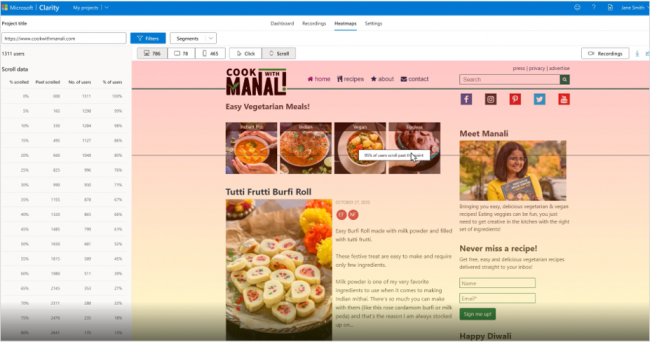
UIを改善する方法として、ヒートマップなどのUI・UX改善ツールの使用や、リリース前に行うユーザービリティテスト、さらに、クリエイティブを2パターン用意し、どちらが効果があるか検証するA/Bテストを行うことなどがあげられます。また、サイトを使いやすく見やすいUIにするためには、ユーザーの視線の流れを意識して、どのようにしたらユーザーが見やすいかを第一に考えましょう。

ヒートマップは、無料で使えるMicrosoftの「Clarity」がお勧めです。ヒートマップ以外にも、アクセスを分析したりとユーザーの行動を録画できたりと多彩な機能を搭載しています。
読みやすい文章にする
読みやすい文章を書くために、以下のポイントを意識して改善しましょう。読んだときにすっと頭に入ってくる、読みやすく簡潔な文章を書くことが大切です。
具体的には以下のような施策が効果的です。
- 「それ」「これ」などの指示語を極力避ける
- 難読漢字、専門用語は控える
- 「目次」や「見出し」で内容を表示する
- 画像や図解、動画を入れる
- 文章構成を意識する
- 論理の飛躍を避ける
- ベネフィットも提示する
- 具体的な数値を入れる
- 結論は冒頭に書く
- 一文は短く簡潔に
- 空白や箇条書きを活用する
- 口調や表記(半角全角、等・など)を統一する
- 重複表現を避ける
- 誤字脱字をチェックする
- 具体的な数値を用いる
「PageSpeed Insights」でページスピードを改善する
上述しましたが、ページの表示速度の改善には「PageSpeed Insights」を利用するとよいでしょう。PageSpeed Insightsは、Googleが提供する無料のページ表示速度測定ツールです。使用方法は簡単で、測定したいサイトのURLを入力するだけです。

結果は速度スコアに加えてサイトの改善点も表示してくれます。PageSpeed Insightsが提案する改善案をできる限り行って、表示速度のスピードアップを行いましょう。
また、先ほど説明した通り、ページの表示速度はページエクスペリエンス(Core Web Vitals)の指標の一つで、検索順位にも影響を与えうるので、優先的に改善を行うことをおすすめします。
モバイル検索に対応したページを用意する
モバイル検索対応のページを用意するには、いくつか方法があります。例えば使用しているCMSがWordPressなら、WPtouchやMobilePressといったプラグインをインストールするだけでスマホ対応可能です。
また、レイアウトやデザインが自動で切り替わり表示される設定である「レスポンシブWebデザイン」でサイトを制作・改修するという手段もあります。Webサイト・ページのモバイル対応は必須なので、必ず最適化するようにしてください。 モバイル検索への対応についてはこちらで詳しく解説しています。
入力フォームを最適化させる
これもUI改善の一つですが、入力フォームを最適化することで、ユーザーの利便性を上げていきます。考え方としては、基本的に入力時のストレスを排除することに重きを置きます。以下のポイントを中心にフォームの改善を行っていきましょう。
- 可能な限り入力箇所を減らす
- エラーはリアルタイムで指摘できるようにする
- 電話番号や郵便番号をハイフンで複数の項目に分けない
- サジェスト機能を導入する
- 英数字の全角半角を自動で変換する
- 必須項目にはマークをつける
- 入力しやすいレイアウトにする
- ラジオボタンではなくプルダウン方式を導入する
- シンプルなボタン表示にする
また可能であれば、フォームの自動入力も検討してみましょう。ユーザー側の工数を圧倒的に削減するため、入力ストレスを軽減します。

サイトへの信頼度を高める
サイトへの信頼度を高めるには、情報の正確性は必要不可欠な要素です。情報を載せるときは、信頼性の高い情報を参照しましょう。さらに、情報の信憑性をアピールするには、出典元を明記してソースへのリンクを貼ることが重要です。出典元も公的または大手企業など信頼性が高いものあることが信用度を高める要因となります。
情報元の開示に加えて、執筆者や監修者の名前や略歴まで記載できれば、さらに信頼度はアップするでしょう。
情報の開示は、自社Webサイトにも当てはまります。Webサイトを運営している企業はどか、どんな業種か、あるいは会社の住所、責任者、メールアドレス、電話番号、サービス名、さらにはメディアの編集ポリシーなどが開示されていると、ユーザーだけでなくGoogleからの信頼性も高めることができます。
また、コンテンツの信頼度の向上には、情報の網羅性を意識することも大切です。共起語を分析したり、競合記事を調査することで、ユーザーが求めている情報を網羅しましょう。さらに、それ以外にも、被リンクを増加させることや、SNSでの発信、継続的に高品質なコンテンツをリリースすることも必要です。
内部リンクを最適化させる
内部リンクは、Webサイト内に設置されているリンク全般を指します。いくつか種類があり、ユーザーがサイト内のどの場所に位置しているのかを示すパンくずリストや、サイトの設計構造を表したサイトマップ、ヘッダーやフッターにあるトップページへのリンク、詳細(記事)ページで情報を補足するために用いられるアンカーテキスト・関連リンクなどがあげられます。
なかでもアンカーテキストや関連リンクは、Googleだけでなく、ユーザーが利便性を感じために有効です。これらのリンクはユーザーが訪問ページを閲覧後、「次にどんな情報を知りたいのか」について考えることで最適化できます。
例えば、還元率の高いクレジットカードに加入したいと考えているユーザーは、まず各クレジットカードの還元率が一覧で掲載されているサイトなどに訪問するでしょう。そのページでユーザーは「還元率の高いカードがどれなのか」について情報を得ましたが、次にどんな情報を知りたいでしょうか? 一例ですが「そのカードは信用に値するものなのか知りたい」というニーズがあるのではないかと考察できます。その場合、評判や口コミを解説するコンテンツに遷移できるように内部リンクを設定すればユーザーが快適に回遊しやすくなるといえます。
離脱率を改善するべきページ
上記で、離脱率が高いページを見つける方法を解説しました。では、そのすべてを改善しなければならないのでしょうか。そんなことはありません。基本的には、改善の必要性が大きいページから優先順位をつけ、効率よく対策していくことが重要です。
離脱率を改善するべきページは以下になります。
コンバージョン数が多い、もしくはコンバージョン率が高いページ
コンバージョン数が多い、もしくはコンバージョン率が高いページの離脱が多い場合は、優先度の高い改善対象だと考えられます。
ページごとのコンバージョン数やコンバージョン率、および離脱率を洗い出し、改善すべきページを抽出しましょう。
流入数が多いページ
流入数が多いページでも、離脱率が高ければ自社サイトのどのページにも遷移されない回遊率が低い状態を招きます。Webサイト運営側がそのページだけ閲覧してもらうことを目的にしているのであれば別ですが、PV数やコンバージョン数の最大化を目指しているのであれば、離脱率が低い状態は機会損失が発生している状態だといえます。
目的にもよりますが、流入数が多く、離脱率が高いページを抽出して改善しましょう。
特に、関連性の高い記事を設置して別ページに遷移してもらうような改善を図りましょう。
離脱率を確認する際の注意点
離脱率を確認する際は、いくつかの注意点があります。
以下で紹介する2つの注意点を踏まえた上で「離脱率」と向き合っていきましょう。
必ずしも「離脱率が高い=悪いこと」ではない
離脱率を分析する上で重要なのは、ページの目的と離脱理由を合わせて考えることです。離脱率が高いページが、「フォーム入力完了ページ」などであれば、アクションの完了による離脱のため、悪いことではありません。
また、良いコンテンツを作ろうと情報網羅性を高め、ユーザーのニーズにできる限り応えたページを用意した場合でも、離脱率が高まることがあります。もし、そのページで離脱せずに他のページへ回遊してほしい場合は、情報の掲載内容を調整して関連リンクを貼るなどして、うまく動線をコントロールする必要があります。
他の指標も参考にする
ユーザーエクスペリエンスに優れたサイトにするためには、離脱率以外にも「直帰率」や「滞在時間」、一度の訪問でサイト内を何ページ見て回ったかという「回遊率」、ヒートマップツールのデータなど相関のある指標も考慮することが重要です。
例えば、情報網羅性を意識したページは、離脱率が高くても滞在時間が長ければ、「ユーザーを満足させることができているのではないか?」と仮説を立てることができます。 このように、1つ指標だけで判断せず、ページの内容と各種指標を組み合わせて分析することで、問題点を洗い出しやすくなるのです。
まとめ
離脱率が高い原因や改善方法などについて詳しく解説してきました。
ですが、必ずしも「離脱率が高い=悪いこと」とは言い切れません。
離脱率を下げるべきページを見極め、よりよいサイト作りに活かしていきましょう。
本記事を通じて「離脱率」への理解が深まれば幸いです。
詳しくはこちら















Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント