GA4の平均エンゲージメント時間とは?滞在時間との違いや計測方法、改善のポイント

また、平均エンゲージメント時間やエンゲージメントは、SEOにおいても重要な指標であると考えられるため、定義や他の指標との違いを深く理解する必要があります。
本記事では、平均エンゲージメント時間の定義から他の指標との違い、改善方法まで解説していきますので、SEOで成果を出したいWeb担当者の方は、ぜひ参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。ユーザー目線に立ったサイト作りをしたい、Webサイトの集客数を増やしたいといったお悩みがある方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
平均エンゲージメント時間とは?
平均エンゲージメント時間とは、ユーザーがWebサイトやアプリを実際に見ていたり、読んでいたり、使用している平均時間です。Googleアナリティクス4(GA4)というツールで計測される指標です。具体的には、ページを閲覧したり、リンクをクリックしたり、ページをスクロールしたりするような、ユーザーが実際に行動した時間が計測されます。(このような行動をエンゲージメントといいます。詳しくは後述。)
平均エンゲージメント時間をチェックすることにより、Webサイトへのユーザーの興味関心度や満足度が分かるため、サイトを改善する際などに活用できます。
エンゲージメントとは
平均エンゲージメント時間を理解するためには、そもそもGA4におけるエンゲージメントとは何かを知っておく必要があります。
ここでいうエンゲージメントとはGA4が独自に採用している指標で、Webサイトやアプリに対するユーザーの行動であり、具体的には以下のようなものを指します。
- ページビュー
- スクロール
- クリック
- 動画の再生
- フォームの入力
- 購入
Google公式のアナリティクスヘルプで記載されている内容も確認しておきましょう。
コンテンツ配信者の場合は、ページを下方向にゆっくりスクロールするといった操作がエンゲージメントになります。ユーザーが記事の長さを確認するためではなく、内容を読むためにスクロールしていることを示すエンゲージメントです。
e コマースサイトの場合は、商品の詳細ページを閲覧する、特定のページに一定時間留まるといった操作がエンゲージメントになります。
オンライン バンキング アプリの場合は、口座の残高確認などです。
大学のサイトの場合は、情報動画の視聴などがエンゲージメントになります。
(出典:エンゲージメント: 定義 – アナリティクス ヘルプ)
コンテンツ配信者の場合は、ページを下方向にゆっくりスクロールするといった操作がエンゲージメントになります。ユーザーが記事の長さを確認するためではなく、内容を読むためにスクロールしていることを示すエンゲージメントです。
e コマースサイトの場合は、商品の詳細ページを閲覧する、特定のページに一定時間留まるといった操作がエンゲージメントになります。
オンライン バンキング アプリの場合は、口座の残高確認などです。
大学のサイトの場合は、情報動画の視聴などがエンゲージメントになります。
(出典:エンゲージメント: 定義 – アナリティクス ヘルプ)
つまり、ユーザーがWebサイトを開いているだけではなく、何かしらの行動を起こしているアクティブな状態をエンゲージメントと定義しているようです。
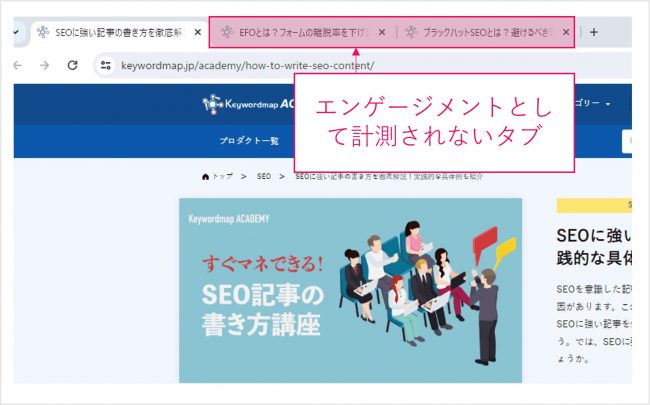
実際に使用しているというところがポイントで、パソコンやスマートフォンでブラウザを開いてはいるが別のタブを開いている場合、開いているだけのタブは計測されません。

平均エンゲージメント時間の定義
平均エンゲージメント時間は、上述したエンゲージメントが行われている合計時間をアクティブユーザー数で割って平均の時間を算出した値になります。
なおGoogleは平均エンゲージメント時間について、以下のように定義しています。
ウェブサイトがユーザーのブラウザでフォーカス状態にあった平均時間、またはモバイルアプリがユーザーのデバイスでフォアグラウンド表示されていた平均時間
出典:[GA4] エンゲージメント概要レポート
ウェブサイトがユーザーのブラウザでフォーカス状態にあった平均時間、またはモバイルアプリがユーザーのデバイスでフォアグラウンド表示されていた平均時間
エンゲージメントを、「ウェブサイトがユーザーのブラウザでフォーカス状態である」と表現しています。言い換えれば、ページビューやスクロールといったエンゲージメントとしてカウントされるアクションを行っていることと同義です。
なお、平均エンゲージメント時間の具体的な計算式は以下の通りです。
エンゲージメントの合計時間÷アクティブユーザーの合計数
例えば、一日に50人のユーザーに合計で100分のエンゲージメント時間があったとすると
100÷50=2となり、その日の平均エンゲージメント時間は2分となります。
※なお、GA4におけるアクティブユーザー数とは、「(ユーザーが視認できる状態として)1秒以上画面が前面に表示されていたユーザー数」と定義されています。
平均ページ滞在時間との違い
以前のGoogleアナリティクス(ユニバーサルアナリティクス=UA)には、平均エンゲージメント時間とほとんど同様の意味で用いられていた、平均ページ滞在時間という指標がありました。厳密には異なる概念であるため、両者の違いについて簡単に見ていきましょう。
結論から述べると、平均ページ滞在時間と平均エンゲージメント時間を比べると平均エンゲージメント時間の方が短くなる傾向があります。
要因としては、以下の2つが考えられます。
- 滞在時間の考え方の違い
- 計測の仕方の違い
滞在時間の考え方の違い
GA4とUAでは、2つの仕様変更があったため滞在時間の考え方が異なります。
まず一つ目が、直帰した時の滞在時間の考え方です。UAでは、平均ページ滞在時間を「今見ているページと次に見たページを開いた時刻を引いた時間」で算出しています。
例えば、ページAを10時ちょうどに開き、ページBを10時5分に開いたとすると、ページAの滞在時間は5分と算出されます。このため、1ページを見て直帰してしまうと次のページとの差分が算出できないため、UAでは直帰した場合は滞在時間を無視するという処理を行います。
つまり、UAでは直帰した流入を除く滞在時間を算出していたために、数値が長く出る傾向にありました。
一方でGA4では直帰した場合でも、ブラウザを閉じた時間などを取得して滞在時間に利用しています。直帰するユーザーの多くは、サイト内を巡回するユーザーよりも滞在時間が短くなる可能性が高く、そのためUAに比べて数値が短く表示されます。
計測の仕方の違い
GA4ではページを開いている時間しか平均エンゲージメント時間として計測しないという仕様の違いも要因の一つです。
前述している通り、GA4ではタブを表示しているだけでは計測されず、ユーザーがフォーカスしている(前面に画面を開いている)ページのみ計測されます。
一方でUAでは次のページを開いた時間からの引き算で計算されるため、前面で表示されていないページでも次のページを開けば滞在時間として計測されるため、GA4とは異なる値になる可能性が高くなります。
直帰率との違い
直帰率とは、Webサイトの全セッションのうち、1ページだけで終わったセッションの割合のことです。言い換えれば、サイトを訪れたユーザーが他のどのページにも遷移せずにセッションを終えてしまった割合です。
ただし、GA4では直帰率をエンゲージメントが無かったセッションの割合としています。エンゲージメントが無かったセッションとは、以下のどれかの行動(エンゲージメント)があったセッション以外を指しています。
- 10秒以上継続したセッション
- コンバージョンイベントが1件以上発生したセッション
- ページまたは画面の閲覧、または視聴が2件以上発生したセッション
つまり、直帰率はエンゲージメント率の逆数になり、以下のような算出方法になります。
直帰率=100%-エンゲージメント率
直帰率を詳しく知りたい方は、以下の記事で目安や改善方法について解説しているので参考にして見てください。
平均エンゲージメント時間とSEOの関係
平均エンゲージメント時間とSEOには直接的な影響はないと考えられます。Googleも両者の因果関係(平均エンゲージメント時間が長ければ、ページの評価が上がり順位が上昇するといった関係性)を認めていません。
一方で、『Googleが掲げる10の事実』の第一章に書かれている通り、「ユーザーに焦点を絞れば、他のものはみな後からついてくる。」というユーザーファーストの観点から考えると、平均エンゲージメント時間は重要な指標だといえます。
つまり、ユーザーがページに長く滞在すること、リンクをクリックすること、ページをスクロールすること、このような行動(エンゲージメント)をするアクティブなユーザーは、(少なくとも直帰するユーザーよりも)コンテンツに対する満足度が高いと解釈することができるため、ユーザーニーズを満たしているかを図る指標として平均エンゲージメント時間が参考にされている可能性があります。
そもそも平均エンゲージメント時間が長いコンテンツの質は高いと考えるのが妥当です。高品質なコンテンツは上位表示に最も影響を与えるシグナルのひとつです。
平均エンゲージメント時間が、検索アルゴリズムのシグナルとして使用されているかどうかはわかりませんが、SEOに影響を与える可能性があると考えて、可能な限り指標の改善を行うのがよいでしょう。
GA4で平均エンゲージメント時間を計測する方法
それでは、実際にGA4を使って平均エンゲージメント時間をチェックしていきましょう。
GA4ではサイト全体とページ単位で、平均エンゲージメント時間を調査できます。まずは、サイト全体から見ていきましょう。
※GA4の登録が済んでいない方は、以下の記事で導入方法や初期設定の方法について解説しているので参考にしてみてください。
サイト全体の計測方法
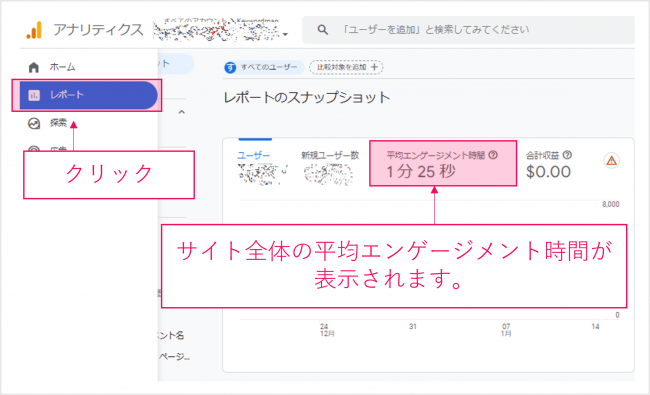
サイト全体の平均エンゲージメント時間は、GA4の「レポート」のスナップショットを開くことですぐにチェックできます。
下図からもわかる通り、サイト全体(サイトの全てのページ)の平均エンゲージメント時間が記載されています。

ページ単位で計測する方法
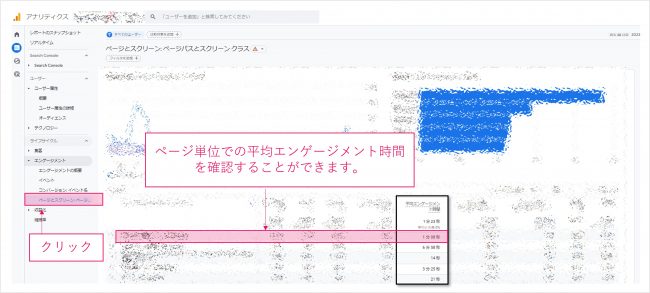
ページ単位でチェックする場合、「レポート」を開き、「エンゲージメント」の「ページとスクリーン:ページパスとスクリーンクラス」を選択します。
下図のように各ページごとに平均エンゲージメント時間がチェックできます。

平均エンゲージメント時間の目安
平均エンゲージメント時間は、サイトの種類、ページで言及しているジャンルの違い、文字数などによって大きく変動するため、一般的な目安はありません。
例えば、ある単語を紹介するページでも、数百字程度で意味を説明する辞書系サイトと、成立や背景、関連ページまで網羅的に解説するWikipediaでは、平均エンゲージメント時間は大きく変わるでしょう。
そのため、一般的な目安を考えるのではなく、自社サイト内で平均値や中央値を出して、期間ごとで比較することをおすすめします。
平均エンゲージメント時間が短くなる主な原因
一概には言えないものの、平均エンゲージメント時間はなるべく長い方がユーザーにとって利便性が高い傾向にあると考えられます。たとえばボリュームが多い記事なのに、平均エンゲージメント時間が短い場合は、何かコンテンツやページそのものに改善する余地があるでしょう。
では平均エンゲージメント時間が短くなる原因はどこにあるのでしょうか。
- コンテンツがユーザーのニーズや関心に合っていない
- サイトやアプリの利便性が低く使いづらい
- サイトやアプリの動作・表示速度が遅い
- 計測タグが正しく設定されていない
コンテンツがユーザーのニーズや関心に合っていない
Webサイトのコンテンツがユーザーのニーズ(検索意図)や興味関心に沿っていないことは、平均エンゲージメント時間を短くする代表的な原因です。
ユーザーは自分の興味や検索意図に応じた情報を探しています。コンテンツとユーザーの検索意図に関連性がない場合や、ユーザーの検索意図をコンテンツが満たしていない場合は、そう判断された時点で、サイトから離脱されるというのは当然でしょう。
その判断か速いかどうかが平均エンゲージメント時間を左右しますが、概ね、ユーザーは3秒以内にそのコンテンツが必要かどうか判断していると言われています。したがって、ユーザーがコンテンツの必要性を感じなかった場合、平均エンゲージメント時間は短くなる傾向にあります。
サイトやアプリの利便性が低く使いづらい
サイトのアプリや利便性が低く使いづらい場合、ユーザーは早々に離脱するので、平均エンゲージメント時間は短くなります。
利便性の悪化要因は複数あります。
- デザインのレイアウトが複雑なため分かりずらい
- 導線が整っていないため、興味があるページに辿り着かない
- ボタンが押しづらい
- 文章の行間が狭いため読みずらい
- 文章の文法が正しくないため読みずらい
このように、ユーザーがサイトやアプリを利用する際に、ストレスとなるようなデザインやレイアウトの場合、平均エンゲージメント時間が短くなります。
サイトやアプリの動作・表示速度が遅い
サイトやアプリの動作・表示速度が遅いと、ユーザーの直帰率が非常に高まり、エンゲージメント時間が短くなります。
Googleの調査では、モバイルサイトのページの読み込みが1秒から10秒に増加すると、訪問者が直帰する割合が、123%増加すると報告されています。
計測タグが正しく設定されていない
GA4の計測タグが適切に設定できていないため、エンゲージメント時間が正しく計測できずに、短くなってしまうことがあります。
GA4では、エンゲージメント時間の計測方法がUniversal Analytics(UA)と異なり、より多くのユーザーの行動を追跡した結果を表示しています。例えば、スクロールイベントやページ内の他のインタラクションも追跡して計測対象としています。
このような特定のイベントを正しく計測できていない場合、エンゲージメント時間は0秒とカウントされ、全体の平均エンゲージメント時間が短くなります。
なお、ユニバーサルアナリティクス(UA)で設定したタグをそのまま利用している場合は、このようなケースが発生することがあります。
Webサイトの平均エンゲージメント時間を改善するときのポイント
平均エンゲージメント時間が短くなる原因を特定したら、その改善に乗り出しましょう。改善のポイントは以下の7つです。
- ファーストビューを改善する
- 図解や画像、動画などを挿入する
- コンテンツがユーザーのニーズに合っているか確認する
- 関連する記事のリンクを設置する
- ページの表示速度を改善する
- スマホやタブレットでの表示を最適化する
- ユーザーのコミュニケーションやフィードバックを促進する
※なお、本章ではWebサイトの改善に限定して解説します。
ファーストビューを改善する
Webサイトを訪れたユーザーは、3〜4秒で離脱するか否かの判断をすると言われています。そのため、ユーザーがWebサイトにアクセスした際に、最初に目にする画面であるファーストビューの改善は非常に重要です。
ユーザーがページを読み進めるか否かは、ページのタイトルやキャッチコピー、アイキャッチ画像によって大きく変わります。ユーザーが自分の検索意図を満たせると判断してもらえるようなタイトルやコピー、画像を用意することが求められるでしょう。
また、導入文も非常に重要です。
導入文は、そのページに興味関心を満たすものがあるか、そのページでどのような課題が解決できるのか、ページを読むことによってどのようなベネフィットがあるのか、を示す箇所です。
改善するには、結論から述べるPREP法を用いるか、もっと読み進めたいと思わせる「PASONAの法則」を用いて書くことをおすすめします。
導入文の書き方などを以下の記事で解説しているので、この機会に参考にしてみてください。
コンテンツがユーザーの検索意図に合っているか確認する
コンテンツが検索意図を満たせているのか、改めてチェックしましょう。前述した通り、ユーザーの検索意図から外れてしまっているコンテンツは、ユーザーに興味を持ってもらえず、離脱を早め、平均エンゲージメント時間を短くします。
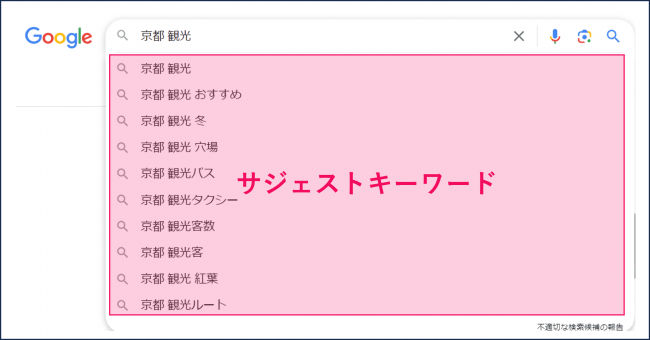
検索意図の代表的な確認方法は、Googleの検索窓に表示されるサジェストキーワードを調べる方法です。
サジェストキーワードとは、検索したキーワードと関連性が高いキーワードをGoogleが自動で提案するキーワードを指します。
下図は、実際に「京都 観光」について調べた結果です。京都のおすすめの観光スポットや穴場をが知りたいといった検索意図がわかります。

なお、検索意図を調べるには様々な方法があるため、まずはどのような調べ方があるかを確認して、自社にあった調査を行いましょう。
以下の記事で、検索意図の調べ方や活用方法について解説しているため、この機会に参考にしてみてください。
図解や画像、動画などを挿入する
文字だらけのコンテンツの場合、ユーザーが読みづらさを感じる可能性が高くなります。そこで図解や画像、動画などを挿入して、視覚的にユーザーにとって閲覧しやすく、理解しやすいコンテンツに改善しましょう。
特に、テキストだけだと複雑になりがちなデータをわかりやすく伝えることができるため、数値や統計、プロセス、関係性などを示す際に効果的です。
また、商品やサービスの内容がわかりづらい場合などは、動画による解説動画を挿入することも有効です。
関連する記事のリンクを設置する
平均エンゲージメント時間が短くなる理由のひとつとして、サイト内で遷移していないことが挙げられますが、それは、関連するページへのリンクが整備されていないことが原因である場合が多いです。
コンテンツを読み進めて行く上で、ある情報に対して詳細の補足が必要で、なおかつ自社サイト内に、その情報を解説しているページがある場合は、積極的に内部リンクを設置しましょう。
例えば、紅茶のいれ方を紹介する記事内で、茶葉の種類に言及する情報があり、なおかつ、ダージリンやアッサムといった茶葉の個象記事がある場合は、そのページに遷移するような内部リンク導線を設置します。
ポイントは、その記事の情報だけでユーザーが十分に理解できるか考えて、補足情報があった方が利便性が高いかどうかで内部リンクの有無を判断しましょう。
ページの表示速度を改善する
上述している通り、ページの表示速度が遅い場合、ユーザーが離脱しやすい傾向にあるため、早急に改善する必要があります。
まずは表示速度が遅いページ、遅くなっている原因について調べましょう。
ページスピードは、「PageSpeed Insights」などのツールを使って調査することが可能です。実際の調査方法や改善方法については、以下の記事で詳しく解説しているためこの機会に参考にしてみてください。
スマートフォンやタブレットでの表示を最適化する
スマートフォンやタブレットのようなモバイル端末に対して、PC版の規格のままページを表示してしまうと、各コンテンツの大きさが画面の幅と高さにあっておらず、見にくくなってしまいユーザーにストレスを感じさせてしまいます。早期離脱につながる可能性が非常に高いため、モバイル端末での表示を最適化しておきましょう。
Webサイトをスマートフォンなどのモバイル端末に最適化されている状態をモバイルフレンドリーと言います。モバイルフレンドリーの対応方法は、以下の記事で解説しているので参考にしてみてください。
ユーザーのコミュニケーションやフィードバックを促進する
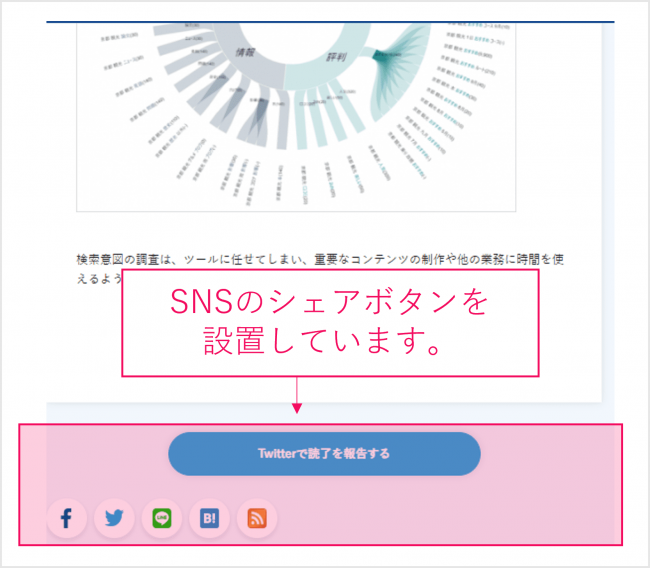
ページに、コメント欄やレビュー評価機能、SNSシェアボタンを設置することにより、ユーザーがアクションを起こす可能性を上げることができます。
例えば、下図のようにユーザーがコンテンツを読了するポイントにSNSのシェアボタンを設置して、SNSのシェアを促進します。この際、クリックというアクションが行われるためエンゲージメントが発生し、エンゲージメント時間の改善に繋がりますし、シェアされることでトラフィック改善の相乗効果を得ることもできます。

まとめ
平均エンゲージメント時間は、これまでのユニバーサルアナリティクス(UA)には存在しなかった指標のため、GA4を使用していく今後のためにも、その意味を正しく理解する必要があります。
ページに対するユーザーの満足度を表しているのは間違いないので、指標の意味の理解だけではなく、平均エンゲージメント時間が低い場合は、その原因を調査して改善していきましょう。
■平均エンゲージメント時間が短い原因
- コンテンツがユーザーのニーズや関心に合っていない
- サイトやアプリの利便性が低く使いづらい
- サイトやアプリの動作・表示速度が遅い
- 計測タグが正しく設定されていない
■平均エンゲージメント時間を改善するポイント
- ファーストビューを改善する
- コンテンツがユーザーのニーズに合っているか確認する
- 図解や画像、動画などを挿入する
- 関連する記事のリンクを設置する
- ページの表示速度を改善する
- スマホやタブレットでの表示を最適化する
- ユーザーのコミュニケーションやフィードバックを促進する
詳しくはこちら




















Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント