サイトスピード(ページ速度)を改善する方法!PageSpeed Insightsを使った読み込み速度の計測方法も解説

サイトスピードは、強力なランキングシグナルではありません。しかし、同じようなクオリティのコンテンツが競っている場合、サイトスピードがタイブレークとして働きます。コンテンツの内容が拮抗しているようなキーワード領域では、競合に勝つために速度改善の対応が必要になるでしょう。
今回の記事では、自社のWebサイトのページスピードを計測し、改善する方法について解説します。サイトスピードを計測する最もオーソドックスなツール「PageSpeed Insights」の使い方から、実際にどのような手順、対応で表示速度を改善すればよいのか詳しく紹介します。
Webサイト運営者の方はぜひ参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、SEOの成果が出ないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
サイト・ページスピードをチェックする必要性
そもそも、なぜサイトスピードをチェックする必要があるのでしょうか。ページの表示速度がWebサイトに与える影響として、以下の点が挙げられます。
- 影響度は少ないが検索順位が下がる可能性がある
- 直帰率と密接に関係する
- コンバージョン率(CVR)に影響する
ページスピードは、強力なランキングシグナルではないため、検索順位との関係(SEOへの影響)は大きくありません。しかしページの表示速度が悪化すると、ユーザーがストレスを感じるため、滞在時間が極端に短くなり(即時ブラウザバック)、直帰率もが上がります。また、滞在時間や直帰率が悪化すれば、CVRが下がります。
このように、ページスピードはSEOだけでなくWebサイトの成果にも直結するため、現状のパフォーマンスの把握と改善が必要不可欠です。
ざっくりまとめましたが、それぞれについてう少し深掘って詳しく見ていきましょう。
Googleに表示される検索結果(SEO)との関係
ページの表示スピードのGoogleの検索結果への影響は、ごく一部に限られます。
Googleの検索セントラルに「ページの読み込み速度をモバイル検索のランキング要素に使用します」という記事があります。タイトルだけを見るとページの読み込み速度が、検索順位に大きな影響を与えるように思えるかもしれません。しかし、実際は「ユーザーがかなり遅いと感じるようなページのみに影響し、影響を受けるクエリはごくわずか」と述べられています。つまり極端にページの読み込み速度が遅い場合にのみ、ランキングに影響が出るのです。
またページの表示速度が速ければ、必ず検索順位が上がるということではありません。「関連性の高い優れたコンテンツを含むページであれば、読み込み速度が遅くても上位に表示される可能性があります」とGoogleは上記の記事で説明しています。ただし、上述したようにコンテンツの品質が同じ場合のタイブレークとして働く可能性が非常に高いです。
ページ離脱率との関係
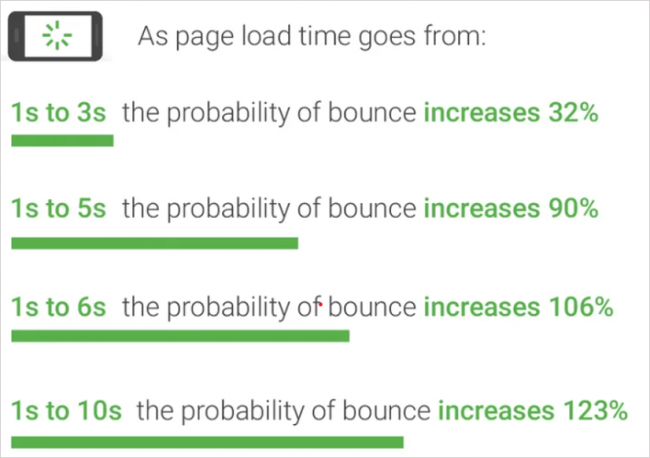
ページの表示スピードは、直帰率と密接に関係しています。以下の画像は、ページの表示速度とユーザーの直帰率の変動を示したものです。

〈日本語訳〉
ページの読み込み時間が1秒から3秒に増えると、直帰率が32%増加します。
ページの読み込み時間が1秒から5秒に増えると、直帰率が90%増加します。
ページの読み込み時間が1秒から6秒に増えると、直帰率が106%増加します。
ページの読み込み時間が1秒から10秒に増えると、直帰率が123%増加します。
サイトの訪問数を10,000、通常の直帰率を40%と仮定して、直帰率と直帰数を試算したものが次の表です。
| ページ読み込み時間の増加 | 直帰率の変化 (通常40%と仮定) | 訪問数 | 直帰数 |
|---|---|---|---|
| 1秒 → 3秒 | 40% → 52.8% | 10,000 | 4,000 → 5,280 |
| 1秒 → 5秒 | 40% → 76.0% | 10,000 | 4,000 → 7,600 |
| 1秒 → 6秒 | 40% → 82.4% | 10,000 | 4,000 → 8,240 |
| 1秒 → 10秒 | 40% → 89.2% | 10,000 | 4,000 → 8,920 |
このように、ページスピードとユーザーの直帰率は密接に関係しています。
コンバージョン率(CVR)との関係
ページスピードを改善することで、コンバージョン率向上を期待できます。Googleが「スピードが重要な理由とは?」で報告しているデータを以下にまとめました。
| 企業名 | ページスピードの変化 | コンバージョンの変化 |
|---|---|---|
| COOK | 850ミリ秒短縮 | コンバージョン数7%増加 |
| Mobify | 100ミリ秒短縮 | コンバージョン数1.11%増加 |
| AutoAnything | 50%減 | 売上12%から13%に増加 |
| Furniture Village | 20%短縮 | コンバージョン率10%増加 |
ユーザーはページの読み込みが始まると、表示されるのを待つしかありません。たとえ数秒間であっても、ユーザーがストレスを感じ離脱してしまう場面は容易に想像できます。上の図からも分かる通りページスピードの改善が、コンバージョンに良い影響を与えているケースも多々見られます。
サイトスピードの改善におすすめの測定ツール
サイトスピードの改善に役立つ測定ツールとして、Googleが提供している「PageSpeed Insights」とChrome拡張機能の「Lighthouse」、そして「サーチコンソール」をおすすめします。
特にこだわりがなければ、無料かつインストールが不要で調査対象ページのURLを入力するだけで使用できる、PageSpeed Insightsを使うといいでしょう。
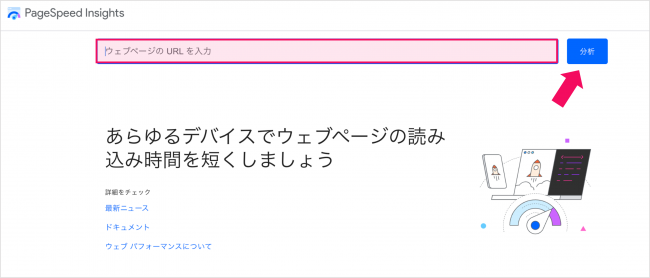
PageSpeed Insights(ページスピードインサイト)

(引用:https://pagespeed.web.dev/?hl=ja)
PageSpeed Insightsは、調査したいWebページのURLを入力するだけで、そのページの表示速度を測定でき改善点がわかるツールです。モバイル端末とデスクトップ端末での結果がそれぞれ表示されるため、それぞれの分析結果を一度に確認できます。
詳しい活用方法は後述します。
Lighthouse(ライトハウス)

(引用:https://chrome.google.com/webstore/detail/lighthouse/blipmdconlkpinefehnmjammfjpmpbjk)
Lighthouseは、ページスピードに関連するパフォーマンスを分析するChrome拡張機能です。Lighthouseをインストールし、ページスピードを調査したいWebページ上でLighthouseのアイコンをクリックするだけで、調査結果が表示されます。
また、LighthouseはChromeのデベロッパーツールでも使用できます。Chrome画面右上の「⋮」マークから「その他のツール」→「デベロッパーツール」を開きましょう。
Googleサーチコンソール
Googleのサーチコンソールでは、自社サイトのサイトスピードの状態を確認できます。
左サイドバーの「エクスペリエンス」→「ウェブに関する主な指標」をクリックすると、以下図のように、コアウェブバイタルズの指標の中で問題のある項目と該当ページが表示されます。

PageSpeed Insightsの使い方・見方
サイトスピードのチェックツールとして優秀なPageSpeed Insightsで、ページスピードを計測する方法を詳しく見ていきましょう。
以下の手順で使用します。
- 対象のページURLをコピー
- PageSpeed Insightsに調査したいページのURLを貼り付け
- 分析結果が表示される
分析結果では様々なデータ指標が表示されるため、それぞれの指標の意味や注目すべきデータについて説明します。
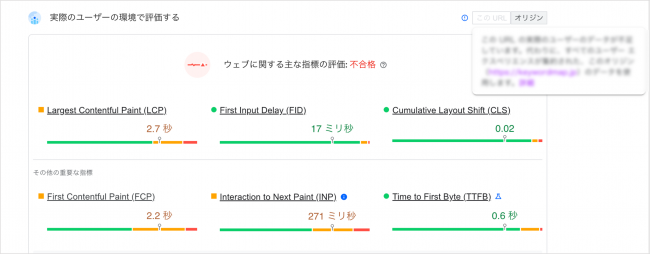
実際のユーザーの環境で評価する(フィールドデータ)

フィールドデータとは、実際のChromeユーザーのデータを用いた分析結果です。下記LCP、FIDを始めとした6つの指標に関するページスピードの評価結果が表示されます。
LCP、FID(INP)、CLSについては特に重要な指標「Core Web Vitals」に該当する指標です。
<Core Web Vitals>
- LCP(Largest Contentful Paint):最もサイズの大きなコンテンツの読み込みにかかる時間
- FID(First Input Delay):ユーザーが操作してからブラウザが反応するまでの時間※
- CLS(Cumulative Layout Shift ):ユーザーが予期できないWebページレイアウトの変更回数と大きさ
※2024年3月からCore Web VitalsのFIDはINPに置き換わります。当記事ではFIDとINPのどちらの指標についても解説します。
<上記以外のページスピードに関する指標>
- FCP(First Contentful Paint):コンテンツが最初に表示されるまでの時間
- INP(Interaction to Next Paint):クリック、タップ、キーボード入力に対する反応時間
- TTFB(Time to First Byte):リソースを要求した後、最初のデータが届くまでの時間
これらの指標の分析結果が、全て緑色で表示されていれば問題ありません。オレンジで表示されれば改善が必要であり、赤で表示された場合はかなり悪い評価結果であることを示しています。
上記の6つの指標の総合的な評価は、「ウェブに関する主な指標の評価」として表示されます。不合格と表示された場合は、ページスピードの改善が必要です。
特に注目したい指標はLCP
上記のCore Vital Webの6つの指標の中でも、LCPは特に注目するべき指標です。
LCPは、ユーザーが知覚する最も大きい画像、もしくはテキストブロックの読み込み速度を測定する指標です。つまり、ページのメインのコンテンツが表示される速度と言えるため、LCPを改善することでユーザーに「ページの表示速度が早い」という印象を与えられます。
ユーザーデータが足りていない時は正確な数値が計測できないことも
分析を行ったページのユーザーデータが足りない場合は、PageSpeed Insightsの右上の「このURL」が薄いグレーで表示されます。その左のアイコンをクリックすると、ユーザーデータが足りないため、オリジン(ドメイントップ)のデータが表示されている旨の説明が表示されます。
このような場合は、ラボデータである「パフォーマンスの問題を診断する」の項目で表示されるデータを確認し、ページスピードの改善が必要なポイントを分析することをおすすめします。
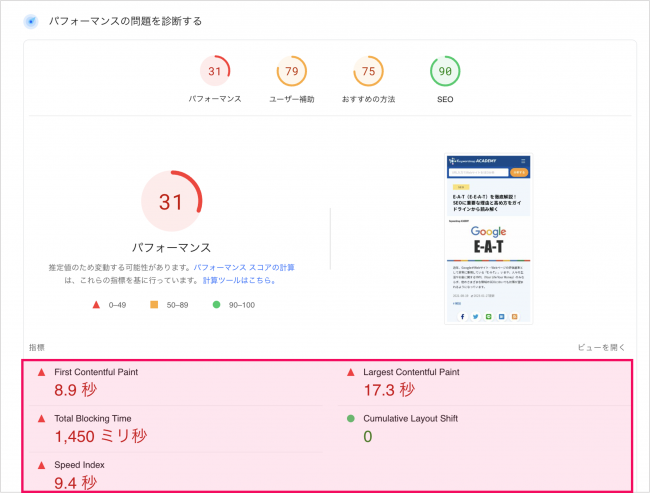
パフォーマンスの問題を診断する(ラボデータ)
ラボデータとは、シミュレーション環境下でサイト読み込み分析を行った結果です。「パフォーマンスの問題を診断する」の欄に表示される下記5つの指標が、ページスピードに関する評価データです。
- First Contentful Paint:コンテンツが最初に表示されるまでの時間
- Largest Contentful Paint:最もサイズの大きなコンテンツの読み込みにかかる時間
- Total Blocking Time:ユーザーの入力がブロックされている合計時間
- Cumulative Layout Shift:ユーザーが予期できないWebページレイアウトの変更回数と大きさ
- Speed Index:ページコンテンツの表示速度
これらの指標の分析結果が、全て緑色で表示されていれば問題ありません。オレンジで表示されていれば改善が必要であり、赤で表示された場合はかなり悪い評価結果であることを示しています。
上記5つの指標の総合的な評価は、「パフォーマンス」に点数が表示されます。緑で表示されれば問題はなく、オレンジ、赤で表示された場合は改善が必要です。

推定値のため正確性には欠けることも
「パフォーマンスの問題を診断する」にて表示されるデータは、あくまでもシミュレーション環境下の推定値に過ぎません。そのため、測定の度に表示される結果は異なります。
測定ごとに測定結果は異なりますが、複数回の計測を行うことで分析結果の傾向を把握できます。「パフォーマンスの問題を診断する」のデータを用いてページスピードの改善を行う際は、必ず複数回データを計測することをおすすめします。
PageSpeed Insightsで目安とすべきスコア・表示速度は?
古いバージョンのPageSpeed Insightsでは、「実際のユーザーの環境のデータ」では点数が表示され「平均的なスコアは50点です。平均以上を目指しましょう」という解説が多くの記事で行われていました。
しかし、現在のPageSpeed Insightsでは、点数は表示されません。「ウェブに関する主な指標の評価」が不合格であれば改善が必要です。改善が必要な指標は、オレンジや赤で表示されるため、どの指標を改善する必要があるか、ひと目でわかります。モバイルとデスクトップで異なる結果が出ることもあるため、必ず両方の測定結果を確認することをおすすめします。
以下の表は、「ウェブに関する主な指標の評価」でモバイル、PC共に不合格と表示された場合の指標の例です。
| 指標 | モバイル | PC |
|---|---|---|
| LCP | 2.7秒 | 2.7秒 |
| FID | 17ミリ秒 | 3ミリ秒 |
| CLS | 0.02 | 0.01 |
| FCP | 2.2秒 | 2.3秒 |
| INP | 271ミリ秒 | 72ミリ秒 |
| TTFB | 0.6秒 | 0.7秒 |
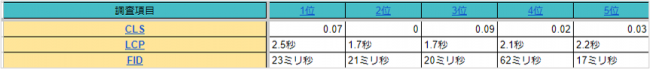
また、狙っているキーワードで上位表示されているサイトをPageSpeed Insightsで分析し、複数のサイトの指標の平均値や中央値を目安として改善に取り組むこともおすすめします。
以下図のように、上位表示されているサイトにおけるコアウェブバイタルズの指標を調査することで、特定のキーワード領域におけるサイトスピードの目安が分かります。また、自社ページの値と比較することで、競合に対して自社が劣っている点を見つけるヒントになるでしょう。

サイトスピードを改善するための方法
サイトスピードを計測する方法、問題点を把握する方法を解説してきました。
では、どのように改善していけば良いのでしょうか。PageSpeed Insightで改善提案されることの多い、以下の方法について解説します。
- テキストファイルを圧縮し、ファイルサイズを削減する
- 画像、動画ファイルを最適化し、ファイルサイズの削減、表示方法の最適化を行う
- 不要な外部ファイルを削除し、読み込み時間のロスを削減する
- ブラウザキャッシュの有効期限を設定し、読み込み時間を短縮する
- スクロールに応じて画像を読み込む設定を行い、読み込み完了までの時間を短縮する
- AMPを活用し、ページの表示速度を根本的に改善する
- CDN(Contents Delivery Network)を導入し、ユーザーの読み込み速度を短縮する
サイトスピードを改善するためには、HTML、JavaScript、CSSといった各種ファイルの圧縮といった単純なものから、CDN(Contents Delivery Network)の導入といった大掛かりなものまで多岐にわたります。取り組む順番に関しては、PageSpeed Insightsでパフォーマンスが低い項目や短縮できる時間などが表示されているため、これらの内容を参考に検討することをおすすめします。
テキストファイルの圧縮
テキストファイルを圧縮すべきなのは以下に該当するサイトです。
- FCP、LCPの評価が合格(緑)ではない
- CSSやjavascriptの圧縮を行っていない
- PageSpeed Insightsで「テキスト圧縮の有効化」という改善項目が表示された
テキストファイルの圧縮は、以下の手順で行います。
- ApacheなどのWeb サーバーでgzipやeflateの圧縮指定を行う
※レンタルサーバーなどは、.htaccess に記述して deflate の圧縮指定を追加する
- PageSpeed Insightsで改善されているか確認する
Webサーバーに関する知識やスキルがある方であれば、上記の設定を行いテキストファイルの圧縮を行うことをおすすめします。
サーバーに関して詳しくない場合は、JavaScript / Css 圧縮・軽量化(Minify)のようなソースコード圧縮ツールを利用してテキストファイルを圧縮すると良いでしょう。
画像・動画ファイルの最適化
画像・動画ファイルの最適化が必要なのは、以下に該当するサイトです。
- 画像や動画を利用したページが多い
- 画像ファイルや動画ファイルを、大きいサイズのまま使用している
- img要素等で用いられる、srcset属性を使用していない
- PageSpeed Insightsで「適切なサイズの画像」という改善項目が表示された
具体的に、画像・動画ファイルの最適化は、以下の手順で行います。
- 画像、動画の縦横ピクセル数を、HTML上で表示される縦横ピクセル数に合わせる
- ファイルのサイズを縮小する
- 最新の画像フォーマット(WebP、AVIFなど)を利用する
- レスポンシブ画像対応(srcset属性)を行う
- PageSpeed Insightsで改善されているか確認する
Webページ制作に関して専門的な知見がある方は、上記の手順で画像や動画ファイルの最適化を行ってください。
専門的な知見がない方は、Windows付属のペイントのような画像編集ソフトを用いて、画像の大きさを小さくし画像のファイルサイズを圧縮しましょう。ただし、近年はスマートフォン向けの画像や動画の表示方法が複雑化しているため、Webページ制作会社のような専門家に依頼することをおすすめします。
必要のない外部ファイルの削除
不必要な外部サイトを削除するべきなのは、以下のようなサイトです。
- FCP、LCPの評価が合格(緑)ではない
- 外部ファイル化したCSS、javascriptなどの管理が不十分
- PageSpeed Insightsで「CSSの最小化」または「JavaScriptの最小化」という改善項目が表示された
必要のない外部ファイルの削除は、以下の手順で行います。
- 使われていない外部ファイル、もしくは不要な行を特定する
- 不要箇所を削除する
- PageSpeed Insightsで改善されているか確認する
CSSの場合は、Unused CSSのようなツールを使用して、必要のないファイルや行を特定します。ただし、CSSやjavascriptを削除しようとして誤ったファイルや箇所を削除した場合、Webページが適切に表示されなくなる可能性があります。
そのため、必要のない外部ファイルの削除を行う際は、Webページ制作会社のような専門家に依頼することをおすすめします。
ブラウザキャッシュの有効期限を設定
ブラウザキャッシュの有効期限を設定すべきなのは、以下のようなサイトです。
- キャッシュの有効期限を設定していない、もしくは期間が短い
- PageSpeed Insightsで「静的なアセットと効率的なキャッシュ ポリシーの配信」という改善項目が表示された
ブラウザキャッシュの有効期限は、以下の手順で行います。
- Expires 指定をしてキャッシュを設定する(Apache などの Web サーバーの場合)
※Apache を利用しているレンタルサーバーなどは、.htaccess にキャッシュの Expires の指定を追加する
- PageSpeed Insightsで改善されているか確認する
Webサーバーの設定を行う場合はもちろん、.htaccessの設定であっても、専門的な知識やスキルがない場合は、Webページ制作会社のような専門家に依頼することをおすすめします。
.htaccessを編集する程度のスキルがある場合は、以下の記述を追加しブラウザキャッシュの有効期限を設定してください。
<IfModule mod_rewrite.c>
ExpiresActive On
ExpiresDefault “access plus 1 days”
ExpiresByType image/png “access plus 1 months”
ExpiresByType image/jpeg “access plus 1 months”
ExpiresByType image/gif “access plus 1 months”
ExpiresByType text/css “access plus 30 minutes”
ExpiresByType text/javascript “access plus 10 hours”
ExpiresByType application/javascript “access plus 10 hours”
スクロールに応じて画像を読み込む
スクロールに応じて画像を読み込む形式にすべきサイトは以下の通りです。
- 画像を利用したページが多い
- オフスクリーン画像の遅延読み込みを設定していない
- PageSpeed Insightsで「オフスクリーン画像の遅延読み込み」という改善項目が表示された
スクロールに応じて画像を読み込む場合、jQueryライブラリにある「lazyload.js」を実装します。設定方法は、以下の通りです。
- 対象画像のimgをdata-original属性に設定し、class属性を追加
<img data-original=”sample.jpg” class=”lazy”> - lazyloadを呼び出す下記コードを追加
<!– jQueryライブラリ読み込み –>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js”>
<!– lazyloadライブラリ読み込み –>
<script src=”https://cdn.jsdelivr.net/npm/lazyload@2.0.0-rc.2/lazyload.min.js”>
<!–Lazy Load起動 –>
<script>
$(function() {
$(“img.lazy”).lazyload();
});
</script> - PageSpeed Insightsで改善されているか確認
imgタグにclass属性を追加し、jQuery(JavaScriptのライブラリ)の設定を行うだけで実装できるため、画像の遅延読み込みは比較的容易に実装できます。
また、WordPressのプラグインでも遅延読み込みが可能です。「Lazy Loader」などのプラグインがおすすめです。
AMPを活用
AMPとは、モバイル端末でWebページを高速に表示させる仕組みを指します。
AMPの仕様に基づいてAMPページを作成することで、ページスピードの高速化が可能になります。GoogleのクローラーがAMPページをキャッシュし、ユーザーがAMPページを閲覧する際はキャッシュしたページが表示されるため、ページの表示速度が大幅に改善します。
以下のようなサイトはAMPを活用すべきと言えます。
- ページの読み込み速度を根本的に改善したい
- WordPressを利用している
AMPページの作成手順は、以下の通りです。
- AMP HTMLの宣言を行い、専用のAMPタグでマークアップしたHTMLファイルを作成する
- Webサーバーにアップロードする
- GoogleのクローラーがAMPページをキャッシュする
- PageSpeed Insightsで改善されているか確認する
AMPページの特徴として、通常のHTMLファイルとAMP仕様のHTMLファイルの2種類を作成し運用する必要があるため、管理コストが増加するという問題があります。
WordPressを利用している場合は「AMP」のプラグインを用いれば簡単にAMPページを作成できるため、AMPを利用する際はWordPressとセットで運用することをおすすめします。
AMPを利用したページは、かつてSEO上優遇措置がありましたが、2021年の4月に終了しています。
CDNの導入
CDN(Contents Delivery Network)とは、Webサイトのコンテンツを迅速に配信するための仕組みです。以下のようなWebサイトはCDNを導入すべきといえます。
- 一度に大量のアクセスが集中するため、サーバーに負荷が掛かっている
- アクセスが集中した際でも、ページの表示速度を保ちたい
グローバルに分散したキャッシュサーバーを使い、Webブラウザから直接Webサーバーにアクセスするのではなく、物理的・ネットワーク的に距離の近いデータセンターのキャッシュサーバーからコンテンツを取得します。これにより、Webサーバーの負荷が減り、Webサイトの表示速度が向上します。
CDNを導入する手順は、以下の通りです。
- 利用環境の確認(CNAMEレコードの設定、HTTPS通信の仕様など)
- キャッシュするコンテンツとさせないコンテンツの確認
- CDNの設定内容とキャッシュルールの確認
- 動作検証
- DNSのTTL値の確認
- DNSレコードの設定
- CDN配信開始
- PageSpeed Insightsで改善されているか確認
CDNを導入する際は、サーバー管理者とCDN提供企業の間で打ち合わせを行い、仕様の確認や動作検証、各種設定を行う必要があります。CDN導入を検討する際は、最初に自社のサーバー管理者に相談することをおすすめします。
KeywordmapACADEMYのサイトスピードを改善してみた
当サイトであるKeywordmapACADEMYのサイトスピード改善施策を実施しました。
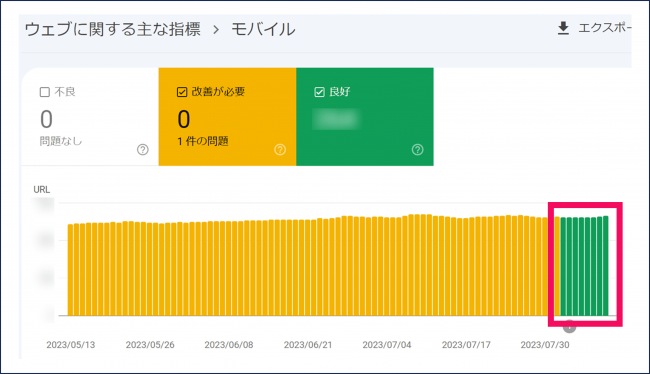
その結果、PageSpeed Insightsの指標は以下のように改善ができ、Googleサーチコンソール上で「改善が必要」と表示されていたほぼすべてのページが「良好」となりました。それでは、改善前の状況から、改善施策、改善後の成果を紹介していきます。
※重要な指標のみ抜粋
| 指標 | 改善前 | 改善後 |
|---|---|---|
| LCP(Largest Contentful Paint) | 2.8秒 | 2.3秒 |
| FID(First Input Delay) | 17ミリ秒 | 16ミリ秒 |
| CLS(Cumulative Layout Shift ) | 0.02 | 0.02 |
| INP(Interaction to Next Paint) | 334ミリ秒 | 263ミリ秒 |
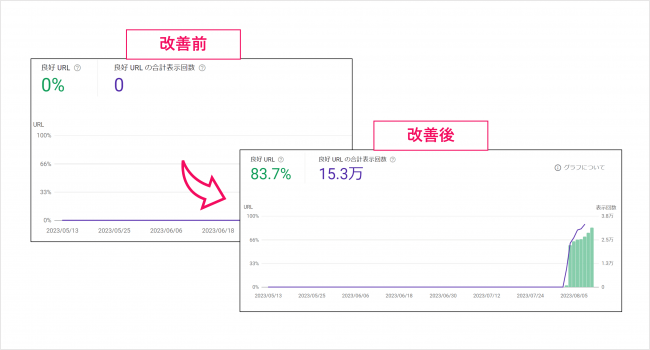
サイトスピードを改善する前の状況
Googleサーチコンソールでモバイルのページエクスペリエンスを確認すると、良好なURLが0%という状態であり、ほぼすべてのページでウェブに関する指標(コアウェブバイタル)について「改善が必要」であるとアラートが出ていました。
※良好なURLとは、サーチコンソール内にあるグラフの最新更新日の時点で、コアウェブバイタルのステータスが [良好] で、なおかつスマホでwebサイトを表示した際の使いやすさを指すモバイルユーザビリティが問題ないと判断されたURLの割合。

サイトスピードを改善するために行った施策
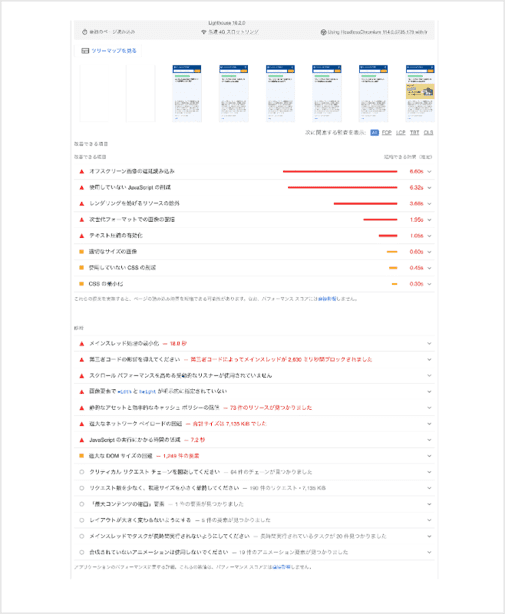
今回、上述しているサーチコンソールだけなく下図のようにPageSpeed InsightsやGoogleChrome開発ツールを活かしサイトスピードに悪影響を及ぼしているページや改善点などを洗い出し解決策を練りました。
※GoogleChrome開発ツールとは、GoogleChromeにデフォルトで搭載されている開発者向けの検証ツールになります。HTMLやCSSの検証や修正を行えたり、読み込まれているJavaScriptなどを調査できたり、その他にも様々な機能があります。

サイトスピードが遅い状態を解決するために行った主な施策は下記4つになります。
- オフスクリーン画像の遅延読み込み
- 使用していないJavaScriptの削減
- レンダリングを防げるリソースの除外
- 次世代フォーマットでの画像配信
オフスクリーン画像の遅延読み込み
この施策をわかりやすく一言で言うと、画像の読み込みを遅らせて一度に読み込むページ情報の容量を軽くするということです。Webサイトを開くとブラウザがページ全体の画像を一気に読み込もうとします。そうすると画像数が多い場合、読み込みに時間がかかるため、表示にも時間がかかってしまいます。これを解決するためには、全ての画像を一気に読み込むのではなく、ユーザーが見ている画面内の画像から順番に読み込ませる遅延施策を行うことにより、表示速度を向上させる施策が有効です。
画像読み込みを遅延させる方法はいくつかありますが、今回は、「a3 Lazy Load」 というWordPressのプラグインを実装して行いました。

こちらのプラグインを入れることでほぼすべての画像を、遅延読み込みにすることができました。
使用していないJavaScriptの削減
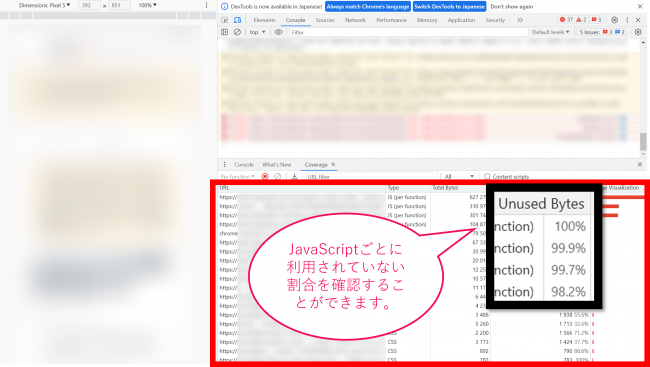
Webページが表示されるまでに、複数のJavaScriptが読み込まれていますが、実際は使われていないことも多々あります。使われていなくても、読み込まれている以上、ページ表示スピードに一定の負荷を与えてしまっています。GoogleChromeの開発ツールを使用することで、下図のようにUnused Bytesという指標で実際に利用されていないJavaScriptを確認することができます。
このようなJavaScriptを削除したり、より容量が小さいものに置き換えることで、無駄に読み込まれているデータを減らし、サイトスピードを改善することができます。

レンダリングを妨げるリソースの除外
レンダリングを防げるリソースの除外とは、CSSやJavaScriptのファイルサイズを軽くしたり、読み込まれる順番を適切に行うことにより、サイトスピードを改善する施策になります。
レンタリングとは簡単に言うとGoogleChromeなどのwebブラウザがhtmlやCSSやJavaScriptといったコードを読み取り、ユーザーが視覚的に閲覧できるようにWebページとして整形することです。ブラウザはレンダリングを行う際、htmlの上に書いてあるコードから読み取り、CSSやJavaScriptは外部ファイルとしてダウンロードして処理します。
CSSやJavaScriptを処理している間は、その他のファイルを読み込まないため本来表示させる必要があるファイルを読み込む処理を妨げてしまう場合があります。そのため、CSSやJavaScriptの読み込むファイルを小さくしたり、読み込む順番を最適化することによりレンダリングを妨げるリソースを除外します。
今回はWordPressの「Autoptimize」というWordPressのhtmlやCSSやJavaScriptなどのソースコードを圧縮・軽量化してくれるプラグインをインストールしました。インストール後は、管理画面上で以下のチェックボックスにチェックを入れます。
■JavaScriptのオプション
- JavaScriptコードの最適化
- JavaScriptファイルを連結
■CSSオプション
- CSSコードを最適化
- CSSファイルを連結
- HTMLコードを最適化
次世代フォーマットでの画像配信
画像の次世代フォーマットとは今、使われているGIF・PNG・JPGといった画像フォーマットではなくWebP などの画像フォーマットを指します。
WebPとはGoogleが開発した、画質を高く保ちつつ、圧縮率が高い画像のフォーマットのため、表示速度向上に繋がります。
ただし、サイト一つ一つの画像を変更していると膨大な時間がかかるため、
WordPressの「EWWW Image Optimizer」というプラグインをインストールして、サイト全体の画像の軽量化を図りました。
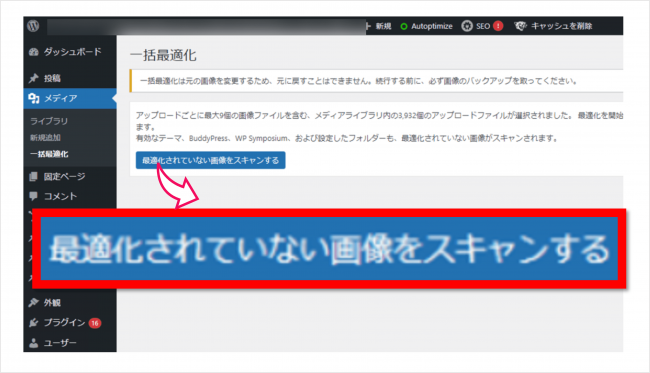
まず、管理画面上で「メタデータを削除」、「WebP 変換」のチェックボックスにチェックを入れます。さらにすでにアップしている画像へ、WebPへの変換を行うため、「メディアの一括最適化」を開き「最適化されていない画像をスキャンする」というボタンを選択します。
このようにして、サイト全体の画像を最新のフォーマットに変更し、画像サイズを小さく軽くしました。

改善後の成果
上記の施策を行った結果、Googleサーチコンソール上で「改善が必要」と表示されていたほぼすべてのページが「良好」へ変化しました。また、PageSpeed Insghtsのスコアも大きく改善されています。


【動画でチェック】ページの表示速度を上げる方法(SEOにも効果はあるか?)
今回の施策の内容や成果について、動画で解説しています。
ぜひ参考にしてみてください。
まとめ
今回の記事では、サイトスピードを改善すべき理由や、計測・改善する方法について解説しました。
ページスピードのGoogleの検索結果への影響は、ごく一部に限られますが、直帰率と密接に関係しています。直帰率が高いサイトはCVRが低くなる傾向にあります。そのため、サイトスピードに問題ないか確認し、問題があれば速やかに改善する必要があります。
サイトスピードの計測には「PageSpeed Insights」がおすすめです。
また、サイトスピードを改善するためには、以下の工夫が必要です。
- テキストファイルを圧縮し、ファイルサイズを削減する
- 画像、動画ファイルを最適化し、ファイルサイズの削減、表示方法の最適化を行う
- 不要な外部ファイルを削除し、読み込み時間のロスを削減する
- ブラウザキャッシュの有効期限を設定し、読み込み時間を短縮する
- スクロールに応じて画像を読み込む設定を行い、読み込み完了までの時間を短縮する
- AMPを活用し、ページの表示速度を根本的に改善する
- CDN(Contents Delivery Network)を導入し、ユーザーの読み込み速度を短縮する
当記事を参考に、サイトスピードの重要性や改善方法について理解を深めてみてください。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント