Twitterカードとは?設定・確認方法と便利なツールを紹介

この記事では、Twitterを使用するうえで必須のTwitterカードについて、種類や効果、設定方法まで詳しく解説します。
Twitterカードを活用し、自社の記事やコンテンツをより多くの方に届けましょう。
目次
Twitterカードとは?
Twitterカードとは、URLと一緒にツイートをすると、アイキャッチ画像やタイトルなどを表示する機能です。画像付きのURLと考えると分かりやすいでしょう。
TwitterカードはTwitter上でのOGP(Open Graph protocol)設定の1つです。OGPとは、TwitterやFacebookなどのSNSで記事などがシェアされた際、アイキャッチ画像やタイトル、説明(ディスクリプション)などを表示させる仕組みのことです。Twitterカードの実際の例を見てみましょう。
Twitterカードの例
Twitterカードの例としては、下記などがあります。
Twitterカードを設定すると、画像や記事タイトルを目立つように表示することができます。そのため、投稿を見たユーザーの印象に残りやすくなる、Webサイトへの訪問者数の増加や、フォロワー数の増加などの効果を期待することができます。
また通常、Twitterの投稿でテキストを投稿する場合、140字までしか書くことはできません。しかしTwitterカードを使用することで、画像上に書かれている文字も情報としてユーザーに届けることができます。
Twitterカードのメリット
- タイムラインで目に留まる・印象に残りやすくなる
- ウェブサイトへの流入数を増やすことができる
- ユーザーにアピールすることができる
Twitterカードを活用することで、画像や記事・動画のタイトルを目立せたり、アプリのインストール画面を表示させることができます。
これは一般的なテキストのみの投稿よりも興味を引かれ、ユーザーのアクション、メディアをクリックしたり、アプリのインストールを誘発する効果が見込めます。消費者や見込み客がコンテンツやサービスに触れ、購買行動、あるいはコンバージョンする可能性を高めることに繋がりやすいので、Twitterカードは積極的に活用したいところです。
Twitterカードの種類
Twitterカードの種類は、おもに以下4つあります。
- Summary Card
- Summary Card with Large Image
- Player Card
- App Card
Webページをシェアしたい場合は、Summary Card(サマリーカード)か、Summary Card with Large Image(大型画像付きサマリーカード)を用います。それぞれの特徴についてみていきましょう。
Summary Card
Summary Card(サマリーカード)は、リンク先のページのアイキャッチ画像、タイトル、説明文を表示させることができます。そのため、記事に流入するユーザーを増やしたいときや、記事を拡散したいときなどにSummary Cardを使います。
Twitterカードを設定する際、デフォルトとなっているのがこちらのSummary Cardです。

Summary Cardで表示される画像のサイズは、次にご紹介するSummary Card with Large Imageと比べて小さめです。画像は1:1の正方形で表示されます。
アイキャッチ画像を正方形で表示させたくないとき、あるいはアイキャッチ画像を目立たせい際には、次に紹介するSummary Card with Large Image(大型画像付きサマリーカード)がオススメです。
Summary Card with Large Image
上でご紹介したSummary Cardよりも、アイキャッチ画像が大きく表示されるカードがSummary Card with Large Image(大型画像付きサマリーカード)です。

Summary Card with Large Image(大型画像付きサマリーカード)の場合、画像は1.91:1の長方形で表示されます。こちらもSummary Cardと同様に、記事に流入するユーザーを増やしたいときや記事を拡散したいときなどに使うことができます。
Summary Cardと比べて画像が大きく表示されるので、視覚的なインパクトを与えることができます。より画像を目立たせたいときには、Summary Card with Large Image(大型画像付きサマリーカード)を使用するのがおすすめです。
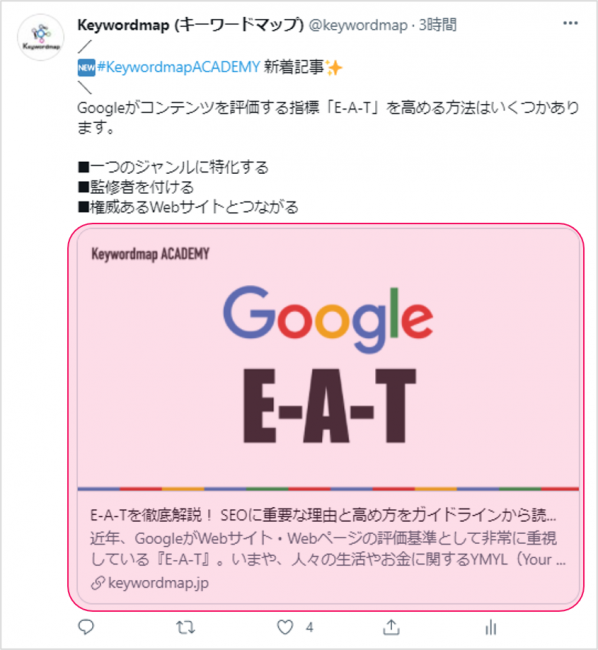
例えば下記のツイートでは、Summary Card with Large Image(大型画像付きサマリーカード)を使用することで、画像を目立たせ、ユーザーに記事をクリックするよう促しています。
一方、リンク先の記事のタイトルを目立たせたい場合はSummary Cardを使用する方が訴求しやすいでしょう。
Player card
動画ファイルや、YouTubeをTwitterでシェアしたい場合は、Player Card(プレイヤーカード)を使用することがおすすめです。
Player Card(プレイヤーカード)では、Twitterカード上の画像をクリックすると動画が再生されるカードです。ユーザーはTwitterから離れることなく動画を楽しむことができます。投稿側は、YouTubeなど、Twitterカードに対応している動画サイトのURLを使用することができます。
再生ボタンが表示されて、動画であることが一目でわかるため、エンゲージメント増加、あるいは遷移先ページへのアクセス数増加などに役立ちます。音楽や映像といったコンテンツを所有している場合は、ぜひ活用したいTwitterカードです。
App card
Twitterカードの中には、App card(アプリカード)と呼ばれるものもあります。
App card(アプリカード)を使用すると、アプリのインストール画面がツイート上に表示されます。
インストール画面をクリックすると、Google PlayやApp Storeに遷移するため、ツイートからアプリに興味を持たせ、アクション(クリックからインストール)まで促すことができます。
Twitter上でApp cardを正しく表示するためには、そのアプリがアプリストアで適切に公開されていることが条件になります。App cardに表示されるタイトルや画像は、アプリストアのページから取得されるため、Twitterに投稿する前に、まずはアプリストアのページをチェックするようにしましょう。
※Appカードは、Twitter広告⇒クリエイティブ⇒カード⇒カードを作成で、作ることができます。
Twitterカードの設定方法
さて、それでは実際にTwitterカードを表示させるための設定方法について紹介します。
1から丁寧に分かりやすく解説しますので参考にしてみてください。
以下で紹介するのは、3通りのTwitterカード表示方法です。ひとつは、「Twitterカード用のタグのみ」、「ogpタグとの組み合わせ」、そして「WordPressで表示する方法」になります。
Twitterカードタグのみ
Twitterカードを表示させるには、WebページのHTMLで、要素内に、Twitterカード用のmetaタグを追加する必要があります。
Twitterカード用に追加するmetaタグは以下になります。
- <meta name=”twitter:card” content=”Twitterカードの種類” />
- <meta name=”twitter:site” content=”@ユーザー名” />
- <meta name=”twitter:domain” content=”ドメイン名” />
- <meta name=”twitter:title” content=”Webページのタイトル” />
- <meta name=”twitter:description” content=”Webページの説明(ディスクリプション)” />
- <meta name=”twitter:image” content=”アイキャッチ画像のパス(URL)” />
metaタグとは、Webページの情報を記載するタグのことで、検索エンジンやブラウザに向けて情報を発信することができるものです。上記のmetaタグを適切に入力することで、URLや動画をTwitterカードで正しく表示させることができるようになります。
より具体的に見ていきましょう。
例えば「SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング」という記事ページをTwitterカードとして表示させたい場合、
- <meta name=”twitter:card” content=”summary_large_image” />
- <meta name=”twitter:site” content=”@keywordmap” />
- <meta name=”twitter:domain” content=”keywordmap.jp” />
- <meta name=”twitter:title” content=”SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング” />
- <meta name=”twitter:description” content=”日本国内におけるソーシャルメディアの利用者は、8,300万人(2020年3月現在)を数え、いまや日本の人口のおよそ65%以上が月に一回以上は何かしらのソーシャルメディアを利用し、知人と繋がり、日々さまざまな情報を収集して […]” />
- <meta name=”twitter:image” content=”https://keywordmap.jp/academy/wp-content/uploads/2020/03/tmb10-min.png” />
というmetaタグをheadに入力します。
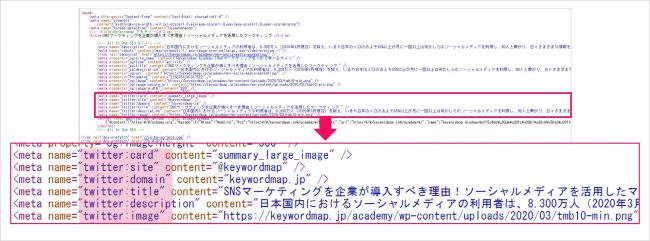
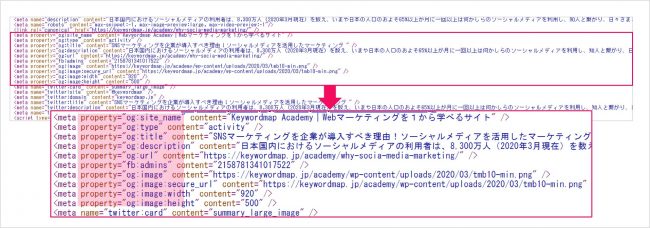
以下の画像は、記事ページの実際のHTML情報になります。

このようなmetaタグを追加することで、下記のようにSummary Card with Large Image(大型画像付きサマリーカード)で表示させることができるようになります。
それでは、metaタグを一つずつ見ていきましょう。
①meta name=”twitter:card”
このmetaタグでは、上述したTwitterカードの種類を入力します。
表示させたいTwitterカードの種類によって、metaタグのcontent属性を変える必要がある点に注意しましょう。例えばSummary Card with Large Image(大型画像付きサマリーカード)を表示させたい場合は、1のcontent属性には「summary_large_image」と入力します。
<meta name="twitter:card" content="summary_large_image" />
Summary Cardで正方形の小さい要約画像を表示させたい場合は「summary」と記述します。またPlayer Card(プレイヤーカード)を表示させたい場合は「player」、App Card(アプリカード)を表示させたい場合は「app」と記載してください。
②meta name=”twitter:site”
2のmetaタグでは、Twitterのユーザー名を入れてください。例えば「Keywordmap (キーワードマップ)」の場合は、ユーザー名である@keywordmapと記述します。App Card(アプリカード)、Player Card(プレイヤーカード)共に共通です。
<meta name="twitter:site" content="@keywordmap" />③meta name=”domain”
3のmetaタグではドメインを入力します。ドメイン、簡単に言えばWebサイトのURLの「https://」と「/」の間の部分です。例えば、「SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング」の記事のURLは、「https://keywordmap.jp/academy/why-socia-media-marketing/」ですが、ドメインは「keywordmap.jp」になります。
したがって、Twitterカードで表示させる場合には、keywordmap.jpをドメインとして入力します。アプリカード、プレイヤーカード共に共通です。
<meta name="twitter:domain" content="keywordmap.jp" />④meta name=”title”
4には表示させたいWebページのタイトルを入力します。例えば、「SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング」の記事を表示させたい場合は、「SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング」と入力する必要があります。アプリカード、プレイヤーカード共に共通です。
<meta name="twitter:title" content="SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング" />
⑤meta name=”description”
5には表示させたいWebページのディスクリプション(Webページの端的な説明)を入力します。例えば、「SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング」の記事の場合であれば、「日本国内におけるソーシャルメディアの利用者は、8,300万人(2020年3月現在)を数え、いまや日本の人口のおよそ65%以上が月に一回以上は何かしらのソーシャルメディアを利用し、知人と繋がり、日々さまざまな情報を収集して […]」と入力しています。
<meta name="twitter:description" content="日本国内におけるソーシャルメディアの利用者は、8,300万人(2020年3月現在)を数え、いまや日本の人口のおよそ65%以上が月に一回以上は何かしらのソーシャルメディアを利用し、知人と繋がり、日々さまざまな情報を収集して […]" />
⑥meta name=”twitter:image”
最後のmetaタグですが、これはTwitter上でアイキャッチ画像を表示させるために必要な情報です。コンテンツ属性には、画像のURL(絶対パス)を入力します。このmetaタグが適切に設定されていないと、正しくTwitterカードが表示されないので注意してください。
「SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング」の記事では、以下のような画像を冒頭に設定し、なおかつ、Twitterのアイキャッチ画像にも設定しています。
<meta name="twitter:image" content="https://keywordmap.jp/academy/wp-content/uploads/2020/03/tmb10-min.png" />なお、ファイル形式は JPG / PNG / WEBP / GIF に対応しています。
ogpタグがある場合の組み合わせ
OGPとは、”Open Graph Protocol”の略で、Twitterカードと同じくmetaタグでHTMLにマークアップする情報です。FacebookやTwitterなどのSNSでWebページがシェアされた際、OGPの情報を通して、Webサイト上の情報(アイキャッチ画像、記事タイトル、説明文など)を表示させることができます。
<meta property=”og:○○” content=”” />
先ほども紹介した記事のHTML情報にあるOGPが以下の画像です。

ここまで紹介してきたTwitterカードは、このOGPと非常に近いマークアップ情報であり、同じ規則に基づいているため、OGPの一部をTwitterカード表示のために代用することができます。
Twitterカードプロセッサがページのタグを探す場合、最初にTwitter固有のプロパティがチェックされ、存在しない場合は、サポートされているOpen Graphのプロパティにフォールバックします。そのため、両方を独立してページで定義することができるとともに、コンテンツやエクスペリエンスを記述するために必要なマークアップの重複を最小限に抑えることができます。
ツイートをカードで最適化する
たとえば、FacebookでWebページのタイトルや画像、ディスクリプションを設定するために、以下のようなOGPが設定されていたとします。
<meta property="og:title" content="SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング" />
<meta property="og:description" content="日本国内におけるソーシャルメディアの利用者は、8,300万人(2020年3月現在)を数え、いまや日本の人口のおよそ65%以上が月に一回以上は何かしらのソーシャルメディアを利用し、知人と繋がり、日々さまざまな情報を収集して […]" />
<meta property="og:image" content="https://keywordmap.jp/academy/wp-content/uploads/2020/03/tmb10-min.png" />
この場合、タイトル、ディスクリプション、画像の情報がSNS上でシェアできる設定となっているため、新たにTwitterカード用のmetaタグを追加する必要がありません。つまり、以下のように、Twitterカード用のmetaタグと、OPG用のメタタグが混じり合ったHTMLになります。
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@keywordmap" />
<meta name="twitter:domain" content="keywordmap.jp" />
<meta property="og:title" content="SNSマーケティングを企業が導入すべき理由!ソーシャルメディアを活用したマーケティング" />
<meta property="og:description" content="日本国内におけるソーシャルメディアの利用者は、8,300万人(2020年3月現在)を数え、いまや日本の人口のおよそ65%以上が月に一回以上は何かしらのソーシャルメディアを利用し、知人と繋がり、日々さまざまな情報を収集して […]" />
<meta property="og:image" content="https://keywordmap.jp/academy/wp-content/uploads/2020/03/tmb10-min.png" />
WordPressで簡単に設定する方法
CMSにWordPressを使用しているのであれば、「All in One SEO」、あるいは「Yoast SEO」といった、SEO系のプラグインを導入することで、上記のようなHTML情報を簡単に追加・編集することができます。どちらも無料なので、WordPressでWebサイトを運用している場合は、導入することをお勧めします。
ここではそのための2つの手順についてご説明します。
手順1.プラグインのインストール
プラグインの検索画面から「All in One SEO」、あるいは「Yoast SEO」と検索し、インストールします。インストールができたらが、有効化と初期設定を行いましょう。
手順2. プラグインの設定
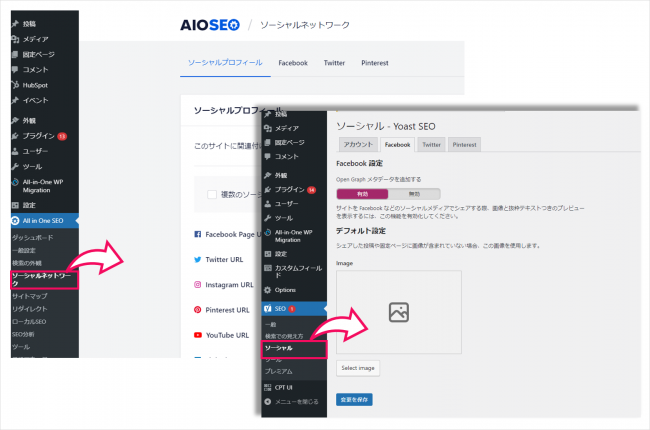
インストール後、左側にあるメニューに「All in One SEO」、「SEO(Yoast SEO)」が表示されます。そこから「ソーシャル・ネットワーク」、「ソーシャル」を選びましょう。

手順3. Twitterカードの設定
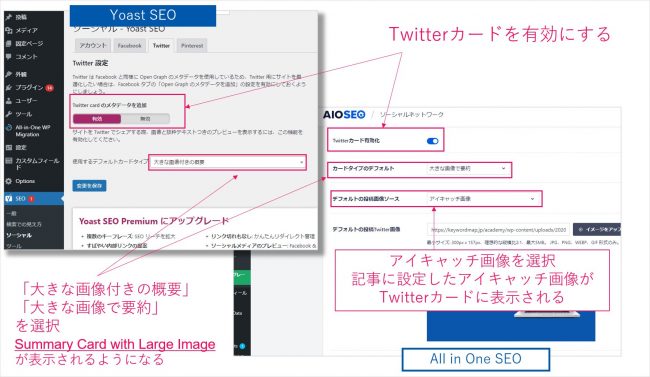
Twitterカードは下図の画面から設定します。まずは上部の「Twitter」を選択してください。これは両プラグインとも同様です。
「Twitterカード有効化」=All in One SEO、「Twitter card のメタデータを追加」=Yoast SEO、をONにしてカードタイプのデフォルトを選びましょう。画像を強調したい場合以外は「大きな画像で要約」、「大きな画像つきの概要」に設定することがおすすめです。
「大きな画像で要約」を選ぶとTwitterカードを表示させる際、デフォルトでSummary Card with Large Image(大型画像付きサマリーカード)になります。画像が大きく表示され、視覚的なインパクトを与えやすくなります。(なお、「要約」を選ぶと、Summary Cardが表示されます。)

さらにAll in One SEOの方では、「デフォルトの投稿画像ソース」を、「アイキャッチ画像」にしましょう。アイキャッチ画像を選ぶことで、それぞれの記事のアイキャッチ画像がデフォルトでTwitterカードに表示されるようになります。
もし同じ画像を毎回Twitterカードで表示させたい場合には、「デフォルトの投稿画像ソース」で「デフォルト画像」を選び、表示させたい画像を「デフォルトの投稿Twitter画像」として設定してください。
※なお、Twitterカードの設定は、記事の編集画面においても上記プラグインを通して行うことができます。
Twitterカードを投稿する流れ
ここではTwitterカードを投稿する流れについてみていきます。
以下を参考にして、実際にTwitterカードを投稿してみましょう。
ステップ1:HTMLタグを入力
まずはHTMLタグを入力しましょう。
具体的な入力方法は、上述したTwitterカードの設定方法を参考にしてください。
ステップ2:Card Validatorなどで確認
次に、Twitterカードが正しく反映されるかどうかをCard Validatorで確認することができます。
詳しい方法は後ほどご説明します。
ステップ3:記事のURLと一緒にツイート
最後に、記事のURLと投稿文を一緒にツイートしてください。
ツイートをしてきちんとTwitterカードが表示されたら成功です。
Twitterカードの確認方法
さて、Twitterカードの設定ができたら、投稿する前に設定したTwitterカードがきちんと表示されるかを確認しましょう。ここでは確認する方法と、その流れについて説明します。
正しく表示されない状態で、Twitterカードを反映させても、あまり効果は望めないので、ここでしっかりチェックしてください。
Card validatorを使用
Twitterカードを表示確認には、Card ValidatorというTwitterの公式ツールがおすすめです。設定や投稿時にどのようにTwitterカードが表示されるかをチェックすることができます。
Card Validatorへは、下記のURLからアクセスすることができます。
https://cards-dev.twitter.com/validator
表示画像の確認
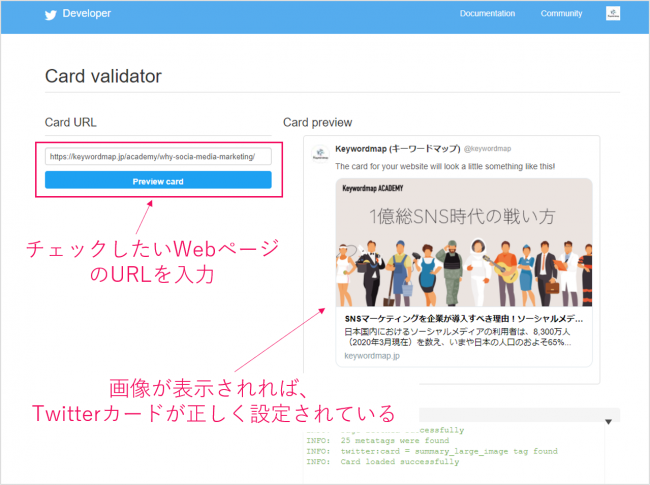
Card Validatorを使う前に、まずはCard Validatorに使用したいTwitterアカウントでログインしておきます。
Twitterカードを表示させたいWebページのURLを入力し、Preveiw Cardを押すと、Twitterカードがきちんと表示されるか確認することができます。下図のように表示させたい記事のアイキャッチ画像が表示されていたら成功です。Twitterで投稿をした際もTwitterカードが表示されることが分かります。

一方、アイキャッチ画像が表示されない場合はエラーとなり、Twitterで投稿をしてもTwitterカードが表示されません。Twitterカードを設定しているにも関わらず、Card Validatorで表示されない場合は、後述する「Twitterカードが表示されないときは」を確認してみてください。
Keywordmap for SNSで表示確認

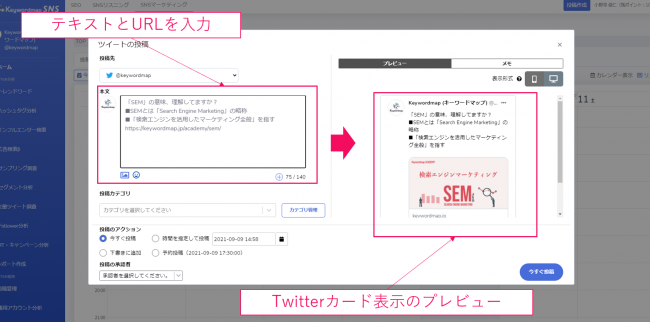
Twitter運用の総合ツールであるKeywordmap for SNSでも、Twitterカードの表示をチェックすることができます。
ツイートの予約投稿や投稿ツイートのカレンダー・リスト表示などが行える「投稿管理」機能では、上図のようにツイートのプレビューが確認できます。URLを入力することで、Twitterカードがどのように表示されるか前もって調べることが可能です。
ほかにも、ツイートやハッシュタグの調査・分析、。フォロワーに関する調査・分析、競合アカウントの調査・分析など様々な機能を搭載しています。無料のトライアルが利用できますので、お試ししてみてはいかがでしょうか。
Twitterカードを使うべき理由
ここではTwitterカードを使うべき理由について見ていきましょう。Twitterカードを使用するメリットとしては下記が挙げられます。
- タイムラインで目に留まる・印象に残りやすくなる
- ウェブサイトへの流入数を増やすことができる
- ユーザーにアピールすることができる
Twitterカードを活用することで、画像や記事・動画のタイトルを目立せたり、アプリのインストール画面を表示させることができます。
これは一般的なテキストのみの投稿よりも興味を引かれ、ユーザーのアクション、メディアをクリックしたり、アプリのインストールを誘発する効果が見込めます。消費者や見込み客がコンテンツやサービスに触れ、購買行動、あるいはコンバージョンする可能性を高めることに繋がりやすいので、Twitterカードは積極的に活用したいところです。
Twitterカードが表示されないときは
Twitterカードを設定したにも関わらず、Twitterカードが表示されないという経験がある方は多いと思います。そのような場合は下記を参考にしながら解決することができます。
Card Validatorで確認
Twitter上でカードが表示されない場合、まずはCard Validatorで正しく設定できているのかを確認してみましょう。
正しく設定できているのにもかかわらず、表示されない場合は、Twitter上でのキャッシュが原因になっていることがあります。その場合は、キャッシュをクリアしましょう、Card Validatorに表示させたい記事のURLを入力し、Preview Cardを押すと、Twitter側のキャッシュをクリアし、Twitterカードを正常に表示させることができるようになります。
Card Validatorを使用してもTwitterカードが表示されない場合、以下の解決策を試してみてください。
HTMLタグの入力ミスがないか確認
正しく表示されない不具合の大部分が、HTMLで正しくTwitterカードの設定ができていないことに起因します。
カードタグのimageが抜けていたり、大きな画像を表示させたいのにカードの種類が「summary_large_imag」になっていなかったり、あるいはそもそもHTMLタグの打ち間違いが行っていたりなど、ケアレスミスが目立ちます。
タグのスペルや、ユーザーネームの前に@を入れるのを忘れていないかなど、上記で紹介した設定方法を参考にして、チェックしてみてください。
WordPressでプラグインを見直し
また、プラグインの設定を誤ってしまったためにTwitterカードが表示されなくなっていることもあります。
たとえば、All in One SEOで設定ミスはオードソックスです。
「カードタイプのデフォルト」で、Twitterカードタイプを希望のものにしているか(要約、要約の大きい画像)、あるいは、「デフォルトの投稿画像ソース」で「アイキャッチ画像」を選択し忘れていないか、などが誤りやすいポイントです。
これはYoast SEOにも当てはまりますので、SEOプラグインを導入している場合は、Twitterカードのチェックを怠らないようにしましょう。
Twitterの設定を確認
さらにTwitterカードが表示されない場合、Twitterの設定に問題がある場合もあります。
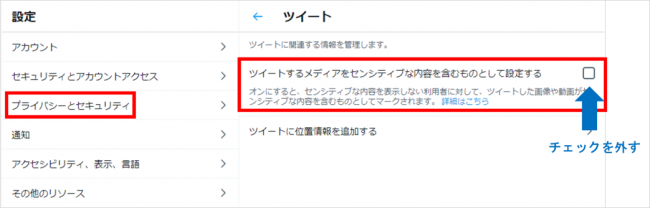
Twitterの設定画面で、「設定とプライバシー」→「プライバシーとセキュリティ」→「ツイートするメディアをセンシティブな内容を含むものとして設定する」を確認し、チェックが外れている状態にします。

「ツイートするメディアをセンシティブな内容を含むものとして設定する」にチェックがついていると、Twitterユーザーがこのアカウントのツイートを表示しようとした際に警告メッセージが表示されるようになります。
その場合、警告メッセージをクリックした後にメディアが表示されるため、Twitterカードを設定していても表示されなくなってしまいます。
Twitterカードに関する注意点
最後に、Twitterカードに関する注意点について紹介します。
正しくTwitterカードを表示させるために注意すべき点がいくつかあるため、参考にしてみてください。
複数のURLをツイートする場合
1つのツイートで複数のURLを投稿しても、表示されるTwitterカードは1枚のみです。複数のURLがある場合、表示されるのはURLの出現が早い順です。
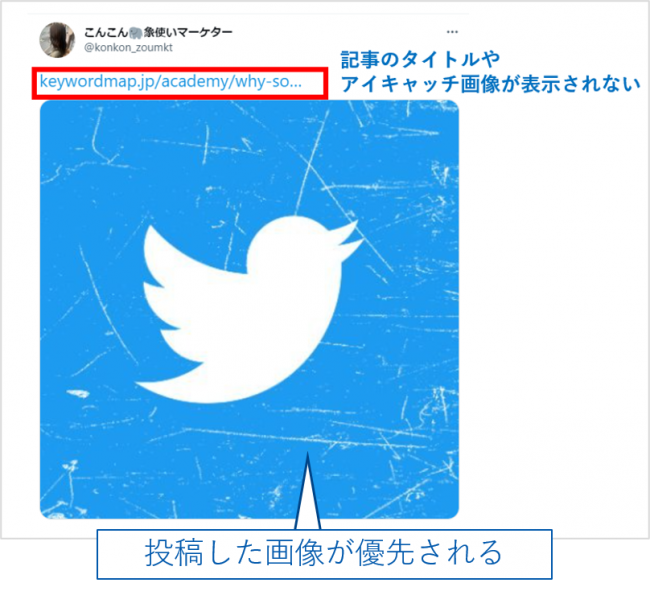
また、画像や他のメディアとTwitterカードを同時に表示させることはできません。

例えば上記のツイートでは、Twitterカードで表示させたい記事と画像を同時に投稿したため、記事のTwitterカードが表示されなくなってしまった例です。こちらからもわかる通り、画像やメディアは、Twitterカードよりも優先して表示されます。
画像は目立つものの、ツイート上に記事のタイトルやアイキャッチ画像が表示されません。Webページをシェアしたい場合、リンク先のコンテンツの魅力を伝えたいのであれば、画像よりもTwitterカードを優先させた方が良いでしょう。
画像はトリミングされる
アイキャッチ画像が規定のサイズを超えた場合、自動的にトリミングされるため注意が必要です。
Summary Cardの場合は1:1の正方形、Summary Card with Large Imageの場合は1.91:1の長方形にトリミングされます。
Twitterカードで表示される際、トリミングされて表示されるということを念頭に置いたうえでアイキャッチ画像を作成・選択するようにしてください。
まとめ
Twitterカードはアイキャッチ画像やタイトル、ページの説明などを表示させることができる機能です。その種類は4つあり、
- Summary Card
- Summary Card with Large Image
- Player Card
- App Card
Webページを目立たせたい場合は、Summary Cardか、Summary Card with Large Imageを用いると良いでしょう。
Twitterカードの設定方法については、上記で解説しました。HTMLタグの記述をミスしてしまうと正しく表示されないので注意が必要です。実際に投稿する前に、正しく表示されるかどうかチェックすることもできます。その際は、公式ツールである「Twitter Card Validator」を活用しましょう。
Twitterカードはツイートのクリック率を高め、自社のコンテンツをより多くの方に届けられる可能性が高まります。HTMLなど一見難しく思えるかもしれませんが、この記事を参考にぜひ設定を行ってみてください。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント