レスポンシブデザインとは?実装方法や作り方のコツを初心者向けに解説!

本記事では、レスポンシブデザインとはどういったものかという基本的な知識から、作り方・実装方法などを初心者向けに解説します。ぜひ参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、SEOの成果が出ないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
レスポンシブデザインとは
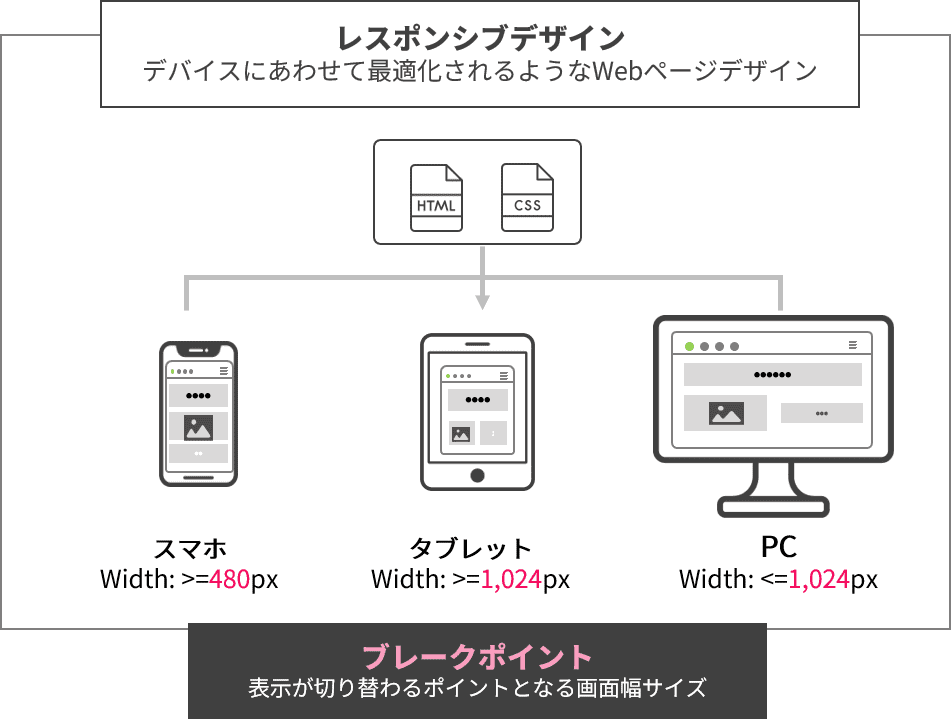
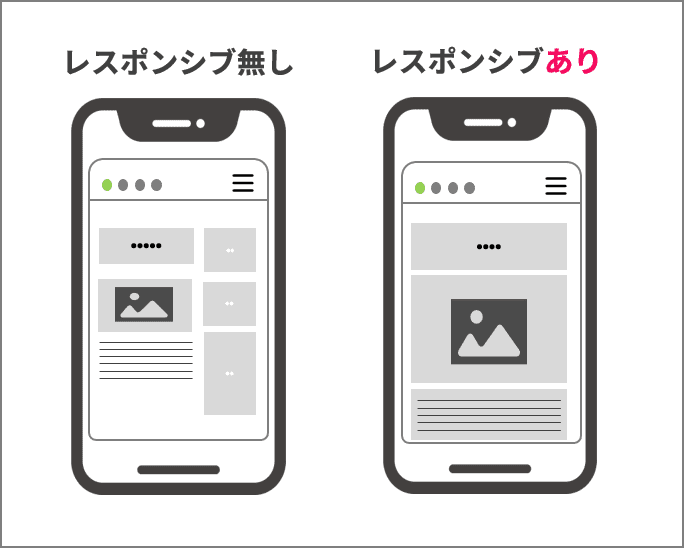
レスポンシブデザインとはPCやスマートフォン・タブレットなど各デバイスに応じて自動でレイアウト(ページの見せ方)を最適化できるWebページデザインのことです。Webサイトを構築する際などにレスポンシブデザインを適用することで、どのデバイスでもデザイン・レイアウトが崩れずに、ユーザーにとって見やすい形でWebページを表示させることができます。
なお、レスポンシブデザインはレスポンシブWebデザイン、あるいはRWDなどと呼ばれることもあります。

SEOの評価向上
レスポンシブデザインは、各デバイス用にページ(ファイル)を準備する必要がなく、またそのため、Google検索に登録される(インデックスされる)ページも一つであることから、検索エンジンからの評価が高まるため、SEOの観点からも有利です。
実際、Googleはレスポンシブデザインを推奨しており、後述のレスポンシブデザインのメリットでも言及しますが、これに対応することで検索順位の向上が期待できます。
レスポンシブデザインのメリット5つ
現在のWebサイト構築において、なぜレスポンシブデザインが必要とされているのでしょうか。それはWebサイト運用者が実装すべき絶大なメリットがあるためです。
レスポンシブデザインのメリットは主に以下の4つです。
- 多様なデバイスに対応できる
- Webページの管理・更新が手軽に行える
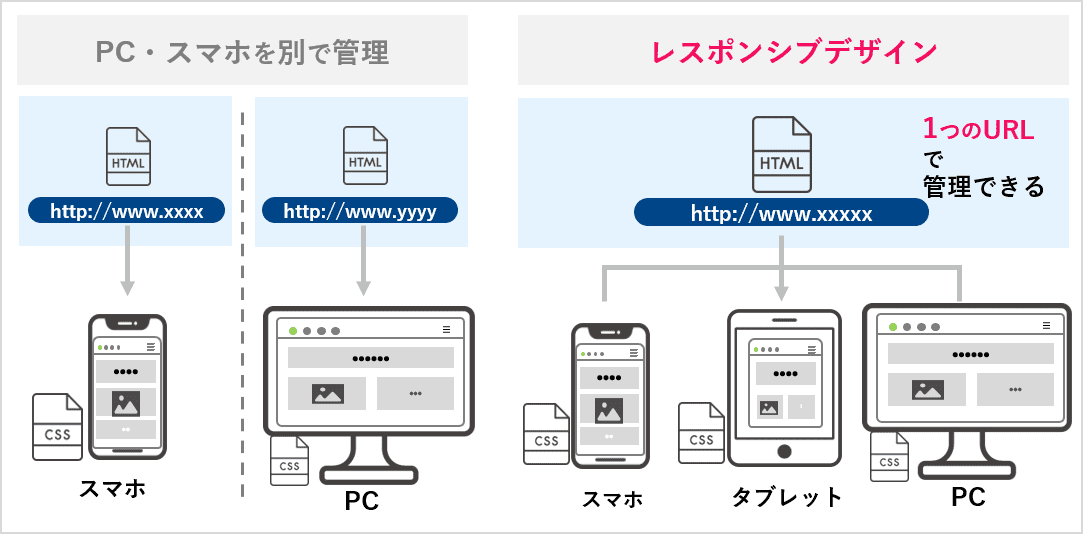
- 同一URLで管理でき、ページのSEO評価の分散を防げる
- Webページ制作のコストを削減できる
1. 多様なデバイスに対応できる
近年、スマートフォンでのインターネット利用が増加しており、PCユーザーよりもスマートフォンなどのモバイルユーザーが多くなっています。Google検索では、2015年の時点ですでにモバイルユーザーがPCユーザーを上回っており、現在、多くのWebサイトも同様の利用割合になっていると考えられます。
したがって、Webサイト・ページのモバイル最適化は必須(モバイルフレンドリー)です。
モバイル用に対応していないWebページの場合、PC用のWebページがモバイルで表示されるため、各コンテンツの位置がおかしくなったり、レイアウトやデザインが崩れてしまい、非常に閲覧しづらくなります。
レイアウトやデザインが崩れると、まともにコンテンツを閲覧できる状態ではなくなり、ユーザー体験(ユーザーエクスペリエンス=UX)が著しく低下してしまうでしょう。モバイル用ページがPCページに反映されてしまうならまだしも、その逆はUX的には致命的です。
そのため、さまざまなデバイスで最適なデザイン表示ができるレスポンシブデザインが求められています。
2. Webページの管理・更新が手軽に行える
従来の方法では、デバイスごとに異なるレイアウト・デザインのWebページを作成・管理する必要がありました。
一方、レスポンシブデザインを採用することで一つのソースコードで複数のデバイスに対応するページを作成できるため、更新や管理が手軽になります。
3. 同一URLで管理でき、ページのSEO評価の分散を防げる
レスポンシブデザインを実装することで、SEOにも良い影響があると考えられ、実際、Googleもレスポンシブデザインを推奨しています。
レスポンシブデザインのWebページは、同一のURLで複数のデバイスに対応します。そのため、SEOにおける最重要項目である被リンクがひとつのページに集約され、同じようにGoogle検索からのページ評価も一元化されるため、その結果、SEOの効果を最大限に引き出すことができます。
また、リンクの共有やブックマークが容易になりユーザーからのアクセスも一つに集めることができます。
一方で、異なるデバイス向けに複数のWebページを持つと、それぞれのページの評価が分散することになるので、本来であれば上位を獲得できていた代表ページの検索結果順位が下がってしまう可能性があります。

なお、異なるデバイスで別々のページURLを持つ場合は、どれか一つを正規ページとして定め、URLの正規化=canonicalの設定を行うことが推奨されます。canonicalの設定については以下の記事を参考にしてみてください。
「canonicalとは?使い方やURLの正規化でSEO効果を得る方法を解説」
5. Webページ制作のコストを削減できる
従来、異なるデバイス向けにそれぞれ専用のデザインやコードを作成する必要がありましたが、レスポンシブデザインを採用することで、一つのデザインで複数のデバイスに対応することができます。
これにより、制作やテスト、メンテナンスの工数が削減され、全体の開発コストを抑えることが可能となります。
レスポンシブデザインのデメリット3つ
レスポンシブデザインのデメリットを3つ解説していきます。
- CSSの記述が煩雑になる傾向にある
- デバイス間でのデザインの自由度が下がる
- モバイル版ページの表示速度が遅くなる
1. CSSの記述が煩雑になる傾向にある
レスポンシブデザインを実現するためには、さまざまなデバイスや画面サイズに対応するためのメディアクエリ※を使用する必要があります。
したがって、一つのスタイルシート内に多数のメディアクエリが記述されることになり、CSS全体の構造が複雑化します。その結果、よほど注意をしないとコードを追いにくくなるだけでなく、後からのメンテナンスや修正も難しくなる可能性があります。
また、コードが増えることでファイルサイズも大きくなり、ページの読み込み速度にもわずかながらに影響を及ぼすことが考えられます。
※メディアクエリとは、これまでのCSSでは媒体までしか判断が不可能であった、メディア・タイプを拡張して媒体の特性まで判断可能になったCSS3の要素を指します。
2. デバイス間でのデザインの自由度が下がる
レスポンシブデザインは多様なデバイスに対応することができますが、その反面、デザインの自由度に制約が生じることがあります。
特定のデバイスや画面サイズに特化した独自のデザインを採用することが難しくなり、全てのデバイスで均一なデザインを持つことが求められます。そのため、特定のユーザーやターゲットに合わせた、臨機応変な最適化が難しくなることが考えられます。
3. モバイル版ページの表示速度が遅くなる
レスポンシブデザインでは、PC版とモバイル版のコンテンツを同一のページに統合しています。
そのため、不要なリソースやスクリプトがモバイルデバイスにも読み込まれる場合があり、その結果としてページの表示速度の低下を引き起こすことがあります。特に、スマートフォンはPCに比べて処理能力が低いため、重たいページの読み込みに時間がかかることが考えられます。
表示速度が遅くなることで、ユーザー体験が悪化し、サイト・ページの離脱率が上昇するリスクが高まることが考えられます。ただし、レスポンシブデザインにすることで、検索順位に悪影響を及ぼすほど大幅にページの表示速度が遅くなる可能性は低いと考えて良いでしょう。
Webサイト・ページの表示速度については以下の記事で詳しく解説しているので、あわせて参考にしてみてください。
「サイトスピードを改善する方法!PageSpeed Insightsで読み込み速度を計測する方法も紹介」
レスポンシブデザインの作り方5ステップ
では、実際にレスポンシブデザインの作成方法についても見ていきましょう。どのような手順でレスポンシブデザインを作成、実装すればいいのか順番に解説します。
ステップ1. 対応させる端末サイズを決定する
レスポンシブデザインを実装する前に、各デバイスに対してどれくらいのサイズを対応させるのか明確にしましょう。
一般的には、スマートフォン、タブレット、デスクトップの3つに対して、デザインが切り替わるタイミングである「ブレークポイント」を設定することが多いです。しかし、ターゲットとするユーザーグループやアクセス状況に応じて、さらに細かいブレークポイントを設定することも考えられます。
特にこだわりがなければ、流通している最新型のデバイスにあわせてサイズを決めるのが無難です。なお、日本で流通している各デバイスのシェアや画面幅については「Stat Counter」という海外のアクセス解析サービス企業が公開しているWebサイトが参考になります。
以下は、各デバイスのブレークポイントの一例です。以下pxの幅のときにデザインが変わるように設定します。
- スマートフォン:~500px
- タブレット:501px〜1024px
- PC:1025px〜
この段階の判断が、後のデザインやコーディングの方向性を大きく左右しますので、注意して端末のサイズを決めるようにしましょう。
ステップ2.デバイスごとのワイヤーフレームとデザインを作成する
各デバイスにあわせたデザインの作成は、レスポンシブデザインの根幹となるステップです。
Webデザインの鉄則ですが、いきなりデザインから入るのではなく、まずはページのレイアウトを明確にするためにワイヤーフレームから決めていきましょう。ワイヤーフレームとはページの各要素の配置を示した設計書みたいなものです。
ワイヤーフレームの段階で、たとえばPCとモバイルでは見せ方を変えるコンテンツの配置を決めたり、PCでは表示していたものの、(画面の小ささや利便性を考慮した結果)スマートフォンでは表示させないコンテンツを決めたりなど、各デバイスに応じたページレイアウトを確定させます。
ワイヤーフレームが完成したあとにページのデザインを行います。ユーザーが閲覧しやすいように、トンマナや配色に統一し、ユーザーがストレスを感じずに目的を達成できるようなデザインを作りましょう。
ステップ3. HTMLにviewportを記述する
デザインが完成したらHTML、およびCSSを制作していきます。
レスポンシブデザインを実装する際にHTMLで特に重要なのがviewportの設定です。HTMLの<head>タグ内にviewportを記述しなければレスポンシブデザインにはなりません。
<head> |
上記のようにHTML<head>タグ内に記述することで、ページの幅をデバイスの画面幅に自動で調整することができます。
※viewportとは表示領域を意味し、viewportを正しく設定することで、パソコン向けのサイトをスマートフォンやタブレットといった異なるサイズのデバイスに表示領域を最適化することができます。
また、content属性の値についてです。
- width=device-width:端末画面の幅に合わせるために指定する属性値
- initial-scale:初期のズーム倍率を指定するときの属性値
なお、特定の幅に固定して記述も可能ですが、Googleは推奨していません。「content=”width=device-width,initial-scale=1″」を設定するのが無難でしょう。
ステップ4. CSSファイルにメディアクエリを記載する
続いてCSSファイルにメディアクエリを記述します。メディアクエリとは、特定の条件下でのみ適用されるCSSのルールを定義するための機能であり、レスポンシブデザイン実装になくてはならない記述です。
例えば、「スマホなら、PCなら、このスタイルを適用(厳密にはこの表示サイズの幅なら、このスタイルを適用)」といったように、デバイスの画面サイズに合わせて表示の仕方を変えることができます。
■CSS記述例
1 @media screen and (min-width: 501px){ |
上記のCSSはメディアクエリの一例です。画面の幅が501px以上の場合、文字の色が黒色になり、500px以下だと赤色になるよう記述しています。なお、ここで記述した500といったpxが先ほど触れたブレークポイントであり、デザインが切り替わるタイミングになります。
このように、レスポンシブデザインでは、メディアクエリを記述することで各デバイスに合わせて表示の仕方を変えていきます。
ステップ5. レスポンシブデザインの検証と動作確認
実際に様々なデバイスやブラウザでウェブページを表示し、レスポンシブデザインが正しく機能しているか検証しましょう。
特に以下の2点を念入りに確認することをおすすめします。
- ブレークポイントの変更時にデザインが崩れないか
- 各要素が正しく表示されるか
たとえば、画像のサイズや配置、テキストの折り返し、ボタンの配置など、細かい部分の確認を行うことで、ユーザーに最適な表示を提供することができます。問題があった場合は、HTMLやCSSの記述を確認し、修正を行って、再度検証を繰り返します。
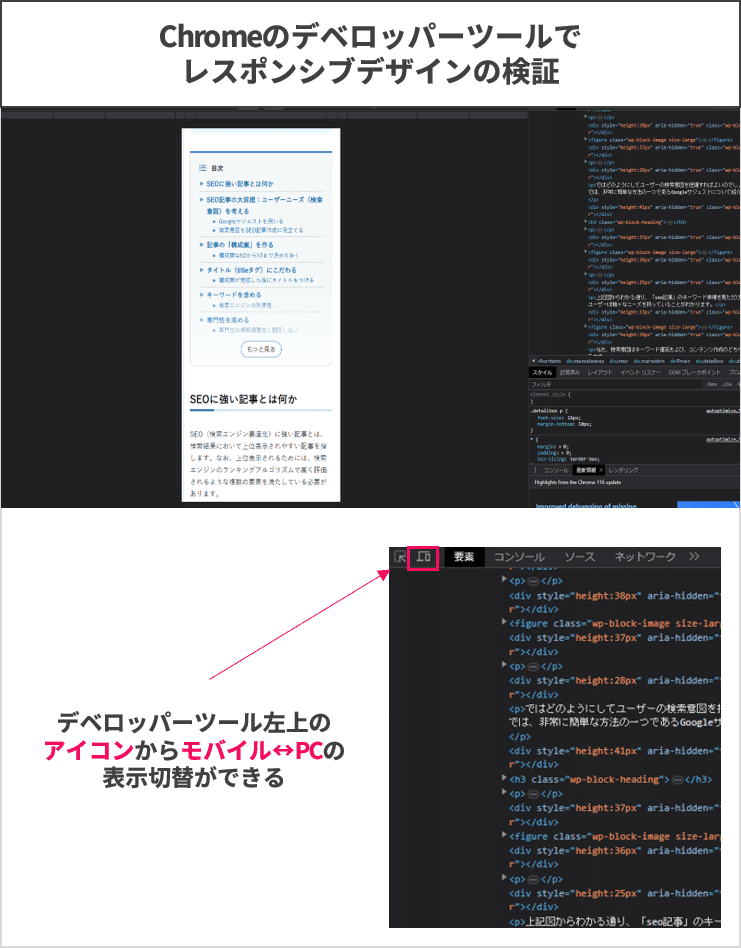
なお、レスポンシブデザインの検証・動作確認を行う際は、実際のデバイスやChromeのデベロッパーツールなどを使用するのが一般的です。
以下はChromeのデベロッパーツールで各デバイスの表示をチェックしている様子。

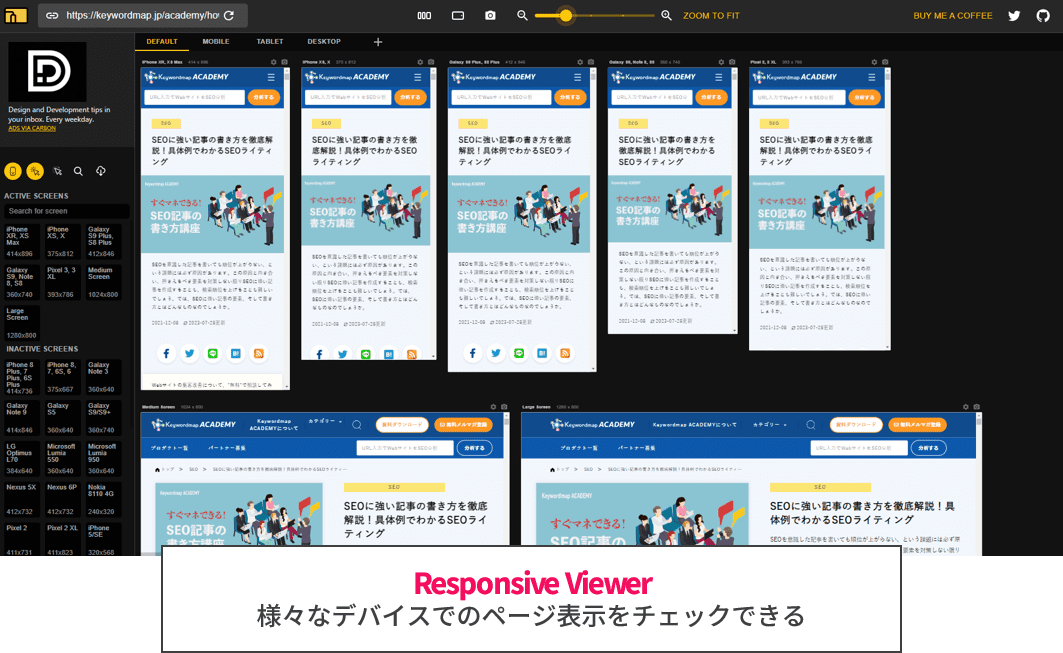
また、ほかにもChromeの拡張機能の「Responsive Viewer」では、複数のデバイスサイズを一括で確認ができるため、比較しながらチェックする際にお勧めです。

レスポンシブデザインを作る3つのコツ
どんなデバイスでアクセスするユーザーにとっても利便性の高いWebサイトにするためには、押さえるべきコツ・ポイントがあります。以下3点はぜひ押さえるようにしましょう。
- スマートフォンの画面サイズを意識する
- 横向きにした時のデザインも考慮する
- 高解像度ディスプレイに対応させる
スマートフォンの画面サイズを意識する
何度か触れた通り、現在、多くのWebサイトのアクセスは、スマートフォンからが多い傾向にあります。したがってスマートフォンでの見られ方・画面サイズを特に意識してデザインすることが重要です。

具体的には、
- 小さな画面でも情報がはっきりと伝わるようなフォントサイズやレイアウトを選ぶ
- タッチ操作に適したボタンの大きさを確保する(他のボタンの押し間違いが起こらないようにする)
- 縦スクロールを多用しないコンパクトなデザインを心がける
などの工夫が求められます。また、不要な情報や装飾を省き、必要最低限のコンテンツのみを表示することで、ユーザビリティを高めることができます。
なお、上記を押さえられておらず、スマートフォンに適したレイアウト・デザインではないと、ユーザーの利便性を毀損しているとしてGoogleサーチコンソールのモバイルユーザービリティ項目において、以下画像のようなエラーが表示されます。

モバイルユーザビリティに問題があると、検索順位が下がってしまうなどといったSEOへの悪影響も考えられるため、注意するようにしてください。
横向きにした時のデザインも考慮する
スマートフォンやタブレットは、縦向きだけでなく横向きにして使用することもあるため、横向き時のデザインも考慮することが求められます。
具体的には、
- 横向きにした際のレイアウトの変化
- テキストや画像の配置
- メニューの表示方法
などを検討する必要があります。
特に、横向きにした時に情報が見切れてしまう、操作が難しくなるなどの問題が生じないよう、横向き時のデザインテストを行い、適切な調整を行うことが重要です。
高解像度ディスプレイに対応させる
近年、Retinaディスプレイや4Kディスプレイなど、高解像度のディスプレイを持つデバイスが増えてきました。
こういったディスプレイでは、通常の解像度の画像やテキストがぼやけて表示されることがあるため、高解像度ディスプレイにも適切に対応することが求められます。
具体的には、2倍や3倍の解像度を持つ画像を用意する、ベクター画像を使用する、CSSやフォントのサイズを適切に調整するなどの工夫が必要です。
どのディスプレイでも鮮明で美しい表示を実現するためにできることはすべて行いましょう。
レスポンシブデザインを実装する際の注意点
ここまでレスポンシブデザインの作り方やコツについて解説をしてきましたが、いくつか実装する際の注意点があります。ユーザーにとって閲覧しやすいWebサイトを作るためにも、注意点も確認しておきましょう。
流入ユーザーが使用するデバイスを把握する
レスポンシブデザインを実装する際に最も重要なのは、実際にターゲットとなるユーザーが自分のサイトに対してどのようなデバイスでアクセスしているか把握することです。
アクセス解析ツールを使用して、サイトへの流入デバイスやブラウザの種類、画面サイズなどを詳細に調査することで、最も多くのユーザーに適したデザインを作成することができます。
こうした情報をもとに、使用するデバイスにあわせた画像やテキスト表示のレイアウトを決定でき、最適なブレークポイントの設定につながります。
スマートフォン用ページから作成をはじめる
Webデザインには「モバイルファースト」というアプローチがありますが、これはスマートフォン用のページデザインから開始し、次にタブレットやデスクトップ向けに拡張していく方法を指します。
この方法を採用することで、最も制約の多いスマートフォンの小さな画面サイズに最適化されたシンプルで効果的なデザインを作成することができます。その後、大きな画面サイズに合わせて追加の要素や機能を追加していくことで、全てのデバイスに適したデザインを実現することができます。
スマートフォンからのアクセスが過半数を超えるようなWebサイトにおいては、このようなモバイルファーストなレスポンシブデザインを行うことが推奨されます。
画像サイズや解像度に注意する
レスポンシブデザインでは、異なるデバイスや画面サイズに対応するため、画像のサイズや解像度に特に注意を払う必要があります。
高解像度のディスプレイを持つデバイスでは、低解像度の画像がぼやけて表示されることがあるため、2倍や3倍の解像度を持つ画像を用意することが推奨されます。
また、適切なサイズの画像を表示することで、ページの読み込み速度を向上させることができます。
画像ファイルの容量を小さくする
ページの読み込み速度は、ユーザー体験に大きな影響を与えるため、画像ファイルの容量をできるだけ小さくすることが重要です。
具体的には、
- 画像の圧縮ツールを使用してファイルサイズを削減する
- 不要なメタデータを削除する
- 適切なフォーマット(JPEG、PNG、WebPなど)を選択する
などの工夫が求められます。
このように画像のファイル容量を小さくすることで、ページの読み込み速度を向上させ、ユーザーに快適な閲覧体験を提供することができます。
レスポンシブデザインのおすすめテンプレート4選
htmlやcssを使って一からレスポンシブデザインを作ることも可能ですが、Webサイトのテンプレートを使うことで、初心者でもカンタンにWebサイトを制作することができます。
テンプレートとは、Webサイトの雛形を指します。伝えたい情報・コンテンツを追加するだけでWebサイトを作ることができる非常に便利な代物です。(なお、CMSにWordPressを用いている場合は、「テーマ」がこの「テンプレート」に該当します。)
紹介するのは以下の4つのテンプレートです。
- 無料ホームページテンプレート.com
- HTML5 UP
- TEMPLATE PARTY
- TempNate
1. 無料ホームページテンプレート.com

無料ホームページテンプレート.comは、その名の通り無料で利用できるホームページテンプレートを提供しているサイトです。
特に初心者や個人のブログ、小規模なビジネスオーナーにとって、手軽に高品質なデザインを取り入れることができます。
テンプレートはレスポンシブデザインに対応しており、スマートフォンやタブレットからのアクセスにも適しています。また、シンプルで使いやすいデザインが多いため、カスタマイズも容易です。
ただし、無料のため一部のテンプレートには制限があることに注意です。
| 料金 | 無料〜 |
| トライアルの有無 | なし |
| Webサイト | 無料ホームページテンプレート.com |
2. HTML5 UP

HTML5 UPは、モダンでスタイリッシュなデザインの無料テンプレートを提供しているサイトです。全てのテンプレートはHTML5とCSS3をベースに作成されており、レスポンシブデザインにも対応しています。
特に、クリエイティブなデザインやアート系のサイトに適しているテンプレートが多いです。
また、ライセンスが非常に柔軟で、商用利用も可能です。しかし、デザインが高度なため、カスタマイズする際にはHTMLやCSSの知識が必要になることがあります。
| 料金 | 無料〜 |
| トライアルの有無 | なし |
| Webサイト | HTML5 UP |
3. TEMPLATE PARTY

TEMPLATE PARTYは、日本のデザイナーが制作したオリジナルの無料テンプレートを提供しているサイトです。日本の文化や風景をテーマにしたデザインが多く、日本市場向けのサイト制作に適しています。
テンプレートはレスポンシブデザインに対応しており、PCだけでなくモバイルデバイスからの閲覧にも適しています。シンプルでわかりやすいデザインが多いので、初心者でも取り入れやすいです。
| 料金 | 無料〜 |
| トライアルの有無 | なし |
| Webサイト | TEMPLATE PARTY |
4. TempNate

TempNateは、プロフェッショナルなデザインのテンプレートを提供しているサイトです。
特に、ビジネスやコーポレート向けのデザインが豊富で、高品質なイメージを持つサイト制作に適しています。
全てのテンプレートはレスポンシブデザインに対応しており、さまざまなデバイスからのアクセスにも最適です。
また、テンプレートの中には、特定の業界やニッチなテーマに特化したものもあり、多様なニーズに応えることができます。
| 料金 | 無料〜 |
| トライアルの有無 | なし |
| Webサイト | TempNate |
まとめ:SEOの観点からもレスポンシブデザインを取り入れたサイト作りをしよう
レスポンシブデザインとは何なのか、概要や実装方法、作り方のコツなどについて解説をしてきました。
レスポンシブデザインの重要なポイントをまとめると以下の通りです。
- レスポンシブデザインとは、PCやスマートフォン・タブレットなどのデバイスにあわせたデザインに自動で最適化できるデザインのこと
- レスポンシブデザイン対応のWebサイトはユーザーエクスペリエンスやSEO評価の向上に繋がる
- 一方、CSSの記述が煩雑になったり、デザインの自由度が下がるといったデメリットがある
- レスポンシブデザインを作る際には、ユーザー数の多いスマートフォンの画面サイズを優先的に考えるのが良い
- レスポンシブデザインに対応したテンプレートを使うのも便利
レスポンシブデザインのWebサイトはスマートフォンのユーザーが多い現代では対応は必須と言えます。
また、SEOの観点からもメリットがあり、レスポンシブデザインを意識してWebサイトを作成していくのが良いでしょう。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント