canonicalとは?意味やcanonicalタグの使い方、URLの正規化でSEO効果を得る方法

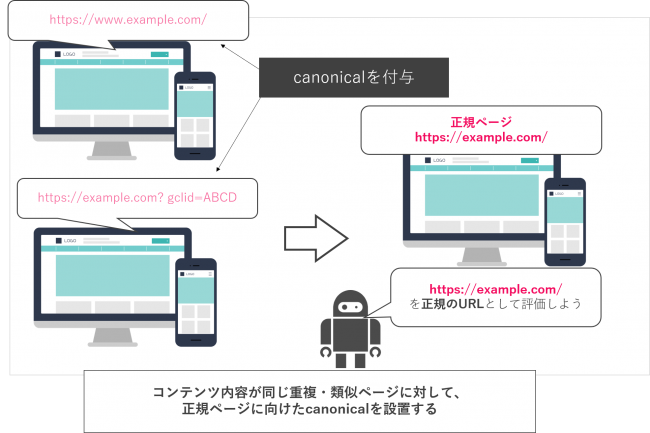
検索エンジンは、同一サイトに内容が重複・類似したページがある場合、その中の1ページを有用コンテンツ(正規URL)と見なし、その他のページは検索結果に表示させなくすることがあります。
もし何の対策もしていないと、このように検索エンジンの判断で正規URLを決められてしまうため、事前にどれが正規のページであるか伝えるための記述が必要になります。それがcanonicalタグです。
今回は、そんなcanonicalタグの基礎知識や、記述方法、使うべきケース、SEOへの影響、注意点などを紹介します。より検索エンジンに最適化したWebサイト運営を行いたい場合、canonicalタグに関する知識は必要不可欠になりますので、是非参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、SEOの成果が出ないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
canonicalとは
canonical(カノニカル)とは、コンテンツが重複あるいは類似したページが複数存在する場合に、どれが正規のページであるかを検索エンジン(のクローラー)に伝えるためのHTMLのタグです。なお、厳密にはcanonicalタグというタグは存在せず、linkタグで用いられるrel属性の値がcanonicalです。(<link rel=”canonical” href=”正規ページのURL" />)
設定方法・使い方については後述しますので、まずはcanonicalの基本的な情報からみていきましょう。
canonicalは、たとえば同一のページにアクセスする「www」を含むURLと含まないURLが存在する場合にそれらを統一したり、末尾になんらかのパラメータが含まれるURLを、正規のページと紐付けたりするケースで使用されます。

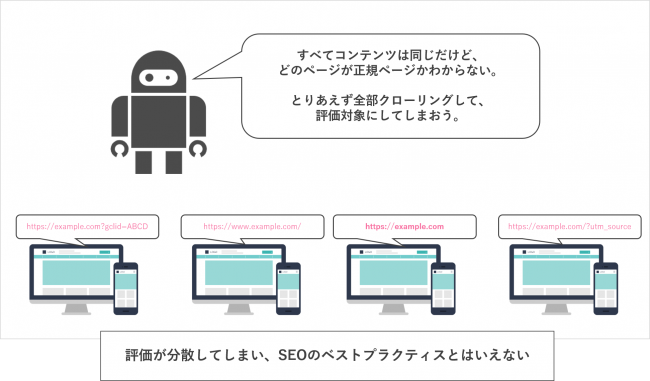
詳しくは後述しますが、canonicalを適切に設定していないと、検索エンジンが正規でないページも等しく評価対象にしてしまい、結果、本来評価を集めたいページの評価が分散されてしまう、という悪影響が出る可能性があります。また、検索エンジンが自動で正規ページを選択することもあります(望んでいないページが選択される可能性がある)。

canonicalの設定が必要なケースは何種類かあります。意図せず、正規でないURLが自動的に生成されている場合もあるため、どのような場合にcanonical設定が必要なのか知っておく必要があります。
自己参照caninicalとは
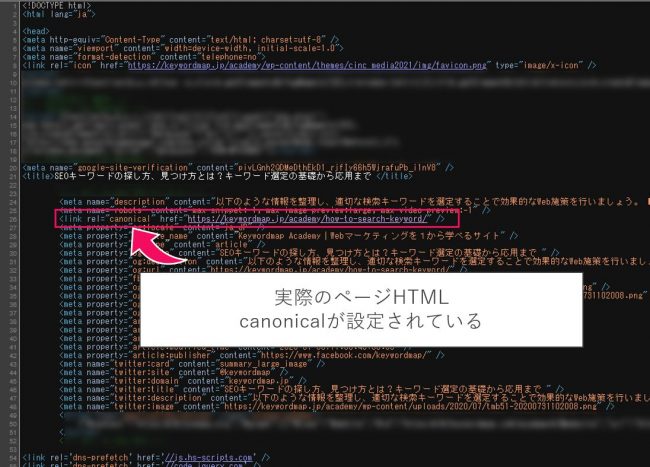
「正規ページのはずなのに、canonicalが設定されている。なぜだろう」という疑問を持ったことはないでしょうか。これは自己参照canonicalと呼ばれる対策方法です。
多くの場合、「正規でないページから正規のページへ向けたcanonicalを設定」しますが、一方で、正規ページにもcanonicalを付与することがあります。つまり、canonicalを記述するページとcanonicalのリンク先が同一のURLとなっている状態です。これを自己参照canonicalといいます。
ページが外部からリンクされたりSNSなどでシェアされたりしてトラッキング用パラメータ(URLの末尾に付けられる「?○○」という文字列)が意図せず付与されることがあります。これらはURLが異なるため、検索エンジンから別々のページであると判断されて、評価が分散してしまう可能性があります。一方、正規ページに自己参照canonicalを設定すると、パラメータ付きのURLがいくら増えても、元のオリジナルのURLが正規のものであることを検索エンジンに伝えることができ、評価の分散を防ぐことができます。
■自己参照canonicaが有用となる例
- 正規URL:
https://example.com/aaabbbccc - パラメータが付与されたURL:
https://example.com/aaabbbccc?utm_term=○○&utm_campaign=▽▽▽
※なお、GoogleによるとURLのバリエーションがたとえ一つだけでも自己参照canonicalを設定すべきだと説明しています。自己参照canonicalを設定することでインデックスさせたいURLが明確になることがその理由です。
URLの正規化とは
ここまでも何度か触れてきましたが、正規ではないページと正規ページを検索エンジンにわかるように指定すること、つまり重複・類似ページを正規のURLに統合することを「URLの正規化」といいます。別の言い方をすれば、canonicalを付与して正規のページを指定する、ということになるでしょう。
URLの正規化を行っている場合、重複・類似ページを訪問したクローラーは、正規のページのみを評価しようとします。その結果、重複・類似ページがインデックスされない、あるいはインデックスから削除されることもあります。
canonical以外の正規化方法(リダイレクトとの違い)
URLの正規化には、2通りの方法があります。
- canonicalを記述して、正規のURLをクローラーに伝える
- 「.htaccessファイル」を利用して、訪問したクローラーを重複コンテンツから正規のページへ301リダイレクトするようにする
301リダイレクトは、正規でないページへのアクセスを、恒久的に正規のページに転送させるため、重複・類似ページにはアクセスできなくなります。一方でcanonicalはあくまで正規のページとの関係性をクローラーに伝えるものであり、重複・類似ページにも引き続きアクセスできる点が大きく異なります。
そのため、URLの正規化を行う場合はリダイレクトではなくcanonicalを使うことが一般的です。
(なお、リダイレクトには301の他にも302リダイレクトがあり、こちらは一時的な転送であり、正規でないページ=リダイレクト前のページもインデックスされます。)
canonicalが必要な理由
canonicalを設定しておかないと具体的にどのような影響があるのでしょうか。
なぜ設定が必要なのか、という観点からチェックしておきましょう。
検索結果に表示させたいURLを指定するため
重複・類似ページが存在したとして、その中から一つ検索結果に表示させたいURLがあるとします。この場合、cacnonicalを使って検索結果に表示させたいURLを指定することができます。
たとえばECサイトなどでは、同じ商品の色違いをURL末尾のパラメータで出し分けるということがありますが、商品ページのコンテンツは色以外全く同じであるため、重複・類似ページに該当する可能性があります。このような場合、元となるページのみ検索結果に表示させるために、正規URLを指定してcanonicalを付与します。
■元となる正規ページURL
example.com/outfit/socks
■色違いパラメータ付きURL
example.com/outfit/socks?color=black
example.com/outfit/socks?color=white
ページ評価の分散を防ぐため
Googleは、「ページランク」と呼ばれる非公開のスコアによって各ページを評価しているとされています。この評価は検索順位を決める要素の一つであるため、SEO的に非常に重要です。ページランクはリンク値とも呼ばれ、内外問わず、ページ間に張られたリンクによって、リンク元からリンク先へ受け渡されます。
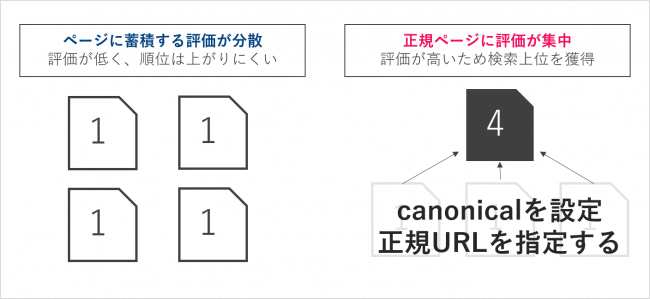
ページランクとして得られる評価は、重複・類似ページがあると分散してしまう恐れがあります。重複・類似ページがそれぞれリンク先になっていれば、本来一つのページに集約されるはずだったリンク値が分散してしまうのは当然でしょう。
このようなページランクの分散を防ぐためには、canonicalが有効です。canonicalで正規URLを指定することで、重複・類似ページの元となる正規のページへ評価を集約することができるため、SEOに好影響をもたらします。

意図していないページが正規URLになる
重複・類似したページが多く存在するほど、Googleは正規のページを判別するのが困難になります。判断を誤って意図しないページが正規URLにされてしまうと、本来評価を集めたいページに評価を集められなくなってしまいます。重複・類似ページの一つと判断された、本来正規URLのはずのページがインデックスから消え、検索結果に表示されなくなることもあり得ます。
canonicalは、あくまで検索エンジンのクローラーに正規ページを伝える「ヒント」に留まるものではありますが、クローラーが間違えるリスクを軽減することができます。
サイト全体がクロールされにくくなる
重複コンテンツが多数あると、クローラーがそれらをクロールするのに多くの時間を使ってしまい、サイト全体のクロールやインデックスがスムーズに行われなくなる恐れがあります。その結果、サイト上の他のページをはじめ、本来評価してほしいページの発見が遅れて、SEOに悪影響を及ぼします。
サイトが大規模になればなるほどその傾向が強くなり、canonicalやnoindex処理による、いわゆる「クロールバジェット」の管理が重要になってきます。
ページが分散することで計測が難しくなる
正規ページ以外にもURLが分散している場合、それらを全て計測しなければ、正しい効果検証が行えません。一方で、同じ内容でありながら複数のページURLを計測し、分析することは非常に面倒かつ困難です。非効率な効果検証を回避するためにもcanonical付与が推奨されます。
canonicalを使うべきケースとSEOへの影響
canonicalを設定しておくべきケースには、いくつかパターンがあります。意図的に作成した重複・類似ページにはもちろん設定しておくべきですが、サイトが自動的に生成したURLに設定し忘れているケースも多い傾向にあります。
具体的に以下6つのパターンを確認し、必要であれば後述の「canonicalの使い方」を参考にして設定しましょう。
ECサイトで類似した商品を取り扱う場合
上記でも同様の例を挙げましたが、ECサイトを運営している場合、「色違い」「サイズ違い」などの商品ページには注意が必要です。色やサイズ以外についてのコンテンツ(商品紹介)が共通していると、重複・類似ページとして認識されるおそれがあります。
上記ではパラメータで色違い商品を出し分けている場合について言及しましたが、3色用意されている同一商品のページが異なるページURLとして存在する場合もあります。
example.com/outfit/white-socks
example.com/outfit/black-socks
example.com/outfit/green-socks
あるいは、全色が掲載されている総合ページと、個別の色ごとに分けられた商品ページがそれぞれ別のURLで用意されているケースも考えられます。
■総合ページ
example.com/outfit/all-socks
■色違いページ
example.com/outfit/white-socks
example.com/outfit/black-socks
example.com/outfit/green-socks
このような場合は、どれか1つを正規のURLに設定します。総合ページがあれば、それが最も正規URLに適しています。

PC用・モバイル用のサイトURLが異なる場合
URLが以下のようにデスクトップ用とモバイル用に分かれている場合、canonicalの設定が必要です。
- PC:http://www.example.com/
- モバイル:http://sp.example.com/
たとえば、PC版を正規ページとする場合、モバイル版のページにcanonicalを設定します。
なお、この場合、PC版のページには<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://sp.example.com/“>を記述することで、「このページには”http://sp.example.com/”という代替URLが存在している」とモバイル版サイトの存在を検索エンジンに知らせることができます。
詳しくは以下のGoogle公式サイトでチェックしてみてください。
「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」
パラメータが付く場合
商品の色違いや異なるサイズを出し分ける場合のほか、アクセス解析のためにパラメータを付与したり、動的なページにおいて自動的にパラメータ付きURLが生成されたりする場合があります。
URLは異なっていても同じコンテンツのページであるため、canonicalによって正規ページをクローラーに伝える必要があります。
ABテストを行う場合
パフォーマンステスト用に本文の一部や順番を変えて作成した類似ページも、評価対象から外しておく必要があります。テスト終了後には再度URLの正規化を行うのを忘れないように注意しましょう。
広告用ランディングページ(LP)を使用する場合
広告用に別途ランディングページを作成している場合、サイト本体とコンテンツが重複していることも多いでしょう。広告用ランディングページは通常、SEOでの評価獲得を目的にはしていないため、canonicalを設定して評価対象から外し、本来評価を集めたいページに評価を集中させた方が得策です。
なお、補足として広告でランディングページを使用したい場合は、noindexを付与するなどして重複コンテンツ化を防ぐことも検討しましょう。
AMPを実装している場合
AMPとは、通常よりもシンプルなソースコードを作成することで、モバイルで閲覧した際のページ表示を高速化する手法です。実装する場合はAMP用のページが新たに作成されますが、コンテンツ自体は重複しているため、canonicalを設定する必要があります。
canonicalの使い方・設定方法
では、具体的にどのようにcanonicalを設定すればよいかについて確認していきます。
まず、一般的な記述方法は次の通りです。 HTMLファイルheadタグ内に次のように記述します。
<head>
<link rel="canonical" href="正規としたいページのURL(絶対URL)" />
</head>※絶対URLについては後述します。
たとえば、全色が掲載されている総合ページと、個別の色ごとに分けられた商品ページがそれぞれ別のURLで用意されているケースでcanonicalを付与する場合。
■総合ページ(正規ページ) ⇒ 後述する自己参照canonicalを付与
example.com/outfit/all-socks
■色違いページ ⇒ 総合ページを正規ページとしたcanonicalをそれぞれ付与
example.com/outfit/white-socks
example.com/outfit/black-socks
example.com/outfit/green-socks
以下図は、ページのHTMLに実際にcanonicalが設定されている様子です。

自己参照canonicalの書き方
冒頭でも説明した自己参照canonicalは、パラメータ付URLが生成された結果、正規ページ以外に同一コンテンツのページが存在してしまう場合に備えて設定します。正規URLのページにcanonicalを設定しておけば、パラメータ付URLがいくら複製されても、正規ページが代表されて検索エンジンに評価され、検索結果に表示されるようになります。
自己参照canonicalは正規ページの<head>内に、「<link rel=”canonical” href=”正規ページのURL(絶対URL)” />」を設定しましょう。
■自己参照canonicaが有用となる例
- 正規URL:(こちらにcanonicalを設定)
https://example.com/aaabbbccc - パラメータが付与されたURL:(自動でcanonicalが設定される)
https://example.com/aaabbbccc?utm_term=○○&utm_campaign=▽▽▽
WordPressの場合
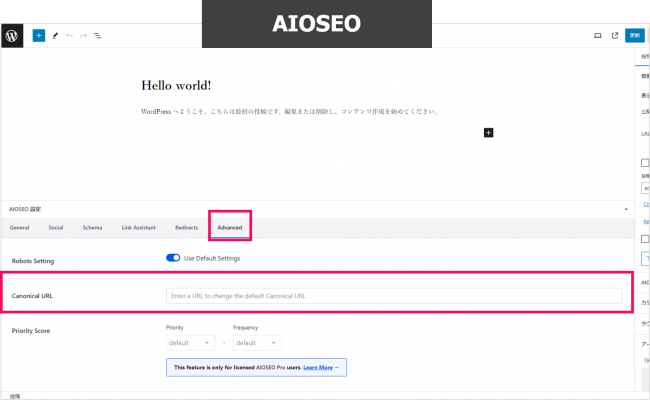
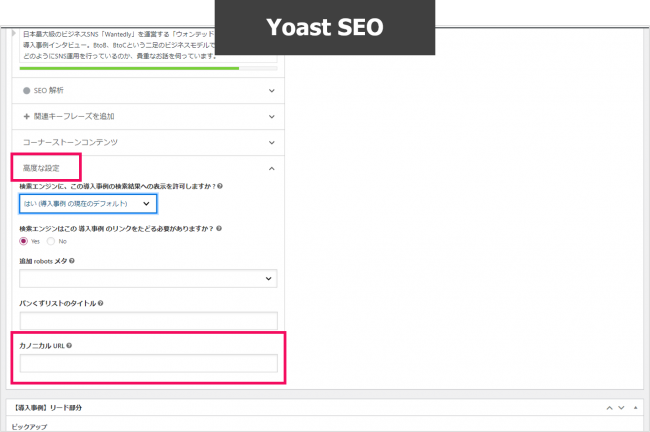
canonicalはHTMLファイルに記述することができますが、WordPressのテーマやプラグインの機能を使って簡単に設定することもできます。代表的なプラグインとして「Yoast SEO」「All in One SEO(AIOSEO)」がよく知られています。
テーマやプラグイン内で「canonical設定」でURLを入れるだけで、その後パラメータが付与されるなど、正規でないURLが複数生成された場合も、それらのページに自動的にcanonical設定を行ってくれます(自己参照canonicalの設定)。
■AIOSEOの場合:各ページのAIO設定セクションから「Advanced」で正規ページのURLを設定

■Yoast SEOの場合:各ページのYoast SEO設定セクションから「高度な設定」で正規ページのURLを設定

canonicalを使う際の注意点
canonicalは適切に設定すれば、SEOの評価を効果的に集約できる手法ですが、使い方を間違えると本来得られたはずの評価を逃してしまう恐れもあります。設定を実行する前に、SEO担当者が陥りがちな、次の6つのミスを確認しておいてください。
- URLの記述を間違えない
- 絶対URLと相対URLを間違えない
- boby要素内への記述は避ける
- リンク先を1ページ目にしない
- カテゴリーページから記事ページに指定しない
- 意図しない形での指定に注意する
なお1つ目の「URLの記述を間違えない」以外については、Googleが公表する「Google検索セントラルブログ」を参照して解説します。
「rel=canonical 属性に関する 5 つのよくある間違い」
URLの記述を間違えない
まず重要なことは、人為的なミスが起こらないようにすることです。canonicalの参照先が一字でも間違っていれば、サイト全体が大きな悪影響を受けるおそれがあります。
対策方法としては、注意力でどうにかしようとするのではなく、人の手でURLを入力する場面をそもそも作らないような運用体制を考えることです。CMSのプラグインなどを活用して、極力、自動的にURLを記述するようにしましょう。
絶対URLと相対URLを間違えない
canonicalのリンク先には「絶対URL」を記述します。絶対URLとは、http://(スキーム:URLの先頭部分のこと)から始まるURLの記述方法です。スキームから始まらない「相対URL」で記述すると、正規のURLを検索エンジンが正しく認識してくれません。通常リンク先の記述はどちらも可能ですが、canonicalの設定においては絶対URLのみ使用しましょう。
boby要素内への記述は避ける
canonicalを記述する場所は、bodyタグ内ではなくheadタグ内です。body内に記述してもクローラーは、それが正規のURLを伝えている情報と読み取ることができません。
リンク先を1ページ目にしない
canonicalの設定における代表的なミスの一つに、複数ページにまたがる記事のうち1ページ目を正規のページにしようとしている失敗例があります。1,2,3ページとあるうち、2,3ページ目に、「1ページ目が正規URLである」とcanonicalを設定しているようなケースです。
これはcanonicalの使用法として正しくありません。1,2,3ページ目はそれぞれ異なるコンテンツであり重複コンテンツではないからです。canonicalを設定してしまうと、2,3ページ目が本来得られるはずの評価を失うことになります。連続するページをクローラーに伝えたい場合は、「rel=”prev”」や「rel=”next”」と記述すると良いでしょう。
カテゴリーページから記事ページに指定しない
カテゴリーページから個別の記事ページにcanonical設定を行っている場合があります。たとえばカテゴリー内にある情報をまとめて特集ページを作る場合などです。(中古車販売サイト内での「コンパクトカー特集」など。)
カテゴリーページの内容と特集ページの内容が重複していたとしても、「カテゴリーページの正規のURLが特集ページである」という関係性は不自然です。この場合、canonicalは設定する必要はありません。
rel=canonical を意図しない形で指定、または2つ以上の指定
canonicalが正しく設定されているか、一度注意して確認しておくことをおすすめします(方法については後述します)。なぜなら、設定していないはずのcanonicalタグが記述されてしまっていることがあるからです。
特に、サイトテンプレートを使用する場合、テンプレート作成者がcanonical設定を書いたまま忘れてしまっている場合がごくまれにあります。心当たりのないURLにcanonical設定がされている場合には、正しく設定し直しましょう。
canonicalが設定されているか確認する方法
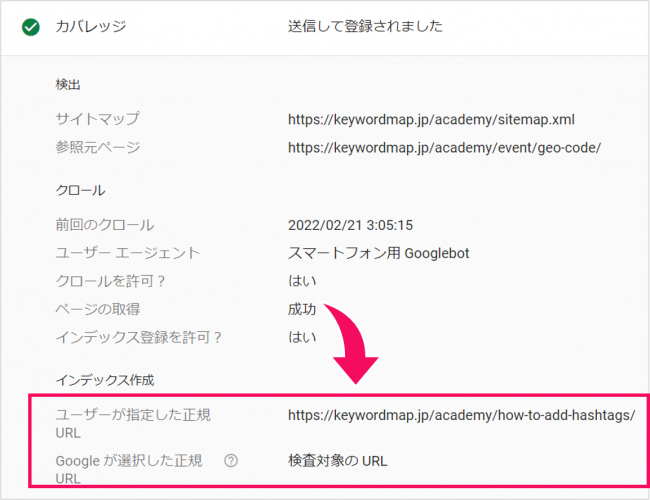
canonical設定ができているかどうかは、Googleサーチコンソールで確認できます。
以下のフローでチェックしてみましょう。
- サーチコンソールにログイン
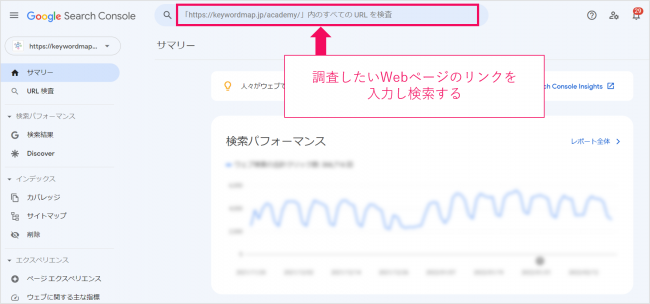
- ページ上部の検索窓に調査したいURLを入力し、検索する
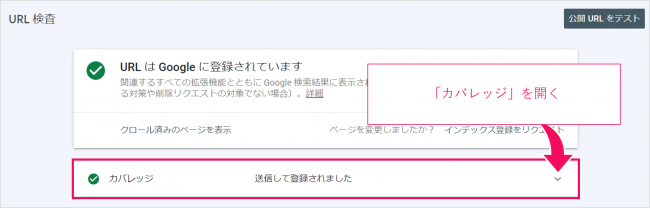
- 「カバレッジ」の詳細を開く
- canonicalが設定されているか確認する
①まずはサーチコンソールにログインします。
②ページ上部の検索窓に調査したいURLを入力し、検索ボタンをクリックしましょう。

③「カバレッジ」の詳細を開きます。

④「インデックス作成」の項目でcanonicalが設定されているか確認する

まとめ
canonicalが必要な理由は以下の5点です。
- 重複コンテンツを防ぐため
- リンクの評価を集めるため
- 意図していないページが正規URLになるから
- サイト全体がクロールされにくくなるから
- ページが分散することで計測が難しくなるから
また、canonicalを使うべきケースは下記です。
- ECサイトで類似した商品を取り扱う場合
- PC用・モバイル用のサイトURLが異なる場合
- ABテストを行う場合
- ランディングページを使用する場合
- AMPを実装している場合
さらに、canonicalを使う際は以下の点に注意しましょう。
- URLの記述を間違えない
- 絶対URLと相対URLを間違えない
- boby要素内への記述は避ける
- リンク先を1ページ目にしない
- カテゴリーページから記事ページに指定しない
- rel=canonical を意図しない形で指定、または 2 つ以上の指定
当記事を参考に正しいcanonical設定を行っていただければと思います。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント