メタタグとは?書き方や確認方法を初心者にもわかりやすく解説

当記事では、メタタグの概要や種類、設定方法、設定する際の注意点など、SEOやWebサイト運用で必要になる基本的な情報を紹介しています。
Webサイトを運営している方で、メタタグについて詳しく知りたい方はぜひご覧ください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、SEOの成果が出ないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
メタタグとは
メタタグは、検索エンジンなどのシステム向けに用意するHTMLコードのことです。メタ要素やメタ情報、メタデータなどと呼ばれることもあります。
主な役割は、検索エンジンにWebページの情報を伝えることで、たとえばインデックスの可否や文字コードの指定といったものがこれに該当します。簡単にいうと、運営するWebサイトやWebページがどのようなサイトなのかを伝えるということになります。
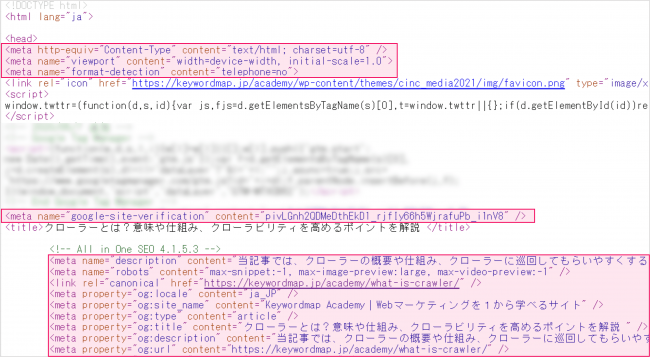
以下はメタタグの例です。<head>タグ内に記述されます。

メタタグはあくまでも検索エンジンをはじめとしたシステム向けに伝える情報を記載するものであり、記載する内容はページ上コンテンツの中では表示されません。そのため、基本的にはユーザーの目に止まるものではないことを覚えておきましょう。
上記で「基本的には」としたのは、ユーザーでもメタタグを閲覧することはできるためです。また、一部の内容は検索結果などで表示されることもあります。
メタタグの設定は、SEO対策を行う上でも非常に重要なものです。次章では、なぜSEO対策に欠かせないのか、その効果やメリットについて解説します。
メタタグがSEOに与える効果
メタタグは、内部SEO対策を行う際に効果的だといえます。内部SEOとはその名の通り、Webサイトの内部構造に対して行うSEO対策のことです。内部SEOに対して被リンクを獲得するなど、自社サイト外で行うSEO対策のことを外部SEOといいます。
メタタグによって内部SEO対策を行うことで、クローラーにWebサイト・ページの情報やコンテンツを詳しく伝えることが可能です。クローラーにページの情報がきちんと伝わると(品質の良いページであれば)、上位表示されることにつながるといった効果があります。
また、更新していないページや巡回して欲しくないページ、つまり、検索結果に反映して欲しくないページを指定することもできるため、サイト全体の評価を高めたい際にメタタグが活躍します。
SEOにおいて重要なメタタグ
メタタグと一言でいっても、その種類は様々です。SEO対策を行う上では欠かすことのできない重要なメタタグとして以下6つがあげられます。
- titleタグ
- メタディスクリプション
- 文字コード
- OGPタグ
- ビューポートタグ
- noindex,nofollowタグ
titleタグ
「title(タイトル)タグ」とは、その名の通りコンテンツのタイトルに使うタグのことです。以下のように記述します。
<title>タイトル名</title>
厳密にいうとメタタグには含まれませんが、メタタグとセットで使われることの多いタグであるため一緒に覚えておくべきです。
titleタグには、以下の特徴があります。
- 検索エンジンに対してページの内容を端的に伝える役割がある
- 検索結果のタイトルリンク、ブラウザのタブ、ブックマーク名などに表示される
- 基本的にページ上には表示されない(※ただし、H1タグと同様の文言が設定されている場合、ページ上にH1として表示される)
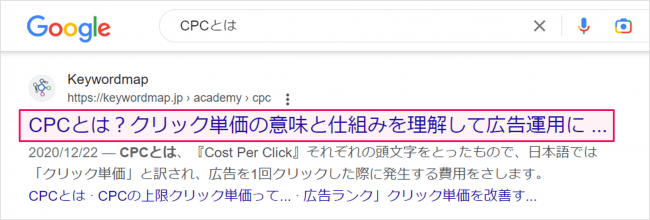
▼検索結果に表示されるタイトルリンク

titleタグは記事のタイトル情報を30文字程度で表しており、設定することでSEO対策にもなるため、必ず設置するようにしましょう。なお、titleタグを設置するにあたっては、コンテンツのキーワードを含めることで、検索結果の順位向上につながります。
タイトルタグを効果的に設定する方法は以下の記事で詳しく解説しています。
「SEOに強いタイトルの付け方とは?7つのコツや事例を紹介」
メタディスクリプション
メタディスクリプションタグとは、コンテンツの内容を短い文章で説明するタグのことです。以下のように記述します。
<meta name=”description” content=”ページの概要”>
meta nameとは属性を指定する要素です。上記の場合、descriptionが属性になります。contentとは指定した属性に記載される内容を示しており、今回の場合、ディスクリプションとして表示させたい文言を入力します。
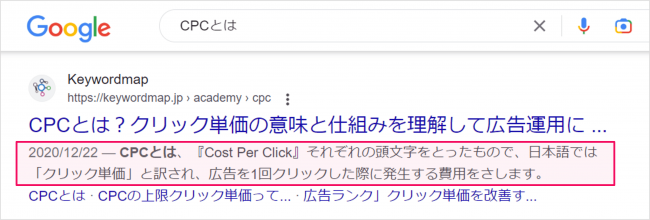
検索結果において、以下図のように、titleタグの下(スニペット)に説明文が記載されますが、これはメタディスクリプションで記述したテキストが表示される傾向にあります。

ただし、必ずしも、サイト運営者が意図した内容が検索結果に反映されるわけではありません。というのも、検索エンジンはメタディスクリプションの内容が、コンテンツの実際の内容を異なるものだと理解すると、検索エンジン側で要約した文章を検索結果に反映するからです。
基本的には120文字程度で記載されていますが、スマートフォンの場合80文字程度が表示されます。
メタディスクリプション自体にSEO効果があるわけではありませんが、検索結果にコンテンツの内容がわかりやすくまとめられていれば、ユーザーも「読んでみようかな」と思いやすいため、コンテンツにアクセスしてもらう上では非常に重要なものだといえます。
titleタグ同様、メタディスクリプションを設定する際も、コンテンツのキーワードを記載するようにしましょう。また、できるだけ冒頭の方にキーワードを持ってくることもポイントです。
メタディスクリプションの書き方のコツについては、以下の記事で詳しく解説しています。
「ディスクリプションとは?SEOへの影響や効果のある書き方、文字数を解説」
文字コード
文字コードとは、html文書における文字のエンコーディングを指定するためのものです。以下のように記述します。
<meta charset=”utf-8”>
「charset」とはHTMLの文字コードを指定する属性です。一般的に文字エンコードを行う場合、「utf=8」という符号形式を用います。エンコーディングとは、HTMLなどの複雑な文字コードを、規則・目的に沿った情報に変換することです。例えば、Webページの情報は文字エンコーディングを行うことによって、正常に文字が表示されているWebページに正常に情報が表示されているのは、文字エンコーディングを行われているからです。
文字コードが指定されていないと、英語版のブラウザから日本語のWebサイトにアクセスすると文字化けが起こる可能性があります。そのため、日本語でWebサイトを作る場合は、文字コードの設定は必須だといえるでしょう。
OGP
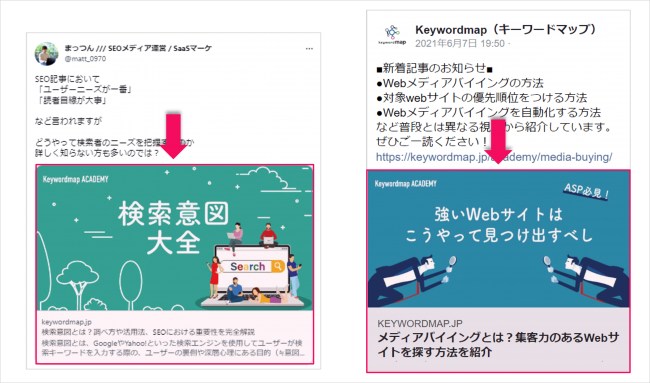
OGPタグとは、以下図のように、FacebookやTwitterといったソーシャルメディアでWebサイトが共有された時に、ページの画像やタイトル、ディスクリプションなどを正確に表示するためのタグのことです。Open Graph Protocolの略で頭文字をとってOGPと呼ばれています。
OGPタグを設定するためには、以下のように記述します。
<meta propety=”og:title” content=”ページタイトル”>
<meta propety=”og:description” contents=”ページの説明文”>
<meta propety=”og:url” content=”ページのURL”>
<meta propety=”og:image” content=”サムネイル画像のURL”>
<meta propety=”og:type” content=”ページの種類”>
<meta propety=”og:”site_name” content=サイト名”>
「meta property」はOGP属性のことです。「og:」はOGPを示しており、どのOGPを設定するか指定しましょう。例えば、「og:title」であればページタイトルを指定することになります。

OGPタグが適切に設定されておらず、SNSでシェアされたもののうまくWebページの画像や概要が表示されないと、クリック率が低下するおそれがあります。昨今ではソーシャルメディアで面白いコンテンツや自分が読んだコンテンツなどをシェアすることは一般的あるため、設定しておくことをおすすめします。特にソーシャルメディアからの流入を狙っているWebサイトでは必須のタグだといえるでしょう。
OGPの設定方法について、詳しく知りたい方は以下の記事を確認してみてください。
「OGP(Open Graph Protcol)とは?設定方法や画像の確認方法を詳しく解説」
ビューポート
ビューポートタグとは、スマートフォンやタブレットなどのモバイル端末におけるページ表示をブラウザに指定するタグのことです。
<meta name=”viewport” contents”=”width=device-width,initial-scale=1”>
viewportとは、表示領域を指定する属性です。「width=device-width」と記述すると、モバイル端末の画面の幅に合わせた表示が可能になります。また、「initial-scale」とは表示される倍率を示しており、「1」と設定することがおすすめです。
同じWebサイトを閲覧しても、パソコンから閲覧するのとスマートフォンから閲覧するのとではサイト表示のされ方が異なります。この表示方法の違いがビューポートタグの役割です。
ビューポートタグを設定することで、モバイル端末で閲覧しやすい形でWebサイトを表示することができます。このように使用するデバイスに応じて表示を最適化することをレスポンシブデザインといいます。
昨今ではモバイル端末の利用が一般的であり、スマートフォンやタブレット端末を使って情報をしらべるという人が多いでしょう。また、Googleは2021年にモバイルファーストインデックスを導入しており、モバイル端末にWebサイトの表示を合わせることが重要になっています。
モバイルファーストインデックスとは、モバイル向けのWebページを基準としてコンテンツを評価する仕組みのことです。そのため、モバイル検索に対応したサイトでないと、Googleからの評価が下がるため、モバイルフレンドリーにしておくことが必要不可欠です。
レスポンシブデザインを実現し、Googleからの評価を得るためにもビューポートタグの設定は欠かせません。
noindex,nofollow
noindexとは、対象ページをインデックスから除外してもらい、検索結果に表示させないように命令する設定を指します。一方、「nofollow」はWebページ内に掲載しているリンクに対して、クロールされないようにする設定です。
noindexやnofolowを使う理由としては、不要なページを認識されてしまうとWebサイトの評価低下につながる恐れがある、ということが挙げられます。不要なページを除外し、質の高いページのみが巡回されることでSEO評価が高まるメリットがあります。
記述方法は以下です。
<meta name=”robots” content=”noindex,nofollow”>
robotsとはクローラーの動作を制御する属性です。上記のケースでは、noindex設定、nofollow設定を行う場合の記述です。
なお、noindexについては以下の記事で詳しく解説していますので、あわせて参考にしてみてください。
「5分で理解!noindexとは?設定方法やSEOにおける重要性について解説」
メタタグの設定方法
様々なメタタグの種類を紹介しましたが、これらのメタタグを設定する方法も合わせて理解しておくことが大切です。主なメタタグの設定方法は以下2つです。
- WordPressを使用する方法
- HTMLに直接書き込む方法
WordPressを使用する方法
WordPressでは、機能の追加・カスタマイズできるツールである「プラグイン」をインストールすることで、メタタグを簡単に設定できます。
設定でよく使われるプライグインには「Yoast SEO(基本無料:一部機能有料)」や「All in One SEO Pack(基本無料:一部機能有料)」、「The SEO Framework(無料)」などがあります。これらのプラグインをインストールし、管理画面を開くと設定が可能です。中でも「Yoast SEO」は、メタタグの設定はもちろんSEO対策に関する各種設定も行えるため、おすすめです。
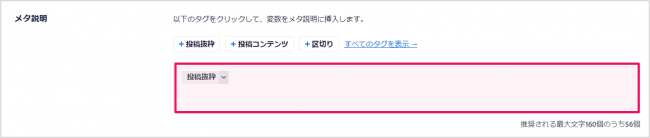
▼WordPressのプラグインでメタディスクリプションタグを設定

HTMLに直接書き込む方法
HTMLの<head>要素にメタタグを書き込むことで設定できます。具体的には、以下のような形で書き込んでください。
▼以下記事のタイトル・ディスクリプションタグ
「クローラーとは?意味や仕組み、クローラビリティを高めるポイントを解説」
<head>
<meta property=”og:type” content=”article” />
<meta property=”og:title” content=”クローラーとは?意味や仕組み、クローラビリティを高めるポイントを解説 ” />
<meta property=”og:description” content=”当記事では、クローラーの概要や仕組み、クローラーに巡回してもらいやすくするためのポイントなどを紹介します。” />
~~~~~~~~~~~~~~~~~~
</head>
メタタグの確認方法
設定したメタタグがきちんと実装されているか確認することが重要です。特に直接記述した場合、記述が正しくないために、反映されないことがあるためです。主な確認方法は以下3つです。
- HTMLのソースでの確認
- Google Chromeの拡張機能での確認
HTMLのソースでの確認
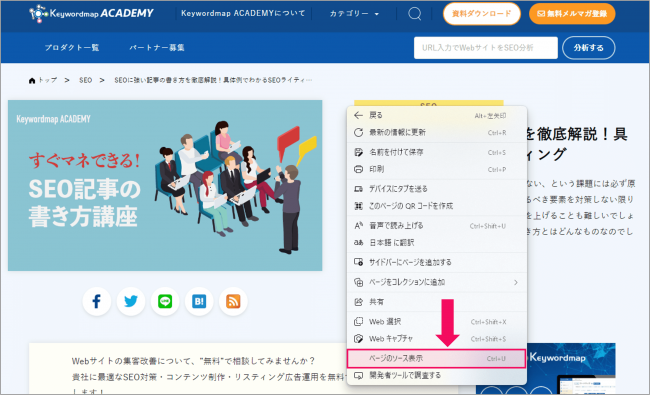
1つ目の方法はHTMLのソースから確認する方法です。確認は以下手順で行います。
- メタタグを確認したいWebサイトのページを開く
- ページ内で右クリックをする(あるいは「Ctrl+U」をクリックする)
- 表示されたメニューにある「ページのソースを表示」をクリックする
- HTMLコードが表示される
- headタグに「<meta 〇〇>」と書かれたタグをチェックする

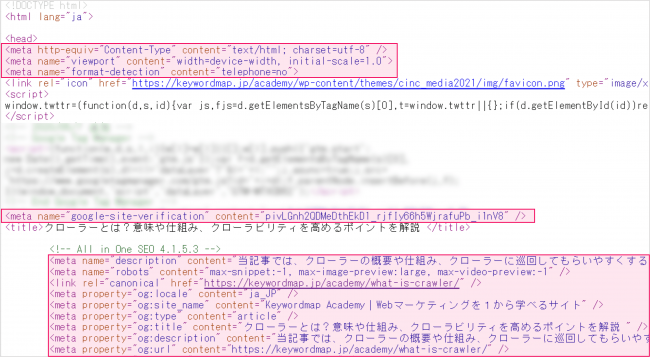
すると以下のようにWebページのソース画面が表示されます。<head>タグ内に記述され、charset、viewportなど、先述した属性で設定されています。

Google Chromeの拡張機能での確認
「Google Chrome」をブラウザで使用している場合、拡張機能の「META SEO Inspector」を使うことで簡単にメタタグを確認できます。確認の手順は以下の通りです。
- 「META SEO Inspector」をインストールする
- 閲覧している画面のメタタグを確認できる
「META SEO Inspector」はHTMLソースを開くよりも効率よく確認できます。そのため、多くのページを確認したいときなどに適しています。このように、メタタグは比較的簡単に確認可能です。メタタグの設定に慣れていない場合、外部のWebページを調査して参考にすることもできるため、試してみてください。
メタタグ設定における注意点
最後にメタタグを設定するにあたって覚えておくべき注意点として以下3つを紹介します。例えば、メタタグの設定場所を誤ると、検索エンジンに情報を正しく伝えることができなかったり、検索順位に悪影響があったりします。
- 設定場所に気を付ける
- キーワードを詰め込まない
- メタキーワードの設定は不要
設定場所に気を付ける
HTMLファイルに直接メタタグを書き込む場合、書く場所には気をつけてください。
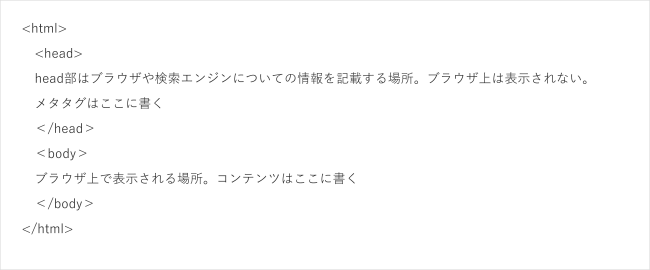
HTMLは「head部分」と「body部分」に別れており、メタタグはhead部分に書き込まなければ検索エンジンに情報を伝えることができません。もしbody部分に書き込んでしまうと、メタタグとして機能しないため注意が必要です。ちなみにbodyは、Webページの中身(コンテンツ)について書き込む場所です。

キーワードを詰め込まない
titleタグやメタディスクリプションにコンテンツのキーワードを記載することはSEO対策をする上でも、ユーザーの流入を狙う上でも重要ですが、キーワードを詰め込みすぎないようにしましょう。キーワードを詰め込みすぎると、何が大切なキーワードなのかわかりにくくなります。また、ユーザーがタイトルを見たときに内容をイメージしにくくなり、クリックを避けるかもしれません。
さらに、Googleはキーワードが不自然に使われていないか、文脈に沿ったものとなっているかといった部分もチェックしているため、キーワードを詰め込んでしまうとGoogleからの評価が下がり、SEO対策にもマイナスの影響が及ぶ可能性があります。キーワードはコンテンツの内容に沿って絞った上で記載しましょう。
メタキーワードの設定は不要
メタキーワードとは、Webページの内容を表すキーワード書くタグのことです。以前まではメタキーワードの設定がSEO対策をする上でも効果的でしたが、現在では特にそのようなことはないため、設定する必要はありません。
メタキーワードは以下のように記述されます。
<meta name=”keywords” content=”キーワード”>
「name」は要素の名前を指定する属性です。上記ではキーワード名を指定しています。
不要になった背景としては、検索エンジンがアップデートされたためです。これまではメタキーワードがWebページの情報をクローラーに伝えていましたが、現在ではクローラーがWebページを巡回することでその内容やキーワードを把握できるようになりました。
また、実際にはコンテンツには関係ないにもかかわらず、多数のメタキーワードを設定してSEO効果を得ようとする人が増えたことも、メタキーワードが不要となった理由の1つだといえます。
まとめ
今回は「メタタグ」の概要やSEOへの効果、設定方法などを解説しました。メタタグはクローラーにページの情報がきちんと伝える役割があり、上位表示されることにつながる効果があります。
- titleタグ
- メタディスクリプション
- 文字コード
- OGPタグ
- ビューポートタグ
- noindex,nofollowタグ
具体的には、以下の設定方法があります。
- WordPressを使用する方法
- HTMLに直接書き込む方法
また、メタタグを設定して終わりではなく、きちんと実装されているか確認することが重要です。以下の方法で確認してみましょう。
- HTMLのソースでの確認
- META SEO Inspectorでの確認
当記事を参考に、「メタタグ」について理解を深めてみてください。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント