X(旧Twitter)の画像サイズまとめ完全ガイド!PCとスマホでの表示確認方法も紹介

今回は、Xで使われる画像の適切なサイズと比率について解説します。画像作成時に役立つサイズチェックやサイズの変換に関する無料ツール、そして投稿コンテンツの企画の参考になる事例も紹介していますのでぜひ最後までご覧ください!
※この記事ではXの画像に関するアップデートが行われる度に、最新情報を更新しています。
目次
X投稿に適している画像サイズ(スマートフォン版の投稿)
では、さっそくXで画像を投稿する際の最適な画像サイズについて、スマートフォンとPCそれぞれみていきましょう。
横長の場合

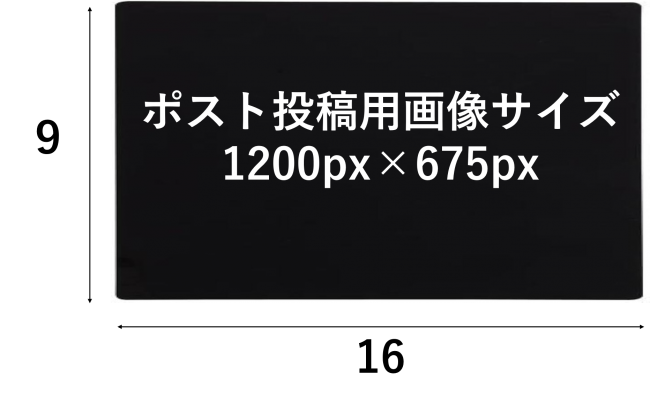
- 参考サイズ:横1200ピクセル×縦675ピクセル
- 横サイズ:最小600ピクセル
- 縦サイズ:無制限
- アスペクト比(縦横比):16:9
- 形式:PNG、JPG、GIF
- 容量:5MB以下
スマートフォンで投稿する際の推奨アスペクト比は16:9です。
この16:9でよく使われるピクセル数は1280ピクセル×720ピクセル、1920ピクセル×1080ピクセルなど複数あります。
X社によると、画像横のサイズは600ピクセル以上を推奨しています。また横サイズ1200ピクセル以上の大きい画像を使った方が、利用者が画像を拡大した際により精細に表示されるといったことも記載されていることから、画質の良いものを投稿したいという方は上記横1200ピクセル×縦675ピクセルで投稿をすると安心でしょう。
表示サイズや画像が見切れないか気になるという方はピクセルにこだわるのではなくアスペクト比(縦横比):16:9を確認して投稿することで見やすい投稿をすることができます。
縦長の場合
2021年の5月に、Xで縦長の画像が従来のように横長にトリミングされず、そのまま表示されるようになりました。(※Web版では実装されていません。⇒2021年11月Web版でも画像のトリミングが撤廃されました。)
no bird too tall, no crop too short
introducing bigger and better images on iOS and Android, now available to everyone pic.twitter.com/2buHfhfRAx
— Twitter (@Twitter) May 5, 2021
(※現在ポスト主によって閲覧が制限されています。)
最低限のトリミングは行われますが、写真の内容を把握するには問題ありません。
- 参考サイズ:横960ピクセル×縦1280ピクセル、横640ピクセル×縦1280ピクセル
- アスペクト比(縦横比):3:4、1:2
- 形式:PNG、JPG、GIF
- 容量:5MB以下
画像がトリミングされたくない場合には以下の図のように、縦横比率を「3:4」もしくは、「1:2」にすると良いでしょう。


推奨する画像サイズは、それぞれ「横960ピクセル×縦1280ピクセル」、「横640ピクセル×縦1280ピクセル」となります。ぜひ画像作成の参考にしてみてください。
正方形の場合
スマートフォン版の場合、正方形の画像もトリミングされずに表示されます。
推奨の画像サイズは「1,200px×1,200px」です。

画像を複数(2枚)使用する場合
推奨するアスペクト比は3:4で、画像サイズは960px×1280pxがおすすめです。

画像を複数(3枚)使用する場合
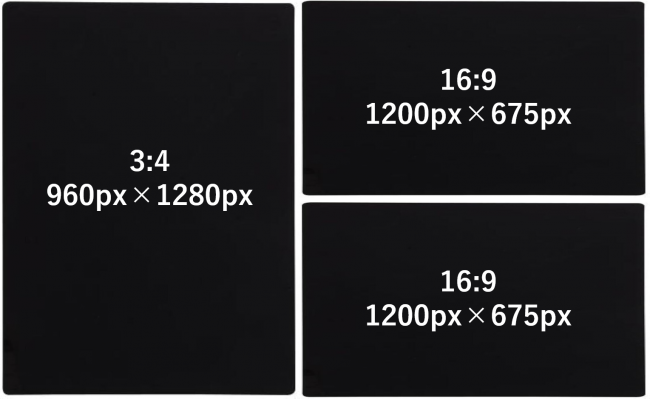
画像を3枚使用する場合は、1枚目が縦長画像、2枚目、3枚目が横長で表示されます。
推奨するアスペクト比は1枚目が3:4、2枚目、3枚目が16:9、おすすめの画像サイズはそれぞれ960px×1280px、1200px×675pxとなります。

画像を複数(4枚)使用する場合
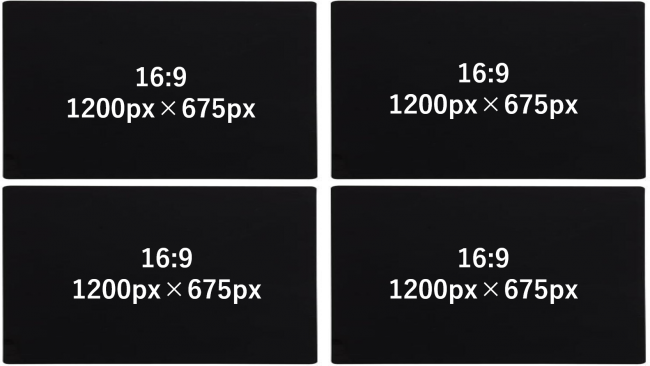
画像を4枚使用する場合は、全て同じサイズで表示されます。
推奨するアスペクト比は16:9で、画像サイズは1200px×675pxがおすすめです。

※2022年10月のアップデート情報!
X社は2022年の10月7日に、画像、動画、GIFを同時に添付してポストできる仕様にアップデートしたことを発表しました。
Get ready to mix it up with visuals on Twitter.
You can now add a combination of media to your Tweet on Android and iOS. That means you can include a photo, GIF, and video (or two!) all in the same Tweet. Tap the photo icon in the Tweet composer to start mixing your media. pic.twitter.com/9D1cCzjtmI
— Twitter Support (@TwitterSupport) October 5, 2022
(※現在ポスト主によって閲覧が制限されています。)
上記のポストをクリックすると、実際に画像とGIFが同時に添付されている様子がわかります。
推奨するサイズに変わりはありませんが、スマホで撮影した動画をそのまま添付するなど、調整しない場合はかなりズームアップされた状態でタイムラインに表示される傾向にあります。
モバイル版で、単一画像投稿に限り4K画像がアップロード可能に
Xでは、モバイル版(スマートフォン)において単一画像を投稿する場合に限り、4Kの画像をアップロードできるようになりました。
- 投稿方法:単一画像投稿
- 形式:PNG、JPG、GIF
- 容量:5MB以下
- 最大解像度:4096px×4096px(長辺が4096px以内)
4K画像で投稿する際は、アプリ内の「設定とプライバシー」→「アクセシビリティ表示、言語」→「データ利用の設定」→「画像を高画質でアップロード」をオンにする必要があります。この設定を行わないと、自動で画像が圧縮され、画質が落ちる可能性があります。
また、モバイル版において4K画像の投稿は単一画像のみで、複数画像を同時に投稿した場合、自動的に圧縮されます。タイムライン上では画像が縮小されて表示されることがありますが、画像をタップすればオリジナルに近い画質で表示することができます。
X投稿に適している画像サイズ(PC版の投稿)
(2021年11月アップデート情報あり!)

- 参考サイズ:横1200ピクセル×縦675ピクセル
- 横サイズ:最小600ピクセル
- 縦サイズ:無制限
- 縦横比:横16:縦9
- 形式:PNG、JPG、GIF
- 容量:5MB以下
PC版で投稿する際の推奨アスペクト比は16:9です。
上で述べたように、画像横のサイズは600ピクセル以上を推奨しています。また拡大した際にも綺麗に表示される目安として横サイズ1200ピクセル以上の大きい画像が推奨されていることから、画質の良いものを投稿したいという方は上記横1200ピクセル×縦675ピクセルで投稿をすると安心でしょう。
<注意点>縦のサイズについては特に制限はありませんが、縦サイズが横サイズよりも大きくなる場合は、縦横比が自動でトリミングされるため、1:1になります。
※2021年11月のアップデート情報!
2021年11月11日(米・現地時間)よりPC版(Web版)において、AIによる自動の画像トリミング機能が撤廃になりました。上述したように2021年の5月にモバイル版で行われたアップデートがPC(Web)版にも反映されたかたちです。投稿した画像はオリジナルのままタイムライン上に表示されるようになっています。(以下X公式サポートのポストになります。※現在ポスト主によって閲覧が制限されています。)
This is now available on web!
— Twitter Support (@TwitterSupport) November 10, 2021
Pic looking good in the Tweet composer? That’s how it will look on the timeline.
また、2021年9月からTwitterでは、ios・一部のAndoroid端末を対象に、画像をディスプレイの横幅いっぱいに表示させるテストを実施しています。
Now testing on iOS:Edge to edge Tweets that span the width of the timeline so your photos, GIFs, and videos can have more room to shine. pic.twitter.com/luAHoPjjlY
— Twitter Support (@TwitterSupport) September 7, 2021
このような画像コンテンツのアップデートも定期的に行われているため、その都度対応していくことが求められます。
PCとスマートフォン両方で綺麗に表示するには?

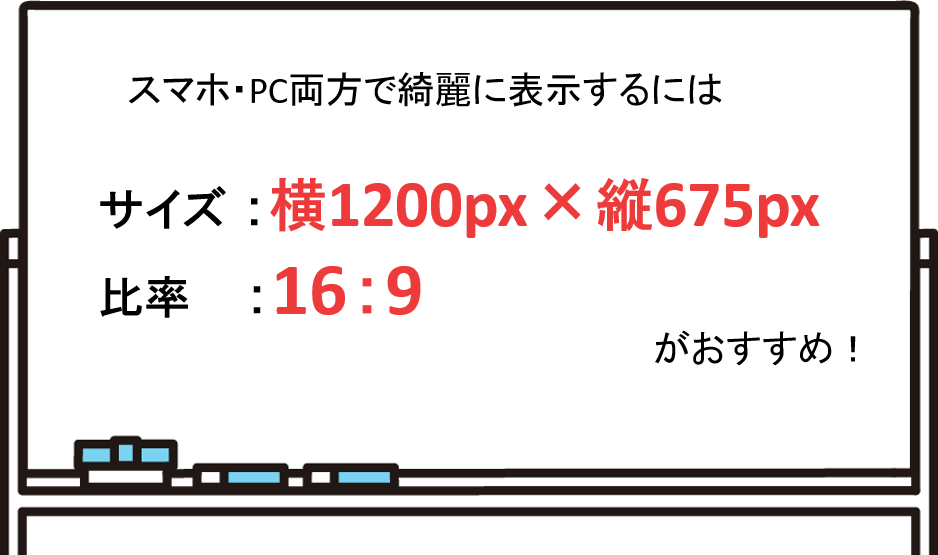
スマホ・PCの両方で綺麗に表示するためにはサイズ は、
- 横1200px×縦675px
- 比率:16:9
で投稿することをおすすめします。
PC版に最適なアスペクト比2:1で投稿してしまうとスマートフォンで表示した際に左右が大きく切り取られてしまいます。一方でスマートフォンに最適なアスペクト比16:9で投稿した場合も同じように、PC表示では左右が少し切り取られてしまうのですが、切り取られる部分がかなり少なくなります。表示に大きな影響はないと言えるでしょう。
以上の理由からアスペクト比16:9で投稿することをおすすめします。
<豆知識コーナー>
ピクセルってなに?
ピクセルとは、デジタル画像の最小単位を指します。デジタル画像は拡大してみると1つ1つの小さな点で構成されています。点を英訳すると「ドット」になりますが、このドットに色情報を追加したのがピクセルです。カメラの性能を表す指標として画素数がありますが、この画素に当たるのが「ピクセル」です。
つまり、画素数が高い=ピクセルが多く集まっている ということになるため、より緻密で高画質に表示ができるということになります。
ヘッダー画像のサイズ:横1500ピクセル×縦500ピクセル

- サイズ:1500ピクセル×500ピクセル
- アスペクト比(縦横比):3:1
- ファイルサイズ:最大で10MB
- 形式:JPG・PNG
ヘッダー画像を作成する際の推奨アスペクト比は3:1です。
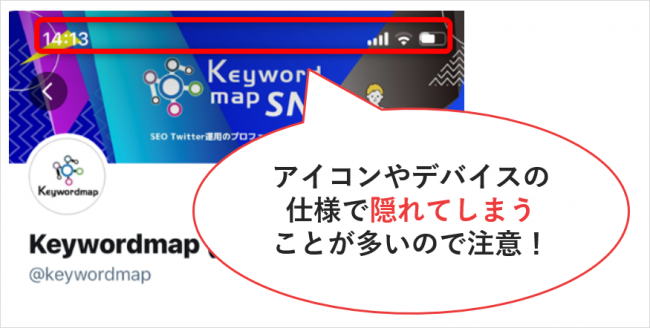
ちなみににヘッダーの中央上部についてデバイスの仕様によって隠れてしまうことが多いので注意です。ここに文字などを設置するのは避けた方が良いでしょう。

X社のヘルプセンターではプロフィール画像の正しい方法について記載しています。またギャラリーにはヘッダー画像のテンプレートも用意されていますのでヘッダー画像をお探しの方は覗いてみるといいかもしれません。
プロフィール画像のサイズ:横400ピクセル×縦400ピクセル

- サイズ:400ピクセル×400ピクセル
- アスペクト比:1:1
- 形式:JPG・PNG
- 容量:2MB未満
プロフィール画像を作成する際の推奨アスペクト比は1:1です。
<注意ポイント>
400ピクセル×400ピクセルで作成してもタイムライン上で実際に表示されるプロフィール写真は円形になります(下図、灰色部分が切り取られる領域)。ロゴを使用する場合は円形内に収まるように調整しましょう。

サイズを確認する方法と便利ツール
ここでは画像作成時に役立つ、サイズチェックやサイズの変換に関する無料ツールを、いくつか紹介します。
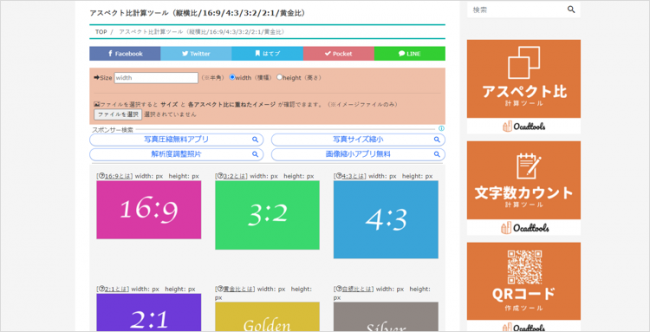
アスペクト比計算ツール

使用している画像がポストに適したサイズ(16:9)になるとどのように表示されるのかなど、アスペクトに応じた画像サイズの確認ができます。
画像を添付するだけでチェックできるので簡単に活用できます。
リンク:アスペクト比計算ツール
アイキャッチ画像サイズチェッカー

Xの最適画像サイズだけでなく、Facebookやはてなブログの最適画像サイズも一緒に確認できます。同じく、画像を選択するだけで確認ができます。
リンク:アイキャッチ画像サイズチェッカー
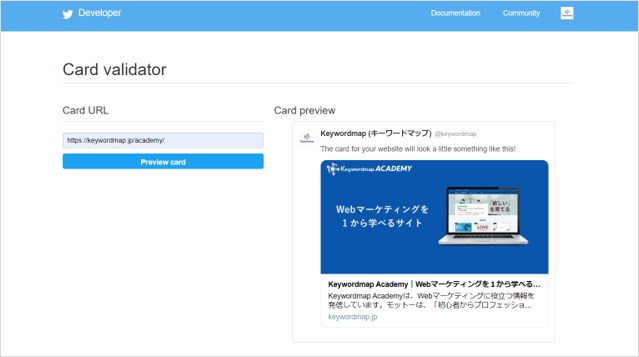
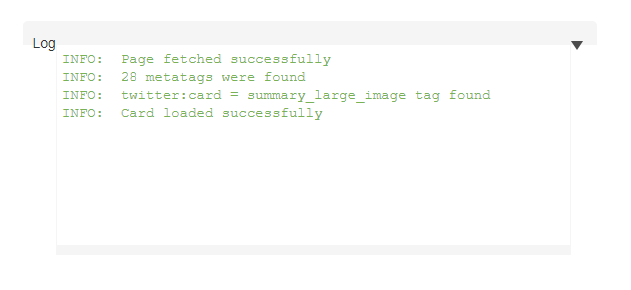
Card validator(プレビュー機能廃止)

(※現在、Card Validatorでは、プレビュー機能は利用不可になっています。公式ページでは、Xアプリの投稿にURLを入力することで自動的にカードがレンダリングされるため、アプリでのプレビュー確認を推奨しています。)
こちらはX社が提供している無料ツールです。
URLを入力するだけで、ポスト上でどのようにカード表示されるのか確認できます。サイト内は英語になりますが、直感的に簡単に使えますので心配はいりません。ポスト内にリンクを貼る際は是非こちらを活用してみてください。
なお、以下図のように緑色のみだと正常に表示されますが「No metatags found」という黄色文字が出た場合、必要なogp設定が行われていない可能性があるので注意が必要です。

リンク:Card Validator
リサイズする方法と便利ツール
作った画像のアスペクトをチェックしてみたら綺麗に表示されなかった!という方はリサイズをして調整しましょう。こちらの手順で簡単にできます。
なお、リサイズをおこなうと画質が落ちることがありますので下記に注意してください。
- 何度もリサイズを行わない
- 縦横の縮尺は変えない:縦横比を指定したものの、画像が横に間延びしてしまったりと見た目のバランスが悪くなります。
Xアプリ内でリサイズする
Xからポストを作成したあとにリサイズを行います。
【画像を編集】を選択し「ワイド」「スクエア」などを指定するだけで簡単に画像サイズを調整することができます。

16:9の比率にする場合は一番左の「ワイド」を選択しましょう。
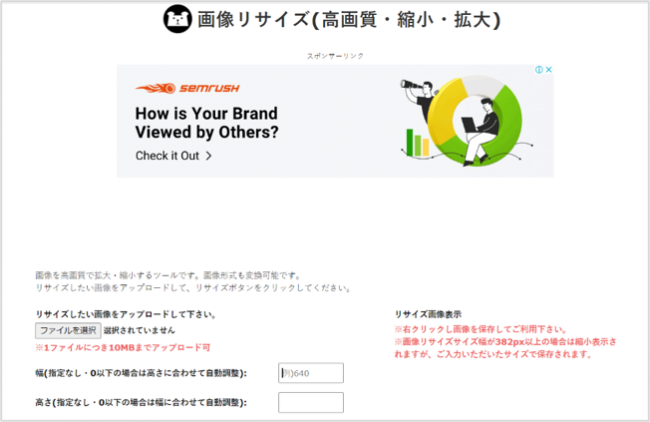
画像リサイズ(高画質・縮小・拡大・変換)|Web便利ツール@ツールタロウ

希望する幅と高さにリサイズできる優れものです。
ただし1ファイルにつき10MBまでしかアップできない点は気をつけてください。
リンク:画像リサイズ(高画質・縮小・拡大・変換)|Web便利ツール@ツールタロウ
スクリーンプレッサー

筆者激押しのスクリーンショットアプリです。スクリーンショットが自動で複数枚保存されるだけでなく、アプリ内でぼかしや文字入れリサイズも簡単に出来ます。
リンク:スクリーンプレッサー
ラッコツールズ

画像圧縮・PNG変換・画像トリミング等ができます。
画像編集だけでなく、単位変換や抽選などユニークな機能もふくまれているのが特徴です。
リンク:ラッコツールズ
まとめ
本記事では、Xのポスト投稿に適している画像サイズをまとめました。
一般的にXでは画像を含んだポストはエンゲージメントが高くなる傾向があります。そのため画像の活用はX運用を成功させる一つの鍵となりますので、ユーザーが見やすく印象に残る画像を作成できるようにしておきましょう。
詳しくはこちら













Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント