検索順位がなかなか上がらずお困りではないですか?
Googleから評価されるための「SEOチェックリスト100選」を無料で公開中!
今すぐ無料でダウンロードする >
hタグ(見出しタグ)の使い方とは?SEO効果やHTMLの書き方を徹底解説

hタグの使い方やSEO効果は、Webサイトに携わるのであれば、ぜひ知っておきたい知識です。そもそもhタグとは何なのかといった基礎知識や、実際の使い方などについても詳しく説明しますので、hタグの概要やメリットについて知りたい方、効果的な使い方を習得してSEO施策に活かしたい方は是非参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、Webサイトの集客数を増やしたいといったお悩みがある方はお気軽にご相談ください。⇒サービスページはこちら
目次
hタグとは
hタグとはHTMLのタグの一つで、別名「見出しタグ」とも呼ばれます。hは見出しを意味するheadingの略で、言葉通りページのタイトルや段落の見出しを設定し、文章構造を読者と検索エンジンにわかりやすく伝える役割を持ちます。(HTMLコードとは、Webページを作成するための言語を意味します。)
たとえば、この章の見出しタイトルになっている「hタグとは」は、hタグを用いることで表現されています。
<h2>hタグとは</h2>このようにHTMLで記述することで、上記のような見出しタイトルとして表現されます。
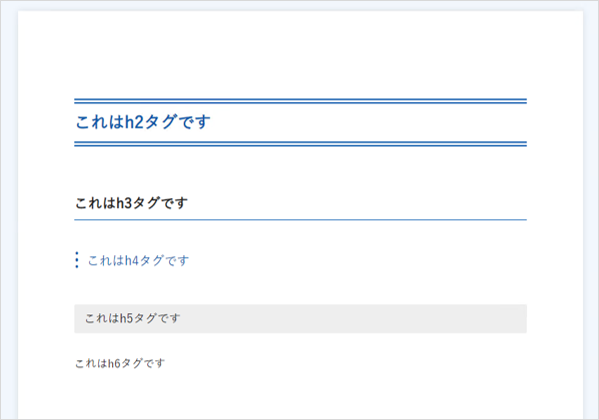
なお、hタグにはh1からh6まで6段階あります。言及するトピックやテーマによって入れ子構造的に使い分け、一般的には見た目の装飾もh1~h6ごとに変化します。

(当メディアの見出し:h2~h6タグで記述していて、見出し毎に装飾が異なる)
hタグのメリット
hタグを正しく設置することのメリットを確認しましょう。
hタグ設定における最大のメリットは、利便性が高まることにあります。なお利便性は、ユーザーへの効果と検索エンジンへの効果(SEO効果)の二つに大別されます。
ユーザーが読みやすくなる
hタグは、書籍で言うところのタイトルや各章の見出しにあたり、ユーザーがスムーズに読み進めるのを手助けします。ユーザーにとってのメリットは、具体的に次の3つです。
- テーマの区切りが明確に理解しやすい
- コンテンツの階層構造を理解しやすい
- 目次が設置される(別途CMSなどで設定が必要)
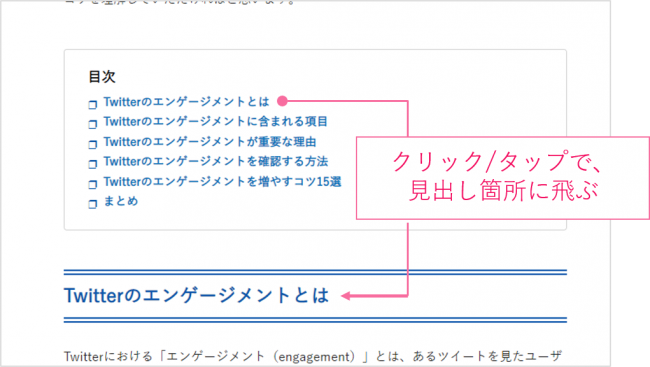
hタグがなければ、どこからどこまでが自分にとって関係のある文章か分かりません。hタグが要所要所に設置されていると、欲しい情報にすばやく辿りつくことができます。なお、見出しが目次になっていることで、さらに利便性の向上につながります。

(目次をページ内リンクとして設定することで、読みたい見出し箇所に移動できるようになる)
また、例えばこの章では以下のような文章構造になっています。
<h2>hタグのメリット</h2>
<h3>ユーザーが読みやすくなる</h3>
<h3>SEO効果がある</h3>
hタグが正しく使われていることで、「hタグのメリットとして2つのトピックが並べて紹介してある」という文章構造が理解しやすくなっています。
SEO効果がある
hタグを適切に設置することで、以下のようなSEO効果が得られる可能性があります。
- 検索エンジンロボットがコンテンツを理解しやすくなり、適切にインデックスされやすくなる
- ユーザーの利便性が向上することで、間接的にサイトの評価が高まる
インデックスとは、検索エンジン(たとえばGoogle)のデータベースにWebページの情報が登録されることを意味します。インデックスされない限り検索結果に表示されません。そして、hタグの正しい設置はスムーズなインデックスを促します。これは、検索エンジンのロボットは、コンテンツ理解のためにhタグ情報を取得しているためです。詳しい解説は省きますが、検索クエリとWebページ(コンテンツ)の関連性が重要な現行アルゴリズムにおいて、コンテンツの内容を正しく伝えるのは非常に重要です。

後者の効果については、「Googleが掲げる10の事実」で示されている「ユーザーに焦点を絞れば、他のものはみな後からついてくる」という考え方にもつながっています。ユーザーが快適に読みやすいようhタグを設置すれば、直帰率の低下、滞在時間の増加などのユーザー体験の満足度向上につながり、Googleからの評価も高まるという順序で説明することができます。
hタグの使い方
それでは実際にhタグをどのように設定していくのか、実践方法について見ていきましょう。
具体的な記述方法や使用ルール、遷移したい見出しにリンクを指定する方法などについて解説しています。
記述の方法
HTMLは正しい場所に、正しいルールで記入しなければいけません。HTMLに含まれるhタグも同様です。hタグは、以下のように記述します。
<h1>見出しサンプル</h1>開始タグと終了タグで囲みます。終了タグにはスラッシュを含む点に気をつけましょう。
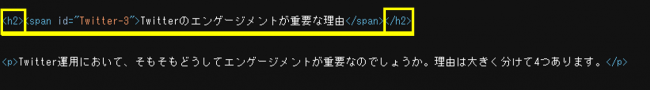
実際に、WebページにおけるHTMLでかかれたhタグが以下になります。

メインとなるテーマに設定する
hタグは、特に重要である箇所に使用します。そのページのメインテーマは何であるかを定めた上で、hタグとして記述するテキストを考えましょう。
たとえば、ここで言及している「h2:hタグの使い方」という大きな見出しの中では、実際の書き方をテーマとした「h3:記述の方法」や、どのような順番でhタグを使えばいいのかというテーマに対しては「h3:階層順に並べる」、というようにhタグを使い分けています。
これらは「hタグの使い方」の中で、同じh3として言及すると、読者や検索エンジンを混乱させてしまうため、分別して記述しているわけです。
階層順に並べる
h1からh6まであるhタグは、小さい数字から順に階層順に並べていきます。h1の中にh2、h2の中にh3……と階層が続いていきます。そのため、h1の次にh4といきなり数字が飛んだり、h4の入れ子の中にh1が入るような書き方は正しくありません。
正しい順序で用いることで、検索エンジンにとってもユーザーにとっても、重要度に応じたコンテンツの階層構造が分かりやすくなります。
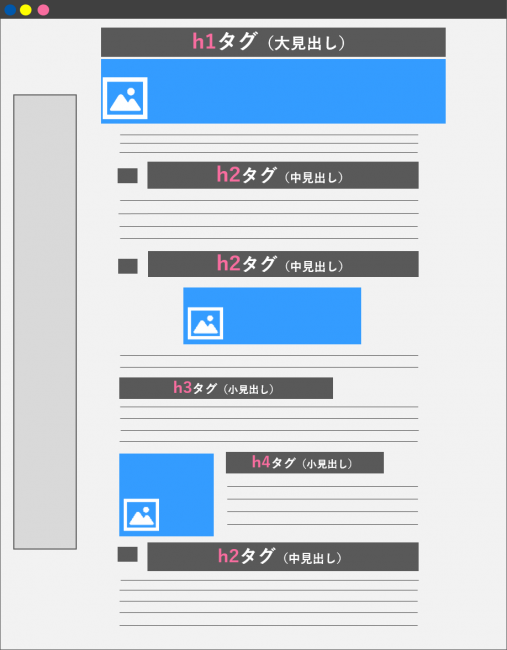
具体的に以下の図のような配置が理想になります。

リンク指定のやり方
hタグは、<a>(アンカータグ)を用いることでリンクを指定することができます。上述したように目次から各見出しへリンクをつなげれば、興味のある部分へ即座に移動でき、ユーザーの利便性を高めることができます。ページ内リンクは、下記の方法で指定できます。
| 目次のテキストに記入するコード | <p><a href=”#sample1″>見出しサンプル1</a></p> |
| リンク先の見出しテキストに記入するコード | <h1 id=”sample1″>見出しサンプル1</h1> |
まず、リンク先のhタグの中に、id=”(任意の英数字)”という記述を加えます。idの役割はそのタグに固有の名前を付けることです。
その後、目次部分にある見出しテキストに<a>(アンカータグ)を記述。アンカーリンク先は先ほどidに記述した英数字の先頭に「#」を付けたものです。こうすれば、目次から見出しまで移動できるリンクを張ることができます。
※なお、リンクは目次だけしか設定できないわけではありません。任意の箇所に設定できるので、ユーザーの利便性を高める可能性がある箇所には、hタグへ繋ぐリンクを設定しても良いでしょう。
入れ子にする方法
すでに<a>タグを使用した記述が登場していますが、hタグは、他のHTMLを入れ子とすることもできます。ただし、hタグはブロックレベル要素なので、内側に含められるタグにはインライン要素のみになります。
hタグの中に含められるタグは、次のようなものがあります。
- <a>
- <b>
- <br>
- <button>
- <em>
- <i>
- <img>
- <span>
- <strong>
※基本的に、hタグはhタグとしてのみ用いると捉えて問題ないでしょう。
hタグの書き方のコツ
hタグは、ユーザーと検索エンジンのどちらにとっても理解しやすいように設置することが重要です。効果的にhタグを用いるために、書き方のコツを確認しましょう。
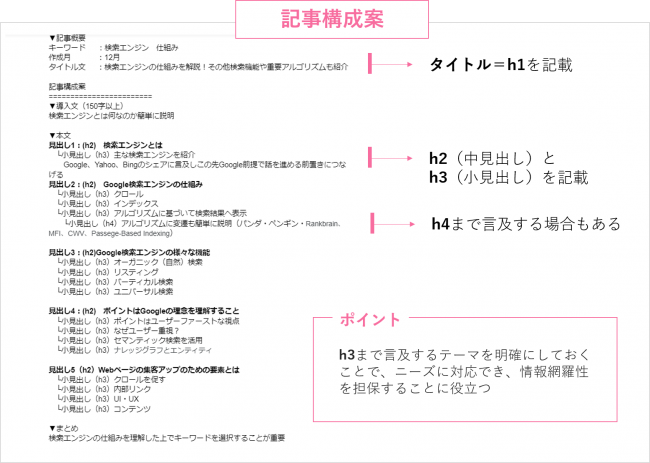
記事構成案の段階で決定する
hタグは、記事の構成段階で決めておくとよいでしょう。そうすることで次のようなメリットがあります。
- 内容のブレがなくなり、記事のテーマに一貫性が出る
- 無駄なコンテンツを作らずに済む
- 他者に記事作成を委託する際にも、あらかじめhタグを確認しておけば、成果物が意図から外れにくくなる

なお、記事構成案の作り方に関しては、以下の記事で解説していますので参考にしてみてください。
「記事構成案の作り方!Webライティングで必須のプロット作成法を解説」
h1は記事の内容を端的に反映させる
h1からh6まであるhタグの中でも、特に重要な役割を持つのが「h1」です。h1には、ページの内容を端的に反映させる必要があります。
ページ全体のタイトルとして設定されることが一般的で、読者が記事の内容を判断するポイントとなることはもちろん、検索エンジンロボットも、コンテンツの指標として「h1」を重要視しています。
基本的に<title>タグと同一にしてしまっても問題ありません。
キーワードを含める
ユーザーにとって読みやすい範囲内で、hタグには対策キーワードを含めるとよいでしょう。
特にh1タグは、検索順位への影響が少なからずあるとされています。そのためキーワードを含めることが非常に重要です。もちろん、h2以下のhタグに含めるのも、不自然でない限り推奨されます。
当記事も、h2にはすべて「hタグ」というキーワードを含めています。
長文の場合は<br>タグで改行
見出しが長くなって読みづらくなる場合には、<br>タグを含めて改行すると良いでしょう。<br>タグは、hタグの内側でも使用することができます。
ただし、そもそも見出しが長すぎることはユーザーにとっても検索エンジンにとってもあまり好ましいことではありません。そもそも改行する必要のない長さで簡潔にまとめられないか検討してください。
簡潔で理解しやすいコピーにする
見出しは、簡潔で理解しやすい文章にしましょう。ユーザーがすばやくスクロールをして飛ばしながら、あるいは途中から読んだとしても、その段落に何が書かれているのか、どのような価値を持った情報があるのか、理解してもらう必要があります。
CSSで見やすいデザインにする
hタグを目立たせたり、文章構造をより理解しやすくさせるためには、CSSを用いると良いでしょう。CSSとはサイトのレイアウトやデザインを指定する言語で、文字の大きさや色、余白、背景色など、見た目の装飾に関する要素をカスタマイズすることができます。
例えば以下のように記述した場合には、すべてのh2の文字の色が白、背景色が青、文字の大きさが30ピクセルに設定されます。
h2 {
font-size: 30px; /*文字サイズ*/
color: #364e96; /*文字色*/
background: #FFFFFF; /*背景色*/
padding: 0.5em; /*文字まわり(上下左右)の余白*/
}
hタグ設定の注意点
hタグを設定する際には、いくつかの点に注意する必要があります。見づらいといった理由だけでなく、SEO上の低評価やペナルティーにつながる恐れもありますので注意してください。
hタグを使用しすぎない
hタグの使用回数に明確な決まりはありませんが、必要以上に使用すると、かえって読みづらくなってしまいます。hタグの役割は、あくまで文章のまとまりに見出しをつけることなので、必要な箇所のみに使用するようにしましょう。hタグではなく箇条書きなどにした方が読みやすい場合もあります。
キーワードを盛り込みすぎない
hタグにキーワードを含めることは、ユーザーと検索エンジンにコンテンツの内容を端的に示す上で効果がありますが、一方で盛り込みすぎは良くありません。場合によっては、悪質なSEO(ブラックハットSEO)として評価を下げる要因にもなってしまいます。
記事内のすべての見出しに無理やり含める必要はないので、ユーザーの理解を助けるために自然な形で含めるようにしましょう。
デザイン(装飾)として使わない
hタグは、文字の大きさや色など、見た目のデザインを変える目的のためには使用できません。hタグを使用することで結果的に見た目は変わりますが、hタグの役割は、あくまでもコンテンツの内容やページ全体の文章構造を示すことです。
文字のデザインを指定したい場合は、HTMLではなく先ほど説明したCSSを用いて設定してください。
強調タグの使用は避ける
<strong>や<em>など、語句の重要性を示す強調タグは、hタグ内では使用を避けた方が良いとされています。そもそも見出しにすること自体、文章を強調することであるため、加えて強調タグを用いる意味はほとんどありません。
hタグに関するよくある疑問
最後にhタグに関してよくある疑問をまとめて紹介します。hタグに関して間違った情報も案外散見されます。hタグについて知っているという方も、一度確認しておくと良いでしょう。
h1タグは複数使用できる
「h1タグはページごとに一度しか使用できない」とよく言われますが、これは間違いです。「1つのウェブページで使用するh1タグの数は?1つだけですか?」というTwitter上での質問に対して、Googleのジョンミューラー氏は、以下のように回答しています。
“As many as you want.(好きなだけ)”
つまり、h1タグを2回以上使ってはいけないという決まりは、Google検索の評価基準に置いて存在しないということです。たとえば<article>や<section>などを用いて、同一ページ内に複数の記事セクションを作って並べたい場合には、各セクション内にh1が存在するということはありえます。
とはいえ、記事のタイトルにもあたるh1が複数回登場するというのは不自然な構造であるため、複数使用は避けるべきですが、使用できないというルールではないことを知っておくと良いでしょう。
hタグに画像を使用して良いか
hタグの内側で<img>タグを記述し、画像を使用することは可能です。ただし、見出し内に画像があるというのは、一般的には不自然です。どうしても画像を使用する必要があるのかを検討するべきでしょう。
また、使用する場合は、どのような閲覧環境おいても画像の中身が理解できるように、alt属性において画像の中身を端的に説明するべきです。
まとめ
hタグについて解説しました。SEOに直接影響を及ぼす<h1>や、ユーザーの利便性やコンテンツの中身を検索エンジンに伝えるための役割を持つ<h2>以下のhタグについて、その有用性や使い方を正確に理解しておくことがとても大切です。最後に簡単にまとめてみましょう。
hタグを設定することで以下のメリットがあります。
- ユーザーが読みやすくなる
- SEO効果がある
また、hタグの書き方のコツは以下の通りです。
- h1は記事の内容を端的に反映させる
- キーワードを含める
- 長文の場合は<br>タグで改行
- 簡潔で理解しやすいコピーにする
- CSSコードで見やすいデザインにする
詳しくは本文で解説していますので、ぜひ参考にしてみてください。当記事を通じて「hタグ」について理解を深めていただければ幸いです。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント