ページネーションとは?意味やSEO効果、実装方法について解説

ページネーションはユーザーの利便性のほか、Webサイト運用者側の意図、SEO上の問題など、様々な理由で複数のページを用いなければならない場合に必要になります。ただし、用い方を間違えると悪影響があるため注意が必要です。
この記事では、ページネーションについて、Webサイト運営担当者やWebマーケター、SEO対策担当者に向けて詳しく解説します。ページネーションに対する理解を深め、より効果的なWebサイトを作成しましょう。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、SEOの成果が出ないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
ページネーションとは
ページネーションとは、同じサイト内でつながりを持った一連のページ群のことであり、情報量が多いWebコンテンツを複数のページに分割する機能のことです。丁付け・ページ割りを意味する英単語のpaginationをカタカナ語にしたもので、「ページ送り」や「ページング」、「ページャー」と呼ばれることもあります。
主に以下のようなWebコンテンツに対してページネーションが導入されています。
- 長文のWebページ
- カテゴリーページ
- ECサイトの商品ページ
- 検索エンジンの検索結果
長文のWebページは縦に長く表示されるため、ユーザーの利便性が低下したり、途中で離脱されたりする恐れがあります。そこで、ページネーションによって複数のページに分割しておけば、ユーザーがページのボリュームを読む前の段階で把握できたり、必要な情報が掲載されているかを確認したりすることが可能です。
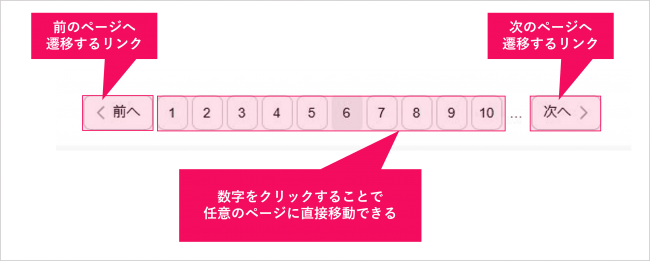
具体的には1ページ当たりの情報量を決め、均等にページを分割し、それぞれのページへ直接移動できるリンクを設置します。

Webページは基本的に1ページで収めるのがベスト!?
SEOの観点では、Webページは1ページで納まるように作成する方が好ましいとされています。なぜなら、Googleはより多くの検索意図を満たすコンテンツを検索画面の上位に表示する傾向にあるためです。一方で、情報量の多いページは表示されるまでに時間がかかるため、ユーザーの満足度が低下する恐れがあります。
上記の課題は、ページネーションを実装することで解決することが可能です。ページネーションでは複数のページに分割するため、ユーザーが最初に閲覧するページの情報量が低下し、読み込み速度を高められるでしょう。
情報の網羅性を担保したまま、読み込み速度の低下というデメリットを解消できます。
ページネーションによりSEOの効果が期待できる理由
Webサイトにページネーションを導入することで、SEOの効果が期待できます。
理由は以下の2つです。
- ユーザビリティが向上するため
- クローラビリティが向上するため
なぜSEO効果が期待できるのか、どのようなコンテンツでページネーションが必要なのかを解説します。
ユーザビリティが向上するため
Webサイトにおける「ユーザビリティ」とは、ページを閲覧するユーザーの、使いやすさ・利便性の高さを表す用語のことです。ページネーションではページを分割することで個別ページの情報量が低下し、読み込み速度が向上するため、ユーザビリティが向上します。
ただ、ユーザビリティが向上することで、検索順位が上がったりページのクリック率が向上したりといった直接的なSEO効果が得られるわけではありません。しかしながら、「サイトの滞在時間が長くなる」「回遊性が高くなる」といった間接的な効果は期待できます。
滞在時間や直帰率などの指標がSEOに影響を与えるかについて、Googleは公に認めていないので分かりませんが、Googleがユーザーの利便性を重視している以上、ページネーションの実装がマイナスに働くことはないでしょう。
一方、ページネーションには、別のページを閲覧するためにリンクをクリックする必要があるというデメリットもあります。情報量が少ないページにページネーションを実装すると、逆にユーザビリティが低下するかもしれません。
ページネーションでユーザビリティが本当に向上するか、必要なのかを検討したうえで、実装するようにしましょう。
クローラビリティが向上するため
「クローラビリティ」とは、検索エンジンのクローラーかWebサイトがどれだけ巡回されやすい構造になっているかを表す用語です。巡回されやすいサイトは、「クローラビリティが高い」と表現されます。
ページネーションを実装することでクローラーがページを見つけやすくなり、クローラビリティが向上します。ただし、情報量が少なかったりがページ数が少ないサイトにページネーションを実装しても、クローラビリティが向上するわけではありません。
データベースサイトや商品数の多いECサイトのように、1万ページを超えるようなページ数が非常に多いサイトで、効果を発揮します。ページ数が多いサイトではクローラーがすべてのページを巡回しきれないケースがあるためです。
ページネーションによってクローラーの巡回を手助けすることで、今まで発見してもらえなかったページがインデックスされやすくなり、結果としてSEOに有効な効果を期待できます。
ただし、ページネーションが適切に実装されなかった場合は逆にクローラビリティが低下する恐れがある点には注意が必要です。
正しく実装する方法については次の章で解説します。
ページネーションの実装方法
ページネーションを実装する方法は以下の3つです。
- WordPressで実装する
- HTMLで実装する
- jQueryで実装する
それぞれの実装方法の具体的な手順を解説します。
WordPressでのやり方
WordPressでページネーションを実装する方法は以下の2つです。
- プラグインで組み込む
- PHPにタグを作成する
プラグインで組み込む
WordPressサイトでは、プラグインを組み込むことでページネーションを実装できます。
ほとんどのプラグインは無料で利用でき、コードを記述する必要もありません。ただし、ページネーションのデザインはプラグインに依存するため、デザインの自由度は低いです。
なお、プラグインは多くのサイトで用いられている「WP-PageNavi」がおすすめです。
PHPにタグを作成する
WordPressサイトでは、PHPにタグを作成することでページネーションを実装できます。
プラグインに比べるとデザインの自由度が高いですが、PHPを記述する知識が必要です。
HTMLでのやり方
HTMLを直接編集してページネーションを実装する手順は以下の通りです。
- HTMLとCSSでページネーションのデザインを作成する
- headタグ内に<link rel=”next”> と <link rel=”prev”>タグを記述する
- カノニカルタグを設定する
1. HTMLとCSSでページネーションのデザインを作成する
ページネーションをHTMLに直書きする場合、htmlの<head>と</head>の間に記述します。ページのURLは、相対URL・絶対URLのどちらでも構いません。ただし、サブドメインを作成している場合は絶対URLで記述する必要があります。
▼HTMLに記述するコード
<ul>
<li>1</li>
<li><a href="/page/2">2</a></li>
<li><a href="/page/3">3</a></li>
</ul>▼CSSに記述するコード(最低限)
ul {
display: flex;
}
li {
list-style: none;
margin-left: 10px;
}2. headタグ内に<link rel=”next”> と <link rel=”prev”>タグを記述する
▼最初のページ
<head>
<link rel="prev" href="【次のページのURL】">
</head>
最初のページに記述するのは rel=”next” だけです。
▼途中のページ
<head>
<link rel="prev" href="【前のページのURL】"><link rel="next" href="【次のページのURL】">
</head>
途中のページには、前のページと次のページ「rel=”next” と rel=”prev”」の両方を記述します。
▼最後のページ
<head>
<link rel="next" href="【前のページのURL】">
</head>
最後のページには、rel=”prev” だけを記述します。
3. canonical(カノニカル)を設定する
canonicalを設置し、正規URLを指定します。
<link rel="canonical" href="【正規URLにしたいページのURL】">
ページネーションでは、1ページ目を2ページ目以降の正規URLとするのではなく、それぞれのページが正規URLとなるようにcanonicalを設定します。
URLの正規化およびcanonicalについては以下の記事で解説しています。
jQueryでのやり方
jQueryとは、WebコンテンツにJavaScriptを記述するためのライブラリです。jQueryを利用することで、ページネーションを実装できます。
ページネーションを実装できる代表的なjQueryプラグインは「paginathing.js」です。
jQueryでページネーションを実装する手順は以下の通りです。
- jQueryプラグインをダウンロードする
- HTMLにjQueryプラグインを読み込む
- HTMLとCSSでページネーションのデザインを作成する
1. jQueryプラグインをダウンロードする
jQueryプラグインをダウンロードしします。
jQueryプラグイン「paginathing.js」は、GitHubからダウンロードできます。
2. HTMLにjQueryプラグインを読み込む
HTMLのhead内のjQuery本体の後に、jQueryプラグインを読み込みます。
<script type='text/javascript' src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js' id='jquery-js'></script>
<script src="js/paginathing.min.js"></script>3. HTMLとCSSでページネーションのデザインを作成する
jQueryプラグインに合わせてHTMLとCSSでページネーションのデザインを作成します。
ページネーションの作り方のポイント
ページネーションの作り方のポイントは以下の通りです。
- ページの最下部に設置する
- 表示するページ数は5程度までにする
- 前後のページへのリンクも設置する
- 最後のページへのリンクも設置する
- 現在の滞在ページがわかるようにする
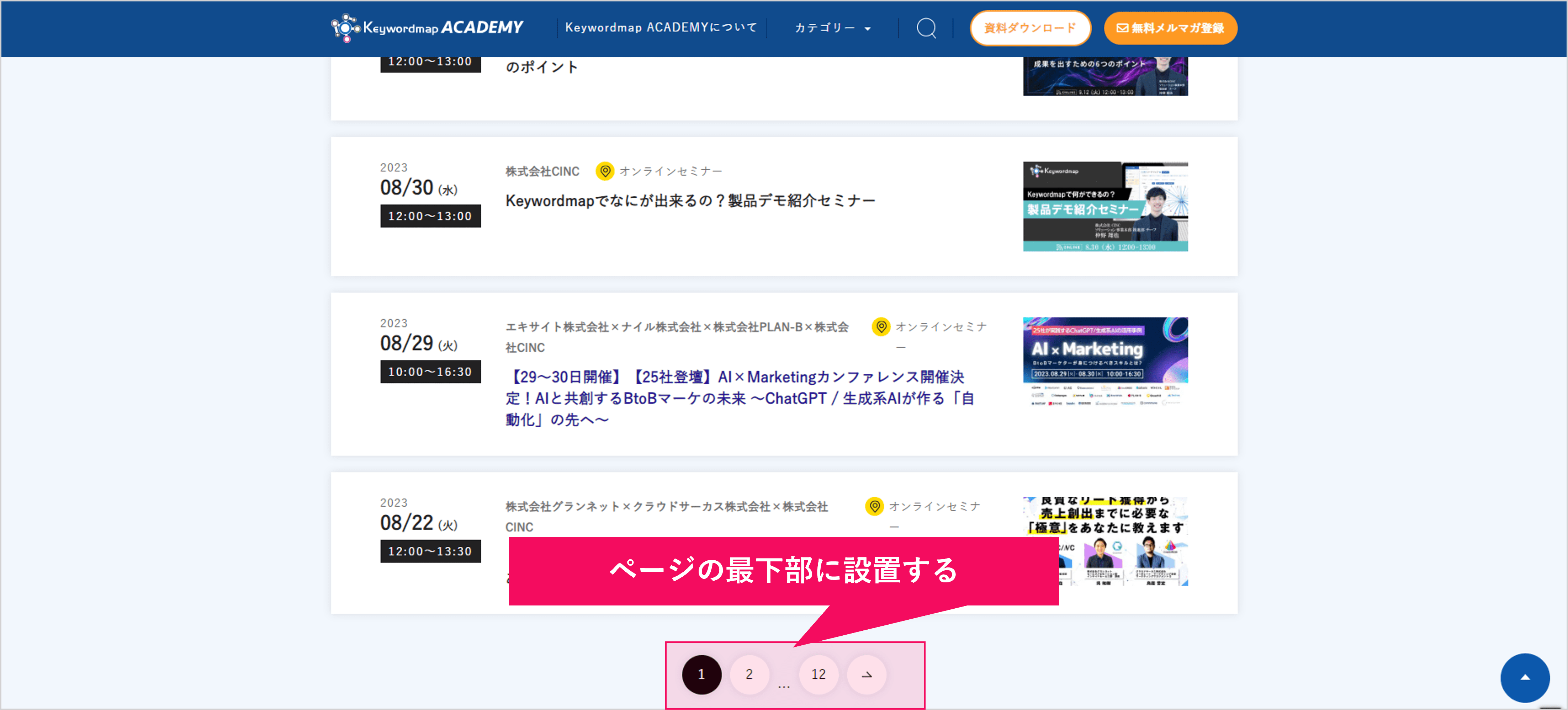
ページの最下部に設置する
ページネーションを設置する場所は、最下部にしましょう。
具体的には、ページ本文の末尾に他のページへのリンクを設置します。ページの冒頭や途中にリンクを設置すると、書かれた内容を閲覧し終える前に他のページへ移動する恐れがあるためです。
また、サイドバーにリンクを設置すると、モバイルユーザーがリンクの存在に気付かない恐れもあります。
ユーザーがページの内容をすべて把握した状態で別のページへ移動できるように、ページの最下部にリンクを設置することを推奨します。

表示するページ数は5つ程度までにする
表示するページ数は5つ程度までに絞りましょう。
ユーザーがどこまで閲覧したか分からなくなってしまったり、リンクボタンを押し間違えたりする恐れがあるためです。表示するページ数は5程度までにすることで、現在閲覧しているページがどのあたりなのかを把握しやすくなります。
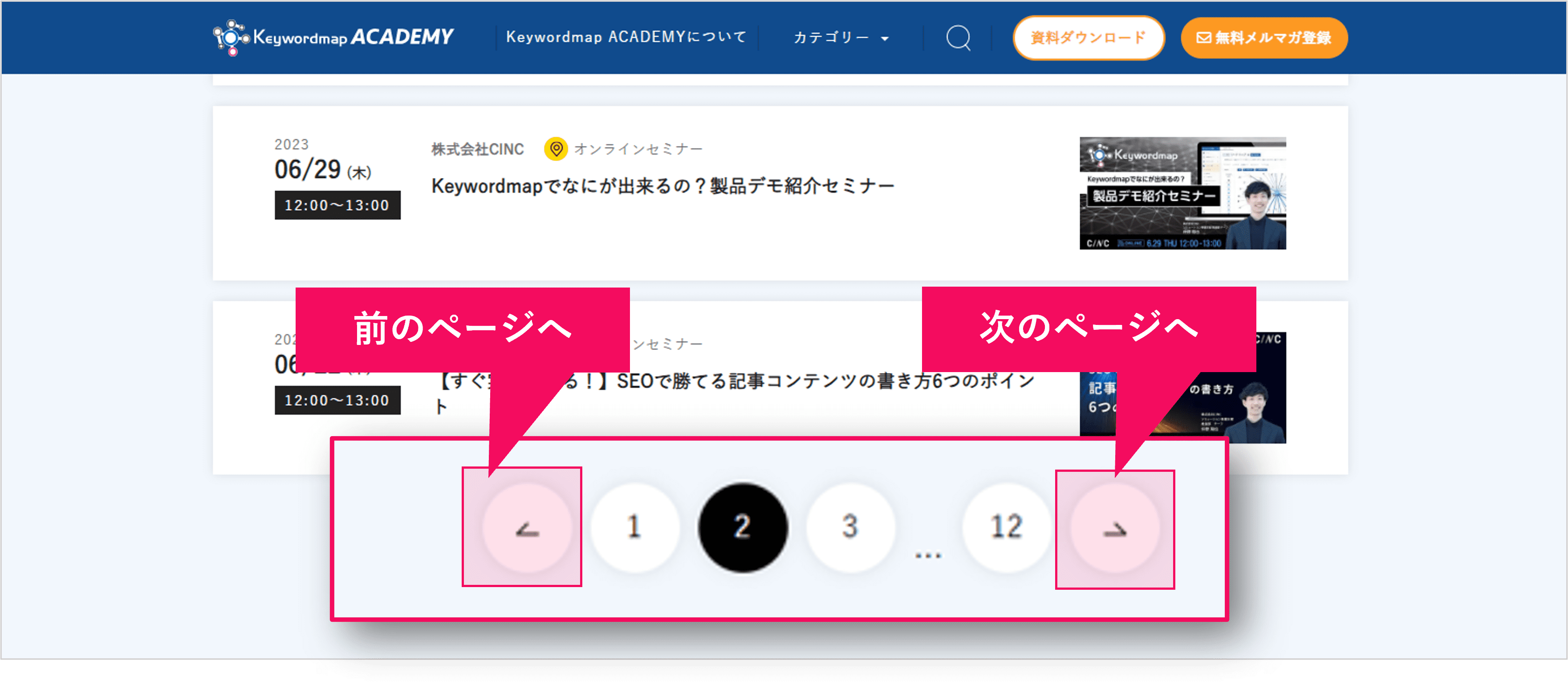
前後のページへのリンクも設置する
ユーザーが前のページや次のページへ移動しやすくなるため、前後のページへのリンクも設置しましょう。
具体的には、以下のようなリンクボタンを設置します。
- 「前へ」・「次へ」
- 「PREV」・「NEXT」
- 「<」・「>」
ページ数が表示されたリンクをクリックすることでも移動できますが、前後のページへ移動できるリンクも設置しておいた方が利便性は高くなります。

最後のページへのリンクも設置する
最後のページへのリンクも設置してください。総ページ数がどのくらいなのかを確認しやすくなったり、ページの結論だけを確認できたりするためです。
ページネーションの末尾に「最後」と書かれたリンクボタンを設置するとわかりやすいでしょう。
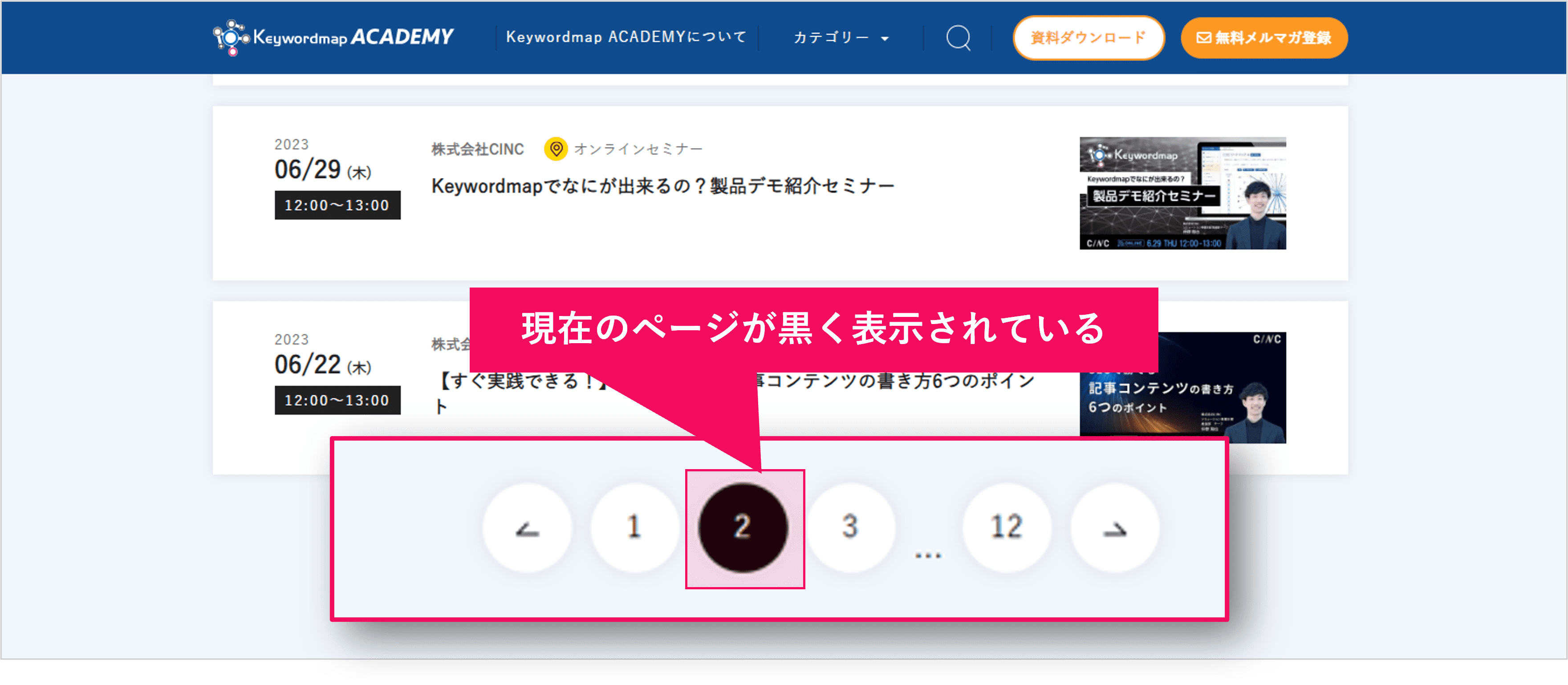
現在の滞在ページがわかるようにする
ユーザーが現在滞在しているページがわかるように、明示します。すべてのユーザーが現在閲覧しているページの番号を記憶しているとは限りません。
3ページ程度であれば記憶するほどではないかもしれませんが、10ページ・20ページと大量のページを閲覧する場合だと、今閲覧しているのが16ページ目なのか17ページ目なのか分からなくなってしまうこともあるでしょう。
表示されているページ数のリンクボタンだけ色を変える、数字を大きくするといった視覚的な工夫をすることで、ユーザーの利便性を高めることができます。

ページネーションの実装における注意点
ページネーションの実装における注意点は以下の6つです。
- 分割したページごとにURLを正規化する
- ahref属性のURLの記述ミスをしない
- robots.txtでクロールを拒否しない
- noindexやnofollowを使用しない
- 絶対URLで記述する
- URLパラメータの表記を揃える
分割したページごとにURLを正規化する
分割したページごとにURLを正規化する点には注意してください。ページネーションの対象となるページにはそれぞれ異なる内容が表示されており、1ページ目を2ページ目以降の正規URLとするのは、URL正規化の正しい使い方ではないためです。
ページネーションでは、それぞれのページが正規URLとなるようにcanonicalを設定します。canonicalとは、検索エンジンに対し、評価してもらいたい正規ページを指定するrel属性の値です。以下の記事でさらに詳しく解説しています。
ただし、2ページ目以降がインデックスされる必要がなく、ユーザーがページを閲覧できる状況であれば、1ページ目を2ページ目以降の正規URLとして設定しても問題ありません※。
※参考資料:English Google SEO office-hours from November 26, 2021
aタグのhref属性のURLの記述ミスをしない
続いての注意点は、aタグのhref属性のURLの記述ミスをしないことです。
aタグはリンクの出発点と到達点を指定するタグで、href属性でリンク先を指定します。
もしaタグのhref属性に記述するURLを間違えると、リンクが正しく機能しなかったり、重複コンテンツとみなされたりする恐れがあります。
ページネーションを実装する際には、リンク先のURLを間違えて記述しないように注意しましょう。
robots.txtでクロールを拒否しない
robots.txtでクロールを拒否しないことも重要です。robots.txtとは検索エンジンのクローラーを制御するために用いられるテキスト情報です。クローラビリティを高めるために用いられます。
robots.txtで2ページ目以降のクロールを拒否すると、ページの内容だけでなく、ページネーションのために設置したmetaタグもクローラーから認識されなくなり、ページ同士の関係性が伝わらなくなります。
結果として、ページがインデックスされにくくなる、検索結果に表示されなくなる、ページネーションを実装したページ全体の評価が低下するかもしれません。
robots.txtについては以下の記事で詳しく解説していますので参考にしてみてください。
noindexやnofollowを使用しない
noindexやnofollowを使用してはいけません。2ページ目以降にnoindexを設定すると、ページがインデックスされなくなり、検索結果に表示されなくなります。
また、nofollowを設定すると、リンク先のページへクローラーが巡回しなくなり、リンクジュース(ページ評価)が受け渡されることもありません。結果として、ページネーションを実装したページ全体の評価が低下する恐れがあります。
ページネーションを実装する際には、noindexやnofollowの効果を理解したうえで必要とする場合以外、使用しないようにしましょう。
絶対URLで記述する
リンク先のURLはなるべく絶対URLで記述します。絶対URLとは、http://を省略しないURLです。
http://を省略したURLをリンク先に設定すると、本来のページではなくサブドメインのページが間違ってクロールされたり、クローラビリティが低下したりする恐れがあります。
URLパラメータの表記を揃える
最後に、URLパラメータの表記を揃えます。URLパラメータとは、ページの内容を動的に変化させる文字列です。
以下のようにURL末尾の表記が統一されていないと、検索エンジンから連続したページだと認識されない可能性があります。
▼NG例
- ページ番号1:https://○○.com/○○○○/?page1 .html
- ページ番号2:https://○○.com/○○○○/?page=2
- ページ番号3:https://○○.com/○○○○/?page3
まとめ
今回は、ページネーションの概要からSEO効果、実装方法、ページネーションを作る際に意識するポイントについて解説しました。
ページネーションは、長文のページを分割して読みやすくしたり、カテゴリーページやECサイトの商品ページを作成したりする際に利用される機能です。ユーザビリティやクローラビリティを向上させる効果が期待できます。
この記事で解説した実装方法と注意点を参考に、ページネーションを実装してみましょう。
詳しくはこちら
















Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント