Webサイト設計とは?進め方と成功の秘訣

Webサイトを作る際には、まずサイト設計をする必要があります。サイト設計をせず、いきなりサイトを作ってしまうと、発信の内容がばらばらになってしまうなどのデメリットが生じかねません。
そこで本記事では、Webサイト設計のやり方と成功につなげるポイントを解説していきます。これからサイトを運営していくという方はぜひ参考にしてみてください。
目次
Webサイト設計とは?
Webサイト設計とは、Webサイトを作る前に、どんなテーマでサイトを作るのか明確にした上でWebサイトの構造をわかりやすく形にすることを指します。Webサイトの骨組みを作り上げる作業で、SEOにも影響を与えます。そのため、サイトを作るうえで最も重要な作業のひとつと言えるでしょう。
サイト設計をしておくことで、サイトの全体像を掴みやすくなります。キーワード選定がしやすくなるなどというのがメリットです。

Webサイト設計の重要性
Webサイト設計はサイトを作成するにあたって欠かせない作業です。本章では、Webサイト設計の重要性を解説します。
- サイト制作の全体像が掴める
- ユーザビリティ向上につながる
- SEOの評価にもポジティブな効果がある
サイト制作の全体像(テーマ性)が掴める
Webサイト設計をすることで、Webサイト制作の全体像(テーマ性)が掴めるようになります。
Webサイトの全体像が明確になれば、どのようなターゲットに対して、どんなコンテンツを作成していけばいいのか定めることができます。その結果、サイトの発信テーマがブレにくくなり、テーマに沿ったコンテンツのみを作成できるためサイトの専門性も高められるでしょう。
一方、サイトの全体像が曖昧なままサイトを作ってしまうと、統一感の無いコンテンツを作成してしまい、特定のテーマ性が薄くなり、専門性を重視するGoogle検索から評価されづらくなります。
そのため、Webサイト設計はサイトを作るうえで非常に重要な要素だといえます。
ユーザビリティ向上につながる
Webサイト設計を正しく行い、それぞれのページの目的や関連性を明確にすることができれば、コンテンツが分かりやすく整理され、ユーザーに対して情報の提供がスムーズになります。
ユーザーの欲しい情報が、何のストレスもなく探し出せるようにサイト内に配置されていることで、ユーザビリティ向上につながります。
SEOの評価にもポジティブな効果がある
サイト設計をすることはSEOの評価にもポジティブな効果があります。
上述している通り、サイト設計を行うことでテーマ性やユーザビリティを向上させることに繋がります。それに伴いSEOへ以下の影響を与えることに繋がります。
■テーマ性の向上
テーマ性を向上することで、Googleによる良いコンテンツとは何かを定める評価指標のE-E-A-TのExpertise(専門性)を高めることができます。
様々なことを浅いレベルで紹介している一般書ではなく、対象のテーマだけを深堀している専門書を作りあげることによって、特定のテーマについて情報の専門性を高めていくイメージです。
E-E-A-Tでも挙げられている通り、Googleは専門性を高く評価しているため、テーマ性を深めていくことで、SEOへ良い影響があると考えられます。
■ユーザビリティの向上
ユーザビリティの向上によって、ユーザーの滞在時間や回遊率の向上が見込めます。
Googleはユーザーにとっての利便性の高さを評価するため、上記のようなユーザーのポジティブな行動はGoogleへよい影響を与える可能性があります。
また、コンテンツが論理的にわかりやすく整理されたユーザビリティの高いWebサイトは、検索エンジンのクローラーの巡回もスムーズになるため、SEOに効果的だと考えられます。
このように、サイト設計をすることはSEOの評価上昇を見込めるため。アクセス数を増加させるためにも、サイト設計は重要といえるでしょう。
Webサイト設計の手順4ステップ
Webサイトを設計する際の手順を6つのステップで解説していきます。
- Webサイトのコンセプトを整理する
- サイトマップを作成する
- 要件定義をまとめる
- ワイヤーフレームを設計する
Webサイトのコンセプトを整理する
Webサイトのコンセプトとは、「誰のどんな悩みを解決するか」を決めることです。サイト設計の前の段階ではありますが、コンセプトを明確にしておけば次のサイトマップ制作がスムーズになるので、よく確認しておきましょう。
コンセプトを整理することで、「どんな人に向けて記事を書くか」「どんな内容の記事が必要なのか」が明確になるため、サイト運営が非常にしやすくなります。
▼コンセプトの例
- 転職サイト:転職しやすい世の中にしたい
- オーガニックカフェサイト:お子さんのいる女性にもカフェタイムを楽しんでほしい
- 投資の情報サイト:投資で失敗しない術を身につけてほしい
必要なページを洗い出してサイトマップを作成する
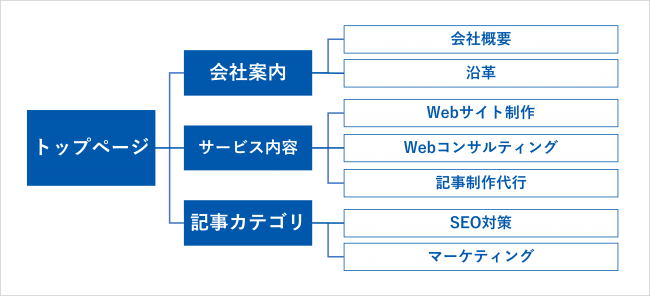
続いて、要件定義で洗い出した項目、およびコンセプトから逆算するイメージから必要なページを洗い出し、サイトマップを作成しましょう。サイトマップとは、Webサイト全体の骨組みを示すもので、階層構造のツリーマップ形式で作成するのが一般的です。
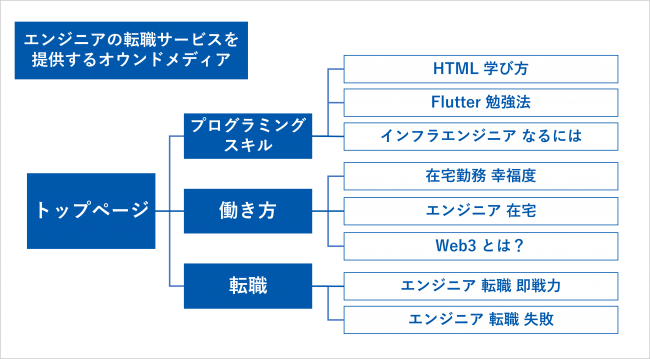
TOPページやカテゴリページ、記事ページなど、Webサイトに必要なページを洗い出し、それぞれ階層ごとに分ける作業を行いましょう。例えば、エンジニアの転職を支援するサービスのメディアについて考えてみます。
以下のように、現職エンジニアやこれからエンジニアになりたい人を集客するためのキーワード選定を行い、サイトマップを設計していきます。
■転職系キーワード
- エンジニア 転職 即戦力
- エンジニア 転職 失敗
■プログラミングスキル系キーワード
- HTML 学び方
- Flutter 勉強法
■働き方系キーワード
- 在宅勤務 幸福度
- エンジニア 在宅

上図は、サイトマップはTOPページから階層を経るごとにページ数が増えていくディレクトリ構造型で設計しています。
ポイントは、ユーザーニーズの軸となる各カテゴリ(転職、プログラミングスキル、働き方)にマッチした記事ページを、その配下に配置することです。これにより、論理的でテーマが集約されたわかりやすいWebサイトの基礎ができあがります。また、狙うキーワードも含めて全体像がはっきりするため、後々コンテンツ作成の際にスムーズに作業に取り掛かれます。
要件定義をまとめる
Webサイト設計における要件を洗い出しておきましょう。コンセプトを元にしながら、Webサイト設計に必要な項目を確認します。これらの項目は文書化しておきましょう。
▼Webサイト設計における主な要件
- Webサイト運用の目的
- コンセプト
- キーワード
- サイトマップ
- 技術・インフラ
要件定義書を用意しておくと、複数人の担当者でWebサイトを立ち上げる場合や、サイト制作を外注する場合でも、認識を統一させることができます。特に外注するときに要件定義はなくてはならないので、必ず用意しましょう。
各ページのワイヤーフレームを設計する

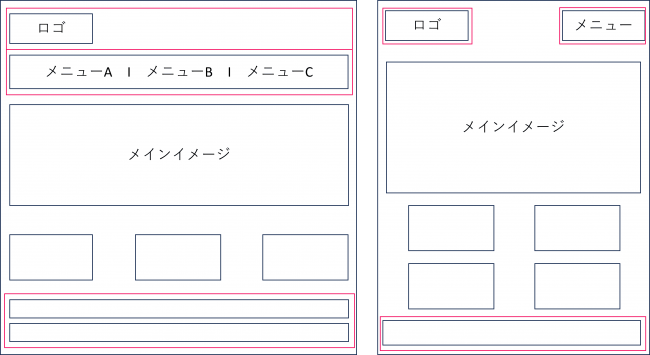
要件定義、サイトマップをまとめたら、各ページのワイヤーフレームを設計しましょう。
ワイヤーフレームとは、ページごとのレイアウトや構成のことです。
ワイヤーフレームを作成することで、Webサイトがどのように機能するかが明確になります。どのように要素を配置したらユーザーは使いやすいのか、どこにコンバージョンポイントを置けばユーザーは自然にクリックしてくれるのか、どこからどこへユーザーを誘導するのか、などユーザー目線で検討し、ワイヤーフレームに落とし込みます。
また、要件定義同様、ワイヤーフレームがあることで関係者同士で各ページの構成や機能を共有することができます。制作会社にデザインを依頼するなど、Webサイト制作業務を外注する場合にワイヤーフレームは必須でしょう。
ワイヤーフレームが確定したのち、画像や図、コピーといったコンテンツ、テーマカラーやフォントなどの選定作業であるデザインに移ります。PC用とスマートフォン用でそれぞれ適したデザインを行いましょう。
Webサイト設計を成功させるポイント
Webサイト設計の際に、成功させるポイントを3つ紹介します。
- ペルソナを明確にする
- ページ同士のつながりを意識する
- 集客から売上のつなげ方を検討する
ペルソナを明確にする
Webサイトを設計する際は、ペルソナを明確にしておきましょう。ペルソナとは理想の顧客像のことであり、Webサイトで集客したいターゲットユーザーを指します。
ペルソナが明確になっていると、そのペルソナに向けてサイトを設計することができます。つまり、設定するキーワードに一貫性が生まれ、用意するページや導線といったサイトの機能、デザインがターゲットユーザーに最適化されます。
ペルソナを明確にすることは、サイト設計を成功させるのに重要なポイントです。
ペルソナの作り方について詳しく知りたい方は以下の記事も参考にしてみてください。
関連性を持ったページ同士をつなげる
のちのち、関連性の強いページ同士を繋げることができるようにサイトを設計しましょう。特にキーワードを設定する際に注意すべき点です。
関連性の強いページをつなぐことでユーザーの利便性が高まります。ページAを訪れたユーザーにとって、そのページ内では解決できない悩みがあった場合、別のページBで解説し、両者をつなげることで、ユーザーが再び検索する手間を省くことができます。
ユーザーの利便性の高さはGoogleの評価対象なので、SEOにも好影響が見込めるでしょう。また、ページ同士のつながりを意識することで、集客ページから収益ページへの誘導もしやすくなるので売上の増加にも寄与します。
集客から売上のつなげ方を検討する
Webサイトを設計する段階で、集客から売上のつなげ方を検討しておきましょう。
ブログメディアの場合であれば、集客はSEOやSNSから行い、そこからアフィリエイトのリンクをクリックしてもらうパターンが考えられ、ECであれば商品ページへ誘導することが考えられます。
ポイントは自然に無理なく売上発生ページへ繋げることです。たとえばAというページから商品ページへ誘導するのが強引だと感じた場合は、「A⇒B⇒C⇒商品ページ」という風に、段階を踏んで誘導するのも理にかなった一つの方法です。
ユーザーが忌避感を抱かない程度に売上ページへ誘導するようサイト設計を行いましょう。
Webサイト設計に役立つツール
最後に、Webサイト設計をする際に役立つツールを5つ紹介します。それぞれ解説しますので、参考にしてみてください。
- Keywordmap:競合調査
- Ahrefs:競合調査
- Jira:プロジェスト管理
- Figma:Webデザインツール
- Xmind:マインドマップツール
Keywordmap:競合調査

Keywordmapは、競合分析やコンテンツ制作などを支援するSEOツールです。競合調査やキーワード選定などをする際に非常に便利なツールです。
ユーザーのニーズや検索意図を満たすキーワードの調査などもでき、サイト設計の際にも役立てられます。
また、他社のサイトの調査もできるので、自社サイトの方向性を定めるのにも便利なツールです。サイト設計後も、サイトを運営していくうえで非常に便利なので、検討してみてください。
| 利用料金 | 要問い合わせ |
| 無料トライアル | ◯(7日間) |
| できること | 競合調査キーワード調査コンテンツ作成 |
Ahrefs:競合調査

Ahefsは、シンガポールに本社を置くAhefs社が提供しているSEO分析ツールです。大量の被リンクデータがあり、被リンク分析が強みとなっています。
こちらのツールも、競合調査の際に非常に便利で、他社の被リンクの質やドメインパワー、流入キーワードなどを調査できます。
ターゲットが類似する競合サイトのキーワードや被リンクなどをリサーチできれば、ユーザーが求める情報は何かヒントが得られるでしょう。その情報をもとによりユーザーニーズの高いキーワードを設計に組み込めます。
| 利用料金 | ライト:月額12,500円〜 スタンダード:25,000円〜 アドバンスド:50,000円〜 エンタープライズ:125,000円〜 |
| 無料トライアル | – |
| できること | 競合調査キーワード調査被リンク調査 |
Jira:プロジェクト管理

Jiraは、オーストラリアのATLASSIAN社が提供するプロジェクト管理ツールです。
チーム全体のタスクやスケジュールを共有できます。
Webサイト設計をチームで行う際に、Jiraを使用することでスムーズに仕事を進行できるのがメリットです。
多機能かつカスタマイズ性に優れており、複数の大規模プロジェクトを並行する場合におすすめです。
| 利用料金 | フリー:0円 スタンダード:920円 プレミアム:1,810円 エンタープライズ:要問い合わせ |
| 無料トライアル | –(フリープランあり) |
| できること | プロジェクト管理 |
Figma:Webデザインツール

Figmaは、ワイヤーフレーム作成やUIデザインに便利なツールです。リモートでも複数人で同時に編集が可能で、スムーズに作業が進められます。
また、デザイナーだけでなくディレクターやクライアントなどと情報を共有しながら作業を進めることできる点が特長です。
フリープランもあるので、ワイヤーフレーム作成の際にぜひ活用してみてください。
| 利用料金 | スターター:無料 Figmaプロフェッショナル:1,800円 Figmaビジネス:6,750円 エンタープライズ:11,250円 |
| 無料トライアル | –(フリープランあり) |
| できること | ワイヤーフレームデザイン作成 |
Xmind:マインドマップツール

Xmindは、サイトマップを作成する際に使用するマインドマップツールです。
アイデアやタスクなどを整理するのに役立つほか、チームでの共有などもしやすいのがポイントです。
サイト設計の際だけでなく、プロジェクト管理にも役立てられるのでぜひ活用してみてください。
| 利用料金 | 年間6,800円(税込) |
| 無料トライアル | –(無料版あり) |
| できること | マインドマップ作成 |
まとめ:サイト設計はユーザーとGoogleから評価される構造にしよう
Webサイト設計は、サイトを作るうえで非常に重要な工程です。設計がずさんなままWebサイトを制作しても、サイト運営が上手くいかなくなる可能性が高まります。
適切な設計には、Webサイトのターゲットを明確にすること、発信テーマを絞ることが重要です。その結果サイトの専門性が高まり、ユーザーやGoogleからも評価されるようになります。
Googleから評価されるようになれば、アクセス数も上がり、売上も増やせるでしょう。
サイト設計は、サイトのアクセス数・売上にも影響を及ぼします。
目標を達成できるサイトを作るためにも、当記事を参考にして、適切なWebサイト設計を行ってみてください。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント