CVRを上げる方法8選を解説!下がってしまう原因や改善に役立つツールも紹介

ビジネスにおいて戦略的にWebサイトを運用する場合、目に見えてわかりやすい成果であるコンバージョン数をKPIの一つとして設定するのが一般的でしょう。その際、課題になるのがCVRをいかにして上げていくかということです。
CVRを上げることができれば、様々な理由によってセッション数が減少した場合に、コンバージョン数を担保することが可能になります。
当記事では、CVRを上げる具体的な対策方法や、CVR改善に役立つようなツールについて解説します。また、コンバージョン数を最大化させるためにできることはすべて行っていきます。逆にCVRが下がってしまう原因も紹介しますので、自社Webサイトに該当する点がないか確認してみましょう。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、セッション数の増加からCVRの改善まで一気通貫で支援しています。流入は増えたがCVに繋がらない、CVRを上げて今よりCVを増やしたいとお考えの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
CVRを計測して、目安を把握する
CVR(Conversion Rate・コンバージョンレート・コンバージョン率)とは、Webサイトへアクセスしたユーザーのうち、購買・問い合わせ・資料請求・会員登録といったような、Webサイトの運営側が求めるアクションを起こしたユーザーの比率を表す言葉です。CVRが高ければ高いほど、効率よく成果をあげられているWebサイトであると評価できます。
CVRを上げていくために、まずは今のCVRを計測し、正しく把握しておくことが大切です。PDCAサイクルを回して成果を出していくためには、施策の実行前と後のデータを比較することが必要不可欠だからです。したがって、まずはCVRの計測方法や、数値の目安・平均値について見ていきます。
CVRの計測方法(GA4)
CVRは、以下の計算式で計測できます。
CVR=コンバージョン数÷セッション数(サイトへの訪問数)×100(%)
例えば、100件のセッション(サイトへの訪問数)で1件のコンバージョンを獲得した場合の計算式は「1÷100×100(%)=1」となり、CVRが1%だと計測できます。(計算式を分解するとコンバージョン数を増やすためには、セッション数(サイトへの訪問数)、またはコンバージョン率を高めるのが近道とわかります。)
実際には、手作業で計算するのではなくツールを使って自動計測します。一般的なツールとして「GA4(Googleアナリティクス4)」を利用するケースが多く、効率よく数値を可視化できるため活用してみましょう。
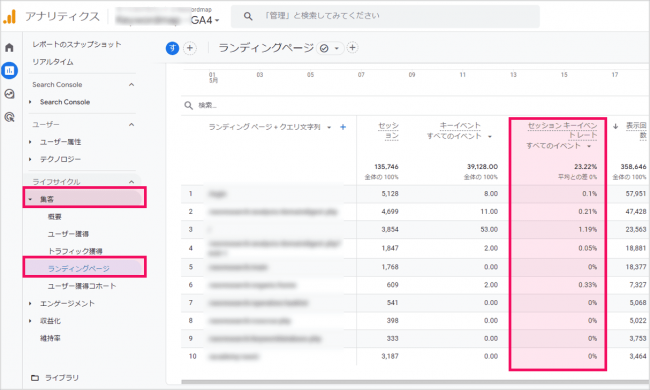
■GA4でCVRを確認する方法
左メニュー「レポート」の「集客」から「ランディングページ」を選択。レポートのカスタマイズを選択して「指標」に「セッションキーイベントレート」を適用することでCVRを確認できる。

なお、対策キーワードによりますが、一般的にはセッション数(サイトへの訪問数)を増やす難易度は高い傾向にあり、また時間のかかる施策でもあります。そこですでにあるセッションを活用すべく、実際にWebサイトを訪問してくれたユーザーを確実にコンバージョンへつなげるための施策を強化し、CVRの向上を目指しましょう。
CVRの目安・平均
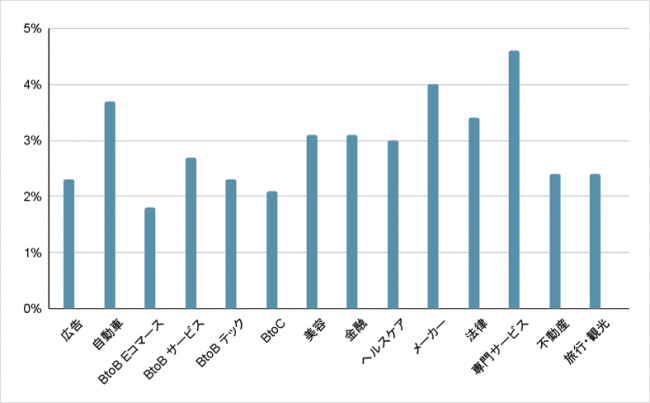
業界ごとの平均CVRは、以下の通りです。目安として参考にしてみましょう。

(※)Updated 2023: Average Conversion Rate by Industry and Marketing Source – Ruler Analyticsを参考に作成
CVRは、業界全体を通して2.0%~4.0%前後になることが多い傾向にあります。
実際のCVRは企業や商材により大きく異なるため、まずは自社における過去のCVRと比較しながら目標を設定していくとよいでしょう。迷ったときは上記を参考にしながら適切なKPIを設定し、目標を可視化していきます。
CVRを上げる方法8選
CVRを上げる方法として、主に以下8点が挙げられます。
すぐに実践できるものから、やや難易度の高いものまで様々ありますが、まずはリソースや工数と照らし合わせて、できる対策から実行に移していきましょう。なによりもまず実践することが大切です。
- ターゲットが正しいかを再検討する
- ランディングページのFV(ファーストビュー)を磨く
- 入力項目を減らす
- CVまでの導線を設計し直す
- ハードルを下げたコンバージョンを用意する
- CTAを目立たせる
- CTAやCVポイントの出現回数を増やす
- 信頼感・安心感の醸成
ターゲットが正しいかを再検討する
集客したいターゲット像(ペルソナ)が本当に正しいのか確認しましょう。
そもそもターゲットが定まっていない状態でコンテンツを制作しても、売上につながるようなユーザ―を集客することができません。極端な例を挙げれば、不動産投資に関するサービスを提供しているのに、一人暮らしに関するお役立ち情報を発信して、引っ越しを検討する単身者を集客しているようなイメージです。同じ不動産関係でもターゲットは全く異なります。
当然ながら、集まったユーザーにニーズはなく自分事として捉えられないため、コンバージョンにも結び付きにくいでしょう。ターゲット像が確立していないときはまず「誰に情報を届けたいか」「どんな人を対象とした商材なのか」を可視化することから始めます。
以下の記事では理想のターゲット像(ペルソナ)の確立方法について解説しているので合わせて参考にしてみてください。
ランディングページのFV(ファーストビュー)を磨く
ランディングページはユーザーが最初に訪れるWebページのことで、そのランディングページのFV(ファーストビュー)を磨くことが、CVRを上げる重要な施策の一つです。
FVは言い換えれば「第一印象」という言葉に近く、ユーザーが受ける最初のイメージを形作る者です。「そのまま同じWebサイトを見続けるか」を判断するのは、最初の10秒にかかっているとも言われており、それだけにFVはコンバージョンにつながる重要な要素だと考えられます。
商材が何で、どんな人がターゲットで、どんな課題を解決してくれるのかパッと見で伝えられれば、興味を持ってくれたユーザーがより深くWebサイトに目を通してくれます。画像(写真)や動画、Webデザインなどにも工夫を凝らし、FV(ファーストビュー)の印象を良くしましょう。
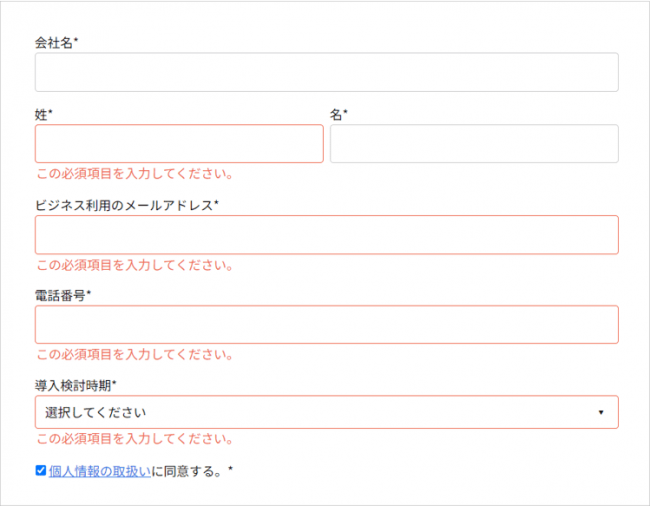
入力項目を減らす
EFO(エントリーフォーム最適化)はCVRを上げるための重要な施策ですが、中でもフォームの入力項目を減らすことは、CVR改善に大きく影響するといわれています。
入力が必須となる項目が多すぎると「手間がかかって面倒だ」「何かいっぱい個人情報を渡すのは嫌だ」と感じて離脱される可能性が高くなる傾向があります。
実際、株式会社WACULによると、入力項目がひとつ減るごとにフォームの通過率が約2%上昇するというデータも報告されているので、まずは入力項目を最小限にするよう意識してみましょう。
※参照:B2Bサイトのフォームにおけるベストプラクティス研究 |WACUL TECHNOLOGY & MARKETING LAB
また、可能な限り住所・電話番号など個人情報の入力を必須事項とすることも避け、手軽に入力してもらえるよう配慮することもポイントです。
コンバージョンまでの導線を設計し直す
ユーザーがコンバージョン(CV)に到るまで、わずかな障害もないような導線設計を行いましょう。ランディングページからCVまでの導線を意識しなおし、ユーザーが「問い合わせをしたい」と思ったときに分かりやすいWebサイトであることが重要です。「Webサイトの何を見てもらってニーズを喚起し」、「ユーザーがどこで何をすればいいか直感的にわかるようになっているか」、コンバージョンまでの導線を見直します。
ランディングページ(LP)だけですべてのCVが発生するのであれば、それが一番です。LPだけでユーザーが「欲しい」と思えるような商材紹介のストーリーを組み立てるようにしてください。この際に役立つフレームワークが「PASONA」です。
一方で、ユーザーは必ずしもLPだけでCVするわけではありません。単価が高い商材やBtoB系の商材であれば、納得して購買するために多角的な検討が必要になるため、ユーザーはサービスサイト内の様々なページから情報を得ようとします。LPのほか、たとえば機能紹介ページ、料金ページ、クチコミ(事例)ページ、サポート・支援ページなどが対象になるでしょう。したがって、LPから各ページへの導線、および各ページ上でのCV導線は可能な限りわかりやすく設計します。
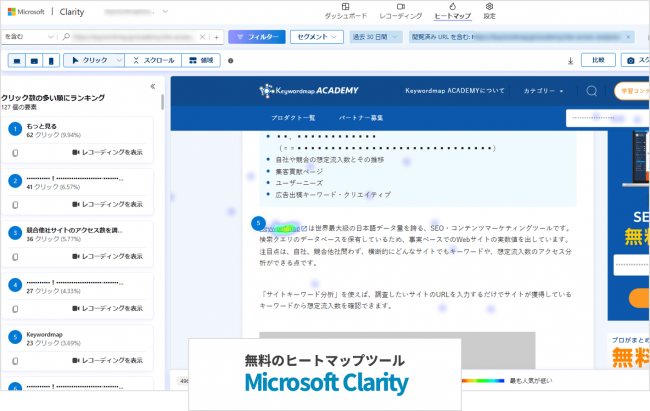
CV導線の改善のために役立つのがヒートマップです。ヒートマップとは、Webページ上でユーザーがとった行動や反応を視覚的に確認できるツールです。ページのどの部分が注目されてているのか、どこでクリックされているのか、逆にどの部分が障壁になっていて離脱を促しているのかなどが、図形や色で分かりやすく表示されます。
▼無料で使えるヒートマップ『Maicrosoft Clarity』

その結果をもとにして、サイトのどこにどんな情報があるのか、誰かどう見てもわかりやすく設計することで、CVRを上げることができます。
ハードルを下げたコンバージョンを用意する
単価の高い商材、ならびにBtoB商材において、「お問い合わせ」「資料請求」「トライアル」「デモ版インストール」などは、しつこく営業されるのではないかというイメージがあるため、比較検討が進んでいないユーザーにとって避けられやすいコンバージョンとされています。
CVRを上げたいのであれば、コンバージョンのハードルを下げましょう。「会員登録」「メルマガ登録」「プログラムによる自動診断」「ホワイトペーパー」など、商材と直接関係のないようなお役立ち系のコンバージョンポイントであれば、ユーザーの心理的ハードルを大きく下げることが可能です。
また、このようなコンバージョンに対して、入力項目が極端に少ないなど気軽に登録できるような環境を整えておくことでさらなるCVRの上昇が見込めます。自社が用意しているCVのハードルが高くなっていないか、改めて見直してみましょう。
※ただし、ハードルの低いコンバージョンでユーザー行動が終わらないよう、購買にいたるまでのカスタマージャーニーを設計しておくことが重要です。
CTAを目立たせる
CTA(=Call To Action)は「行動喚起」と訳から示されているように、Webサイトの訪問者を具体的な行動に誘導するための要素です。例えば、「お問い合わせはこちらから」などといったボタンや問い合わせフォームなどがCTAに該当します。
CTAを目立たせる例として、一目でCTAであるとわかる文言を使用したり、Webサイト内でも特に目立つ場所、あるいは邪魔にならない程度に複数箇所に配置したりする方法があります。
それにより、サイトを通じてユーザーのニーズが高まった際にいつでもコンバージョンが可能になり、「どこをクリックすればいいのかわからないから諦めよう」という離脱を防ぐことができ、CVR上昇に寄与します。
■CTA設置箇所の例
- FV(ファーストビュー)
- ヘッダー
- 右カラム
- フッター
- ポップアップ
- 商材紹介から自然な流れでコンバージョンポイントを設置できる箇所
たとえば、追従型のヘッダーを設置することで、ページのどのタイミングでもユーザーが行動を起こすことができます。
CTAやCVポイントの出現回数を増やす
CVRを改善したいのであれば、CTAやCVポイントをWebサイト上に複数設けるようにしましょう。「欲しい」「知りたい」といったニーズが喚起されるタイミングはユーザーごとに異なるため、必ずしもWebサイトのトップや各ページの最後に表示するだけが正解とは限りません。
ヒートマップを使ってWebサイト上で注目を集めている箇所を洗い出し、CTAを設置する場所の参考にしていきましょう。ただし、CTAが多すぎるとスパムサイトのように見えやすく、広告が多いのと同様に「胡散臭くて信用できない」という印象になることも多いので注意が必要です。
信頼感・安心感の醸成
信頼感・安心感があるWebサイトは、ユーザーの心理的障壁を崩し、「自分も購入してみよう」「問い合わせてみよう」というように、前向きに検討するよう促す効果があります。当たり前ですが、個人情報を入力するのが不安になるようなWebサイトでは、CVRを上げることはできません。
たとえばhttpからhttpsという常時SSL状態にする、個人情報の取り扱い方を明記する、企業情報を掲載するといったような、Webサイト運用の基本的なことは押さえましょう。ほかにも、官公庁など信頼できる外部機関の情報を提示したり、導入事例やロゴを掲載して社外からの評価が高い商材だとアピールしたりする方法があります。BtoC商材であれば、一般ユーザーからの口コミ・レビューや使用前後のビフォーアフターを紹介するのもよいでしょう。
「詐欺サイトでないか」という不安を払拭しつつ、顧客満足度の高さをアピールできるような構成にしておくのが理想です。
CVRが下がってしまう原因
CVR改善のためにできることは、CVRを上げるための施策だけでなく、CVRが下がってしまう原因を潰していくことも重要です。というのも、CVRが下がる原因を放置していると、上げる施策をいくら展開してもコンバージョン数が増加しない場合があるからです。
以下の原因に当てはまるものがあれば、早々に対策をとるようにしましょう。
- フォームが最適化されていない
- 余計な導線がある
- ページの表示速度が遅い
- ページが見づらい・使いづらい
フォームが最適化されていない
入力フォームが最適化されていない場合、せっかくアクションを起こそうとしてくれたユーザーに対して不便を強いることになり、離脱を誘発、CVRが減少する原因となります。
以下のような問題を放置しておくと、「わかりづらいからもういいか」と諦められてしまうこともあり、大きな機会損失となるので注意してください。
- 入力の必須項目がわかりづらくエラーが頻発する
- 半角・全角の使い分け指定がややこしい
- 入力項目が多い
- セッションの有効時間が短い(放置すると、最初から入力をやり直さなければならない)

上述した通り、フォーム項目を一つ減らすだけでフォームの通過率が2%上がるデータがあるくらいなので、CVR改善にとってフォームの最適化はマストです。上記のような入力フォームになっている場合は、改善して離脱を防ぐようにしましょう。
余計な導線がある
コンバージョンにつながる導線以外に、情報として不要な導線があると、別のページに遷移することでせっかく喚起されていたニーズが霧消してしまうことがあったり、そもそも「どれが重要な情報かわからない」「情報が雑然としていてどれがCTAか分からない」という印象を与えてしまうことがあります。
原則的に、ランディングページにはコンバージョンにつながる導線以外は設置しないことをおすすめします。商材とほとんど関係のないコラム記事や外部サイトへのリンクは極力置かないようにしましょう。ただし、ニーズを醸成するためのページに対する導線は必要です。たとえば「クチコミ・お客様の声ページ」や「機能紹介ページ」などです。
ほかにも、ランディングページ上にアニメーションやポップアップ、画像や文章のボリュームが多すぎると、コンバージョン導線がわかりづらくなります。多くの情報を伝えようとするあまり、情報過多になっているのであれば改善した方がよいでしょう。
コンバージョンに到る導線はシンプルでわかりやすいことが、離脱を防ぐ対策にもなります。
ページの表示速度が遅い
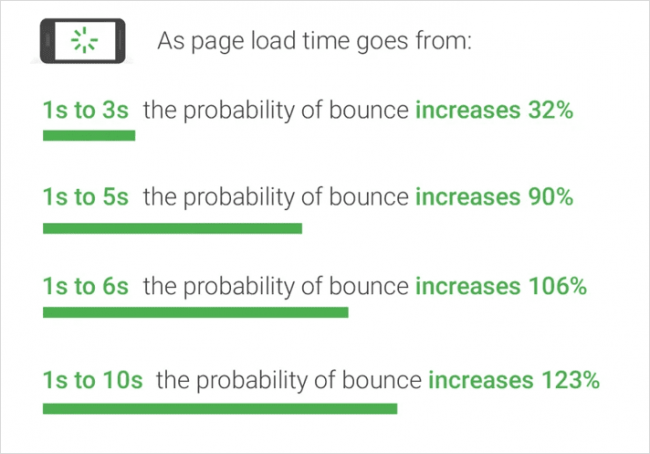
ランディングページをはじめWebページの読み込みが遅く、表示に時間がかかるのも望ましくありません。以下は、ページの読み込み時間が経過するにつれて、どの程度離脱率が高まるかを示したGoogleのデータです。

引用:New Industry Benchmarks for Mobile Page Speed – Think With Google
表示速度が1秒から3秒に伸びるだけでページを離脱する可能性が32%、1秒から5秒に伸びると90%まで高まるという驚くべき結果です。
ページの読み込みなど、ユーザーにとっての無駄な待機時間が長ければ長くなるほど離脱率が高まり、結果としてCVに至らないことが増えます。Webサイトが重くなっている原因を可視化し、必要な改善を随時実施していきましょう。
ページの表示速度改善に関しては以下の記事で対策方法などを解説しています。
ページが見づらい・使いづらい
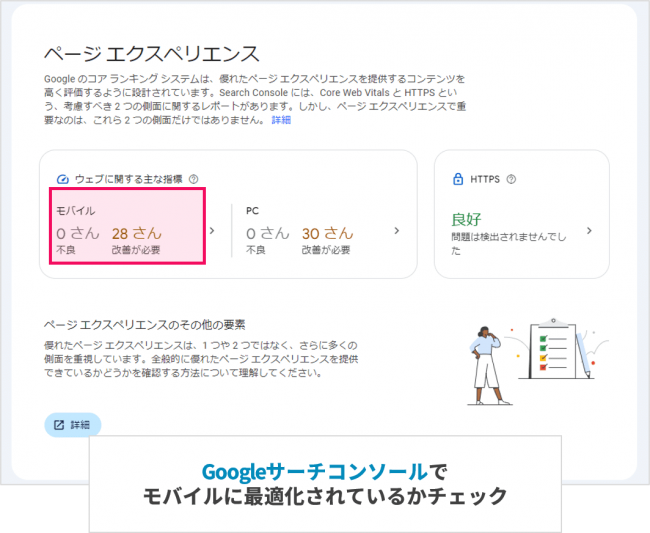
ページの見づらさ、使いづらさもCVRが下がる要因のひとつです。例えば、モバイルフレンドリーデザインになっておらず、スマートフォンから閲覧していてもパソコンでの表示デザインになっているWebサイトは、見づらいことを要因として離脱につながりやすい傾向にあります。
なお、自社のサイトがモバイルフレンドリーかどうかはGoogleサーチコンソールで調べることができます。

その他、文字が小さすぎる・要素と要素が近すぎてタップしづらい・文章が長すぎる・カラフルすぎる色合いで見づらい、などの要因も挙げられます。そもそもユーザーにとって不便なサイトは、それだけで信用を落とすことになりかねないので、UI/UXに配慮したWebサイトになるよう、デザインの根幹を見直していきましょう。
ABテストでCVR改善を行いつづける
ABテストとは、Webページやアプリケーションにおいて、複数の表現を比較しながらユーザーニーズにマッチするデザインを導き出す手法です。「どちらのパターンがよいか」を判断したいときに使われることが多く、ABテストを繰り返すことでより効果的にCVRを上げる施策を考案できます。
なお、ABテストについては以下の記事で詳しく解説していますので、あわせて参考にしてみてください。
ABテストの進め方
ABテストは、以下の手順で進めます。
- ABテストを実施する目的・目標の策定
- 必要なデータの特定・収集
- テスト用Webサイトの作成・デザイン
- ABテスト実施
- 効果測定
- Webサイトの改修・新たなABテストの準備
ABテストは複数回繰り返しながら最適解を見つけていく手法で、最初の目標設定が重要です。単純に2つのパターンを比較して優劣を決定し、当初策定した目標に届いていなければ、更なる改善を目指して改修するなどの対策をします。
優劣を決める際に用いられる代表的な指標が「CVR」です。A案、B案においてCVRが高い方を選び、さらにABテストを行うことで、ブラッシュアップを重ねてCVR改善を行っていきます。
ABテストを行う際は、テストする箇所を絞り、それ以外に変更は加えないようにして両者の差をわかりやすくすることが重要です。
CVR改善に役立つツール
最後にCVR改善に役立つツールを紹介します。CVR改善は実行から効果検証にいたるまで、人力だけで行うことが不可能であるため、必ずツールを用いるようにしましょう。それぞれの特徴や利用のメリットにも触れるので、CVR改善を効率よく進めたいときに活用してみてください。
Googelアナリティクス4(GA4)

Googleアナリティクス4(GA4)は、最もメジャーなアクセス解析ツール「Googleアナリティクス」の後継版としてリリースされたツールです。2020年10月にリリースされ、前モデルと比較するとユーザー行動における分析のクオリティが向上しています。
「どんな人が」「どこから来て」「どんな行動をとったか」が可視化できるようになっており、CVR改善施策のヒントが得やすくなりました。
【このツールでできること】
- Webサイトとアプリの横断的な計測
- イベントベースの計測
- ユーザー行動の予測 など
| 利用料金 | イベント数により変動 |
| トライアル期間 | 無料版あり(期間無制限) |
Microsoft Clarity

Microsoft Clarityは、ユーザーがサイトをどのように閲覧しているのかをチェックできる無料のヒートマップ・アクセス解析ツールです。有料版はなく、すべての機能が制限なく無料で使用できるのでコストパフォーマンスに優れています。当記事でも「コンバージョンまでの導線を設計し直す」という見出しで紹介しました。
トラフィックが制限に達したり、有料バージョンに強制的にアップグレードさせられたりすることもなく安心して利用できます。また、ヒートマップ解析だけでなくユーザーのセッション(行動)の録画など複数の解析機能が搭載されているので、複雑なCVR改善点を探りたいときにも便利です。
【このツールでできること】
- Webサイトの指標とセッションのレコーディング
- ページ毎のユーザークリック数、スクロール率、滞在領域の可視化
- ユーザー行動データに基づく統計情報の開示 など
| 利用料金 | 無料 |
| トライアル期間 | なし |
dejam

dejam(デジャム)は、ABテスト機能を備えたサイト改善ツールです。改善したいWebページのURLを入力するだけで分析が始まり、改善案をいくつか自動で提案してくれる点が強みです。
ヒートマップ分析やABテストの機能も実装されており、レコメンドされた改善施策をそのまま実行に移すことができます。その他にも、多変量テスト・ページビルダー・フォームビルダー・カスタマイズ可能なテンプレートなどが付帯しており、効果的なCVR改善施策を考案できます。
【このツールでできること】
- サイト改善の自動提案
- ノーコードでの編集とABテスト
- ヒートマップ分析 など
| 利用料金 | 要問合せ |
| トライアル期間 | 14日間 |
まとめ:CVR向上にはサイト分析とABテストが重要!
今回は、CVRを上げる施策として以下8つの方法について解説しました。
- ターゲットが正しいかを再検討する
- ランディングページのFV(ファーストビュー)を磨く
- 入力項目を減らす
- CVまでの導線を設計し直す
- ハードルを下げたコンバージョンを用意する
- CTAを目立たせる
- CTAやCVポイントの出現回数を増やす
- 信頼感・安心感の醸成
また、以下の状態にあるWebサイトではCVRが下がりやすいので改善が必要です。
- フォームが最適化されていない
- 余計な導線がある
- ページの表示速度が遅い
- ページが見づらい・使いづらい
今回紹介したWebページ解析ツールの活用も検討しながら、まずはCVRが上がらない理由・原因を探りましょう。そのうえでABテストを繰り返しつつ改善点を探っていけば、CVRの向上を期待できます。
詳しくはこちら

















Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント