Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なテクニカルSEO対策・コンテンツSEO対策・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
コアウェブバイタル(Core Web Vitals)とは?3つの指標LCP・FID(INP)・CLSや計測ツール、改善方法を解説

コアウェブバイタルはLCP・FID(INP)・CLSの3つの指標から構成されますが、SEOに強いWebサイト運用を行う上では、それぞれどのような指標なのか、きちんと理解する必要があります。
そこで当記事ではコアウェブバイタルの各指標の意味や調査・改善の方法について解説します。
Webサイト運営者の方はぜひ参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、SEOの成果が出ないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
コアウェブバイタル(Core Web Vitals)とは
コアウェブバイタルとは、WebサイトのUX(ユーザーエクスペリエンス=Webサイトに関するユーザー体験)を測る指標です。2021年6月より、Googleはこのコアウェブバイタルを検索順位に影響する要素として導入しました。
コアウェブバイタルは以下の3つの指標で構成されます。それぞれ見ていきましょう。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)⇒※INP(Interaction to Next Paint)
- CLS(Cumulative Layout Shift)
※2024年3月からFIDはINPに置き換わります。当記事ではFIDとINPのどちらの指標についても解説します。
LCP(Largest Contentful Paint)
LCPはLargest Contentful Paintの略で、「最大視覚コンテンツの表示時間」と訳されます。分かりやすく言うとWebページの中で最も大きなコンテンツが読み込まれるまでにかかる時間のことです。
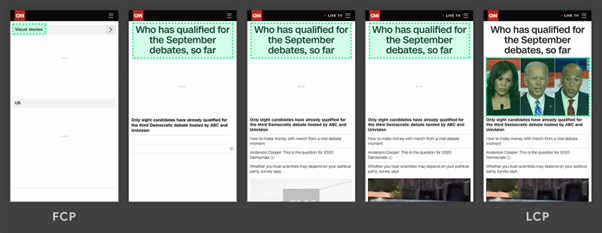
例えば以下の例では、3人が映った写真が最大視覚コンテンツと判断されており、この画像が表示されるまでにかかった時間がLCPとなります。

(画像引用:web.dev「Largest Contentful Paint (LCP)」)
後述しますが、WebページのLCPを調査するにはPage Speed Insightsというツールを使いましょう。
Page Speed InsightsにおけるLCPの評価基準は以下の通りです。「良好」であるかどうかチェックすることが重要です。
| 評価 | 基準 |
|---|---|
| 良好 | 2.5秒以下 |
| 改善が必要 | 4秒以下 |
| 不良 | 4秒より長い |
FID(First Input Delay)
FIDとはFirst Input Delayの略で、「初回入力までの遅延時間」と訳されます。分かりやすく言うとユーザーが最初にWebページを操作(リンクのクリック、タップなど)してから、その操作に応じてブラウザが応答(処理を開始する)までの時間のことです。
FIDが良好なページは、ユーザーのアクションに対しての反応が早いため、ユーザーにとってストレスを感じにくいページだと考えられます。
FIDもLCP同様、Page Speed Insightsで調査可能です。
| 評価 | 基準 |
|---|---|
| 良好 | 100ミリ秒以下 |
| 改善が必要 | 300ミリ秒以下 |
| 不良 | 300ミリ秒より長い |
※なお、FIDは2024年3月にINP(Interaction to Next Paint)という指標に代わることがGoogleより発表されています。INPについては続けて解説します。
INP(Interaction to Next Paint)
INP(Interaction to Next Paint)とは、「ユーザーが起こした操作に対してページが応答するまでの時間」を表しています。
上述したFIDは、ページを訪問したユーザーが初めにクリックした際の応答についての指標ですが、INPはユーザーがページに滞在している際の全てのアクションに対する反応の遅延が対象になります。つまり、INPが良い状態とは、ユーザーがクリックする全てのアクションに対して、ページがすぐに反応する状態です。
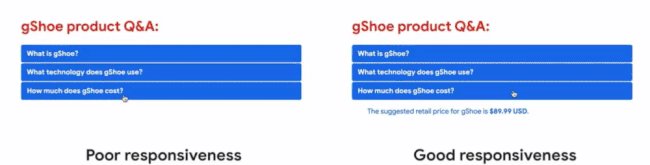
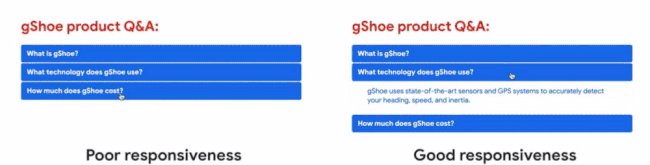
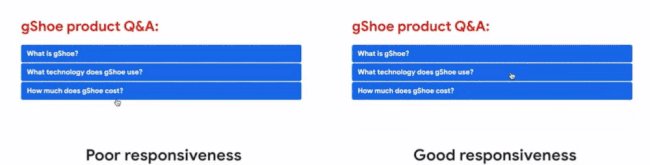
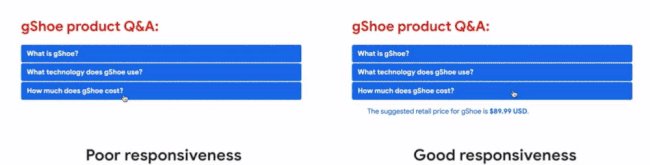
以下動画はQ&Aの形で用意されたページで、質問をクリックすると、答えが表示される形式となっています。動画の右側は、ユーザーのクリックに対して、正しく情報を表示させることができています。一方の左側は、長いタスク処理が回答表示を妨げており、ユーザーは反応があるまで何度もクリックしなければならない状態になっています。また、ユーザーのクリックに対する入力の処理も遅れるため、回答表示が変なタイミングで開いたり閉じたりしています。
このような場合、応答性が悪く、ユーザビリティに問題があると判断されます。

なお、評価基準は以下のようになっています。
| 評価 | 基準 |
|---|---|
| 良好 | 200ミリ秒未満 |
| 改善が必要 | 500ミリ秒以下 |
| 不良 | 500ミリ秒より長い |
CLS(Cumulative Layout Shift)
CLSとはCumulative Layout Shiftの略で、「累積レイアウトシフト数」と訳されます。分かりやすく言うとWebページの読み込みの過程で、ユーザーが予期しないレイアウトのズレ(シフト)が起きていないかをチェックする指標です。
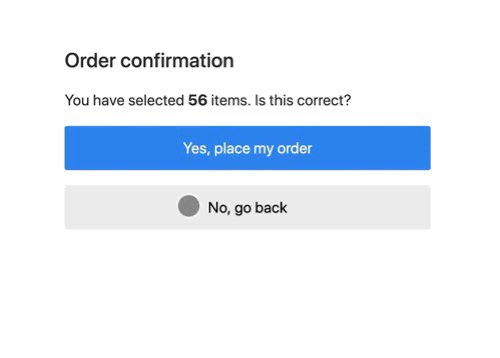
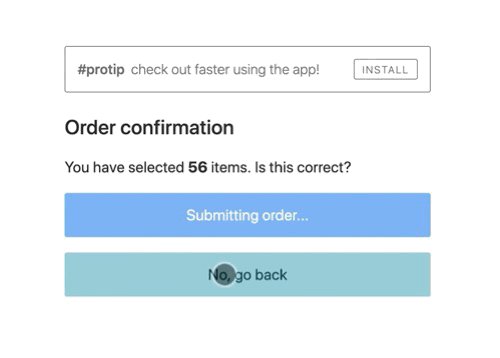
例えば以下は良くない例です。ユーザーがネットショッピングの注文確認画面で「No,go back(戻る)」をタップしようとしたのに、予期せぬレイアウトシフトが起きて「Yes, place my order(購入に進む)」を誤ってタップしてしまい焦っています。

(動画引用:web.dev「Cumulative Layout Shift (CLS)」)
LCPの評価基準は0~1の値で設定されており、数字が小さいほどズレが少ないことを意味します。基準は以下の通りです。
こちらもPage Speed Insightsで調査可能です。
| 評価 | 基準 |
|---|---|
| 良好 | 0.1以下 |
| 改善が必要 | 0.25以下 |
| 不良 | 0.25より大きい |
その他の5つのウェブバイタル指標
コアウェブバイタルは特に重要視されている指標ではありますが、それ以外にもUXを計測するためのウェブバイタル指標がいくつかあります。よりユーザーの利便性を追求する場合は以下5つも参考にしてみてください。
FMP(First Meaningful Paint)
FMPとはFirst Meaningful Paintの略で、Webページのメインコンテンツが読み込まれるまでの時間を指します。
前述のLCPとほぼ同義と言えますが、このFMPはLCPより計測方法が複雑であるにも関わらず適切な評価にならないという問題点が指摘されていました。そのため、GoogleはW3C(ウェブ技術の標準化団体)と協議し、現在はより単純なLCPを評価指標として採用しています。
FCP(First Contentful Paint)
FCPとはFirst Contentful Paintの略で、Webページの中で最初のコンテンツが読み込まれるまでにかかる時間を指します。
FMPはメインのコンテンツを計測対象とするのに対し、FCPはヘッダーやメニューなど含めすべてのHTML要素を対象とするため、ユーザーにとっての利便性という意味ではFMPの方がより実態を表していると言えるかもしれません。
FCPの評価基準は以下の通りで、Page Speed Insightsで調査できます。
| 評価 | 基準 |
|---|---|
| 速い | 1.8秒以下 |
| 普通 | 3秒以下 |
| 遅い | 3秒より長い |
SI(Speed Index)
SIとはSpeed Indexの略で、Webページの可視部分が表示されるまでにかかる時間を指します。言い換えれば、どれだけ早くコンテンツが目に見えるようになるかを示す、読み込みスピードの指標です。
SIの評価基準は以下の通りです。後述する「Lighthouse」というツールで測定可能です。
| 評価 | 基準 |
|---|---|
| 速い | 3.8秒以下 |
| 普通 | 7.3秒以下 |
| 遅い | 7.3秒より長い |
TTI(Time to Interactive)
TTIとはTime to Interactiveの略で、Webページが読み込みを開始してから完全にインタラクティブな状態になるまでにかかる時間を指します。
完全にインタラクティブな状態とは以下のように定義されています。
- ページがFCP(First Contentful Paint)で計測される全てのコンテンツを表示している
- ほとんどの可視ページ要素にイベントハンドラが登録されている
- ページがユーザーの操作に50ミリ秒以内に応答している
TTIの評価基準は以下の通りです。
| 評価 | 基準 |
|---|---|
| 速い | 3.8秒以下 |
| 普通 | 7.3秒以下 |
| 遅い | 7.3秒より長い |
TBT(Total Blocking Time)
TBTとはTotal Blocking Timeの略で、ユーザーのページ操作(クリック、タップ、キーボード入力など)がブロックされている合計時間を指します。
TBTの評価基準は以下の通りです。こちらも、後述する「Lighthouse」というツールで測定可能です。
| 評価 | 基準 |
|---|---|
| 速い | 200ミリ秒以下 |
| 普通 | 600ミリ秒以下 |
| 遅い | 600ミリ秒より長い |
コアウェブバイタルがSEOにもたらす影響
実際のところ、コアウェブバイタルがSEOにもたらす影響はどのようなものなのでしょうか。以下に順を追って説明します。
コアウェブバイタルはページエクスペリエンスの一部
コアウェブバイタルはページエクスペリエンスの一部とされています。ページエクスペリエンスとは、Webページについて、コンテンツの内容以外のところで測られるユーザー体験価値を指します。
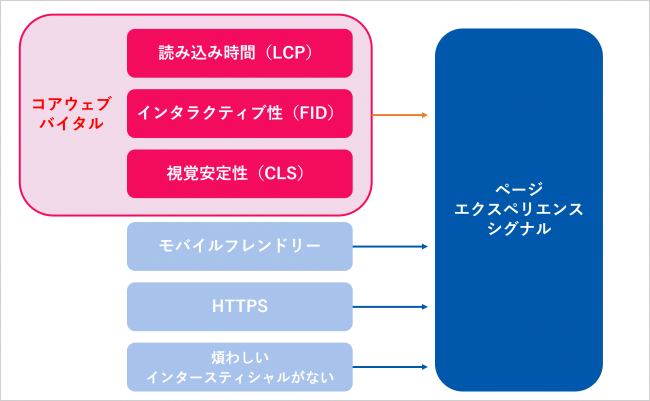
Googleがページエクスペリエンスに関して特に重視している指標を総称して「ページエクスペリエンスシグナル」と言います。ページエクスペリエンスシグナルの内容は随時見直されていますが、現在はコアウェブバイタルの3つ(LCP・FID(INP)・CLS)に加え、モバイルフレンドリー・HTTPS・「煩わしいインタースティシャルがない」の3つを加えた合計6つの指標で構成されます。

ページエクスペリエンスの検索順位への影響
実際のところページエクスペリエンスが検索順位に与える影響については、Google公式より以下のように説明されています。
ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
(引用:より快適なウェブの実現に向けたページ エクスペリエンスの評価)
「ページエクスペリエンスがどれだけ優れていてもコンテンツが自社より優れていると評価されたページより上位になることはない」と言及されていますので、ページエクスペリエンスの改善のみで飛躍的な検索順位の上昇を望むことは難しいと考えられます。
しかし、同じような質のページ同士であればページエクスペリエンスの優れたページがより上位になることが示唆されていますので、機会損失を防ぐという点では、しっかりと自社の現状を把握し、必要に応じて改善すべきということに変わりはないでしょう。
コアウェブバイタル以外の3つのシグナル
ページエクスペリエンスは6つの指標で構成されているため、コアウェブバイタルの3つ以外の指標についても検索順位に影響する要素としてしっかり把握しておく必要があります。それぞれについて解説します。
モバイルフレンドリー
モバイルフレンドリーとは、Webサイトがスマートフォンなどのモバイル端末で閲覧するのに適しているかどうかを図る指標です。現在、インターネットを利用する媒体として、パソコンよりもスマートフォンの方が多いことを考えれば、導入されたのも頷ける指標だといえるでしょう。
サイトがモバイルフレンドリーになっていないと、PC上の見え方は問題なくても、スマートフォンで見たときには文字が小さすぎる、ページの要素が横にスクロールしないと見えない、リンク同士が近すぎて誤タップに繋がる、といった様々な問題が起きます。
モバイルフレンドリーについて詳しく知りたい方は、以下の記事もチェックしてみてください。
「モバイルフレンドリーとは?スマートフォン対応でSEO順位を上げるポイントやテストの方法を解説」
HTTPS
HTTPS(Hypertext Transfer Protocol Secure)とはWebサイトとユーザー(ブラウザ)の間で送受信されるデータを暗号化し、セキュリティ性を高めた接続プロトコルです。HTTPSにすることで、通信経路において外部から情報の改ざんなどが起きるリスクを防げます。
このHTTPSに対応しているかどうかも検索順位に影響する上、そもそもセキュリティ面のリスクもありますので、対応していない場合は早急に対応するのが望ましいでしょう。
煩わしいインタースティシャルがない
インタースティシャルとは、ユーザーがWebページにアクセスした直後に、コンテンツの一部を覆うようにして表示される広告のことです。
例えば以下のようなインタースティシャル広告は煩わしいものだとGoogleが説明しています。
- ページにアクセスした直後にページのコンテンツを覆い隠すようにポップアップを表示する
- フルスクリーン型の広告を表示し、「×」を押して閉じないとページのコンテンツが見られないようにする
- ページのファーストビューが広告で覆われ、スクロールしないとページのコンテンツが見られないようにする
自サイト内に広告枠を設置するサイト運営者は多くいますが、表示方法が「煩わしいインタースティシャル」に近しいものになっていないか改めて確認しましょう。
コアウェブバイタルのツールを使った計測方法
コアウェブバイタルはいくつかのツールで計測することができます。以下にそれぞれのツールにおける確認方法を解説します。
PageSpeed Insights
Page Speed Insightsは、会員登録不要・無料で手軽に利用できる、ページ表示速度の計測ツールです。自社のサイトだけでなくどんなページでもコアウェブバイタルを計測することができます。
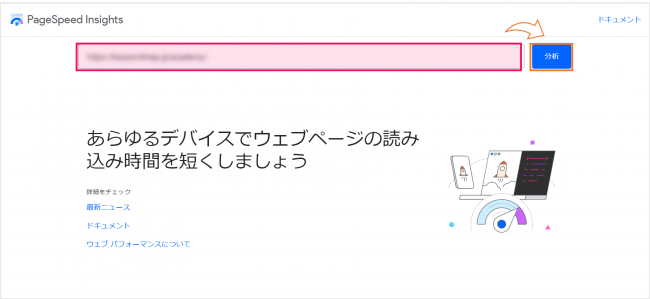
①Page Speed Insightsを開き、計測したいURLを入力して「分析」をクリックする

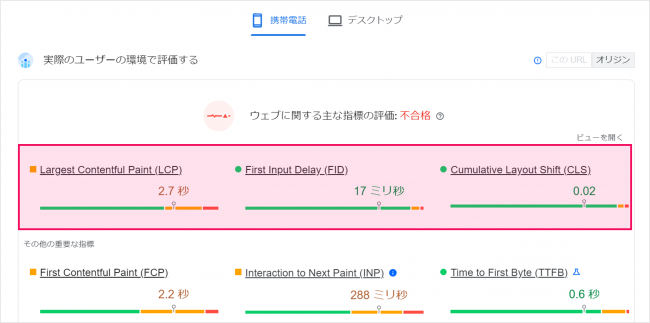
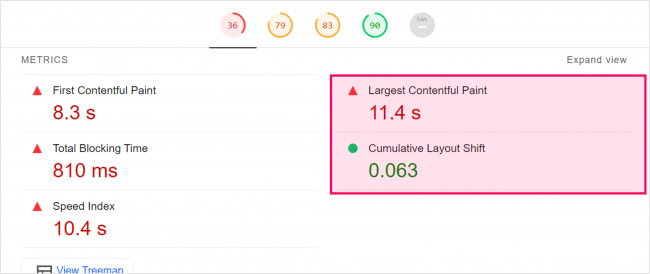
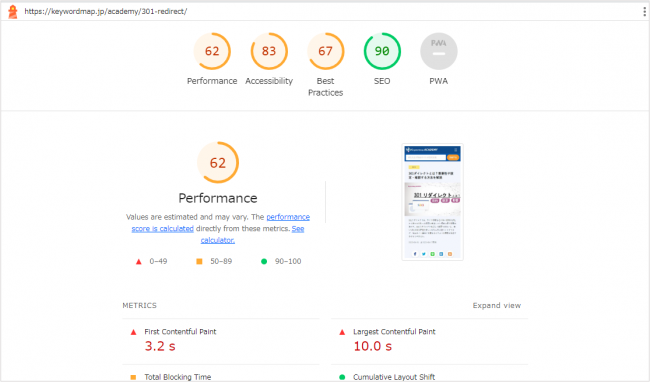
②計測結果が表示される(赤枠内がコアウェブバイタル)

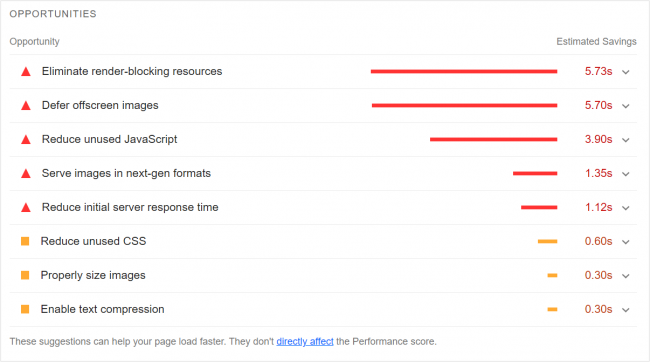
③「不良」や「改善が必要」の項目があった場合、さらに下にスクロールすると原因を知ることができる

Lighthouse
Lighthouseは無料で利用できるWebページの品質評価ツールで、ウェブブラウザ「Google Chrome」の拡張機能です。Page Speed Insightsに似ていますが、Page Speed Insightsには無いTBT(Total Blocking Time)やSI(Speed Index)の評価も知れます。
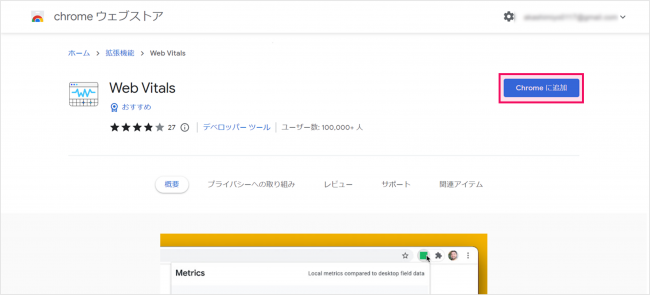
①Chromeウェブストアの「Lighthouse」を開き、「Chromeに追加」をクリック

②ポップアップが表示されたら「拡張機能を追加」をクリック

③計測したいページを開いた状態で、Chrome右上のLighthouseのアイコンをクリックする(その後、結果が表示されるまでしばらく待つ)

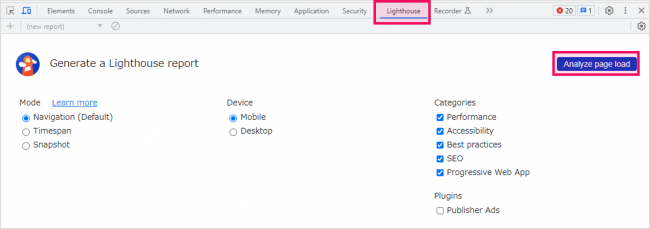
④計測結果が表示される(赤枠内がコアウェブバイタル)
※LighthouseはFIDの表示がありませんが、TBT(Total Blocking Time)でFIDのおおまかな評価を知ることはできます。

⑤「不良」や「改善が必要」の項目があった場合、さらに下にスクロールすると原因を知ることができる
※環境によって日本語化されていないため、適宜翻訳ツールを使いましょう

※LighthouseはChromeのデベロッパーツールからも利用可能です。以下の手順で操作しましょう。
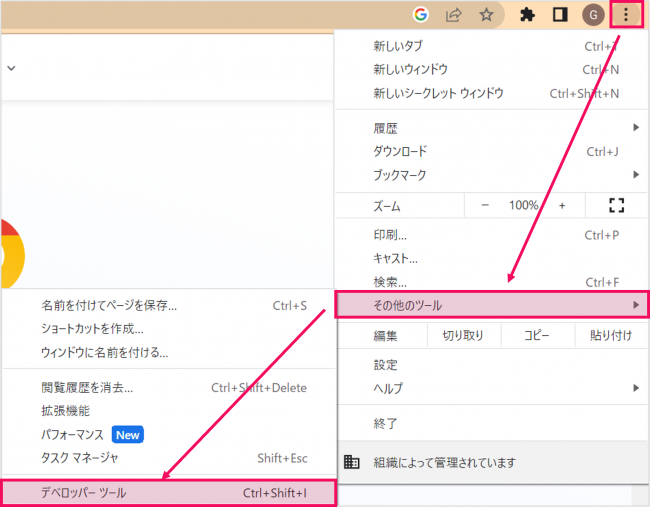
①Chrome右上の「…」のアイコンをクリックし、「その他のツール>デベロッパーツール」を開く(ショートカットキーで開く場合はWindowsは「F12」、Macは「Command+Option+I」)

②メニューの中から「Light house」を選択し、調整する目的に合わせて各項目にチェックワークを入れる。その後、「Analyze Page Load」をクリック。

③調査結果が表示される。

Web vitals
Web Vitalsは無料で利用できるコアウェブバイタルの計測に特化したツールで、ウェブブラウザ「Google Chrome」の拡張機能です。Page Speed InsightsやLighthouseに比べるとシンプルですが、手軽に利用できます。
①Chromeウェブストアの「Web Vitals」を開き、「Chromeに追加」をクリック

②ポップアップが表示されたら「拡張機能を追加」をクリック

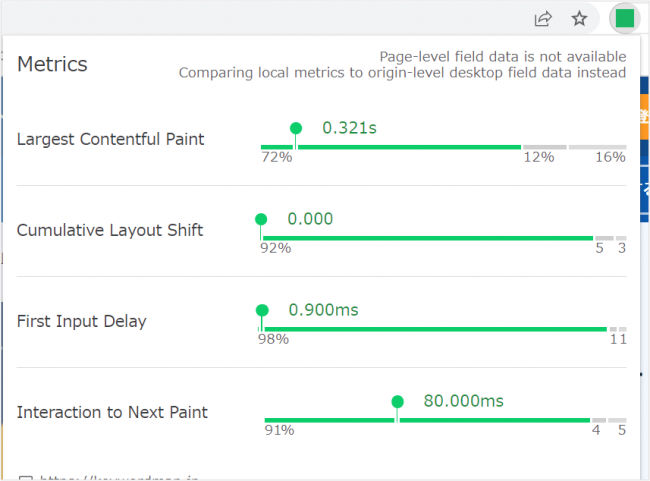
③計測したいページを開いた状態で、Chrome右上のWeb Vitalsのアイコンをクリックすると計測結果が表示される
※Interaction to Next Paint(INP)はGoogleが試験導入中の「応答性」を評価する指標です。2024年の3月からFIDに代わることが発表されています。

Search Console
Google Search Consoleは検索順位のモニタリング、改善に役立つ無料のツールです。Search Consoleでもコアウェブバイタルの観点で問題のあるページを調査することができます。
Googleアカウントの作成やサーバーの設定あるいはタグの設置が必要になるため、利用開始までに多少の手間はかかりますが、SEOに取り組むのであれば必ず導入しておきたいツールになっています。
※以下、Search Consoleの導入までの手順は省略して解説します。
①Google Search Consoleを開き、左のメニューバーの「ウェブに関する主な指標」を選択。モバイル、PCどちらかの「レポートを開く」をクリックする。

②「不良」「改善が必要」「良好」の基準で判断され、それぞれに該当するページ数が表示される

③レポート画面下部にスクロールすると「良好なURLと判断されなかった理由」の欄にコアウェブバイタルの指標の評価が表示される

Chromeのデベロッパーツール
Chromeのデベロッパーツールとは、無料のウェブブラウザ「Google Chrome」に標準搭載されている開発者用の検証ツールです。Chromeを利用していれば登録やインストール無しですぐに利用できる上、コアウェブバイタルを画面上部に常時表示させることができ、ページを跨いで素早く計測したい時にはとても便利です。
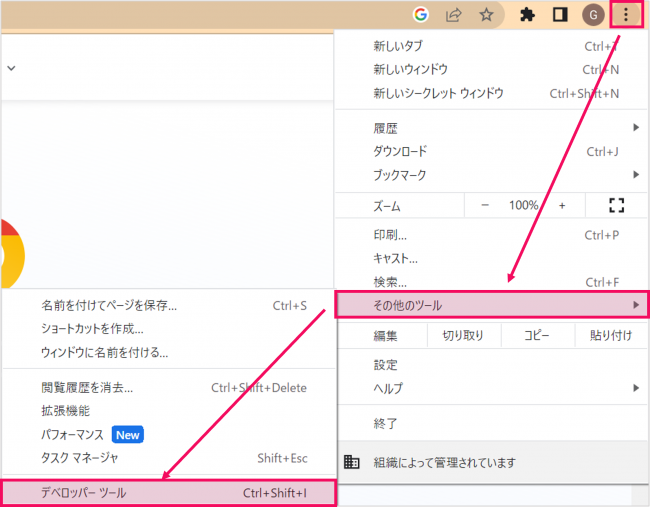
①Chrome右上の「…」のアイコンをクリックし、「その他のツール>デベロッパーツール」を開く(ショートカットキーで開く場合はWindowsは「F12」、Macは「Command+Option+I」)

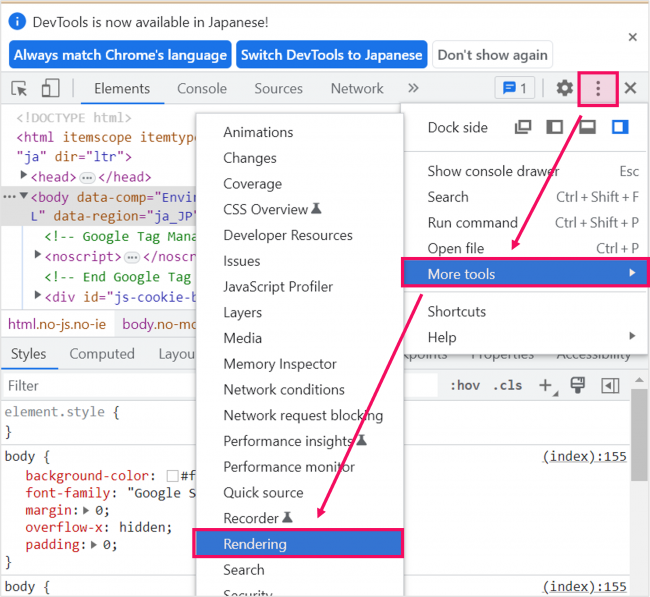
②Elements、Console、Sources…などが書かれたタブメニュー右側の「…」をクリックし、「More Tools>Rendering」を開く

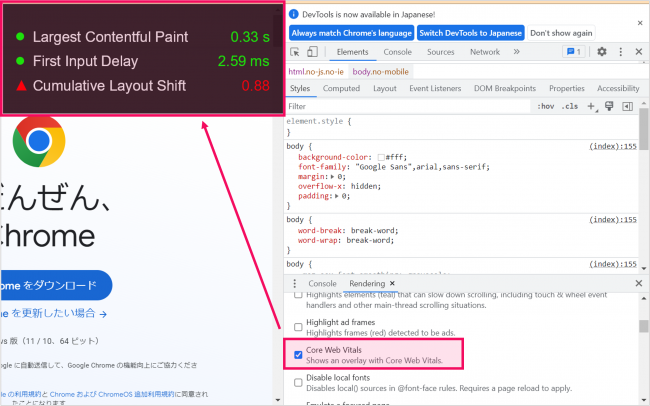
③下側に表示されたRenderingのビューを少し下にスクロールし、「Core Web Vitals」の項目にチェックを入れると、計測結果が表示される(デベロッパーツールを閉じるまでは、ページを遷移しても常に表示される)

コアウェブバイタルの改善方法
コアウェブバイタルを計測した結果「不良」や「改善が必要」と出てしまった場合にはどうすれば良いのでしょうか。指標別に改善する方法を解説します。
LCPの改善方法
LCPが不良の状態とはWebページのメインコンテンツの表示までの時間がかかっている状態なので、ページの表示速度を上げるための施策が必要です。
以下にいくつかの手立てを紹介します。費用と手間がかかるが大幅な効果が見込めるのが①と②ですが、費用をかけずに出来ることから始めたい場合は③と④の方法を試してみてください。
①CDNを導入する
CDNとはContent Delivery Networkの略で、サーバーに負荷をかけずに大容量のコンテンツ(HTMLやCSS、Javascriptはもちろんのこと、画像、動画、音楽、ゲームなども含む)の大量配信を叶えることができるサーバーのネットワークのことです。CDNのサービス事業者から導入するか、レンタルサーバーが提供するCDNサービスを導入するかの二択があります。
②サーバーのスペックを変更する
手軽ではありませんが、サーバー自体を変更するという手もあります。自社内にサーバーを設置して運用している場合はどうしても経年劣化は起こりますし、また長年使うにつれて容量不足などの問題も起きます。総合的に考えてサーバーを変更するメリットが有りそうであれば検討すると良いでしょう。
③画像の最適化
画像に適切な処理を施していない場合、読み込み時間の遅延に繋がります。以下のような対応を行うだけでも、軽量化に繋げられます。
- 不必要に大きい画像をトリミングする
- 画像の解像度を下げる、リサイズする
- 画像を圧縮する
- サイズ違いのバリエーションは複数枚の画像を読み込むのではなくCSSで設定する
- CMSを利用している場合は画像最適化のプラグインを導入する
④CSS、JavaScriptの最適化
Webサイトを改修していくうちに、今は使っていないCSSやJavaScriptが残ってしまうことがあります。サーバーはバックグラウンドですべてのCSS・JavaScriptを読み込むので、不要な負担になってしまいます。精査して削除しましょう。
あるいは、少量のコードからなるサイトであれば、CSS・JavaScriptを外部ファイルとして読み込まず、インライン化することも軽量化に繋がります。
FIDの改善方法
FIDが不良の状態とはユーザーのページ操作がスムーズにいかず時間がかかっている状態です。ページ操作を阻害する大きな要因はJavaScriptであるため、JavaScriptの速度向上がポイントになってきます。
①不要なJavaScriptの削除
LCPの「④CSS、JavaScriptの最適化」でも述べたように、使用していないJavaScriptがある場合は削除することで不要な読み込みが発生しないようにしましょう。
②JavaScriptの圧縮・軽量化(Minify)
JavaScriptの圧縮・軽量化はMinify(ミニファイ)とも呼ばれますが、見た目の動作はそのままに、コードの中の不要な改行、インデントなどを削除することを指します。
手作業でやることも不可能ではありませんが、ツールを使用することで効率化できる作業です。以下のようなツールを利用しましょう。
JavaScriptのMinifyツール:Toptal JavaScript Minifier
③Web Workerを利用する
Web Worker(ウェブワーカー)とは、通常メインスレッドで処理されるJavaScriptをバックグラウンドスレッドで処理する仕組みのことです。これにより処理の集中による遅延を防ぐ効果が見込めます。専用のコード記述が必要になります。
INPの改善方法
INPの改善方法は大きく2つのケースに分けられます。
- ページ読み込み時の即応性を改善する方法
- ページ読み込み後の改善方法
ユーザーのアクセス全体での応答性を示す指標のため、ページ読み込み後の改善も必要です。
ページ読み込み時の即応性を改善する方法
まずはページ読み込み時の即応性を改善する方法を解説します。以下の方法で改善しましょう。
①不要なコードの削除
LCP、FIDの改善方法と同様、不要なコードを削除することで、改善させることができます。
使用していないCSSやJavaScriptがある場合は削除しましょう。
②ページ読み込み時に不要なJavaScriptを遅延読み込みさせる
画面表示に関係のないJavaScriptの読み込みを遅らせることで、即応性を改善することができます。
具体的な実装方法は以下の記事を参考にしてみてください。
「JavaScriptで遅延ロードを実装する方法を現役エンジニアが解説【初心者向け】」
③大きなDOMサイズを避けるなどブラウザのレンダリングを軽量化させる
DOMサイズとは、CSS・JavaspriptなどWebページを表示させるための要素が結合したものです。
要素が多いと、ページの表示速度が遅くなる傾向にあります。
DOMサイズを肥大化させないようにするためには、以下の対策が必要です。
- ウィジェットを使いすぎない
- WordPressを使用している場合、CSS・Javaspriptなどの要素を増やすプラグインの使用を避ける
- Javaspriptをなるべく使用しない
- CSSを結合する
ページ読み込み後の改善方法
次にページ読み込み後の改善を行う方法を解説します。
①「postTask API」を使ってタスクの優先順位を設定する
postTask APIは、JavaScriptのコードを効率的に実行する技術です。
WebページはJavaScriptの処理が重たくなると、応答性が悪化する傾向にあります。postTask APIを用いることで、メインスレッドとは別のスレッドを使用して、時間のかかる処理を省くことができます。
詳細は以下を確認してみてください。
「Scheduler: postTask() method」
②「requestIdleCallback」を使って、ブラウザが処理が行われていないアイドル状態のときに必要のない作業をスケジュール
「requestIdleCallback」とは、ブラウザがアイドル状態(待機状態)になった場合にタスクを実行する機能です。「requestIdleCallback」を使用することによって、ブラウザの負荷が大きい場合でも、優先度の低い処理まで実行させることができます。
詳しくは以下を参考にしてみてください。
「requestIdleCallback」
CLSの改善方法
CLSが不良の状態とはページの読み込みの途中でレイアウトのズレが起きてしまう状態です。ズレが起きるのを防ぐために、以下のような対策が必要になります。
①画像や動画のサイズ指定をする
HTMLタグの記述によって画像や動画のサイズを指定することで、「このスペースにこれだけの大きさの画像・動画が入るので場所を空けてください」とレンダリングを行うブラウザに対して予め伝達することになります。このサイズ指定を行っていないと、画像が読み込まれるまでの間はその場所にテキストが表示され、画像が読み込まれるとテキストの位置がずれるといったレイアウトシフトに繋がりやすいのです。
タグはimg要素の中に以下のように記述します。
<img src=”ファイル名” alt=”alt属性” width=”幅” height=”高さ”>
②広告、埋め込み要素、iframeのサイズ指定をする
広告、マップやSNSなどの「埋め込み要素」、ページ上に別のWebページを表示する「iframe」についても、前述の画像や動画と同様です。サイズ指定をしましょう。
③Webフォントの最適化
Webフォントとは、サーバーからフォントファイルを読み込むことで、閲覧環境に左右されず正しく表示させることのできるフォントです。
デザイン上の利点はありますが、Webフォントは毎回読み込み・レンダリングを行うため、レイアウトシフトが起こる原因になり得ます。Webフォントを使用しないのが一番の得策ではありますが、どうしても使用したい場合は、以下のGoogle公式の説明を参考にしてみてください。
(参考:web.dev「WebFont の読み込みとレンダリングを最適化する」)
まとめ
コアウェブバイタルの定義、SEOにもたらす影響、計測方法、改善方法などについて解説しました。まとめると、Googleが検索順位に影響があるとして定めているページエクスペリエンスシグナルが6つあります。
- LCP(Largest Contentful Paint)
- FID(First Input Delay)⇒INP(Interaction to Next Paint)
- CLS(Cumulative Layout Shift)
- モバイルフレンドリー
- HTTPS
- 煩わしいインタースティシャルがない
上記6つのうち「LCP・FID・CLS」の3つが、コアウェブバイタルと呼ばれる特に重要な指標です。コアウェブバイタルの改善方法にはそれぞれ以下のようなものがあります。
<LCPの改善方法>
- CDNを導入する
- サーバーのスペックを変更する
- 画像の最適化
- CSS、JavaScriptの最適化
<FIDの改善方法>
- 不要なJavaScriptの削除
- JavaScriptの圧縮・軽量化(Minify)
- Web Workerを利用する
<INPの改善方法>
(ページ読み込み時の即応性を改善する方法)
- 不要なコードの削除
- ページ読み込み時に不要なJavaScriptを遅延読み込みさせる
- 読み込みの遅いサードパティ製JavaScriptを特定する
- 大きなDOMサイズを避けるなどブラウザのレンダリングを軽量化させる
(ページ読み込み後の改善方法)
- 「postTask API」を使ってタスクの優先順位を設定する
- 「requestIdleCallback」を使って、ブラウザが処理が行われていないアイドル状態のときに必要のない作業をスケジュール
- パフォーマンスプロファイラーを使って、長いタスクを最適化する
- サードパティ製JavaScriptがページの応答性に影響しているか確認
<CLSの改善方法>
- 画像や動画のサイズ指定をする
- 広告、埋め込み要素、iframeのサイズ指定をする
- Webフォントの最適化
記事の中で紹介したツールを使ってコアウェブバイタルを計測し、不良な点が見つかった場合はできることから改善を行っていきましょう。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント