アンカーリンクとは?重要性や使い方、注意点をわかりやすく解説

アンカーリンクのないWebページは情報を探しにくく、ユーザーがサイトを離脱する原因になりかねません。また、自社サイト内の関連性の高いページ同士をリンクさせることはSEOの観点で重要です。
しかし、間違った用い方をするとユーザーの利便性を悪化させたり、SEO評価に悪影響を与える可能性もあるのがアンカーリンクです。そこで本記事では、アンカーリンクの基礎知識や重要な理由、正しい使い方について解説します。
Googleからの評価を上げるための「SEOチェックリスト100選」を今すぐ無料でダウンロードする
目次
アンカーリンクとは
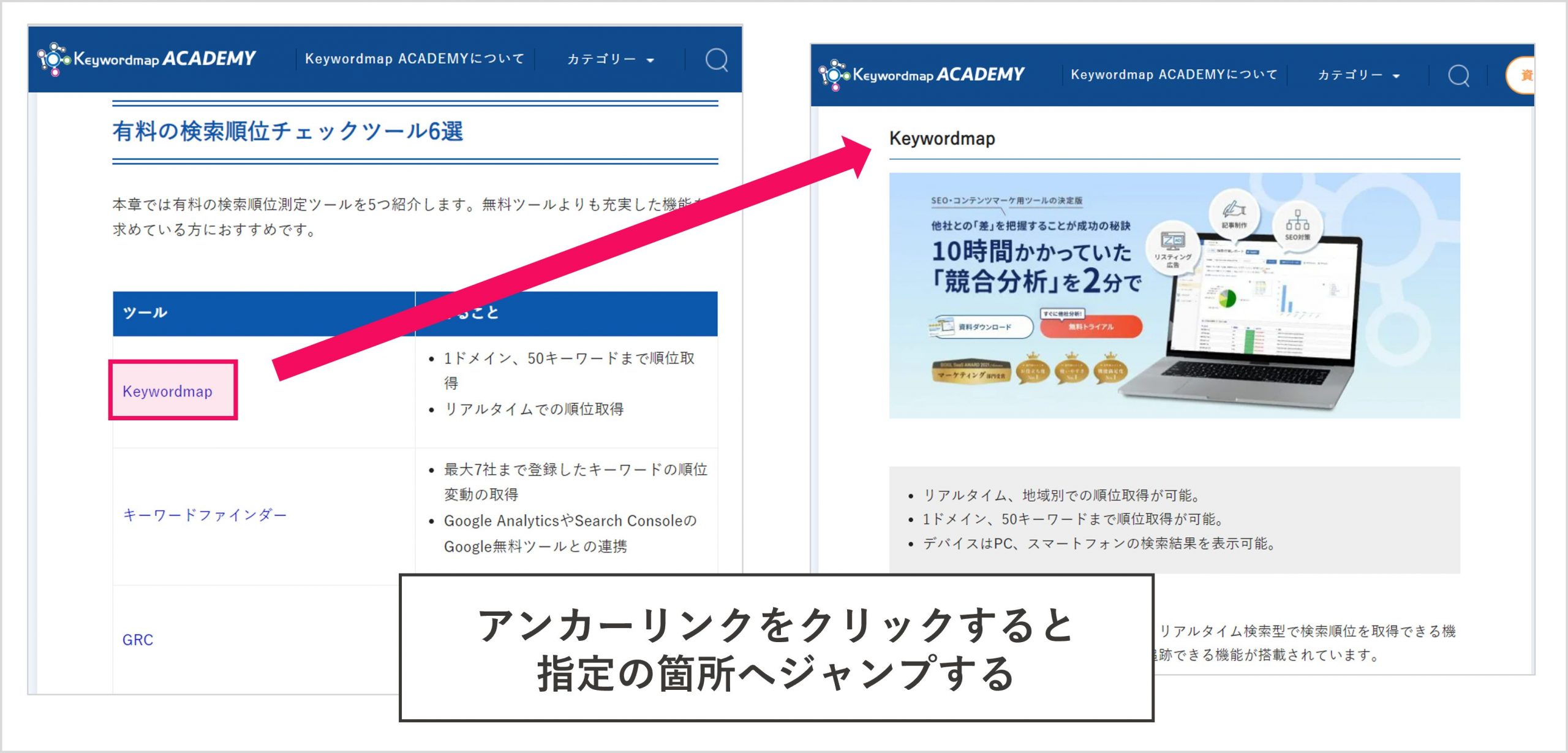
アンカーリンクとは、クリックすることでWebページ内の所定の場所や、同じWebサイトの別のWebページへ遷移するリンクのことであり、HTML(Webページ制作で用いられる言語)でリンクを指定する「aタグ」を意味します。
ユーザーくは、ページ全体の情報を読み取りに来ているというよりも、知りたい情報が載っている箇所をすぐに読みたいというスタンスでページを訪れる傾向があります。アンカーリンクを設定することで、こうしたユーザーのニーズを汲み、必要な情報が載っている場所を探す手間をかけさせずに、ストレスなくWebページを閲覧してもらうことが可能です。
<ページ内の特定箇所にユーザーを遷移させている例>

たとえば、以下のようなケースでアンカーリンクが活躍します。
- 今読んでいる箇所と関連するところを示し、そちらを優先的に読んでもらいたい場合
- 文章量の多い記事で結論部を先に読んでもらいたい場合
- ページ下部に「ページトップに戻る」といったアンカーリンクを設置して、スムーズにトップに戻ってもらいたい場合
なお、アンカー(anchor)とは英語で「錨(いかり)」を意味し、アンカーリンクは「ページ内リンク」や「記事内リンク」とも呼ばれます。
アンカーリンクの重要性
スマートフォンが普及した現在、アンカーリンクの重要性は増しています。というのも、スマートフォンの場合、一度に表示できるページの範囲が狭いため、記事内の文章が長いとスクロールするのが面倒になり、重要な箇所や知りたい情報が載っている箇所にたどり着けないことがよくあるからです。
アンカーリンクを適切に設定することで、スマートフォンでWebページを閲覧していても必要な情報にスムーズにアクセスできるようになり、離脱率の低下などが期待できます。
ハイパーリンクとの違い
アンカーリンクに似たものとして「ハイパーリンク」があります。クリックすると別の場所に遷移するという点ではどちらも同じですが、アンカーリンクはあくまでもWebページにおいて別の個所・ページに遷移するリンクであるのに対し、ハイパーリンクはWebページ以外の文書内でのリンクも指します。たとえば、Excelやメールに埋め込まれたリンクなどがそれに該当します。
Googleからの評価を上げるための「SEOチェックリスト100選」を今すぐ無料でダウンロードする
アンカーリンクの使い方
アンカーリンクには、代表的なものとして以下3つの指定方法があり、それぞれ特徴が異なります。
- href属性
- id属性
- target属性
href属性
href属性は、リンク先をURLで設定する方法です。リンク先には別ページのURLが入り、外部サイトへのリンク先を設定したい場合には絶対URL(http://から始まるURL全体のこと)、自サイトの別ページに遷移したい場合は絶対URL、あるいは相対URL(現在表示されているURLを基準としたURLの一部のこと)がを設定されます。
相対URLが必要なケースとしては、サーバーを自社で所有していて、オフラインの状態でも対応したい場合やデータの書き込みに関する命令を行う場合など、セキュリティが万全ンの状態で対応したい場合などです。
href属性でアンカーリンクを設定するときは、現在のページからリンク先(到着点となるページ)に遷移させたい場所に以下のようにテキストを記述します。
・絶対URLの場合
<a href=”https://example/”>△△</a>
・相対URLの場合
<a href=”../○○”>△△</a> (1つ上の階層に遷移させる場合)
〇〇には、遷移させるファイル名、△△には、遷移先ページの内容を示す「アンカーテキスト」を記載します。
また、上記の相対URLの例では、現在のページから1つ上の階層に戻る場合に使う「..」を使用しています。
id属性
id属性は、ページ内の特定の位置を指定し、そこに遷移するリンクを作成する方法です。ページ内リンクを設定したいときに使用します。身近な例を挙げると「目次」と「見出し」の関係が該当します。
id属性でのアンカーリンクは以下のように、href属性を伴って記述します。以下は、「アンカーリンクを使用する際の注意点」というテキストと、同様の文言で記載された見出しへ遷移させる場合の記述です。
①:<a href=”#test “>アンカーリンクを使用する際の注意点</a>
②:<p id=”test”>アンカーリンクを使用する際の注意点</p>
“test”の部分にはアンカーリンクの任意の名称を記載し、○○には表示させるテキストを入れます。
①はリンク元、②はリンク先を表しています。たとえばページの最下部から同じページのトップに戻りたい場合、②をページトップの位置に、①をページ最下部に設置し、テキスト(○○)には「トップへ戻る」といった文言を入れると良いでしょう。すると、①をクリックしたときに②の位置までスクロールアップします。
なお、リンク元には「#」をつけるのが必須です。
また、ページ内リンクをid属性で設定する場合、値を全体で重複のない「ユニーク」の状態にしなければなりません。ページ内で同じid名のリンクを複数設定すると不具合が生じる可能性があるため、重複しないように注意しましょう。
target属性
target属性は、新たなタブページへと遷移するアンカーリンクを作成したいときに使う方法です。リンク元とは別タブでリンク先のページが開くため、遷移後も元のページを簡単に確認できるメリットがあります。
target属性でのアンカーリンクは、新規タブで開かせたい場所に以下のようなテキストを記述します。
<a href=”○○” target=”_blank”>△△</a>
○○には新規タブで開くリンク先のURL、△△にはリンク先の名称を記載します。たとえば、△△の部分に「新しいタブでリンクを開く」というテキストを入れれば、クリックすることで新たなタブページに遷移することをユーザーに明示できます。
アンカーリンクを利用するメリット
アンカーリンクを適切に設定することで、ユーザー側にとっても、サイト運営者側にとってもメリットが生まれます。具体的なメリットは以下2つです。
- ユーザーの利便性が向上する
- SEO上の評価が上がる
- コンバージョン率(CVR)が上がる
ユーザーの利便性が向上する
1つ目のメリットはユーザーの利便性向上です。先述の通り、Webページの文章は流し読みされることが非常に多く、ユーザーは最短で知りたい情報を得ようとします。その際にアンカーリンクが設定されていないと、ユーザーは自分にとって重要でない個所にも目を通さなければならなくなり、煩わしさを感じてしまいます。そのために離脱率が高まる可能性があり、SEOの観点でも不利に働きかねません。
反対にアンカーリンクを設定しておけば、ページ内の関連する情報にすぐにアクセスできるようになり、ユーザーの利便性(ユーザビリティ)向上につながります。ユーザビリティが向上することで離脱率の低下につながり、検索エンジンからも質の高いサイト・ページとして認識されやすくなります。
SEO上の評価が上がる
アンカーリンクの設置を通じてユーザーの利便性向上を図ることで、SEO上の効果も期待できます。ユーザーの離脱率が低下しサイトに長くとどまってくれたり、利便性が高いサイトとユーザーから判断され、リピート率が高まったりすることで、サイトの評価が上がり、検索順位の上昇などにつながりやすくなります。
また、ページ内リンクの設置によってサイト回遊を増え、結果として滞在時間が増える傾向にあります。
さらに、Googleのクローラー(サイトを巡回し、情報を収集するプログラム)は、サイト内のリンクをたどることでサイトの内容を評価します。アンカーリンクが適切に設定されていれば、クローラーがリンク先の内容を正しく認識でき、SEO評価を高めることができます。
ただし、SEOの効果を高めようとするあまり、むやみに大量のリンクを設定していると、むしろSEO上の評価は下がってしまうので注意が必要です。なぜなら、検索エンジンはあくまで関連性の高いページ同士のリンクを評価対象とするからです。
コンバージョン率(CVR)が上がる
ただリンクを貼るだけでは、遷移先ぺージの内容がわかりません。アンカーテキストを利用することで、遷移先の情報がわかるだけでなく、訴求を加えることが可能です。
例えば、遷移先がユーザーに購買を促したい商品ページであれば、アンカーリンクに商品の魅力などを記載しておくことで、ユーザーの関心を引きやすく、コンバージョン率(CVR)が上がる傾向にあります。
アンカーリンクを使用する際の注意点
上述したようなアンカーリンクの利点を最大化するためには、いくつかの点に注意する必要があります。具体的な注意点は次の4点です。
- テキストはシンプルでわかりやすいものにする
- リンクであると認識しやすい工夫をする
- リンク先のページの状態や、リンク元との関連性に注意する
- id属性は重複に注意する
テキストはシンプルでわかりやすいものにする
アンカーリンクのテキストはリンク先の内容を端的に表すような、シンプルかつわかりやすいものにすることが重要です。その方がユーザーにとってわかりやすく、クリックを促す効果がが期待できます。また、Googleの検索エンジンもリンク先の内容とテキストの整合性をページ評価の対象の一つとしているため、SEO上の効果が高まるからです。
たとえば「こちら」や「ここをクリック」とだけ記載したものや、URLをそのまま貼り付けたようなテキストは、ユーザーも検索エンジンもリンク先の内容を理解しにくいので避けましょう。テキストリンクだけでなく、画像のalt属性に適用する場合も同様に、画像の内容を端的に表す文言を挿入します。
ただし、リンク先の内容を表すテキストであっても、あまりに長いものは読むのが負担になるため、1行(20数字)程度に押さえておいた方が無難です。
リンクであると認識しやすい工夫をする
アンカーリンクを設置してもユーザーに認識してもらえなければ意味がありません。そのため、一目でリンクだとわかるような工夫をする必要があります。
具体的には、リンク部分を他の文章と見分けがつくよう明るめの青にしたり、太字(強調)や下線を入れたりするのがおすすめです。
なお、アンカーリンクのデザインには、テキストとボタン、画像など様々になデザインを施すことが可能で、CSS(Webサイトの色やサイズを設定するプログラミング言語)を活用することで文字の色や太さ、アンダーライン、またボタンの色や形、大きさなどを調整できます。
リンク先のページの状態や、リンク元との関連性に注意する
リンク先のページがリンク切れや非公開になっていては、アンカーリンクを設定した意味がありません。また、リンク元のページと関連性が薄いページへのリンクを設定していると、検索エンジンからの評価が落ちてしまい、ユーザビリティ低下の原因にもなります。
URLの記入間違いなども含め、設定後には実際にアンカーリンクをクリックするなどして、適切にリンクが設置されているか確認しておく必要があります。
さらに、リンク先のコンテンツの品質が著しく低い、あるいは不正な被リンクが大量にあるなどの特徴を持つ、いわゆる「スパムサイト」である場合、サイト全体のSEO評価を下げる原因となります。そのため、この点からもリンク先のページ状態はしっかりと確認しておくことが大切です。
id属性は重複に注意する
上述した通り、id属性は重複しないように注意しましょう。
ページ内リンクをid属性として設定しているのであれば、重複のない「ユニーク」の状態で設定する必要があります。同じid名のリンクを複数設定してしまうと、不具合が生じ、ユーザーの利便性を損なう可能性があるため、注意しましょう。
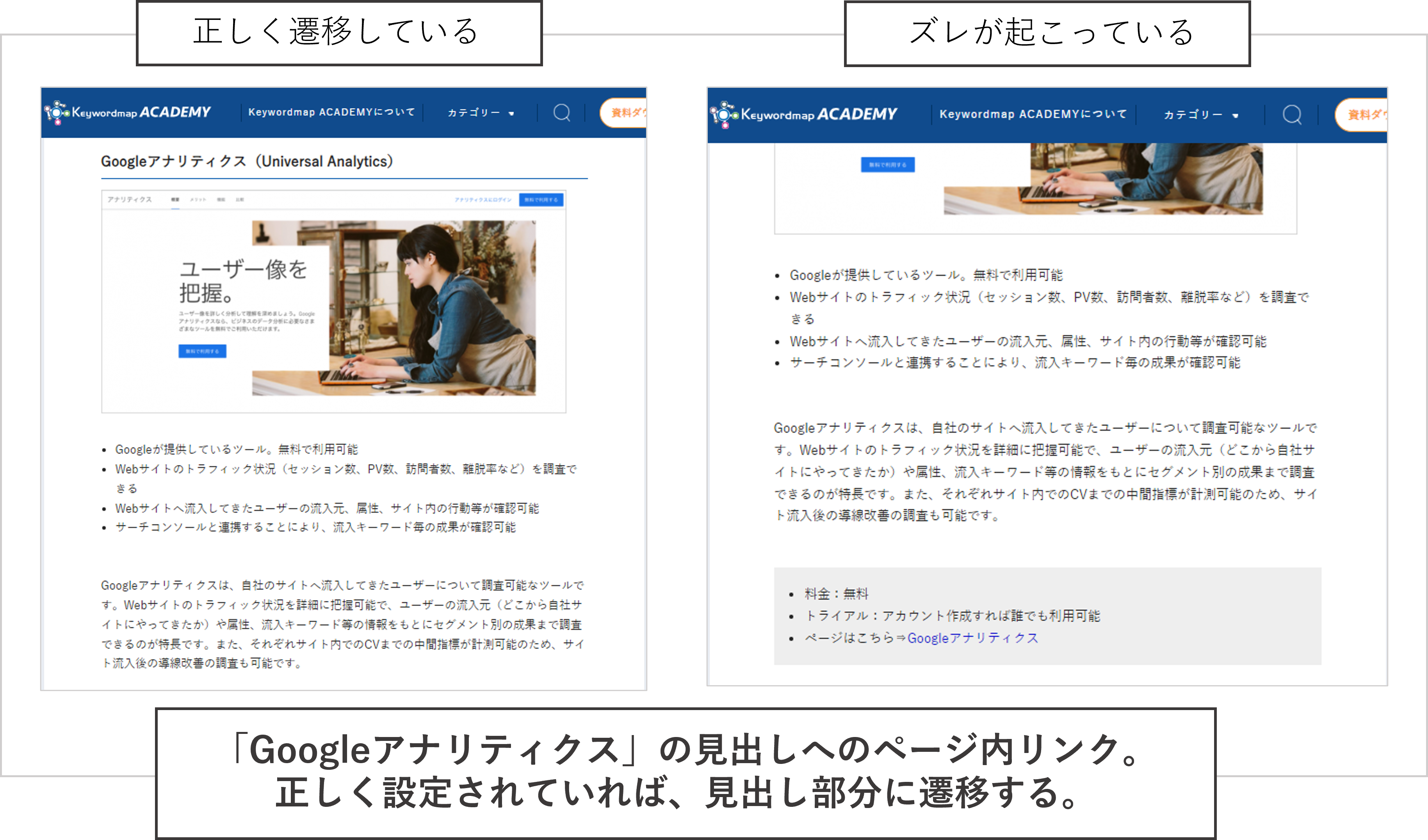
アンカーリンクにおける「ずれ」を解消する方法
アンカーリンクを設定した際に、意図した場所からずれたところに遷移してしまうことがあります。その原因として考えられるのが、ヘッダーを「position:fixed;」にしているケースです。その場合、アンカーリンクが固定要素の背景と被ってしまい、見出しなどが見えなくなるためユーザビリティが低下します。

こうした「ずれ」を解消する方法はいくつかありますが、以下ではWebページの文字の配置やスタイルを設定する一般的な言語である、CSSを使った方法を紹介します。
CSSを使用する場合には、以下のコードを記述します。
#anchor{
padding-top:100px;
margin-top:-100px;
}
ヘッダーの高さを示すpadding-topを仮に100pxとすると、その高さ分を相殺するためにmargin-topを-100pxとすることで、アンカーリンクのずれを修正できます。
まとめ
今回はWebサイトを運営するうえで知っておきたい機能である「アンカーリンク」について、概要や使い方、メリット、注意点などを初学者向けに解説しました。
アンカーリンクを設置するメリットは以下の2点です。
- ユーザーの利便性が向上する
- SEO上の評価が上がる
また設定の際、下記のポイントに注意する必要があります。
- テキストはシンプルでわかりやすいものにする
- リンクであると認識しやすい工夫をする
- リンク先のページの状態や、リンク元との関連性に注意する
- id属性は重複に注意する
アンカーリンクの設定を通じて、より良質なWebページ・コンテンツ作成を心がけましょう。
詳しくはこちら













Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント