alt属性とは?書き方やSEO効果、適切に設定するポイント

画像に適切なalt属性を設定すると、Webアクセシビリティ(ユーザーの使いやすさ、閲覧しやすさ)が向上し、またSEO効果が期待できます。本記事では、alt属性の基礎知識を解説した上で、適切に設定するポイントをお伝えします。ユーザーに有益なコンテンツを提供するために、ぜひ参考にしてみてください。
目次
alt属性とは
alt属性(オルト属性)とは、画像の代替となるテキスト情報のことです。視覚的な画像の内容を説明するテキスト情報があることで、ユーザーの利便性や検索エンジンの理解度の向上に役立ちます。
alt属性は、HTMLタグで画像を示すimg要素の中に記載されます。例えば、ページ内にりんごの写真を掲載する場合は、以下のように記入します。
<img src=”apple.png” alt=”りんご”>
※「apple.png」は画像のファイル名で、alt=”りんご”の「りんご」がalt属性のテキストです。

alt属性を設定すると、画像が表示されない環境でWebサイトを閲覧する際、代わりに文字で内容を伝えたり、音声で読み上げたりすることが可能です。文字情報のみを表示する「テキストブラウザ」や、情報を音声化する「音声ブラウザ」や「スクリーンリーダー」にも適しています。このように多様なユーザーに配慮しやすくなるため、alt属性はアクセシビリティを確保する上で重要な役割を担っています。
また、alt属性には検索エンジンのクローラーに画像内容に関する情報を提供する役割があります。クローラーはWebサイトを巡回して情報収集を行い、良質なコンテンツを判断します。その際、alt属性を設定すると画像内容を正確にクローラーへ提供することが可能です。適切な記述方法でalt属性が設定され、ユーザーに有益なコンテンツとなっている場合、画像検索への掲載や、SEO評価の向上が期待できます。
alt属性のメリット・SEO効果
alt属性を設定するとSEO効果が見込めるほか、ユーザーの利便性向上が期待できます。ユーザーの利益につながり、検索エンジンで高く評価されるWebサイトを作るために、alt属性のメリットやSEO効果を押さえておきましょう。
検索エンジンに画像を認識されやすくなり、SEO効果が見込める
alt属性を適切に設定すると、検索エンジンが画像の情報を正確に認識する手助けになるため、SEO効果が見込めます。
自然検索結果はもちろん、画像検索においても検索順位が高くなる効果が期待できるのがメリットです。画像検索で上位表示を実現すると、具体的なイメージに基づいて情報を探しているユーザーをWebサイトへ集客しやすくなります。たとえば、購入する前に画像で商品を確認したい、イベント会場候補であるお店の雰囲気をチェックしたい、といったコンバージョンに近いユーザーの集客につながります。
魅力的な画像で訴求してクリックを誘うことで、自然検索とは別に多くのアクセスを集められる可能性がありますが、そのためには検索エンジンで評価されやすい適切なalt属性を設定することが必要です。
なお、画像SEOについては以下の記事で詳しく解説していますので、あわせて参考にしてみてください。
「画像SEOのやり方16選!alt属性の設定や画像検索で表示させる方法を解説」
ユーザーの利便性向上が期待できる
alt属性が設定されたWebサイトは、画像が表示されないさまざまな場面にも対応可能です。例えば、視覚障がいを持つ人や高齢者といったユーザーが、音声読み上げツールを利用してWebサイトを閲覧することがあります。そこでalt属性が画像自体の説明文として機能し、ユーザーに情報を届けやすくなるのがメリットです。
また、何かしらの問題が発生してWebサイトの読み込みに支障が生じた際、画像が表示されなくなっても、alt属性が設定してあればユーザーは画像の内容を知ることができます。Webサイトの利便性が向上し、多くの利用者にとってより有益なコンテンツになるでしょう。
alt属性の良い例・悪い例
alt属性を設定してSEO効果やユーザーの利便性向上を実現するには、効果的な方法で設定することが大切です。Googleによると、alt属性は「適切にキーワードを使用して、ページのコンテンツの内容に沿った、情報に富む、役に立つものになるように」するのが良いとのことですが、ここでは、より分かりやすくするため、alt属性の設定方法の具体例を紹介します。サンプル写真を使ってalt属性の良い例・悪い例を比較してみましょう。

サンプル写真には、子猫が遊んでいる様子が写されています。猫の体はキジトラ模様で、転がしているボールのサイズは小さめです。これらの情報からalt属性を作成する場合は、以下の良い例のような表現が考えられます。
alt属性の良い例:
- ボールで遊んでいるキジトラ模様の子猫
- キジトラ模様の子猫が小さいボールを使って遊んでいる
alt属性の良い例では、主要な要素である猫を盛り込みながら、状況をより具体的に表現しています。たとえ画像を見なくても、どんな内容なのか伝わるように書くのがポイントです。長文になりすぎないよう、簡潔に表現することを意識しましょう。
その一方で、以下の悪い例では画像の内容に関する情報が不足しています。ユーザーがどんな画像なのか理解しにくいといえるでしょう。
alt属性の悪い例:
- ボール、遊ぶ
- 小さいボールを使って遊んでいる動物
- 犬
悪い例のうち「ボール、遊ぶ」の事例では、主要な要素である猫に関する説明がありません。また、猫を表すのに「動物」のような抽象的な表現を用いるのも不適切だといえます。
このようなalt属性では、写真全体のイメージが上手く伝わりにくいのが難点です。さらに、猫の写真に「犬」という誤った内容のalt属性を設定すると、スパム行為と判断されかねないため注意しましょう。
alt属性を設定する際は、上記の良い例を参考にして簡潔で具体性のある表現を意識してみてください。
alt属性を適切に設定するポイント・注意点
alt属性の良い例と悪い例から基本的な記述・設定方法はわかりました。実際にalt属性を設定する際は、どんな点を意識すべきでしょうか。ここでは、alt属性を適切に設定するポイントや、注意点を解説します。
画像の内容を正確かつ具体的に記述する
alt属性を設定する際は、画像の内容を示す正確かつ具体的なテキストを記述するよう意識しましょう。その際は、画像に含まれる要素と併せて、状態を端的に表す説明を添えるのがポイントです。
例えば、猫の写真の場合ならば「丸まって眠る猫」「猫が舌を出して水を飲んでいる」といった書き方ができます。なお、ペナルティを受けるおそれがあるため、画像の内容やコンテンツの文脈と無関係なalt属性を設定するのは避けましょう。
対策キーワードを詰め込みすぎない
SEOの観点から、alt属性には対策キーワードを含めるのが望ましいといえます。画像内容に適したキーワードがalt属性に含まれていると、検索エンジン、特に画像検索や、自然検索の画像検索枠でヒットしやすくなるためです。
ただし、対策キーワードを必要以上に詰め込みすぎると、スパム行為と判断されて却ってペナルティを受けるおそれがあるため、十分に注意しましょう。具体的には、複数の対策キーワードを羅列する形でalt属性を設定するのはNGです。
画像リンクには必ずalt属性を設定する
ページ内でリンクとして用いる画像には、確実にalt属性を設定するようにしましょう。検索エンジンに、alt属性をアンカーテキストとして認識してもらうことができるためです。
alt属性で設定したテキストは、アンカーテキストと同様の役割を担うため、リンク先のページのキーワードを記述することが重要です。適切に画像を説明しつつキーワードを含めることで、SEO効果を得られる可能性が高まります。
ファイル名をそのままalt属性に記述しない
画像ファイル名などをそのままalt属性に記述しないよう注意してください。alt属性にファイル名を設定すると、ユーザーの利便性が低下するおそれがあります。特に、ユーザーが音声読み上げツールを利用している場合は、ファイル名が読み上げられてしまい、画像の説明ではなく、意味のない不要な情報を伝えることにもなりかねません。
装飾用の画像にはalt属性の設定をしなくても良い
Webサイト上では、デザインなどの装飾目的で画像が用いられる場合があります。こうした装飾用の画像には、alt属性を設定しないほうが良いと考えられています。その理由は、これらの装飾部分はユーザーに対して説明する必要がないためです。
ユーザーが音声読み上げツールを利用する場合は、alt属性に設定された不要な情報が繰り返し読み上げられ、却って利便性の低下を招くおそれがあります。
キャプションと異なるalt属性を設定する
alt属性にはキャプションとは異なる内容を設定しましょう。
キャプションとは、画像の近くに配置される画像の説明文のことです。alt属性が画像自体を説明するのに対して、キャプションでは画像の内容に対する補足説明がなされます。その際、両者のテキストは重複を避けたほうが、画像が表示されない環境下で適切に情報が伝わりやすくなります。
以下は、先ほどのサンプル写真でのalt属性とキャプションの使い方を示した事例です。

- alt属性:ボールで遊んでいるキジトラ模様の子猫
- キャプション:お気に入りのおもちゃに夢中になっています
alt属性に関するよくある質問
最後に、alt属性に関するよくある質問について見ていきましょう。alt属性とtitle属性の違い、現状のalt属性の確認方法、WordPressでの設定手順などについて回答しています。
alt属性とtitle属性の違いは?
title属性は、テキストによって説明を行う点ではalt属性と似ています。ただし、alt属性が画像を代替するテキストであるのに対して、title属性は画像に対して補助的な説明を行うテキストである点が異なります。
title属性に入力した内容は、ユーザーがマウスカーソルを上に重ねた際にツールチップとして表示されます。また、alt属性は画像に対してのみ設定できますが、title属性は画像やテキストなどHTMLの全要素に対して設定できる点も大きな違いだといえます。
閲覧しているサイトのalt属性を確認する方法は?
Webサイトのalt属性を確認するには、Googleの「検証」機能を活用する方法と、Google Chromeの拡張機能を活用する方法があります。
Googleの検証機能を使って確認する場合は、まずWebサイト上の該当する部分で右クリックを行い、メニューから「検証」を選択します。デベロッパーツールが表示されるので、HTMLタグ内のalt属性を確認しましょう。
GoogleChromeの拡張機能を使うには、Chromeウェブストアからalt属性のビューアーを検索し、インストールします。その後、追加された拡張機能を使ってalt属性を表示させることが可能です。使い方の詳細はそれぞれの拡張機能のトップページでチェックできます。
WordPressでalt属性を設定・記述する手順は?
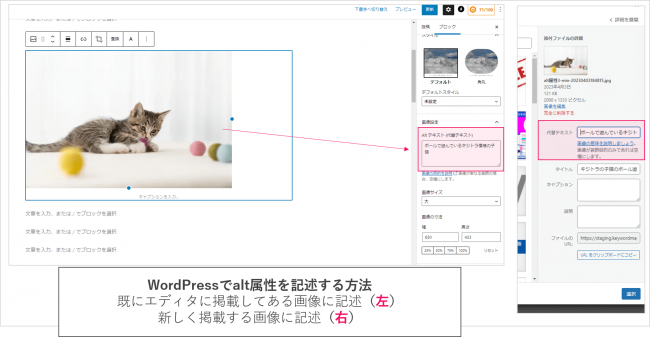
WordPressでalt属性の設定や記述を行う際は、複数の方法があります。使用するエディタや、画像を挿入するタイミングによって流れが異なるため、それぞれの手順を確認してみましょう。
ビジュアルエディタやブロックエディタを使用して、既存の画像にalt属性を設定する方法から紹介します。まずはalt属性を設定したい画像を選択して、メニューにある鉛筆のアイコンから編集画面へと進みます(ブロックエディタであれば、画面右側に編集画面が表示されます)。続いて、編集画面の「代替テキスト」欄からalt属性の設定が可能です。こちらに画像に適したテキストを入力して、最後に「更新」ボタンをクリックしましょう。
新規で追加する画像にalt属性を設定するには、「メディアを追加」の画面から操作を行います。画面上で追加する画像を選択したら、「代替テキスト」欄にalt属性を入力しましょう。この状態で「投稿に挿入」ボタンをクリックすると、alt属性が設定された状態で画像が挿入されます。

テキストエディタを使用する方法では、ソースコードを編集します。以下の箇所にalt属性を入力しましょう。これは直接htmlを編集する(WordPressを用いない)場合においても用いられる方法です。
<img src=”画像ファイルの名称” alt=”ここにalt属性を入力”>
まとめ:適切なalt属性を設定してSEO効果やWebアクセシビリティを向上させよう
本記事では、alt属性の基礎知識に始まり、設定することで得られるメリットやSEO効果、適切に設定するポイントまで解説しました。画像に適したalt属性を設定すると、多様な環境でWebサイトを閲覧するユーザーの利便性が高まります。SEO効果にもつながるため、説明したポイントを参考にalt属性を設定しましょう。
alt属性の設定では、画像の内容に適したテキストを、正確かつ具体的に記述することが大切です。適切なalt属性記述の具体例は本文で紹介した通りです。なお、alt属性は装飾目的で使用される画像以外、すべてに記述することが推奨されています。記事を作成、公開する際は忘れずに設定するようにしてください。
詳しくはこちら













Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント