ユーザビリティとは?アクセシビリティやUI・UXとの違いや向上させる方法を解説

当記事では、ユーザビリティについて基本的な知識について具体例を用いて解説します。もちろん、「アクセシビリティ」や「UI/UX」との違いについても触れます。ユーザビリティを改善するための実践的な方法にもついて言及しますので、ユーザビリティ向上のための参考として役立ててみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。ユーザビリティを高めることで離脱率低下やコンバージョン率向上を図りたいとお考えの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
ユーザビリティとは
ユーザビリティは「使い勝手」を意味する言葉です。Webサイトやアプリなどにおける、ユーザーの操作のしやすさを表す際に使用されることが多いです。次に見たいページがわかりやすく設置されていたり、購入や登録のフローが簡単でストレスがない状態を「ユーザビリティが高い」、その逆を「ユーザビリティが低い」というように用います。
ユーザビリティには、代表的な定義が2つあります。1つは国際標準化機構(ISO)による定義、もう1つはコンピュータ科学者のヤコブ・ニールセン氏による定義です。それぞれ、詳しく見ていきましょう。
国際標準化機構(ISO)によるユーザビリティの定義
国際規格のISOでは、以下のように「ユーザビリティ」を定義しています。
特定のユーザーが特定の使用状況において、システム、製品またはサービスを利用する際、有効性、効率性、満足感をもって特定の目標を達成することができる度合い
(引用:https://www.iso.org/obp/ui/#iso:std:iso:9241:-11:ed-2:v1:en)
文中に使用されている「有効性」「効率性」「満足感」の意味は、以下の通りです。
・有効性:ユーザーが特定の目標を達成するための正確性と完全性
(引用:https://www.iso.org/obp/ui/#iso:std:iso:9241:-11:ed-2:v1:en)
・効率性:目標達成のために費やした資源
・満足感:システム、製品またはサービスの使用によって生じるユーザーの身体的、認知的、感情的反応が、ユーザーのニーズや期待にどの程度合致しているか
ヤコブ・ニールセン氏による定義
ユーザビリティ研究のトップランナーであるヤコブ・ニールセン氏は、以下の5つの特性がユーザビリティを構成すると定義しています。以下は、ヤコブ・ニーデルセンの「ユーザビリティエンジニアリング原論」を引用したWebサイトの記述です。
・学習しやすさ:システムは、ユーザーがそれを使って作業をすぐ始められるよう、簡単に学習できるようにしなければならない。
(引用:UIデザインの指標・ユーザビリティとは)
・効率性:システムは、一度ユーザーがそれについて学習すれば、後は高い生産性を上げられるよう、効率的な使用を可能にすべきである。
・記憶しやすさ:ユーザーがしばらくつかわなくても、また使うときにすぐ使えるよう覚えやすくしなければならない。
・エラー発生率:システムはエラー発生率を低くし、ユーザーがシステム試用中にエラーを起こしにくく、もしエラーが発生しても簡単に回復できるようにしなければならない。また、致命的なエラーが起こってはいけない。
・主観的満足度:システムは、ユーザーが個人的に満足できるよう、また好きになるよう、楽しく利用できるようにしなければならない。
一般的に、ヤコブ・ニールセン氏の定義はISOの定義よりも狭義のユーザビリティを指すと理解されています。ニールセン氏の定義のほうが、IT分野における意味に近い印象を受けます。
ユーザビリティとアクセシビリティ・UI/UXとの違い
「ユーザビリティ」という言葉は「アクセシビリティ」や「UI/UX」といった用語と混同されることが多いです。本章では、それぞれの違いについて解説します。
アクセシビリティとは
アクセシビリティ(accessibility)は、「近づきやすさ」「利用しやすさ」「便利さ」などと訳されます。ある特定の製品・サービスが、障がいの有無や年齢を問わず、全ての人にとって利用しやすいかどうかを示します。IT分野に絞ると、音声操作や文字の拡大機能が例として挙げられます。
つまり、アクセシビリティが「万人」にとっての使いやすさを指すのに対して、ユーザビリティは「特定の利用状況」における「特定のユーザー」のように対象を絞っている点に違いがあります。
UI/UXとは
次にUI・UXとの違いを解説します。それぞれ分けて説明します。
UI(ユーザーインターフェース)とは
UIとはUser Interface(ユーザーインターフェース)の略で、「ユーザーとの接点」と訳されます。ユーザーの目に触れるものはすべてUIと言うことができ、Webサイトでいうと全体のレイアウトやデザイン、さらにリンクやボタン、フォントのサイズや色など画面を構成する要素までを含みます。
これらのUIを通じてWebサイトを利用した結果、ユーザーが感じる「使い勝手」がユーザビリティです。そのため、UIとユーザビリティには強い相関関係があると言えます。
UX(ユーザーエクスペリエンス)とは
UXとはUser eXperience(ユーザーエクスペリエンス)の略で、「ユーザーの体験」と訳されます。ユーザーが製品・サービス・コンテンツを通じて得られる体験や感想がUXであり、利用時の「面白い」「楽しい」「嬉しい」「気持ちいい」といった体験はもちろんのこと、利用前や利用後も含まれます。例えば「使いやすかった」「操作が難しかった」などの感想もUXにあたります。
つまり、ユーザビリティやUIを含め、製品・サービス・コンテンツの利用における全ての体験を指してUXと言います。
4つの言葉の違いを例を用いて解説
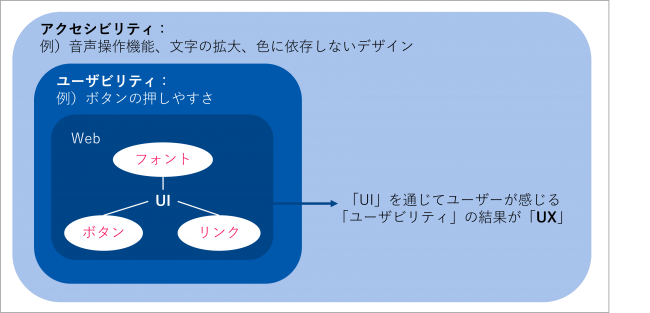
上述した「ユーザビリティ」「アクセシビリティ」「UI」「UX」4つの関係性を図示すると、以下のようになります。

上図からもわかるように、「アクセシビリティ」が最も広義であり、「アクセシビリティ」と「ユーザビリティ」はIT分野以外でも使用されます。一方で、「UI/UX」はIT分野を中心に使用される言葉であり、Webページを構成する様々な要素(UI)を通じてユーザーが感じる「ユーザビリティ」の総体・結果が「UX」です。
Webサイトにおいて「ユーザビリティが高い状態」とその具体例について
「ユーザビリティ」「アクセシビリティ」「UI」「UX」の言葉の定義や関係性について詳しく解説してきました。ここからは、Webサイトにおける「ユーザビリティが高い状態」とはどのような状態のことを指すのか、さらに詳しく見ていきます。
先ほども紹介したヤコブ・ニールセン氏は、さらにWebユーザビリティに必要な10の要素をまとめています。
・システム状態の可視化(Visibility of system status)
(参考:https://www.siteengine.co.jp/blog/web-usability/)
・実世界とシステムの一致(Match between system and the real world)
・ユーザが自由に制御できる(User control and freedom)
・一貫性と標準性(Consistency and standards)
・エラー防止(Error prevention)
・覚えていなくても理解できる(Recognition rather than recall)
・柔軟性と効率性(Flexibility and efficiency of use)
・最小限で無駄のないデザイン(Aesthetic and minimalist design)
・ユーザがエラーを認識、診断、回復できる(Help users recognize, diagnose, and recover from errors)
・ヘルプとマニュアルを用意する(Help and documentation)
上記の要素を満たしたページが「ユーザビリティが高い状態」であると言えます。
ユーザビリティを改善する際は、上記の要素に基づき、改善施策を行うことを推奨します。
では実際にユーザビリティが高いと言える事例をみていきましょう。今回は、大日本印刷株式会社の企業サイトとTHE COFFEESHOPのオンラインショップを用いて、上記の10の要素をどのように満たしているのか、一部の要素に注目して確認してみましょう。
大日本印刷株式会社

はじめに大日本印刷株式会社のWebサイトを紹介します。こちらのサイトは同社に関心のある検索ユーザー向けに、企業情報やサービスに関する情報を幅広く届けることを目的としたサイトであると考えられます。
上述した「Webユーザビリティに必要な10の要素」の観点から、ユーザビリティについて考察します。
■ユーザが自由に制御できる
上図①からわかる通り、「||(一時停止)」「>(右へ移動)」マークを使用して、ユーザーが見たいページを自由に閲覧できるUIになっています。
■一貫性と標準性
世の中で共通認識を持って使用されている標準的なアイコンを、その意味の通りに一貫性をもって使うことを意味します。上図②の、検索窓や虫眼鏡マークが一例です。
■最小限で無駄のないデザイン
できる限り無駄な装飾をしないことです。大日本印刷株式会社のWebサイトは使用カラーを青色に統一しており、シンプルで見やすい印象を受けます。
■ヘルプとマニュアルを用意する
言葉の通り、ユーザーが必要とする情報を網羅したヘルプとマニュアルを、いつでも参照できるようにすることです。上図③のように、あらゆる国籍の人が不自由なく閲覧できるよう合計17種類の言語に対応したり、ユーザーの悩みを予測して回答した「よくある質問」を用意したりといった工夫がこれにあたります。
大日本印刷株式会社のWebサイトはこちら⇒大日本印刷株式会社
THE COFFEESHOP

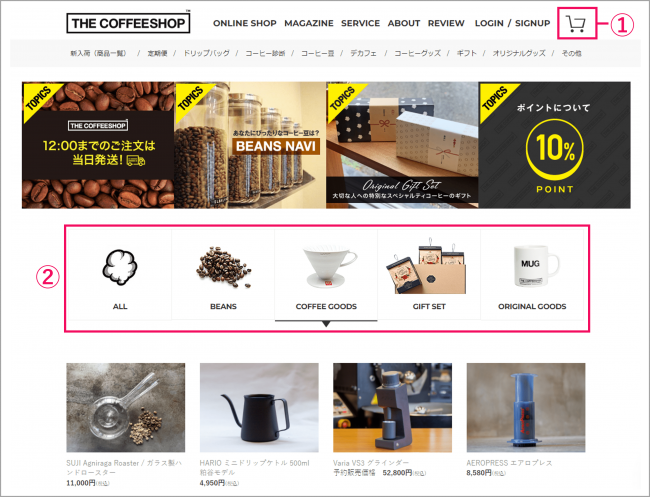
次に「THE COFFEESHOP」のWebサイトを紹介します。こちらのサイトは同社で取り扱っている商品の販売を目的としたサイトです。
■実世界とシステムの一致
実世界とシステムの一致とは、現実世界にあるものに似せることです。上図①のように、現実世界に存在するショッピングカートをオンラインサイト上でもマークとして使用することで、ユーザーはその意味や使い方を直感的に理解することができます。
■覚えていなくても理解できる
あらかじめ説明されなくても、デザインや見た目で使い方が分かるようにすることが重要です。上図②では、「ALL」「BEANS」「COFFEE GOODS」「GIFT SET」「ORIGINAL GOODS」とカテゴライズすることで、このサイトを初めて訪れたユーザーも自分が求めている商品にたどり着きやすい設計になっています。

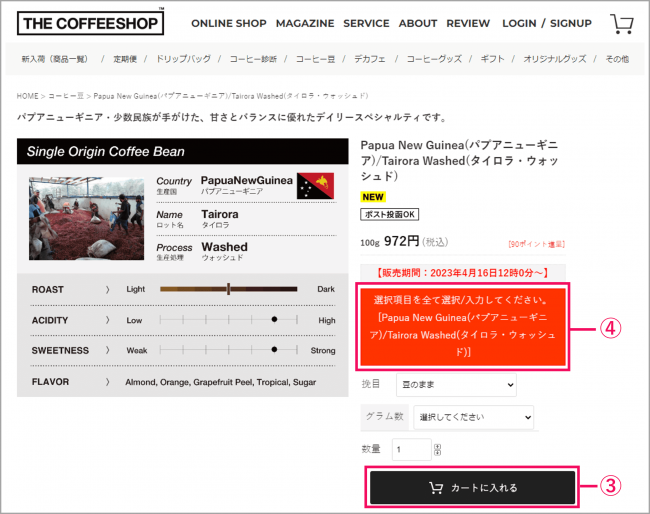
■エラー防止
操作ミスが起こりにくいように工夫し、操作ミスをしても大きなエラーにならないように冗長性を持たせることです。上図③のように、すぐに商品を「購入する」のではなく、商品を「カートに入れる」工程を踏むことが一例です。
■ユーザがエラーを認識、診断、回復できる
エラーの原因を理解し、判別し、自分で対処できるようにすることです。上図④のように、入力内容に不足がある場合、エラーメッセージを表示する工夫が挙げられます。
THE COFFEESHOP のWebサイトはこちら⇒THE COFFEESHOP
ユーザビリティを向上させる方法
実際にユーザビリティを向上させるための実践的な方法についてみていきましょう。今回は以下3つの方法を紹介します。
- ユーザビリティテストを実施する
- ベンチマーク(競合)調査を実施する
- Googleサーチコンソールを用いてユーザビリティを計測する
ユーザビリティテストを実施する
ユーザビリティを改善する方法として、ユーザビリティテストが挙げられます。ユーザビリティテストとは、その名の通り、使い勝手が良いか悪いかユーザビリティをテストすることを指します。
ユーザビリティテストには、以下の3つの型が存在します。すぐに実施可能な方法もあるので、ぜひお試しください。
対面型
被験者にインタビュールーム等に入室してもらい、被験者が実際にサイトやアプリを操作している様子を複数名で観察します。テスト中の被験者の発 内容をもとに評価したり、アイトラッキングという装置を使って目線などを追って調査したりと、非常に厳密なアプローチを取ります。
対面で被験者の操作を観察できるため、ユーザーが操作しづらい箇所を把握するのに向いている手法です。ユーザーが違和感を抱える箇所を実際の操作、及び口頭でフィードバックをもらうことで改善につなげます。
リモート型
被験者にマイクや録画環境などの調査環境を整えてもらい、事前に設計したタスクに基づいて自宅で画面録画をしてもらう方法です。海外では2005年頃から活用されており、GoogleやFacebook、Airbnbなどの企業が頻繁に利用しています。
この手法も画面共有などを通じて、ユーザビリティの観点でユーザーが煩わしさを感じる箇所を見つけることができます。どのような違和感を感じたのか、口頭でフィードバックをもらうことで改善につなげます。
簡易型
同僚や友人・家族に対して、厳密な調査設計を行わず、気軽に利用してもらう方法です。海外ではユーザビリティテストの「general method」と呼ばれるほど、一般的な手法となっています。
対面型・リモート型と比較して、データ精度が少し粗くなりがちというデメリットはありますが、ユーザービリティテストの最初の一歩としておすすめできます。
ユーザーが対象サイトについて、ユーザビリティの観点で感じるストレスなどを詳細に把握するというよりは、使用感の傾向を掴む目的で使用されやすいです。
ここまで紹介した内容をまとめると以下になります。

ユーザビリティテストの結果を改善に活かす
テストを実施したら、その結果を改善に活かすことが重要です。特に多くのユーザーがストレスを感じやすい箇所を中心に、改善していきましょう。
また重要な箇所、例えば商品の販売サイトの購入までの導線などは、特別注意を払って改善しましょう。ユーザーがスムーズにサイト内で行動できなければ、購入に至りにくくなります。
ベンチマーク(競合)調査を実施する
ベンチマーク調査とは、競合他社や規模・売上が類似しているWebサイトと自社サイトを比較して分析する方法です。
ベンチマーク調査は、分析者さえいればすぐにWebサイトを分析することができます。また、複数の競合他社サイトを分析することで、そこから見出した成功ポイントを自社サイトに応用したり、競合他社と差別化できるのがメリットです。
一方で、分析者の経験や知識レベルによってそのクオリティが異なることがデメリットです。あらかじめ評価軸を明確にし、判断結果が分析者の主観に偏りすぎないようにする工夫が必要です。また、同業他社だけをピックアップするとWebサイトが類似する危険性もあるため、他業種で企業規模や売上が類似しているWebサイトも参照すると良いでしょう。
競合他社サイトのWebサイトを分析する際は、例えば、「購入」「登録」などのアクションを促すためにどのような視覚的な工夫を行っているか、ユーザーを離脱させないために、どのような工夫(ユーザーが関連して関心を持つ可能性のあるページを紹介するなど)を行っているか、といった観点を持つことが重要です。
ヒートマップツールを用いてユーザビリティを改善する
ヒートマップツールとは、ユーザーのサイト内行動を可視化できるツールです。本章では代表的なヒートマップツールであるMicrosoftが提供する「Clarity」を用いて解説します。
「Clarity」はWebページ上でのユーザー行動を追跡でき、主に以下3点の分析が可能です。
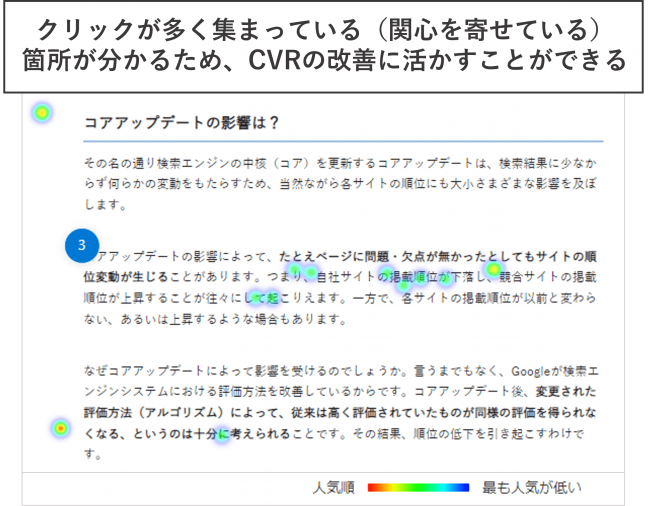
①ユーザーがクリックする(関心の高い)箇所
Clarityでは、以下図のようにユーザーがクリックした箇所を可視化できます。

そのため、ページのどの部分にユーザーは関心を抱きやすいのか判断することができます。クリックの多い箇所をページの上部に移動させ、ユーザーがすぐに知りたい情報にアクセスできるようにする、付近にCTAを設置してコンバージョンしやすいようにする、といった改善が可能です。
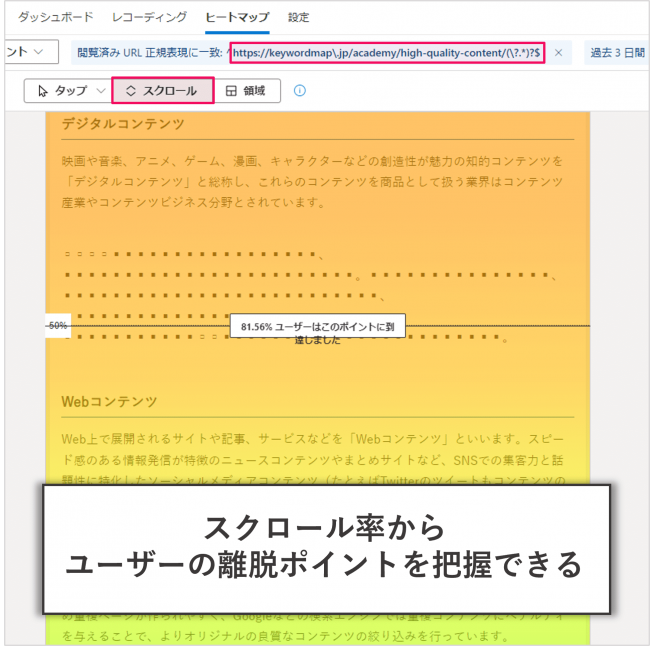
②ユーザーのスクロール率
以下のようにユーザーの何割がページのどの位置まで到達したのか調査可能です。

言い換えれば、ユーザーがどの位置で離脱しやすいのかが分かります。
ユーザーが離脱する付近のコンテンツを修正するなどの改善に活かすことができます。
③ユーザーのサイト行動の録画
ユーザーのサイト行動を録画できる「レコーディング機能」があります。実際のユーザー行動を把握できるため、ユーザーがページ内のどの箇所に煩わしさを感じているのか把握できます。
例えば、飛ばし読みされている箇所は、文字が多く読みづらいのではないか、表現が冗長でわかりづらいのではないか、検索ニーズに沿っていないのではないか、などと考察することができます。不要なブロックを省いたり、コンテンツを修正したり、コンバージョン導線を再整備したりする改善の参考にしましょう。
Googleサーチコンソールを用いてユーザビリティを計測する
Googleが提供する「サーチコンソール」というツールを用いて、Webサイトのユーザビリティを計測する方法もあります。サーチコンソールでは、ページの表示速度など「コアウェブバイタル」の観点でユーザビリティに問題のあるページを調査することができます。
具体的には、「ウェブに関する主な指標」から「レポートを開く」をクリックすると、問題のあったページとその原因が表示されます。

以下で表示されている「LCP」とはWebページの表示速度を示す指標です。LCPに問題があれば、画像や動画ファイルの容量を軽くするといった改善が必要です。

まとめ:ユーザビリティを改善し、オウンドメディアで成果を創出しよう
本記事では、ユーザビリティの定義と「アクセシビリティ」「UI/UX」との違い、そしてユーザビリティテストの方法を紹介しました。
ユーザビリティとはWebサイトやアプリの「使い勝手」、もう少しくわしく言うと、「特定のユーザーが特定の使用状況において、システム、製品またはサービスを利用する際、有効性、効率性、満足感をもって特定の目標を達成することができる度合い」と定義されています。
ユーザビリティの改善は、SEO観点でも非常に有効な施策の1つです。本記事を参考に、ユーザビリティを適切に理解し、ユーザビリティテストなどを通じてユーザビリティを向上させることで、目的の成果創出につなげましょう。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント