Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なテクニカルSEO対策・コンテンツSEO対策・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
構造化データとは?種類や具体例、SEOにおけるメリットを解説

当記事では、構造化データのマークアップにまだ慣れていないという人に向けて、「構造化データとは何か」「どんな種類があるのか」といった基礎知識から、マークアップの方法、正しく設定されているか確認する方法といった実践ノウハウまで詳しく解説します。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、SEOの成果が出ないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
構造化データとは
構造化データとは、検索エンジンのクローラーボットがコンテンツの意味を理解しやすくするために記述するデータの形式のことです。HTMLを用いて記述されます。
構造化データを記述することは「構造化マークアップ」などと呼ばれ、SEO上、次のようなメリットが期待できます。
- 検索エンジンにサイト内コンテンツをより正確に理解してもらうことで、サイトの評価が向上する
- 検索結果でより詳細な情報を含む「リッチリザルト」と呼ばれる特別な回答を表示できる。これにより、クリック率(CTR)の向上が期待できる
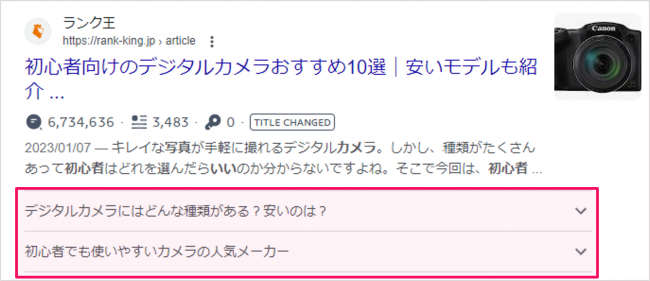
下の画像は、構造化データをマークアップすることで、検索結果画面上でFAQに関する情報が表示されている例です。

このような特別な情報表示を「リッチリザルト」と呼びます。ここで紹介した「FAQ」以外にも、以下のようなリッチリザルトがあります。
- 商品情報(価格、レビューなど)
- イベント情報(開催日時、開催場所など)
- レシピ情報(材料、時間、カロリーなど)
- 作品情報(映画、音楽、出版物など)
- 人物情報(プロフィール、職業、経歴など)
また、テキストだけでなく画像、動画、マップなどのメディアも含みます。リッチリザルトが表示されることでユーザーは検索結果をより直感的に理解でき、検索ニーズをより的確に満たすことができます。
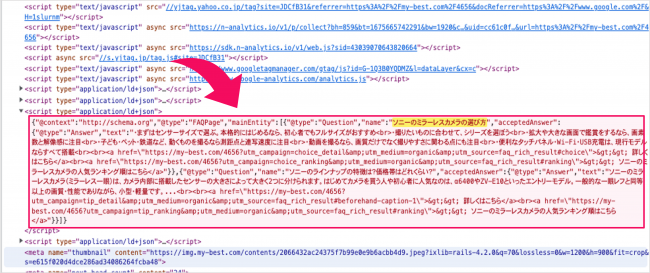
なお、上記のようなリッチリザルトを表示させるために、HTMLで以下の記述がされています。

詳しくは後ほど説明しますが、ソースコードを見てみると、検索結果画面に表示されていた文言に特殊なマークアップがされていることがわかります。
セマンティックWebとは
構造化データは「セマンティックWeb」という考え方にもとづいています。
セマンティックWebとは、1998年、Webの創始者であるティム・バーナーズ・リーによって提唱された概念です。Webページに記述された内容を単なる「記号の羅列」として扱うのではなく、人間にとってもコンピューターにとっても「意味」を持ったデータとすることを目指すものです。
Webコンテンツに「意味」を与え、セマンティックWebを成立させるための技術が「構造化データ」です。構造化データによって、コンピュータ自身がWebページの情報から「意味」を理解・処理できるようになれば、「これは人物の名前だ」「これは電話番号だ」というデータを蓄積することができます。そうなれば、検索結果の精度がさらに高まったり、ユーザーはWebページの情報をよりスムーズに利用できるようになります。
構造化データの構成・仕組み
構造化データについて理解するためには、さらに次の2つについても知っておく必要があります。
- ボキャブラリー
- シンタックス
聞き慣れない方にとっては難しい用語に感じるかと思いますので、簡単に説明します。
- ボキャブラリー:「何についての情報か」を意味づけするための規格(人名、住所、商品など、付与できる意味はあらかじめ規格で決められている)
- シンタックス:意味づけを行う記述の書き方。「シンタックス」は文法、構文などと訳される。おもに3つのシンタックスが有名。
Webコンテンツへの「意味づけ」は、自由に行うのではなく、決められた「ボキャブラリー」の中から適したものを選択して使用します。この規格は、構造化データの標準化に取り組む「Schema.org」という団体が管理・規定しています。
「シンタックス」については、「どのルールで記述するか」というイメージで理解すると良いでしょう。代表的なのは次の3つです。
- JSON-LD
- microdata
- RDFa
ただし、Googleは「JSON-LD」を推奨しています。JSON-LDは、スクリプトを1カ所にまとめて記入する記述方法のため、一元管理できるメリットがあります。
構造化データの種類と具体例
構造化データとして「意味づけ」できるものは、約30パターン用意されています。本章では、代表的な構造化データの種類別に、記述方法とリッチリザルト上での見え方を紹介します。
- パンくずリスト
- 記事
- Q&A
- レシピ
- ハウツー
- ビデオ
なお、記述例はスクリプト(<script>〜〜</script>)のみを記載しています。実際に記述する場合は、紹介しているスクリプトをheadタグ内の最終行(閉じタグ</head>の直前行)に貼り付けてください。
パンくずリスト
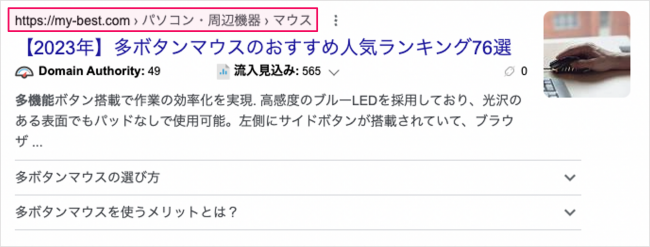
「パンくずリスト」とは、検索結果画面に表示されているページがサイト内のどのカテゴリーのどの階層にあるかを示すものです。

以下の記述のように「position」で階層を示すことで、そのページがサイト内のどの位置にあるものかが「パンくずリスト」として表示されるようになります。
<記述方法>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "ホーム",
"item": "https://example.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "カテゴリー",
"item": "https://example.com/category/"
},
{
"@type": "ListItem",
"position": 3,
"name": "サブカテゴリー",
"item": "https://example.com/category/subcategory/"
},
{
"@type": "ListItem",
"position": 4,
"name": "現在のページ",
"item": "https://example.com/category/subcategory/page.html"
}
]
}
</script>
記事
文字どおり、ニュースやブログ、スポーツ記事のページを指定する構造化データです。
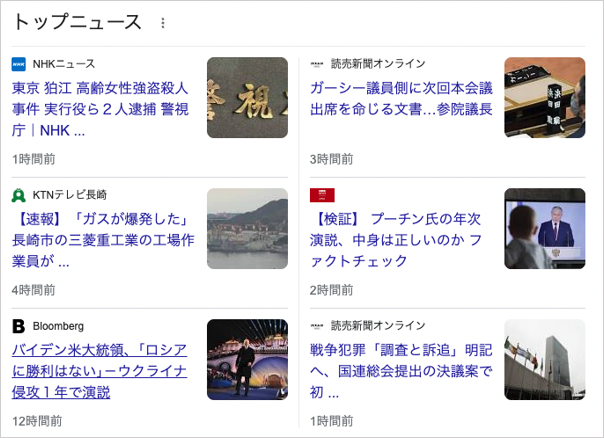
記事であることを構造化データで示すことによって、下の「トップニュース」のように、検索結果画面の最上部に一覧として表示されることがあります。

<記述方法>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "記事のタイトル",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://example.com/article"
},
"datePublished": "2023-02-22T10:00:00+09:00",
"dateModified": "2023-02-22T12:30:00+09:00",
"author": {
"@type": "Person",
"name": "記事の著者名"
},
"publisher": {
"@type": "Organization",
"name": "出版社の名前",
"logo": {
"@type": "ImageObject",
"url": "https://example.com/logo.png",
"width": 600,
"height": 60
}
},
"description": "記事の要約",
"image": {
"@type": "ImageObject",
"url": "https://example.com/image.jpg",
"width": 800,
"height": 600
}
}
</script>Q&A
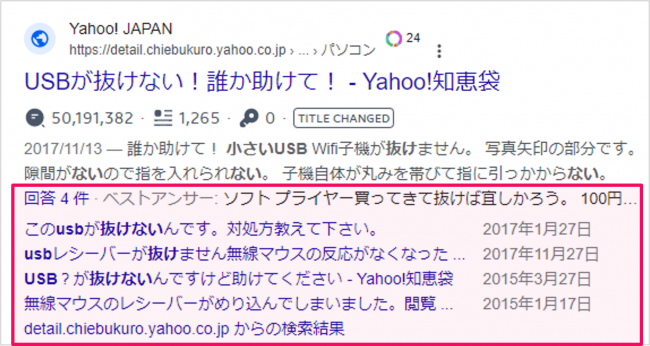
Q&Aは、ユーザーなどからの質問とそれに対する回答をまとめたものです。
下のように、質問と回答がひとまとまりで表示されます。質問への回答を示すプロパティ「acceptedAnswer」を記述することで、ユーザーから特に関心を集めているものを「ベストアンサー」として表示させることができます。

<記述方法>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "QAPage",
"mainEntity": [
{
"@type": "Question",
"name": "質問のタイトル",
"text": "質問の内容",
"upvoteCount": 10,
"dateCreated": "2022-02-22T00:00:00Z",
"author": {
"@type": "Person",
"name": "質問者の名前"
},
"acceptedAnswer": {
"@type": "Answer",
"text": "ベストアンサーの回答の内容",
"upvoteCount": 20,
"dateCreated": "2022-02-23T00:00:00Z",
"author": {
"@type": "Person",
"name": "回答者の名前"
}
},
"suggestedAnswer": [
{
"@type": "Answer",
"text": "回答1の内容",
"upvoteCount": 5,
"dateCreated": "2022-02-24T00:00:00Z",
"author": {
"@type": "Person",
"name": "回答1の回答者の名前"
}
},
{
"@type": "Answer",
"text": "回答2の内容",
"upvoteCount": 3,
"dateCreated": "2022-02-25T00:00:00Z",
"author": {
"@type": "Person",
"name": "回答2の回答者の名前"
}
}
]
}
]
}
</script>レシピ
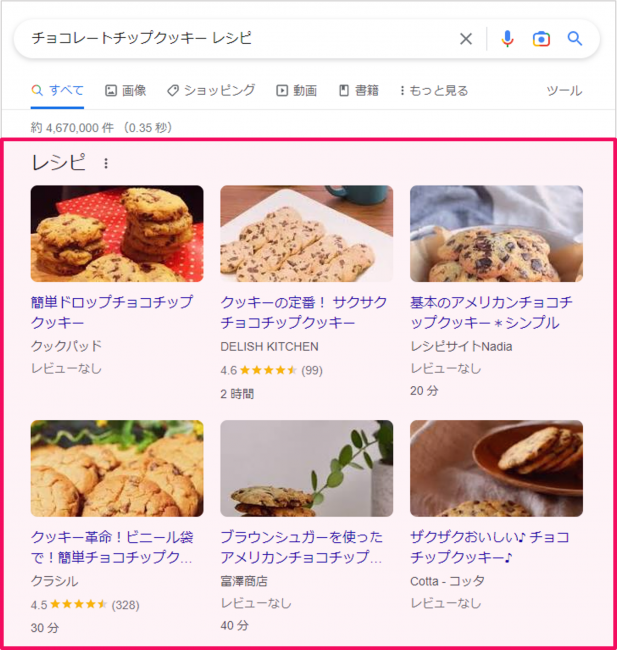
料理の材料や作り方の手順をステップ式に表示するリッチリザルトです。

指定したレシピ情報は、ユーザーが調理の手引きにしやすいような形で、各項目に分けて表示されます。以下は、レシピのリッチリザルトとして表示される情報の一例です。
- 画像
- レシピへの評価・レビュー数
- レシピの難易度
- 所要時間
- カロリー
- 材料
- 手順
- ビデオガイド(ある場合)
<記述方法>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "料理名",
"author": {
"@type": "Person",
"name": "寄稿者(社)名"
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "クリスピーでチョコレートがたっぷりのクッキーのレシピ",
"keywords": "クッキー, チ ョコレート, スイーツ",
"recipeIngredient": [
"材料1",
"材料2",
"材料3",
"材料4",
"材料5",
"材料6",
],
"recipeInstructions": [
{
"@type": "HowToStep",
"text": "手順1"
},
{
"@type": "HowToStep",
"text": "手順2"
},
{
"@type": "HowToStep",
"text": "手順3"
},
{
"@type": "HowToStep",
"text": "手順4"
},
{
"@type": "HowToStep",
"text": "手順5"
},
{
"@type": "HowToStep",
"text": "手順6"
},
{
"@type": "HowToStep",
"text": "手順7"
},
{
"@type": "HowToStep",
"text": "手順8"
}
],
"recipeYield": "(何人分かを記載)"
}
</script>
ハウツー
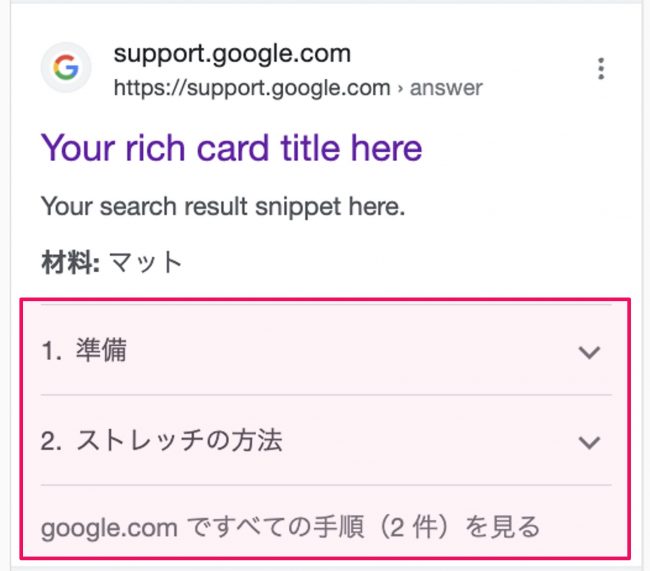
何かのやり方や、実際におこなっている様子をステップ式にまとめて表示しているリッチリザルトです。ハウツーのリッチリザルトは、一例として、画像のように表示されます。以下のような項目が表示される場合があります。
- 手順を行うのにかかる時間
- コストの目安
- 必要な道具や材料
- ステップ式での手順一覧

<記述方法>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "自宅でできる簡単なストレッチ方法",
"description": "この記事では、自宅で簡単にできるストレッチ方法を紹介します。",
"image": "https://example.com/images/stretch.jpg",
"totalTime": "PT15M",
"estimatedCost": {
"@type": "MonetaryAmount",
"currency": "JPY",
"value": "0"
},
"supply": [
{
"@type": "HowToSupply",
"name": "マット"
}
],
"tool": [
{
"@type": "HowToTool",
"name": "ヨガブロック"
}
],
"step": [
{
"@type": "HowToStep",
"name": "準備",
"text": "マットを広げ、ヨガブロックを用意します。"
},
{
"@type": "HowToStep",
"name": "ストレッチの方法",
"text": "1. 足を開き、肩幅に立ちます。\n2. 右腕を上げ、左手で左脇をつかみます。\n3. 息を吸いながら右側に身体を傾けます。\n4. 10秒キープします。\n5. 左右反対も同様に行います。",
"image": "https://example.com/images/stretch-step1.jpg"
}
],
"performTime": "PT10M"
}
</script>
ビデオ
動画であることに加えて、動画の詳細情報を指定します。
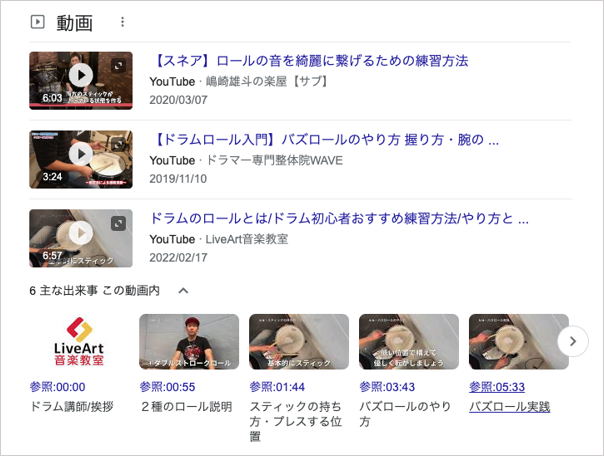
ビデオであることを示すことで、以下のように動画リストの中に並んで表示される場合があります。その際、マークアップした構造化データをもとに表示されるリッチリザルトには、次のようなものがあります。
- サムネイル画像
- 説明文
- 再生時間
- 視聴回数
- 評価(いいねの数やスコアなど)

<記述方法>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "VideoObject",
"name": "ビデオのタイトル",
"description": "ビデオの説明文",
"thumbnailUrl": "https://example.com/thumbnail.jpg",
"uploadDate": "2023-02-22T10:00:00-07:00",
"duration": "PT2M30S",
"contentUrl": "https://example.com/video.mp4",
"embedUrl": "https://example.com/embed/video",
"interactionStatistic": {
"@type": "InteractionCounter",
"interactionType": "https://schema.org/WatchAction",
"userInteractionCount": "1000"
}
}
</script>
構造化データのメリット
構造化データを用いるメリットは、おもに2つあります。
- 検索エンジンがWebページの内容を理解しやすくなる
- 検索結果ページにリッチリザルトが表示されやすくなる
それぞれ具体的に見ていきましょう。
検索エンジンがWebページの内容を理解しやすくなる
構造化データを適切にマークアップすることで、検索エンジンはWebページの内容をより理解しやすくなります。さらに、Webページの内容を簡単に理解できるということは、その分だけ早くインデックス(検索エンジンに認識されること)されやすくなります。
Googleなどの検索エンジンのインデックスを促すというのはSEOの基本であり重要な対策のひとつです。つまり、構造化データの実装はSEO対策の一つとして考えることができます。
検索結果ページにリッチリザルトが表示されやすくなる
構造化データをマークアップすると、上記した「リッチリザルト」という特別な形式で検索結果画面に表示されやすくなります。結果として、ユーザーは自分が知りたい情報が載っているページと認識し、クリックしやすくなります。
なお、Milestone社の以下の調査によると、リッチリザルトが表示される場合のクリック率は、リッチリザルトが表示されない場合も含めたCTRと比較して10%近くもCTRが高くなると報告されています。
構造化データのマークアップ方法
構造化データのマークアップ方法には、HTMLファイルを開いて直接記述する方法と、WordPressのテンプレートに記述する方法があります。
HTMLファイルに直接記述する場合は、指定する値をそのまま書き込んでいけば良いですが、WordPressテンプレートに書き込む場合は、変数(条件によって変化しうる数値)をタグやphpの関数で指定します。これにより、1ページずつ個別にマークアップする必要がなくなります。
HTMLファイルに直接書き込む場合
構造化データをHTMLファイルに直接書き込む方法について、マークアップ例とともに紹介します。マークアップをおこなう一般的なステップは以下になります。
①JSON-LDデータモデルを選択:
まずは使用するデータモデルを決めます。Googleが推奨しているSchema.orgを選択しておくと無難でしょう。@contentプロパティの値にhttps://schema.orgと入力します。
②プロパティを指定:
構造化データの種類ごとに定義できる要素が異なります。FAQタイプでは、QuestionプロパティとAnswerなどの設定が必須です。
③HTMLファイルにJSON-LDコードを挿入:
上記で作成したコードをHTMLファイルに挿入します。
④正しくマークアップされていることを確認:
テストツールを使って、コードが存在すること、データが正しくマークアップされていることを確認します。正しくマークアップされているかツールを用いてテストする方法については後述します。
また、直接記述する際の例は以下になります。(FAQ情報についてマークアップした場合)
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [
{
"@type": "Question",
"name": "構造化データの設定はSEOに有効ですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "直接的効果はありませんが、UXが向上した結果、間接的にSEO評価が高まる場合はあります。"
}
},
{
"@type": "Question",
"name": "構造化データについての知識はどこで得られますか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Googleが構造化データに関するガイドラインを公表しています。まずはそちらに準拠できるように学習することをおすすめします。"
}
},
{
"@type": "Question",
"name": "構造化データに関するセミナーなどは開催していますか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "オンライン開催しています。フォームから申し込みいただけます"
}
}
]
}
</script>ツールを使ってマークアップする方法
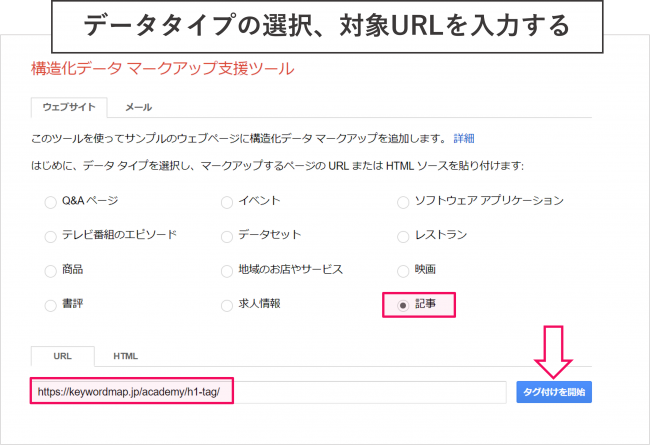
HTMLに直接マークアップする際は、Googleが提供する「構造化データマークアップ支援ツール」を使って構造化データを出力する方法もあります。煩雑でわかりづらい構造化データを素早く出力し、あとはHTMLにコピペするだけで簡単に実装が可能です。
まずはマークアップしたい構造化データタイプの選択とページのURLを入力し、タグ付け画面に移動します。

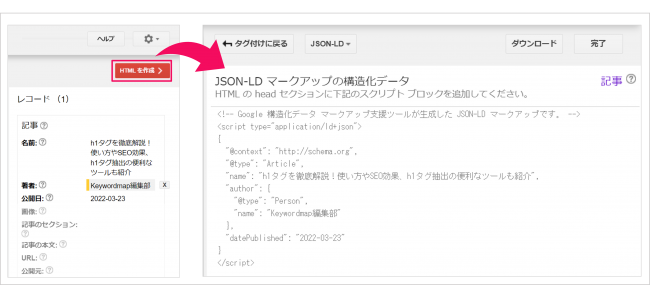
タグ付けしたい箇所を選択し、その要素を選択します。例えば、著者情報をタグ付けしたいのであれば、ライター名を選択し、「著者」をクリックします。

最後にタグ付けしたい内容が「レコード」にまとめられていることを確認できたら、「HTMLを作成」をクリックします。すると、HTMLコードが自動で生成されます。該当ページのheadタグ内に追加するとマークアップが完了します。

構造化データの確認方法
構造化データは、1字間違えるだけでも正しく動作しないことがあります。せっかく設定したのにいつまでも反映されないといった事態にならないよう、検索エンジンから正しく認識されているかを確認するようにしてください。
確認には、以下の3ツールを使用する方法があります。
- 構造化データテストツールで確認する方法
- リッチリザルトテストで確認する方法
- Googleサーチコンソールで確認する方法
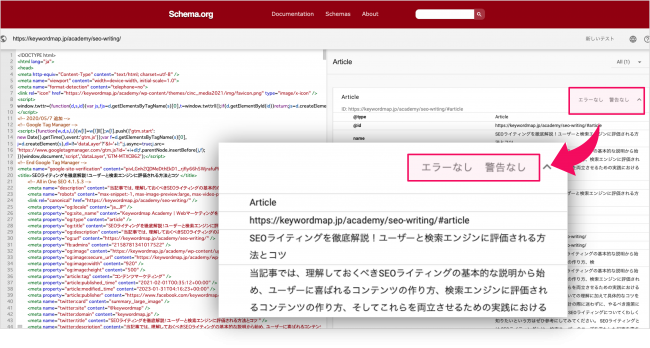
構造化データテストツール(スキーママークアップ検証ツール)で確認する方法
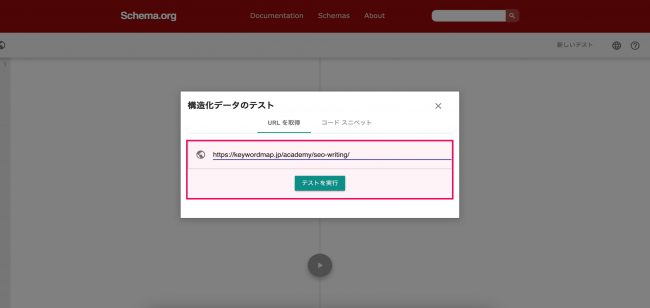
構造化データテストツールでは、Webページに埋め込まれている構造化データをすべて検証できます。リッチリザルト対象でない構造化データも表示されるため、詳細にテストを実施したい際に向いています。

対象のページURLを入力して、「テストを実行」を押すと数秒程度で検証結果が表示されます。「エラー」や「警告」がないことをチェックしましょう。

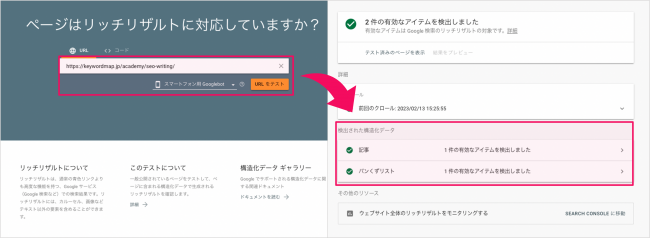
リッチリザルトテストで確認する方法
リッチリザルトテストは、上記のスキーママークアップ検証ツールとは異なり、リッチリザルトの対象となるアイテムのみを検出します。特にリッチリザルトの状況について確認したいときにはこちらが向いています。「スキーママークアップ検証ツール」と「リッチリザルト」は用途によって使い分けましょう。
URLを入力してテストを開始すると、リッチリザルトの対象となっているアイテムについて検出結果が表示されます。

Googleサーチコンソールで確認する方法
Googleサーチコンソールでのテストは、上記2つのツールとは少し用途が異なります。上記2つのツールが、一般的に構造化データを記述したあと公開前にチェックするものであるのに対して、Googleサーチコンソールのテストは、実際に公開した後でチェックするためのものです。
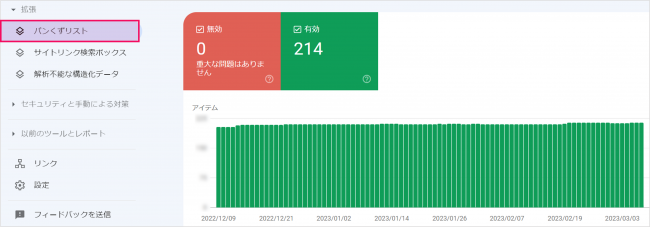
構造化データの一つである「パンくずリスト」のマークアップが正しく設定されているか確認するには、「拡張」>「パンくずリスト」をクリックします。問題があることを表す「無効」と判断されているページの有無をチェックしましょう。

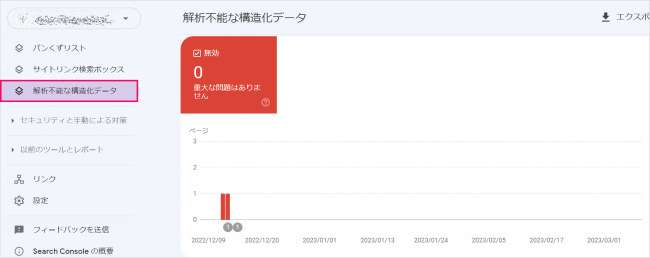
それ以外の構造化データをチェックしたい場合は、「拡張」>「解析不能な構造化データ」を選択します。ここでも、「無効」(問題あり)と判断されているページがないか確認しましょう。

「無効」のページある場合は、ページをスクロールすると無効となっている理由が表示されます。表示された内容に従って修正しましょう。

構造化データのデメリット
検索エンジンとユーザーにWebページの内容をより詳細に伝えることのできる構造化データですが、デメリットも存在します。おもにマークアップをおこなう工程に関する以下の2点です。
- 実装に一定のリソースが必要
- 専門的な知識・ノウハウの習得が必要
実装に一定のリソースが必要
構造化データとしてマークアップされた記述は、1文字でもミスがあると想定された構造にならないことがあります。ミスなく正確に記述したあと、それが正しく反映されているかGoogle Search Consoleなどで確認する必要もあるため、マークアップには一定の労力と時間を要します。
「実装に手間がかかる」というデメリットに対して、以下の工夫や対策が有効でしょう。
- 自動生成ツールを利用する
- 既存のHTMLを応用する
「ツールを使ってマークアップする方法」で紹介したような自動生成ツールを使用することで、HTMLをすべて自分の手で記述する必要がなくなります。
また、Google公式ブログなどで紹介されている既存のHTMLをベースにした上で、部分的に改変して用いるなども工数削減に有効でしょう。
専門的な知識・ノウハウの習得が必要
ツールや既存のHTMLを利用できる場合でも、自分自身である程度マークアップができる程度の知識やノウハウは身につけておくべきでしょう。知識がないとマークアップが正確に行われているかの判断や、自社サイトに適した応用ができないためです。
構造化データはSEOに影響するのか
結論から言うと、構造化マークアップには直接的なSEO効果はありません。ただし、メリットによる変化を受けて間接的なSEO効果を得られることはあります。
まず、直接的なSEO効果がないことについてですが、Googleのジョン・ミュラー氏は、Google公式YouTubeの中でこのように公言しています。
you’re marking it up like this that’s really nice of you but we’re not using that to change rankings
引用元:https://youtu.be/5TsGXF4wNqM
日本語訳:このようにマークしてくれるのはとても良いことですが、それを使って順位を変えることはありません。
このように、構造化データの有無や内容は直接的なランキングの判断基準とはなりません。
ただし、これまでに紹介してきたように、構造化データによるインデックス促進やリッチリザルトが表示されることでクリック率(CTR)が高まるなど、Webサイトにとってポジティブな変化が見られればランキングが上がることはありえます。これは構造化データの間接的なSEO効果と呼べるでしょう。
まとめ
構造化データについて基礎から実践ノウハウまで詳しく解説してきました。構造化データを記述することで、大きく以下2つのメリットがあります。
- 検索エンジンに、コンテンツをより正確・詳細に理解してもらうことで評価が向上する
- ほかの記事よりも豊富な情報を含む「リッチリザルト」が表示されることで、サイトへのアクセスが増える
また、記事の中では、実際に構造化データをマークアップするための記述方法についても解説しました。
当記事を参考に構造化データについて理解を深めていただけたら幸いです。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント