Webサイト改善の確認指標と改善方法を4つの事例でわかりやすく解説

また、利用するユーザー目線で使いやすいWebサイトであるかどうかも重要です。独りよがりの運用を行っていてはビジネスの目的を達成することは難しいでしょう。そこでポイントになるのが、定期的な「サイト改善」を行うことです。
今回は、Webサイト改善の具体的な手順や、確認すべき指標と改善事例を紹介ます。ぜひ参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用したSEOやコンテンツマーケティングを通じて、Webマーケティングの成果創出を全面的に支援しています。ユーザー目線の使いやすいWebサイトにしたい、Webサイトを改善することで集客数を増やしたいとお考えの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
Webサイト改善の目的
Webサイト改善の目的には、主に以下の3つがあります。
- アクセス数・セッション数の改善
- コンバージョン率(CVR)の改善
- ユーザビリティの改善
検索順位・アクセス数・セッション数の改善
Webサイトの多くは、Web上で検索行動を行うユーザーを自サイトに集客することを目的としています。したがって、検索順位やアクセス数、セッション数の改善を目的にサイト改善を行う企業も多いでしょう。
検索順位やアクセス数、セッション数は、サイトのパフォーマンスを最大化するために欠かせない指標となるため、早急に改善することでより多くの成果を期待できるようになります。
コンバージョン率(CVR)の改善
コンバージョン率は、サイトの訪れたユーザーのうちコンバージョンに至った割合を示したもので、この指標をいかに改善できるかが、Webサイト経由の売上増加の鍵になります。
コンバージョン率の改善には様々な対策が用いられますが、とりわけユーザー行動の調査によって適切なCTAを設定したり、フォームの最適化によって離脱を防いだりする対策が一般的です。
また、サイトのデザイン・レイアウトの改善(ABテストツールを使った改善)を行うことで、新規登録者数が増加したケースなどもあることから、より少ない工数でインパクトを得られる施策ともいえるでしょう。
ユーザビリティの改善
Webサイト改善には、ユーザビリティの改善も含まれます。ヒートマップツール等を使用しながら、ユーザーのサイト内行動を可視化し、どのくらいスクロールされているのか、ページのどの部分で離脱されているのか、といった点を明らかにしていきます。
改善時にはサイトの導線設計を再検討して、綿密な内部リンク設計によってユーザーが目的のページにたどり着くよう各ページの関連性を強めたり、CTAやボタンリンクなどの改善を行ったりします。
また、ユーザーの快適な閲覧を支援するため、ページ表示速度の改善も実施する必要があります。まずはPageSpeed Insightsといったツールで現状のページ表示速度を把握し、読み込みを阻害している因子を突き止め、たとえば画像のファイルサイズを圧縮するなどしてページ表示速度の改善を図っていきます。
Webサイト改善の流れ
Webサイト改善の流れは主に以下のような流れで実施します。
- サイト改善の目的の明確化
- 現状の可視化
- 現状分析
- 施策の立案
- 改善施策の実行
- 施策の効果検証
まずはWebサイト改善の目的を定めなければなりません。なぜなら、Webサイト改善の目的によって、計測・可視化すべき指標が異なるためです。目的を決めて指標を可視化すると、どのような改善施策が立てられるのかが見えてきます。
また、Webサイト改善では段階的に施策を実施することが重要です。なぜなら、一度に全ての施策を実施してしまうと、「どの施策が、どのように指標に影響を与えているか」が分かりにくくなるためです。実施した施策の効果検証を行いながら、次の施策の実施有無を検討するなど、計画的に展開していく必要があります。
サイト改善でチェックすべき指標や、改善方法については事例を交えて紹介します。
Webサイト改善で確認すべき指標と改善事例
Webサイト改善で確認すべき指標と改善方法について、よくある事例を交えて紹介していきます。
- アクセス数が少ない場合
- 直帰率・離脱率が高い場合
- 滞在時間が短い場合
- CVRが低い場合
事例1:アクセス数が少ない場合
Webサイトの改善でまず注目したいのが「アクセス数」です。Google Analytics 4(GA4)などのアクセス解析ツールで「表示回数」や「セッション数」と記載されている指標がサイトの閲覧に関するものです。
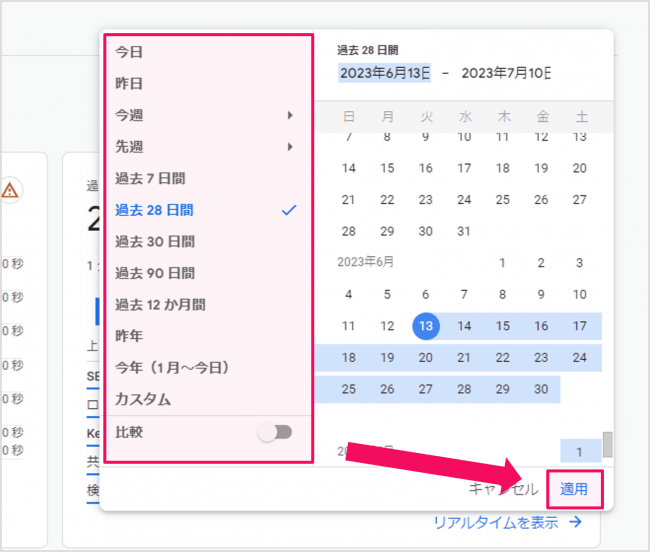
GA4の左メニューから「レポート」をクリックし、画面右上の期間を示している箇所から、調査(比較)したい期間を選択します。(期間をカスタマイズすることも可能です)


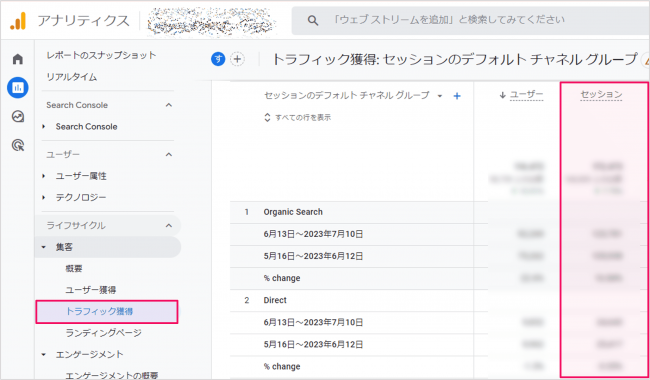
流入チャネル別のセッション数を調べたい場合は、「集客」→「トラフィック獲得」を選択します。

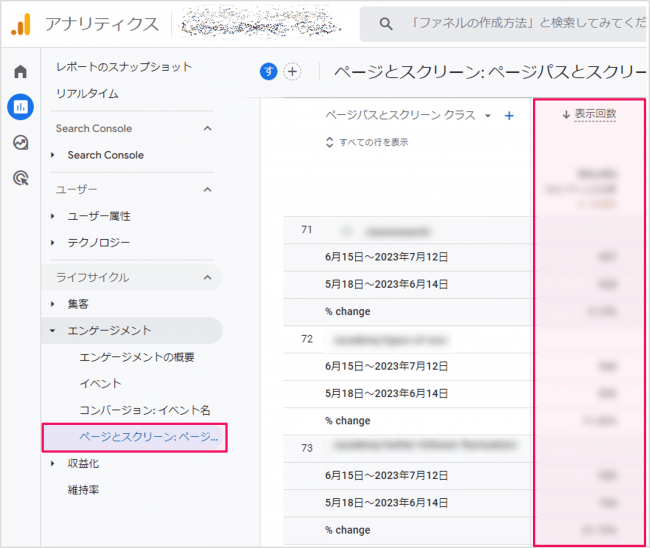
また、表示回数(PV数)はページごとの数値を調べることができます。「レポート」→「エンゲージメント」→「ページとスクリーン」を選択しましょう。

過去のデータと比較して、サイト全体、あるいは各ページにおけるアクセス数の減少が見受けられる場合は、主要なキーワードの検索順位が低下している可能性が考えられます。(一方、流入元の多くがSNSの場合、投稿数やシェア数の減少が原因になりえる。)Googleサーチコンソールなどのツールを使って検索順位を調べましょう。
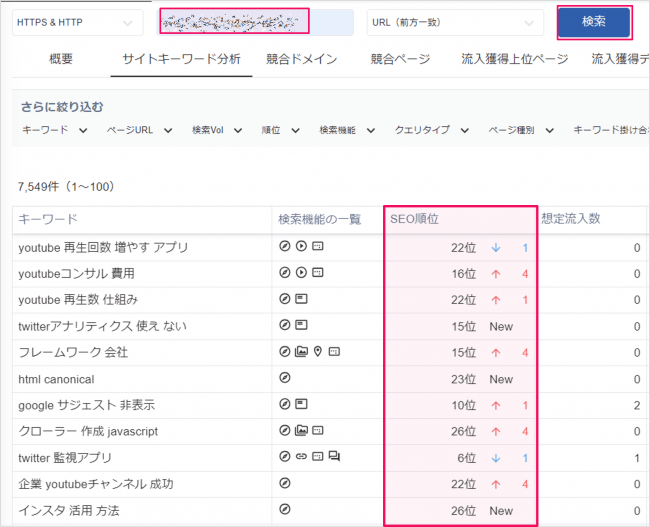
Keywordmapというツールでは、URLを入力するだけで、キーワード毎の順位の変動を把握することができます。

検索順位の低下には様々な原因が考えられますが、まずは記事コンテンツがユーザーのニーズを満たしているかチェックすることが重要です。上位競合ページと比較したりツールを用いるなどして、自社ページに足りない情報を調査し、抜け漏れているテーマやトピックが見つかったら、リライトで補うようにしましょう。
事例2:直帰率が高い場合
直帰率とは、ユーザーセッションのうち、最初に訪れたページだけを閲覧し、そのまま離脱した割合を示したものです。
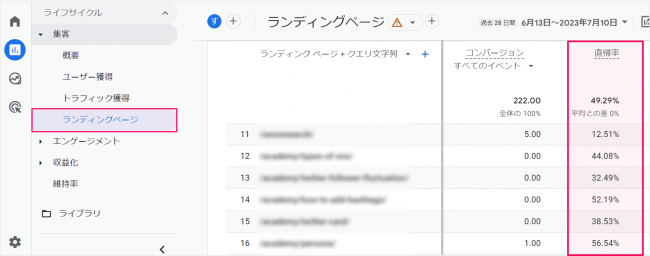
GA4では、「集客」→「ランディングページ」をクリックすると、ページごとの数値が表示されます。その中の項目の一つとして「直帰率」があるので、チェックしましょう。

直帰率が高いページがある場合は、①ページコンテンツがユーザーニーズに応えられていない、②ページデザインが崩れている・閲覧デバイスに適していない、③ページ表示速度が遅い、といった理由が考えられます。(ただし、直帰率が高いページのすべてに問題があるわけではありません。ユーザーがページ内容に満足した結果直帰するのはポジティブに捉えるべきことです。)
ページコンテンツがユーザーニーズに応えられていない場合は、上述した通りのリライトを行う必要があります。また、直帰率が高い原因が、ページデザインの問題やページの表示速度に起因すると考えられる場合は、サイト全体の改善が必要になります。PageSpeed Insightsを用いて調査してみましょう。
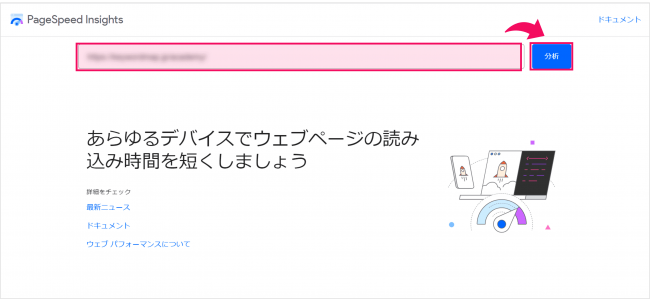
ページスピードインサイトで調べる手順は以下です。
①調査したいURLを入力し、「分析」をクリック。

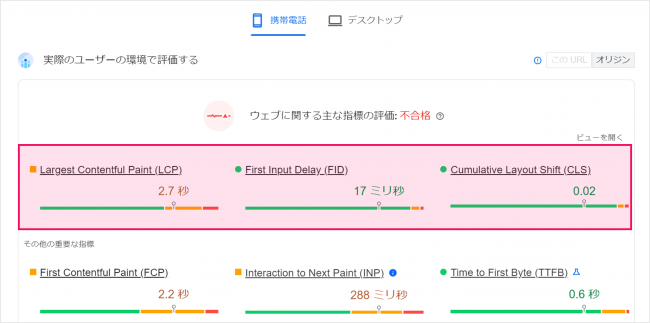
②各指標の診断結果が表示される。

③下にスクロールすると、改善策が表示される。

事例3:滞在時間が短い場合
ページの滞在時間が短い場合は、当該ページのファーストビューに問題がある可能性が高いでしょう。ファーストビューにおいて、検索クエリからかけ離れた情報が掲載されていたり、あるいは、ページと直接関係のない広告が表示されていると、滞在時間は短くなる傾向にあります。
まずは、GA4で各ページの滞在時間(平均エンゲージメント時間)を調べ、極端に短いページは、Microsoft Clarityといったヒートマップツールを用いて、より詳細に分析しましょう。
GA4では、以下図のように左サイドバーの「エンゲージメント」→「ページとスクリーン: ページパスとスクリーン クラス」をクリックします。すると、各ページの平均エンゲージメント時間を確認することができます。

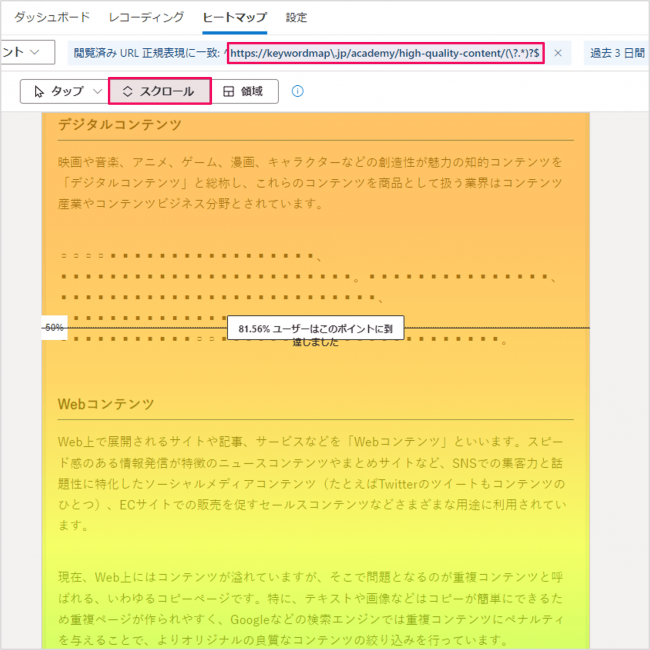
また、Microsoft Clarityでは、以下図のように対象ページにおけるユーザーのスクロール率を調査できます。そのため、ユーザーがどの箇所で離脱する傾向にあるのか、といった分析が可能です。
具体的には、調査したいURLを入力し、「ヒートマップ」→「スクロール」を選択すると、以下画像のように、ユーザーの何%がどの部分に到達したのか把握することができます。

なお、記事ページの場合は、アイキャッチ画像の変更や、タイトル・導入文のリライトで滞在時間の改善を図ることが可能です。
事例4:CVRが低い場合
CVRが低い場合は様々な要因が考えられますが、ある程度の閲覧数があり、直帰率・滞在時間ともに問題ない時は、CTAやページ内のフォームに問題があるケースが多いでしょう。例えば、記事内の適切な箇所でCTAが設置されていなかったり、フォームの入力項目が多過ぎたりすることで、CVRが下がっている可能性があります。
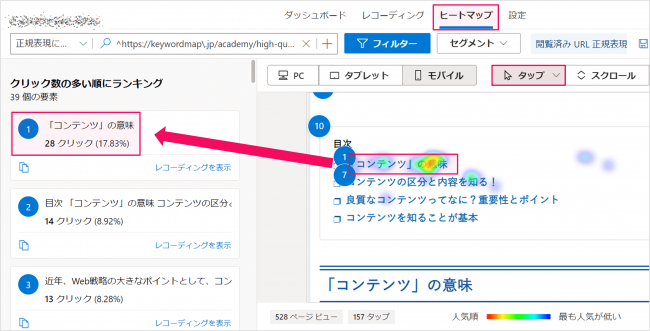
GA4でCVRが低いページを見つけたら、ヒートマップツールを活用してページの熟読箇所(クリック多発箇所)を確認し、CTAの設置箇所を検討しましょう。また、フォームの入力項目が多いと感じる場合は、最低限必要な項目に絞るといった対策も効果的です。
クリック多発箇所は、Microsoft Clarityで調査可能です。「ヒートマップ」→「タップ」を選択すると、クリックが多く集まっている箇所、及びそのクリック数(率)がわかります。

Webサイトの改善に必要なツール
Webサイト改善で確認すべき指標と改善事例でも何度か登場しましたが、Webサイトの改善には主に以下のツールを活用します。
- アクセス解析ツール
- ヒートマップツール
- ABテストツール
- EFOツール
- SEOツール
加えて、Webサイトのユーザビリティに影響する「ページ表示速度を計測するツール」も準備する必要があります。
それぞれ具体的なツールを紹介していきます。
Google Analytics 4

<調査対象>
- アクセス数
- ユーザー行動(流入元やアクションなど)
- コンバージョン
Google Analytics 4はGoogleが提供するアクセス解析ツールの1つです。アクセス数はもちろんのこと、Webサイトにアクセスしたユーザーの流入チャネルや流入ユーザー数、エンゲージメント達成数、セッションあたりの平均滞在時間などが計測できます。
以前はUA(ユニバーサルアナリティクス)として普及しており、セッションを軸にして分析を行っていましたが、多様化するユーザー行動を解析する上で不都合な側面が増えてきたことから、ユーザーを軸にした分析ツール(GA4)へと進化しています。
例を挙げると、一度訪問したユーザーが再度訪れた際に、セッション数を「2」と計測して終わりではなく、ユーザーそのものを軸にして一連の行動を様々な指標で計測するようになった、といった具合です。
Google Search Console

<調査対象>
- 検索トラフィック(表示回数・クリック数)
- 検索クエリ
- 検索順位
- CTR
Google Search ConsoleはGoogleが提供するアクセス解析ツールで、Webサイトにアクセスするユーザーの前の行動が可視化できます。例えば、Webサイトに訪れる際に使用した「検索キーワード(クエリ)」を表示したり、検索結果画面に掲載された総数のうち実際にクリックされた割合(平均CTR)を確認したりすることが可能です。
Google Analytics 4はWebサイトに訪れた後のユーザー行動を可視化していくものですが、Google Search ConsoleはWebサイトに訪れる前のユーザー行動を可視化するツールになります。意図せず大量のアクセスを獲得しているクエリを計測できることで、新たにSEOの施策を検討できるメリットがあります。
Clarity

<調査対象>
- スクロール率
- クリック箇所、及びその割合
- ユーザー行動のレコーディング
ClarityはMicrosoftが提供する無料のヒートマップツールで、ページに訪れたユーザー行動をヒートマップで可視化することができます。ページのスクロール深度の可視化や、ユーザーセッションの記録、ユーザーが不満に感じている箇所の検出など、CVR改善に役立つ機能が搭載されています。
また、Google Analyticsと連携でき、Google Analyticsで設定した目標をClarityにインポートすることが可能です。そのためシームレスに改善施策を実行できるようになります。
UserHeat

<調査対象>
- 熟読されるエリアの可視化
- クリックされやすいエリアの可視化
- スクロール率
UserHeatはヒートマップツールの1つで、ユーザーのページ熟読度を計測する無料ツールです。例えば、直帰率が高いページや、滞在時間が短いページがあった場合、ヒートマップツールを使用することで、ページのどの部分でユーザーが離脱しているかが分かるようになります。
憶測ではなく、しっかりと視覚的にユーザーが離脱している箇所・クリックしている箇所を見つけられるため、CTAの設置箇所を検討したり、画像・動画クリエイティブの位置を変更したりする際に役立ちます。
Flipdesk

<できること>
- ユーザー情報(閲覧・購入履歴など)の収集
- ターゲティングに基づくポップアップの表示
Flipdeskはサイト改修を行わずに顧客体験(CX)の最大化を目指すABテストツールです。ユーザーの離脱を防ぐ3つの基本アクション(直リンク、ポップアップ、HTMLの置換)によってCV支援を行います。
サイト改善では、ABテストツールを活用し、それぞれのパターンにおけるコンバージョン率の計測を行うことが重要です。実際にデータを収集した後に、効果の高かったテストに寄せるサイト改修を行って、PDCAサイクルを回すような本格的な改善を繰り返していきます。
Gyro-n EFO

<調査対象>
- コンバージョンまでの平均フォーム滞在時間
- 離脱率の高い項目
Gyro-n EFOは、資料請求ページ等のフォーム画面でユーザーが離脱してしまうリスクを低減する入力フォーム最適化(EFO)ツールです。入力フォームにたどり着く購買意欲が高いユーザーであっても、入力フォームの煩わしさが原因で約6割が離脱するといわれています。
例えば、エラー表示があるもののエラー箇所が分からなかったり、誤って別ページへと遷移した際に入力内容がリセットされたりする煩わしさが原因でユーザーは離脱します。そうした担当者では気付きにくい「入力フォームの煩わしさ」を改善する様々な機能をGyro-n EFOで試すことが可能です。
Keywordmap

<調査対象>
- 自社・競合サイトの流入獲得キーワード
- 自社・競合サイトの検索順位・想定流入数
サイト改善ではSEOツールの活用も重要です。Keywordmapは競合分析に特化したSEOツールで、競合サイトの成果要因を定量的に可視化します。例えば、競合サイトが上位表示できている検索キーワードを抽出したり、反対に未だ獲得できていないキーワード領域の可視化を行ったりすることができます。
自社サイトの競合となるサイトの成果要因を可視化できれば、ファクトデータに基づいたSEO対策の中長期的なロードマップを計画できるようになります。競合他社の広告出稿状況も調査できるため、より包括的なサイト分析が可能です。
無料や有料のSEOツールを比較したい方は以下の記事を参考にしてみてください。
PageSpeed Insights

<調査対象>
- LCP(Largest Contentful Paint):Webページの最も大きなコンテンツが表示されるまでの時間
- FID(First Input Delay):ユーザーの最初の操作に対するブラウザが応答までの時間
- INP(Interaction to Next Paint):ユーザーがページに滞在している間の全てのアクションに対する反応の遅延度合い
- CLS(Cumulative Layout Shift):Webページの視覚的な安定性を測る指標
- FCP(First Contentful Paint):Webページの視覚コンテンツが表示される速度
- TTFB(Time to First Byte):最初の1バイトを受信するまでの時間
PageSpeed InsightsはGoogleが提供するページ表示速度計測ツールです。ページ表示速度が遅いページは、ページ表示速度が速いページに比べて離脱率が高くなる傾向にあるため、原因を特定して改善を図ることが大切になります。
ページ表示速度はユーザビリティに直結する重要な指標といえるため、画像の圧縮や画像の読み込み遅延設定などを行い、よりスピーディーにページが表示されるように努めましょう。
失敗しないWebサイト改善の考え方
Webサイト改善を失敗させないために、以下のポイントを確認、押さえるようにしておきましょう。
- Webサイト改善の目的を明確にする
- 原因の特定と施策の優先順位付け
- Webサイト改善ツールの選定と体制構築
- 継続的なPDCAの実施
Webサイト改善の目的を明確にする
まずはWebサイト改善の目的を明確にするところから始めましょう。サイト改善の目的には、主に「順位・アクセス数の改善」「コンバージョン率(CVR)の改善」「ユーザビリティの改善」がありますが、どの目的を達成したいかによって行うべき施策内容が変わってきます。
例えば、順位・アクセス数の改善であれば新たなSEO対策の策定や広告戦略が必要ですが、コンバージョン率(CVR)の改善であればCTAの改善・入力フォームの改善が求められます。このように達成したい目的によって対策すべき項目と工数に大きく違いが出るため、最初にしっかりと検討しておきましょう。
なお、サイト改善の目的を定めるためには、日々の効果測定が非常に重要になります。Googleアナリティクスやサーチコンソールといった無料ツールで、検索順位、アクセス数(クリック数)、CV数、CVR、サイトスピードなどの値は定期的に計測するようにしてください。
原因の特定と施策の優先順位付け
Webサイト改善の目的が決まった後は、ネックとなっている原因の特定を行う必要があります。ポイントは、上述した通りデータをもとに原因を特定するために必要な「日々の効果測定」です。
データをもとに原因を特定できた後は、対策すべき施策に優先順位を付けていきます。優先順位を付ける際は、どの施策が最も工数が少なく、また目的へのインパクトが大きいかどうかを考慮しましょう。
Webサイト改善ツールの選定と体制構築
施策の優先順位付けが終わった後は、アクセス解析ツールとは別に、Webサイト改善に必要なツールを選定していきます。ツールを選定する際は、単に「無料ツール」を選ぶのではなく、施策に必要な機能を搭載しているツールを選びましょう。成果が出るまでの期間や作業工数、CVへのインパクトなど、あらゆる項目を検討して選定していくことが重要です。
また、ツール選定時には、サイト改善の運用体制にも目を向ける必要があります。使用するツールが現場社員に理解しづらいものである場合は施策の進行が遅れるため、期待通りの成果が得られず、かけた時間や労力が無駄になってしまいます。ツールの選定者は、しっかりと現場社員のリテラシーレベルを把握し、社内外のリソースを可視化した上でツール導入を進めていきましょう。
継続的なPDCAの実施
Webサイト改善は継続的に施策を実行していくことで成果が出やすくなります。例えば、検索順位・アクセス数の改善のために記事コンテンツを大量に作って終了するのではなく、次のステップとしてリライト、CVRの改善、ユーザビリティの改善、といった形で段階的に進めていくことが重要です。まずはしっかりと効果検証が行えるようにアクセス解析ツールを導入し、定期的に効果を検証するチームを作成しましょう。
Webサイト改善 まとめ
Webサイト改善ではしっかりと目的を明確にし、必要な施策を選んで実行していくことが大切です。施策を実施する際はアクセス解析ツールの導入と、サイト改善ツールの選定を進める必要があります。実際の運用体制を考慮しながら、自社リソースに合った最適な進め方を決定していきましょう。
具体的には、サイト改善は以下のフローで行います。
- サイト改善の目的の明確化
- 現状の可視化
- 現状分析
- 施策の立案
- 改善施策の実行
- 施策の効果検証
また、サイト改善を行う際は以下のツールを使用することをおすすめします。
- Google Analytics 4
- Google Search Console
- UserHeat
- Clarity
- Flipdesk
- Gyro-n EFO
- Keywordmap
- PageSpeed Insights
当記事を参考に、自社サイトを改善してみましょう。
詳しくはこちら















Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント