Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なSEO対策・コンテンツ制作・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
h1タグとは?タイトルとの違いやSEO効果、h1タグ抽出の便利なツールも紹介

さらに、h1タグとはそもそも何なのかといった基礎知識や、期待できるSEO効果、よくある疑問について触れていきます。当記事を参考にh1タグへの理解を深めていきましょう。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに詳しい人がいない、SEOの成果が出ないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
h1タグとは
h1タグとは、HTMLファイルに記述する見出しタグの一つです。一般的にはページ全体の内容を要約したような表題(タイトル)が、h1タグの中身として設定される傾向にあります。
hタグのhは、heading(見出し)を略したもので、見出しタグはh1のほかにh6まであります。なお、この見出しタグはh1から順に階層的に使用し、数が小さいほど重要度を増します。つまり、見出しタグの中では、h1タグがSEOの観点で最も重要になります。なお、Googleは、h1について以下のように公表しています。
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users.
ーー見出しは、あなたとあなたのウェブサイトにとって何が重要かを、Googleとユーザーの両方に伝える機会を与えてくれます。見出しタグの数字が小さいほど、Googleとユーザーの目にはより重要なテキストに映ります。
Holiday source code maintenance: Website clinic for non-profits
h1タグは、使用すれば検索順位やサイト評価にただちに影響があるというものではありません。あくまでも、「ページ内において重要性の高いテキストである」ということをユーザーと検索エンジンに伝えるものです。
しかし、重要性の高いテキストであるからには、当然検索エンジンも、他の見出しタグや本文テキストよりも優先して読み取ろうとします。そこに書かれている内容次第では、SEO効果を得ることができるでしょう。なお、どのようにh1を最適化していくべきなのかは、後述します。
h1タグを設定する際は、次のように記述します。
<body>
<h1>見出しテキスト</h1>
</body>なお、hタグについては、以下の記事で解説していますのあわせて参考にしてみてください。
「hタグ(見出しタグ)の使い方とは?SEO効果やHTMLの書き方を徹底解説」
titleタグとの違い
h1とよく混同されやすいものに、titleタグがあります。多くのサイトで同一のものとして使用されており、実際、それでも特に問題はありません。厳密には以下の点で異なるので、違いを踏まえたうえで、同一にしたり、使い分けたりするのが望ましいでしょう。
| h1タグ | titleタグ | |
|---|---|---|
| ページ上での見え方 | ページ上に表示される(ユーザーにはっきりと視認される) | ブラウザのタイトルバーに表示される(ほとんど目立たない) |
| 記述方法 | HTMLの本文部分(bodyタグ内)にマークアップする | HTMLのheadタグ内にメタ情報として記述する |
| 特に誰に向けているか | ページを閲覧中のユーザー | 検索結果など、外からページを見ているユーザーと検索エンジン |
h1タグの確認方法
閲覧しているページ内のh1タグは、ページ上で右クリックし、「ページのソースを表示」で確認できます。
HTMLソースコードがひらけたら、「検索」機能(Ctr + F)を使って「h1」というテキストを探すと便利です。なお、ツールを用いるとワンクリックで調べることができます。ツールは後述します。
h1タグのSEO効果
すでに述べた通り、h1タグは設置すればただちに直接的なSEO効果が出るというものではありません。しかし、ページ内のどこが重要かを検索エンジンとユーザーが理解しやすいように手助けすることは、間接的にページやサイトの評価を上げることにつながります。
その意味でh1タグには、次の3つのSEO効果があると言えます。
- クローラーが重要な要素を認識しやすくなる
- 読者がコンテンツの内容を理解しやすくなる
- 検索結果ページからのアクセスが増える
クローラーが重要な要素を認識しやすくなる
検索エンジンのクローラー(Googlebot)は、サイトやページにおいてどの部分が重要かを判断する際に、h1を特に注視しています。
例えば「英会話スクール」というテキストがh1に含まれているページの場合、クローラーは、そのページが英会話スクールに関して特に強く伝えているものだと認識しようとします。
翻ってみると、本文内で、英語教材をオススメする記述がたくさんあったり、be動詞の使い方を説明していたとしても、検索エンジンのページに対する認識は「英会話スクール」に寄ってしまう傾向にあります(それゆえ、h1は本文の内容を要約したものであることが望まれます)。
そのため、ページで最も伝えたいことをh1タグとして設定しましょう。
読者がコンテンツの内容を理解しやすくなる
hタグの役割は見出しを付けることです。本や新聞などを読んでいても分かるとおり、見出しは文章のまとまりを短い時間で簡単に理解するのに非常に役立ちます。したがって、繰り返すようですが、h1にはそのページの主旨が反映されている必要があります。
コンテンツを理解しやすくした結果、読者が離脱することを防いだり、ページへの滞在時間を長くしたりと、ユーザー行動がポジティブな方向に向かえば、検索エンジンからの評価が高まることが期待できます。
検索結果ページからのアクセスが増える
titleタグを設定していなかったり、Googleがtitleタグを見つけられなかったりした場合には、Googleはページ内の他の要素を参考にして自動的にタイトルを作成しようとします。多くの場合、h1タグ内のテキストが用いられます。また、CMSの設定上、h1がそのままタイトルとして設定される場合も多くあります。
h1に基づいてタイトルが作成されることを考慮して、h1を魅力的かつ理解しやすいものにすることで、検索結果(SERPs)からのトラフィック増加が期待できます。
h1タグのSEOに効果的な使い方
「見出しを付ける」というと簡単に聞こえますが、「どのような言葉が読者の興味を引くのか」「どのくらいの文字数が適当か」「キーワードはどれくらい含めるべきなのか」など、使う際に念頭に入れておくべきことはいくつかあります。
では、SEOにおいて効果的なh1タグの使い方を見ていきましょう。
hタグの基本的な使い方
hタグの基本をあらためて確認しておきます。hタグは次のルールに沿って記述していきます。
- セクション・トピックごとに使用する
- h1からh6まで順番に入れ子構造で記述する
入れ子構造とは、一つの見出しの中に、一回り小さな見出しを複数含めるような構造のことで、h1の中にh2、h2の中にh3、……、h6といった階層を成します。ただし、必ずしもh6まで設定する必要はありません。
【入れ子構造の例:当記事を参考に】
<body>
<h1>h1タグを徹底解説!使い方やSEO効果、h1タグ抽出の便利なツールも紹介</h1>
└<h2>h1タグとは?</h2>
└<h3>titleタグとの違い</h3>
└<h3>h1タグの確認方法</h3>
└<h4>(該当なし)</h4>
└<h4>(該当なし)</h4>
└<h2>h1タグのSEO効果</h2>
└<h3>クローラーが重要な要素を認識しやすくなる</h3>
・・・・
・・・
・・
</body>
対策キーワードを含める
検索エンジンが特に重要視しているh1には、コンテンツのテーマとなるキーワードを積極的に含めていくべきでしょう。訪問したユーザーにとっても、記事を開いてすぐにキーワードを見つけられると、自身の疑問と関連のあるコンテンツだということが即座に理解できます。
ただし、キーワードの詰め込みはかえって内容を理解しづらくしてしまう上に、スパムとしてペナルティの対象になることもごくまれにあります。原則として、h1でのキーワード使用回数は1回、多くても2回以内に留めるようにしましょう。
ページ内容と一致させる
h1をどのような文章にするべきかはさまざまな意見がありますが、もっとも大切なことは「本文の理解を助ける見出しとなっているか」という点です。つまり、ページの内容と一致していて、ページの内容を簡単に推測できるものであるべきということです。
このことは、検索クエリ(ユーザーが検索窓に打ち込んだ語句)と強く関連しているページを高く評価する検索アルゴリズムとも合致します。言い換えれば、ユーザーの検索意図に対する回答になっているh1が望まれるということです。
「h1タグ」という検索に潜むニーズは、h1タグの意味や使い方という基本を知りたい、である可能性が高く、「h1タグ 入れ子 ルール」であれば、現在のHTMLバージョンにおいてhタグ内に含められるタグの種類について知りたい、という意図が考えられます。ページが検索クエリに対する回答になっているのであれば、h1もそれを要約したものが望ましいでしょう。
ページ内容と一致せず、ただ扇情的に興味をあおるフレーズやキーワードを無理やり詰め込んだだけのものは、たとえユーザーの目を引いたとしても、ユーザーの期待を裏切ることになります。あくまでページの内容を伝えるために設定するものだという視点を心がけましょう。
文字数は短く、簡潔にまとめる
文字数に制限はありませんが、簡潔にまとまっている方がユーザーは読みやすいでしょう。また、CMSを使用していてh1がtitleタグと同一になるように設定されている場合、タイトルがすべて表示されずに省略されてしまう可能性があります。h1にはあまり文字を詰め込まず、シンプルな文章を心がけることをおすすめします。
CSSでデザインを整える
Googleは公式ブログ「Google 検索セントラルブログ」の中で、h1のデザインについて次のように説明しています。
Take advantage of that <h1> tag! If you don’t like how an <h1> tag is rendered visually, you can always alter its appearance in your CSS.
ーー<h1>タグが視覚的にどのように表示されるかが気に入らない場合は、CSSでいつでもその外観を変更することができます。
Holiday source code maintenance: Website clinic for non-profits
初心者が陥りがちなミスとして、「視覚的なスタイルを整える目的のためにhタグを使い分ける」ことが挙げられます。ここまで見てきたとおり、hタグは文章構造やセクション、キーワードの重要性を伝えるために使用されるものであるため、装飾のための使い分けは適切ではありません。
見た目を変えたいときには、h1タグにclass属性などを付与し、CSSで調整するようにしてください。
大見出しとして一番初めに使う
h1は通常、ページ全体の大見出しに該当します。文章構造として、ページの1行目に登場するのが自然でしょう。リード文を含める場合も、リード文の後ろではなく前にh1を記述するのが分かりやすいです。
Googleのガイドラインに従う
hタグへの理解についてまだ自信がないのであれば、まずはGoogleの公式情報を参考にするのが確実です。「検索エンジン最適化スターターガイド」では、見出しタグに関して、たとえば次のようなポイントや注意点が紹介されています。
- ページ構成とは関係なくテキストを見出しタグで囲むことはしない
- <em>や<strong>の方が適切だと思われる箇所で見出しタグを使わない
- 見出しタグのサイズの使い分けを不規則にしない
基礎的なポイントですが、間違った使い方をしているサイトは案外少なくありません。公式ガイドラインに従った使い方をはじめのうちに押さえておくと安心です。
hタグを簡単に確認できるツール
どのようにhタグを設定するのが良いのか知るには、実際にGoogleが評価している上位ページや競合サイトを確認することが近道です。競合上位ページのhタグを参考にすることで、次のような場面に活かすことができます。
- 自社サイトに不足している切り口を発見することができる
- 構成の順序を参考にできる
- 関心を引くフレーズを参考にできる
- 新たなコンテンツ(新規記事)を作成するためのヒントになる
他サイトのhタグを確認するには調査ツールが便利です。ここでは代表的な3つのツールとそれぞれの特徴を紹介します。
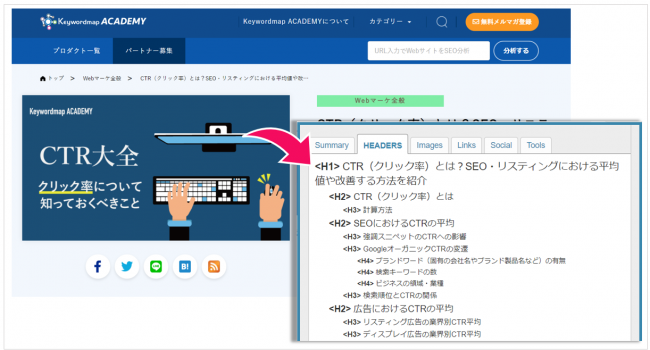
SEO META in 1 CLICK

SEO META in 1 CLICKは、閲覧中のページのhタグをまとめて確認できるGoogle Chromeの拡張機能です。拡張機能を追加すれば誰でも無料で利用できます。hタグのほかにも、ページ内のリンクや画像などについて詳細に知ることができ、重宝するツールです。
使い方は非常にシンプルです。
- chromeウェブストアから拡張機能を追加する
- hタグを確認したいページを開き、拡張機能を作動させる
- 「HEADERS」のタブをクリックすると、見出しリストが表示される

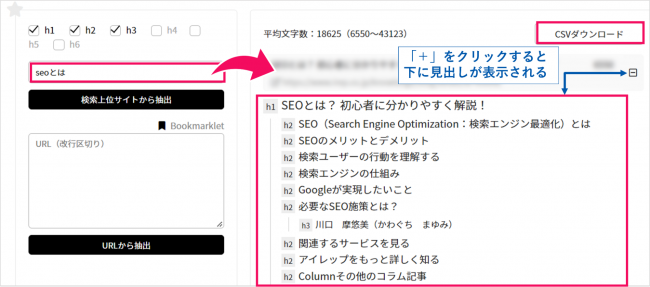
見出し(hタグ)抽出:ラッコツールズ

上位サイトのhタグを一括して調べたいときは、ラッコツールズ「見出し(hタグ)抽出」機能が便利です。キーワードを指定すると、そのキーワードにおける上位10位までの記事の見出しを一括で取得できます(単一ページだけを確認することも可能です)。
「h1のみ」「h1〜h3まで」のように、チェックを入れて分析したい見出しを選べる点も便利です。

Keywordmap

SEO分析ツールKeywordmapの「ページ構成分析」機能でも、任意のキーワードによる検索結果とh1タグなどの見出しタグを分析することができます。
通常、検索10位までチェック可能なツールが多い中、Keywordmapは20位までのWebページの構成を調査することができます。さらに、hタグなどのページ構成以外にも競合サイトを分析する上で重要な以下の要素も一緒に分析できる点が魅力です。
- 文字数
- 画像の数
- 動画の数
- 発リンク数
- 内部リンク数

h1タグは複数使用できるか
h1タグの使い方に関してよく挙がる質問の一つが、1ページにおける使用回数についてです。h1タグを複数回使用することはSEOの観点から適切と言えるのでしょうか。Googleの John Muller氏は、2019年9月のウェブマスター向けハングアウトの中で「まったく問題ない」と結論づけています。
出典:English Google Webmaster Central office-hours from September 27, 2019
多くのSEO担当者が勘違いしやすい点ですが、h1タグが1ページ内に複数回登場してもSEO上の影響はありません。例えば、同一ページの中に複数の異なるトピックが存在する場合には、それぞれのトピックを<section>などで囲い、それぞれに<h1>タグを設定するというのは自然な文章構造だと言えるでしょう。
読者にとって理解しやすい構造かが重要
使用回数の限度を気にする必要はありませんが、多く設定するほどSEOにプラスに働くというものでもありません。あくまで、クローラーと読者が文章構造や本文を理解しやすくする手助けとして設定するものであり、必要な箇所に必要なだけ設定するようにしましょう。
h1タグに画像は使えるか
h1タグの中で画像を使用する、すなわち<img>タグを含めることは可能でしょうか。結論を述べると、HTMLの「ルール上は可能」だと言えます。SEOにおけるペナルティ等もありません。
ただし、文章のまとまりを説明するはずの見出しが画像となっているというのは、本来、文章構造としては不自然です。ルール上使用できるとしても、クローラーやユーザーが理解しづらくなるおそれはあります。どうしても画像を使う必要があるのかを慎重に検討するべきです。
h1に画像を使うときのルール
h1に画像を使う場合には、2つのルールを守るようにしましょう。
- alt属性の中で、画像についての説明文を加える
- 他の記事と画像を使い回さない
alt属性に画像についての説明文を設定しておくと、ネット環境や視覚的な問題によってユーザーが画像を閲覧できない場合に、画像に代わって説明文が表示される、あるいは読み上げられます。クローラーはその説明文を参考に画像の内容を判断しているため、SEO上特に重要なh1に画像を用いるならばなおさら、alt属性は必ず設定しておいた方がよいでしょう。
また、何度も繰り返しているとおり、hタグは文章の中身をわかりやすく伝える見出しであるため、どの記事も同じ見出しが使われているということは通常不自然です。画像は使い回さず、各記事に応じて適切なものを選びましょう。
まとめ
h1タグの使い方は以下の通りです。
- 文字数は短く、簡潔にまとめる
- CSSでデザインを整える
- 大見出しとして一番初めに使う
- 対策キーワードを含める
- Googleのガイドラインに従う
h1タグは、SEOを考慮したコンテンツ作成の際に最も注目すべき対象のひとつです。h1を修正した結果、検索順位が改善し、流入が伸びるということも多々あります(当メディアでも実際にありました)。当記事を参考にして、間違った使い方をしていないか、改めてチェックしてみましょう。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント