Webサイトの集客改善について、”無料”で相談してみませんか?
貴社に最適なテクニカルSEO対策・コンテンツSEO対策・リスティング広告運用を無料でアドバイスいたします!
▶無料のSEO相談窓口はこちらから
パンくずリストとは?書き方・作り方や種類、SEO効果を解説

今回は、パンくずリストの基本的な知識やSEO効果、設置時のポイントについて徹底解説します。具体的な設置方法にも触れますので、SEO担当者やWebサイト制作の担当者の方はぜひ参考にしてみてください。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。Webサイトの運用や集客・SEOに課題がある方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
パンくずリストとは
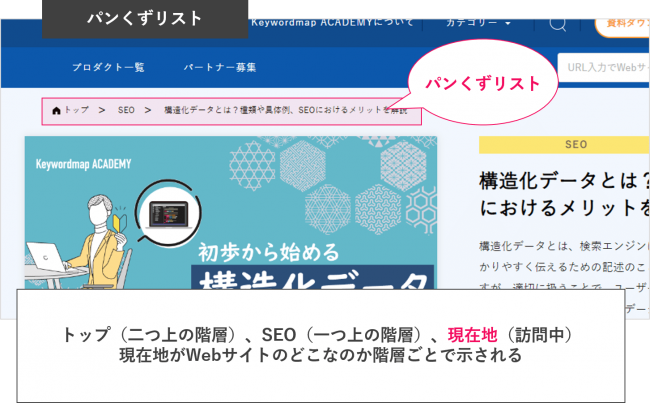
パンくずリストとは、Webサイトのページ階層をリスト化して表示したもので、Webページを訪れたユーザーが、現在サイト内のどこ(どのページ)を閲覧しているかを示すナビゲーションの役割を担う機能です。現在地以外の各階層には、ユーザーや検索エンジンが移動できるようにリンクが埋め込まれます。
なお、パンくずリストは下記画像のように、コンテンツのページ上部に設定されていることが多い傾向にあります。「パンくずナビ」「トピックパス」「フットパス」「ブレッドクラム」など、さまざまな別名があります。

パンくずリストの名前の由来・語源
パンくずリストの名前は、グリム童話「ヘンゼルとグレーテル」のエピソードが由来です。物語の中で主人公の兄妹は、自分たちの通った道にパンくずを落として道に迷わないようにしました。ここから、Webサイトを訪れたユーザーの現在地や経路を表示し、サイト内で迷わないようにする機能をパンくずリストと呼ぶようになりました。
なお、英語では「breadcrumbs(ブレッドクラム)」「breadcrumbs list(ブレッドクラムリスト)」「breadcrumb navigation(ブレッドクラムナビゲーション)」などと呼ばれます。
パンくずリストの種類
パンくずリストには、表示する内容に応じて複数の種類があります。主なパンくずリストの種類を3つ紹介します。
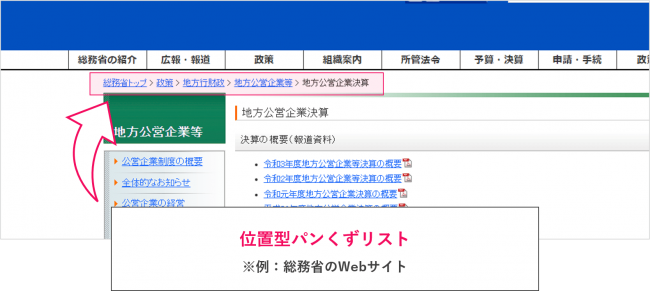
位置型パンくずリスト
位置型パンくずリストは、自身が閲覧中のページがサイト内のどの階層に位置するかを把握できるパンくずリストです。「ホーム>商品ページ>ピザ>マルゲリータ」のように、入れ子構造でサイト内での現在地を示します。多くのサイトで用いられており、パンくずリストといえば、位置型を示す場合が多いです。

位置型パンくずリストは、現在地が同じであれば、たとえ経路が異なる場合でも表示されるパンくずリストの内容が変わらないという特徴があります。コンテンツが大量にあるWebサイトでも、利用者が一目で現在地を把握しやすく、パンくずリストの中でも採用されやすい主流といえる種類です。
属性型パンくずリスト
属性型パンくずリストは、現在表示しているWebページがサイト内のどのカテゴリに属するのかを示すパンくずリストです。属性型パンくずリストは、ユーザーが辿ってきた経路によって表示されるパンくずリストが変わります。
例えば「トップページ>書籍>小説>推理小説>屋根裏の散歩者」の場合は、現在のページが「書籍」セクションの「小説」カテゴリに属する「推理小説」に分類された「屋根裏の散歩者」であることを表しています。一方で、「トップページ>書籍>作者>江戸川乱歩>屋根裏の散歩者」は、現在のページが「書籍」セクションの「作者」カテゴリに属する「江戸川乱歩」に分類された「屋根裏の散歩者」です。
どちらも、現在のページは「屋根裏の散歩者」でありながら、表示されるパンくずリストが異なります。このように、属性型パンくずリストは検索フィルタに近い機能を持っており、ユーザーが条件を指定してページを閲覧するECサイトや物件情報サイトなどでよく利用される種類です。
パス型パンくずリスト
パス型パンくずリストは、Webサイト内におけるユーザーの閲覧履歴を表すパンくずリストです。
例えば、ホームページのメニューから「商品紹介」ページに移動した場合、パス型パンくずリストは「ホーム>商品紹介」と表示されます。ブラウザの「戻る」ボタン(の長押し)と役割が類似しており、必ずしもWebサイトの階層構造を示すわけではないため、現在ではあまり使用されなくなったパンくずリストです。
パンくずリストを設定するメリット・SEO効果
サイト設計にパンくずリストを用いると、どのような好影響があるのでしょうか。続いてはパンくずリストを実装するメリットやSEOにおける効果を解説します。
検索エンジンからサイト・ページを認識されやすくなる
パンくずリストを設置すると、検索エンジンの情報収集ロボット(クローラー)がサイト構造を正しく理解しやすくなる点がメリットです。これにより、検索エンジンはサイト内におけるページの関連性や、階層ごとに集約される内部リンクの情報を正確に収集できるようになります。
これらの結果、Webページのスムーズなインデックス(Google検索のデータベースへの登録)、およびWebページの評価向上によって、検索結果で上位表示される可能性が高くなる効果が期待できます。検索順位がアップすれば、集客増加が見込めるでしょう。
ユーザービリティの向上につながる
パンくずリストは、Webサイトを訪れるユーザーの利便性向上にも役立ちます。パンくずリストを設置することで、ユーザーがサイト内の現在地やアクセス経路を確認したり、目的のページへ移動したりしやすくなるためです。サイトを利用するうえでのストレスを軽減でき、Webサイトの回遊率向上や、滞在時間の延長に期待できます。
パンくずリストの書き方・作り方
パンくずリストの設置には、CMSにプラグインをインストールするのが手っ取り早く、また正確です。たとえばCMSの最大シェアであるWordPressの場合、以下のようなプラグインをインストールすることで、無料でパンくずリストを作ることができます。
プラグインを使用しない場合のパンくずリストの実装方法についても解説します。
htmlでパンくずリストを書く
パンくずリストを構成するhtmlタグには、以下の4種類があります。
| タグの種類 | 概要 |
|---|---|
| navタグ | ページ内の指定部分や他ページへの誘導を定義するタグ |
| olタグ | 順序のある番号付きのリストを表示する際にliタグを囲うタグ |
| liタグ | リストの項目を表示するために使用するタグ |
| aタグ | 他ページへのリンクを貼る際のテキストを定義するタグ |
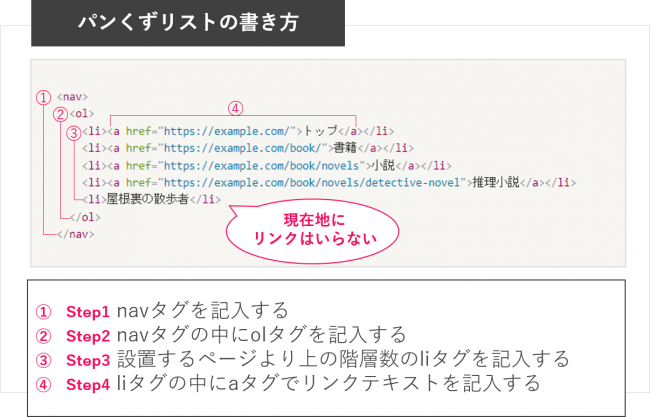
それでは、パンくずリストを設定する際に、上記の4つのタグをhtml(body内)に記述する手順を見ていきましょう。
最初に、リスト全体をnavの入れ子にするためにnavタグを記入します。navタグを使用しなくてもパンくずリストを作成することは可能です。ただし、記述部分がナビゲーションセクションであることを明確にし、クローラーの巡回をサポートするためにもnavタグを使用するのがおすすめです。
次は、navタグの中に子要素としてolタグを配置します。CSSを適用する際に識別しやすくなるよう、class名を指定しておくと良いでしょう。class名には、パンくずやパン粉を意味する「breadcrumbs」などを設定するケースが多い傾向にあります。
Step3 設置するページより上の階層数のliタグを記入する
続いては、olタグの中にパンくずリストを設置するページより上の階層数のliタグを記入します。ユーザーの利便性を考慮して、現在表示しているページを含める場合もあります。
Step4 liタグの中にaタグでリンクテキストを記入する
最後に、liタグの中にaタグを配置し、リンクテキストを記述します。リンクテキストはそのままWebページに表示されるため、冗長な表現を控え、できる限り簡潔に記載するのが望ましいでしょう。

パンくずリスト設定のポイント・注意点
パンくずリストは、ただ設置するだけでSEOの強化やユーザービリティの向上につながるわけではありません。活用しづらいパンくずリストは、かえってWebサイトの評価を低下させるおそれもあります。そこで最後に、パンくずリストの効果を最大化するためのポイントや設定時の注意点を解説します。
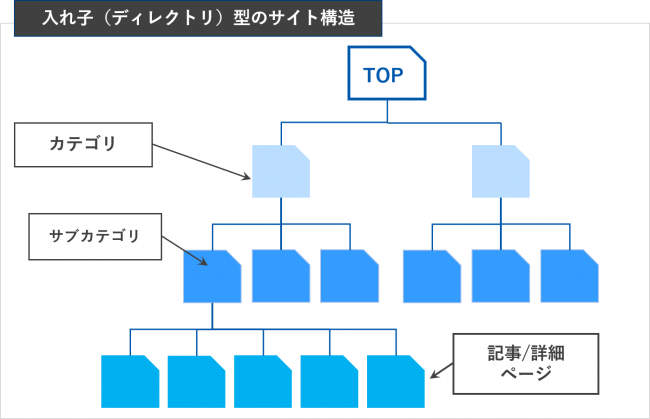
わかりやすくシンプルな階層構造を設計する
パンくずリストを設定する前に、Webサイトの階層構造をわかりやすくシンプルに設計することが重要です。具体的には、大きいカテゴリから小さいカテゴリまでを階層順に並べ、入れ子(ディレクトリ)構造をつくるのが良いでしょう。

サイト構造が分かりづらい(つまりパンくずリストがわかりづらい)と、ユーザーの利便性は低下し、検索エンジンによるクロールも鈍化します。特に、ページ数が多い大規模なサイトの場合、煩雑な階層構造になりやすいため注意が必要です。
また、各ページを属性ごとに分類する際は、細かく分類しすぎて階層を深くしすぎないように気をつけましょう。内部リンクが分散され、ページの評価を上部階層に集約しづらくなるおそれがあります。
アンカーテキストに関連性のあるSEO対策したいキーワードを含める
パンくずリストのアンカーテキストには、SEO対策したいキーワードを含めるのが効果的です。パンくずリストにはページ内容やサイト構造を検索エンジンに伝える役割があるため、そこにキーワードを用いることで検索エンジンからの評価が高まりやすくなります。
ただし、Webページの内容と関連性の少ないキーワードを盛り込むと、パンくずリストがわかりづらくなり、かえってサイトの信頼性が低下する可能性があります。パンくずリストのアンカーテキストに含めるキーワードは、ページとの関連性が高く、表示することでユーザービリティの向上につながるかを基準に選定しましょう。
スマートフォンで見やすいフォントや位置を設定する
パンくずリストは、パソコンだけでなくスマートフォンでも見やすいように工夫する必要があります。Webサイトの内容にもよるものの、近年は多くのユーザーがスマートフォンを使ってWebページを閲覧しているためです。具体的には、横スクロールタイプのパンくずリストを設置する、フォントを小さくして1行で表示する、ページの下部に配置するなどの方法があります。
構造化データをマークアップする
パンくずリストの効果を最大化するには、構造化データのマークアップを行うのがおすすめです。
構造化データとは、Webページの構造を検索エンジンが理解しやすい形式で表現するための専用のコードを指します。マークアップとは、文章の要素にタグ付けして構造を正確に認識できるようにすることです。構造化データのマークアップを行うと、検索エンジンがサイトの構造を正しく把握するのに役立ち、検索結果上でのクリック率向上などの効果が期待できます。
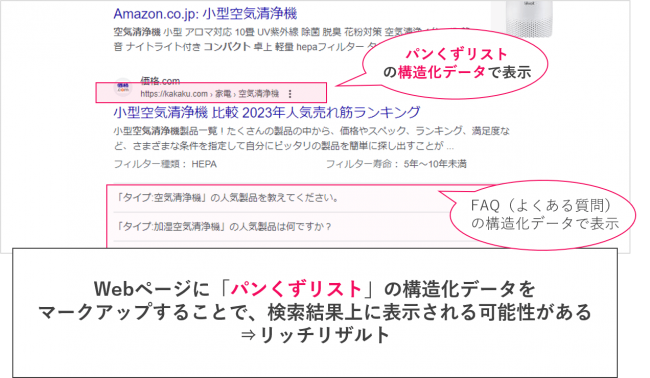
Webページにパンくずリスト用の構造化データをマークアップすることで、パンくずリストについて正しく検索エンジンに伝わり、検索結果上で以下のようにパンくずリストが表示されるようになる可能性があります。(なお、このような通常とは異なる検索結果をリッチリザルトと呼びます。)

なお、Googleの検索エンジンでは、構造化データを記述する際に「JSON-LD」のフォーマットを使用することを推奨しています。JSON-LDを使った構造化データのマークアップの方法は、Googleのアナウンスをご確認ください。「Google 検索での構造化データのマークアップの仕組み概要」
まとめ:パンくずリストを有効活用してWebサイトの評価を高めよう
今回は、パンくずリストの種類や効果、設置方法、設定時のポイントについて解説しました。パンくずリストは、ユーザーがサイト内を迷わずに移動できるようにするための重要なナビゲーションツールです。設置することで検索エンジンからの評価も高まりやすくなり、検索順位の向上やクリック率の改善などが期待できます。有効なパンくずリストを設置して、ユーザービリティが高いWebサイトを構築しましょう。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント