グローバルナビゲーションとは?作り方や参考になるメニューのデザイン例

特に大きな理由がなければ、グローバルナビゲーションを設置することを推奨します。この記事では、グローバルナビゲーションを設置したいという方に向けて、グローバルナビゲーションの概要や役割、デザイン例、作り方について解説します。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。Webサイトの運用や集客・SEOに課題がある方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
グローバルナビゲーションとは
グローバルナビゲーション」とは、Webサイト上のすべてのページに表示され、ユーザーを主要なコンテンツへ誘導するリンクです。ユーザーの利便性向上や検索エンジンのクローラーの巡回を促す効果があることからSEOにおいても有効な要素です。グローバルメニューやメインメニュー、グローバルナビ、グロナビと呼ばれることもあります。
グローバルナビゲーションはWebサイトの上部やヘッダー、サイドカラム(サイドバー)、フッターに設置されることが多いです。
パソコン用のページでは、各メニューにマウスのカーソルを重ねることでより多くのメニューが表示される「メガメニュー」が採用されるケースがあります。一方、スマホページには三本線のアイコンで表示されるハンバーガーメニューとして設置されるケースが多いです。
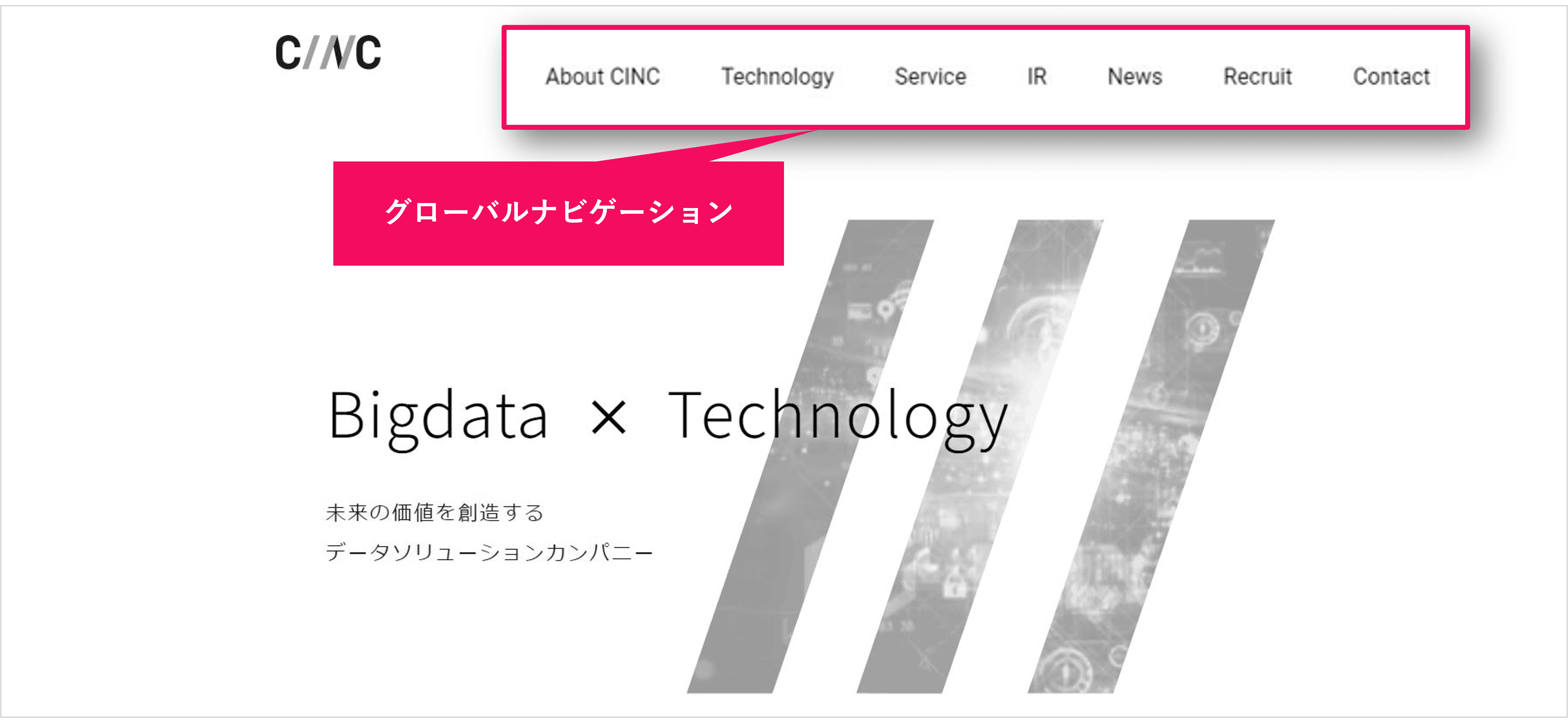
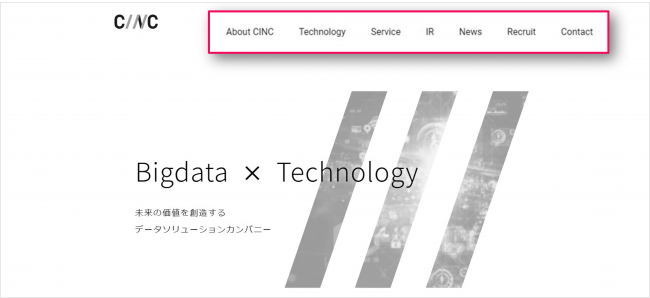
下記画像は、株式会社CINCが運営しているコーポレートサイトのグローバルナビゲーションです。
下記7つのメニューが表示されており、クリックすることでそれぞれのページへ移動できます。
- About CINC
- Technology
- Service
- IR
- News
- Recruit
- Contact
グローバルナビゲーションとしては比較的にシンプルなデザインです。

出典:株式会社CINC
上述した通り、グローバルナビゲーションは、どのようなコンテンツを扱っているのかをユーザーに伝え、どのページからでも他のページへ移動できるようにすることを目的として設置されます。また、検索エンジンに対してサイトの構造を伝えたり、重要なページを伝えたりするといったSEO効果も見込めます。
ヘッダーとの違い
ヘッダーはWebサイト上部のスペースであり、グローバルナビゲーションはヘッダーに設置されることが多い傾向にあります。
ヘッダーにはメニューが表示されることが多いため、グローバルナビゲーションとヘッダーにはどのような違いがあるのか疑問を感じるかもしれません。
厳密に言えば異なるものですが、リンクボタンが設置されたヘッダーはグローバルナビゲーションと同じです。
グローバルナビゲーションの役割
グローバルナビゲーションの主な役割は以下の2つです。
- どのようなコンテンツを扱っているのかをユーザーに伝える
- どのページからでも他のページへ移動できるようにする
サイトを初めて訪れたユーザーは、サイト内にどのようなページがあるのか分からず、ページへのリンクが貼られていなければ閲覧することもできません。
グローバルナビゲーションを設置することでユーザーは「サイトの主要なコンテンツが何か」「どのような情報が得られるのか」を把握でき、メニューボタンをクリックすることで興味を持ったページを閲覧できます。
また、どのページからでも他のページへ移動できるようにすることも、グローバルナビゲーションの役割です。たとえば、他のページへのリンクがトップページにしか貼られていなかった場合、個別のページを閲覧した後に別のページを閲覧するためには、再度トップページへ戻らなければなりません。
グローバルナビゲーションが設置されていれば、ユーザーはどのページからでも他ページへ移動できるようになります。
SEOへの効果も期待できる
グローバルナビゲーションを設置することで、SEO効果も期待できます。
SEO効果が期待できる理由は以下の2つです。
- クローラーの巡回をサポートできる
- リンクジュースを集めてページの評価を高める
検索エンジンのクローラーは、サイト内のリンクをたどって巡回する仕組みです。グローバルナビゲーションにはサイト内の主要なページへのリンクが貼られているため、クローラーの巡回をサポートでき、ページがインデックスされやすくなります。ただし、サイトの情報が記述されたXMLサイトマップが設置されている場合、グローバルナビゲーションが設置されていなくてもクローラーはサイト内をスムーズに巡回することが可能です。
また、グローバルナビゲーションを設置することでメニューに表示されたページへリンクジュースを集め、ページの評価を高めることができます。
「リンクジュース」とは、リンクをたどって受け渡されるページの評価です。
グローバルナビゲーションに設置されたメニューページへ、各関連ページからリンクを貼ることでリンクジュースが集中し、メニューページの評価が高くなり、検索上位表示されやすくなります。また、検索エンジンにサイトの専門性を伝える効果も期待できるでしょう。
グローバルナビゲーションのデザイン例
グローバルナビゲーションは、パソコンとスマホでデザインが異なります。パソコンサイトとスマホサイトではどのようなグローバルナビゲーションが採用されているのか、デザイン例を紹介します
パソコンサイトの参考例
パソコンサイトのグローバルナビゲーションの多くでは「メガメニュー」が使われています。メガメニューとは、メニューの上にマウスカーソルを重ねる(マウスオーバーする)と、プルダウンメニューが新たに表示されるメニューです。
パソコンサイトで採用されているグローバルナビゲーションのデザイン例をご紹介します
三省堂書店
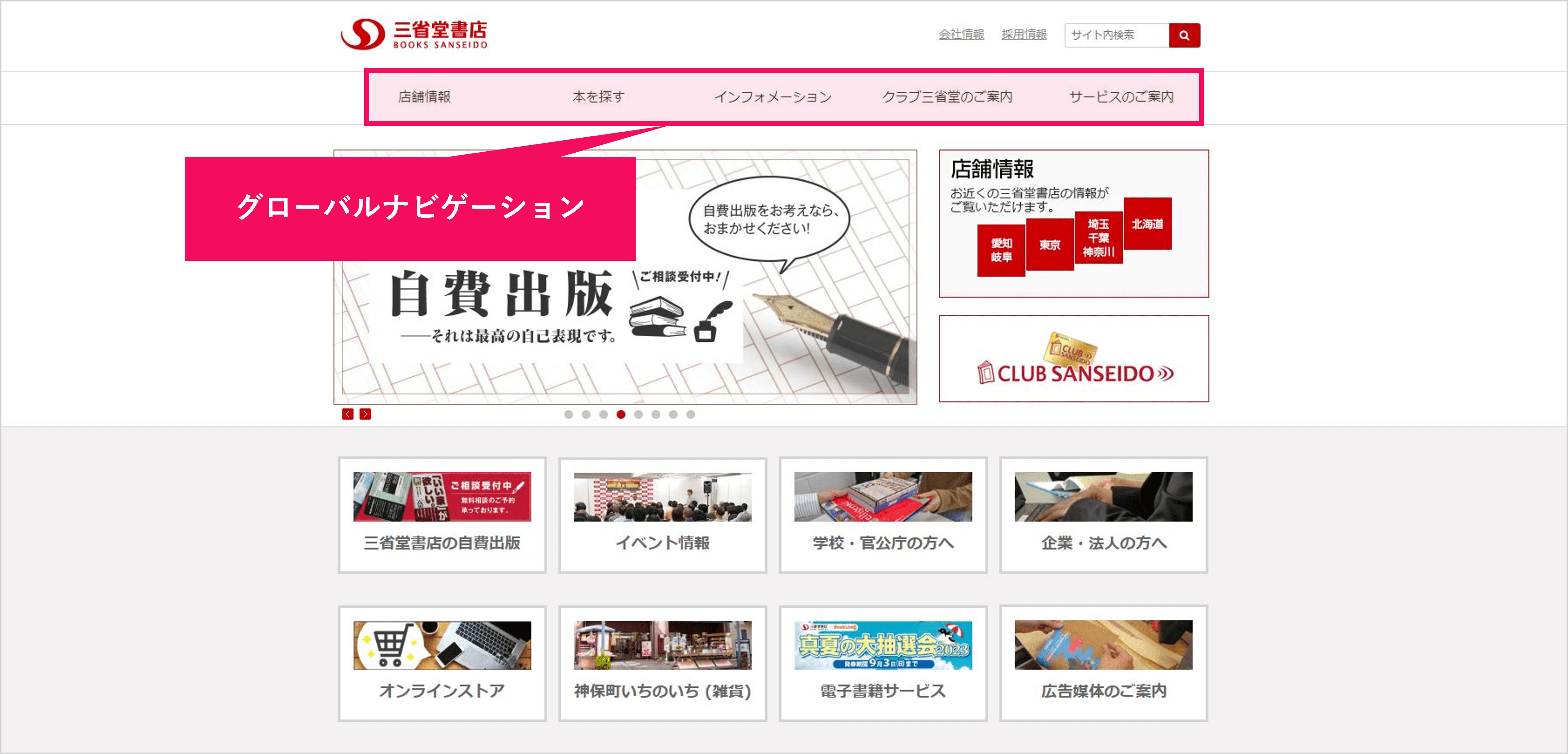
三省堂書店のホームページには、ヘッダーにメガメニューを採用したグローバルナビゲーションが設置されています。

出典:三省堂書店
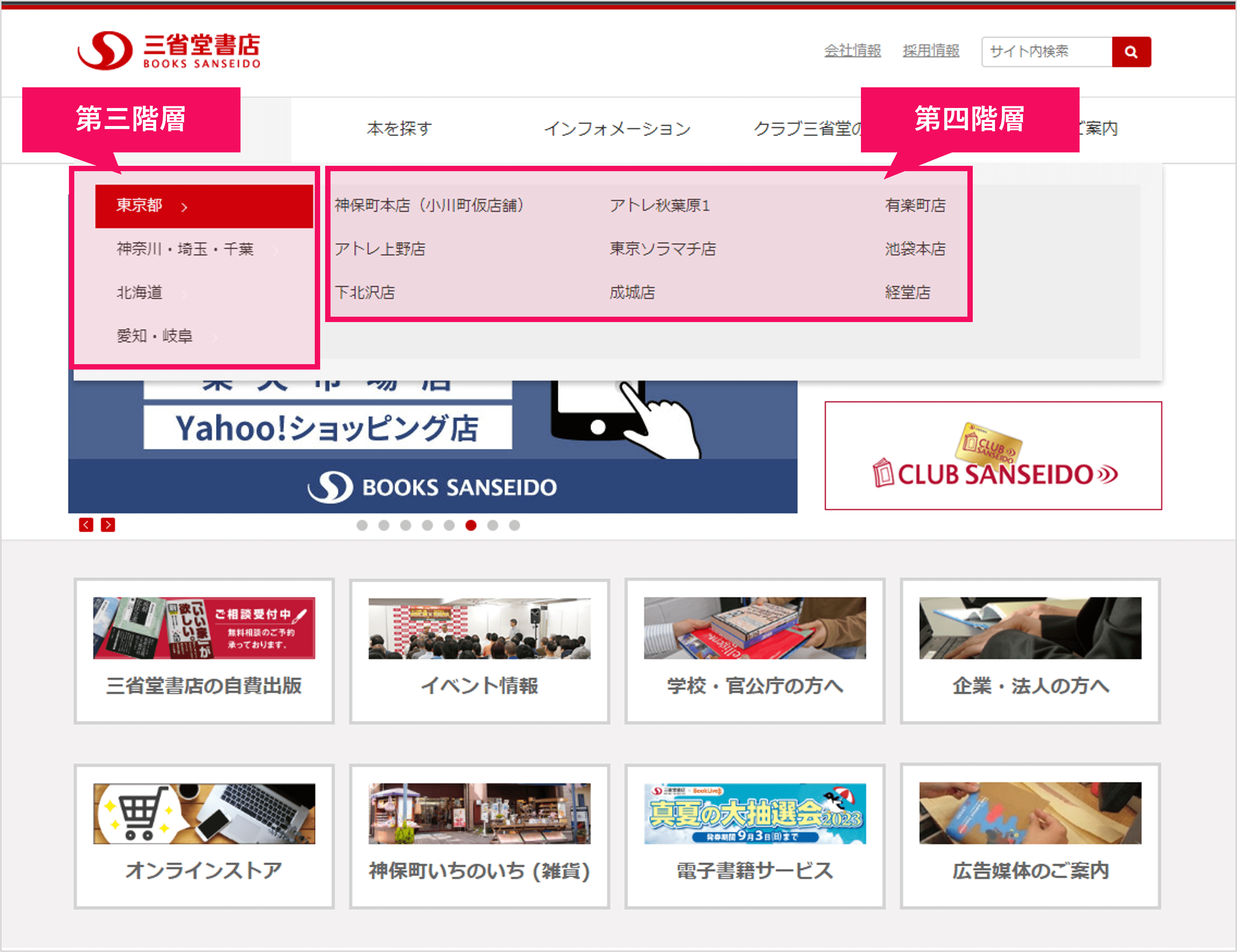
「店舗情報」にカーソルを合わせると三階層目のエリアのメニューが表示され、さらにエリアのメニューにカーソルを合わせると四階層目の店舗情報のメニューが表示されます。
下記画像は四階層目の店舗情報のメニューが表示された状態のグローバルナビゲーションです。

出典:三省堂書店
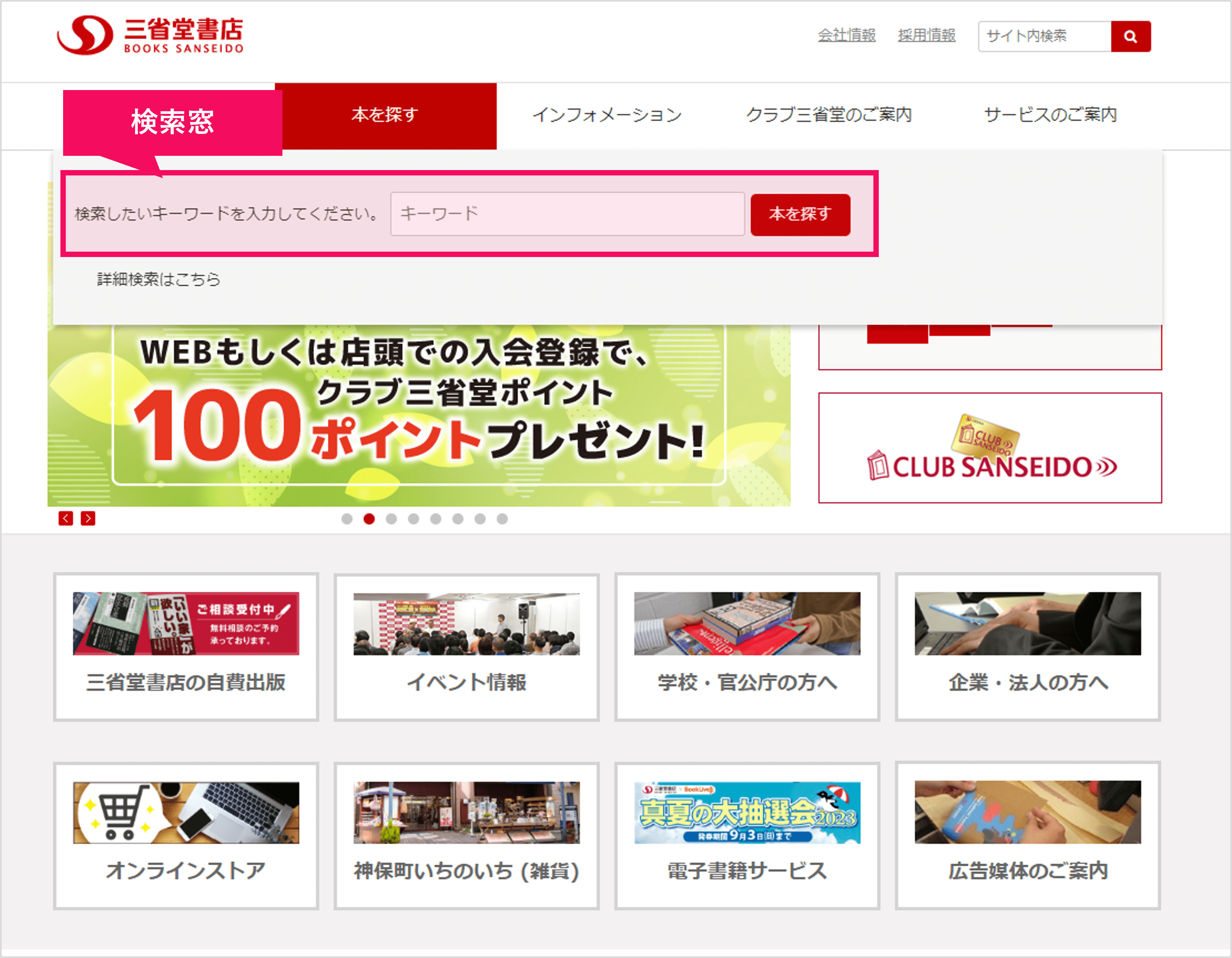
「本を探す」にカーソルを合わせると、キーワードの検索窓が表示されます。
下記画像はキーワードの検索窓が表示された状態のグローバルナビゲーションです。

出典:三省堂書店
トップページの見た目はすっきりとしていますが、必要に応じてプルダウンメニューが表示されるため機能的なグローバルナビゲーションとなっています。
三菱商事
三菱商事のホームページには、サイドカラムにメガメニューを採用したグローバルナビゲーションが設置されています。

出典:三菱商事
下記画像のように、二階層目のメニューにカーソルを合わせると、三階層目のメニューが表示されます。

出典:三菱商事
グローバルナビゲーションに言語のメニューがあり、日本語から英語や中国語に変更できます。
下記画像は、英語に変更した状態のページです。

出典:三菱商事
サイドカラムにメガメニューと検索窓が設置されているため、目的のページが見つけやすくなっています。また、グローバルナビゲーションのボタンをクリックするだけで、別の言語に切り替えることも可能です。
スマホサイトの参考例
スマホサイトのグローバルナビゲーションの多くでは、「プルダウン(ドロップダウン)メニュー」が採用されています。
プルダウン(ドロップダウン)メニューとは、画面に表示されている三本線のアイコンをタップすることで新たにメニューが表示される機能です。「ハンバーガーメニュー」と呼ばれることもあります。(当メディアサイトであるKeywordmapACADEMYもスマートフォンで閲覧すると、右上にハンバーガーメニューが表示されます。)
スマホサイトに設置されたグローバルナビゲーションのデザイン例を紹介します。
代々木ゼミナール
代々木ゼミナールのスマホサイトには、プルダウン(ドロップダウン)メニューを採用したグローバルナビゲーションが設置されています。
下記画像はメニューが隠れた状態のグローバルナビゲーションです。

出典:代々木ゼミナール
下記画像はメニューが表示された状態のグローバルナビゲーションです。
画面右上に表示されている三本線のアイコンをタップすることで、別のメニューが新たに表示されます。

出典:代々木ゼミナール
表示されるメニューには検索窓も設置されているため、目的のページが見つけやすくなっています。
コナミスポーツクラブ
コナミスポーツクラブのスマホサイトには、プルダウン(ドロップダウン)メニューを採用したグローバルナビゲーションが設置されています。
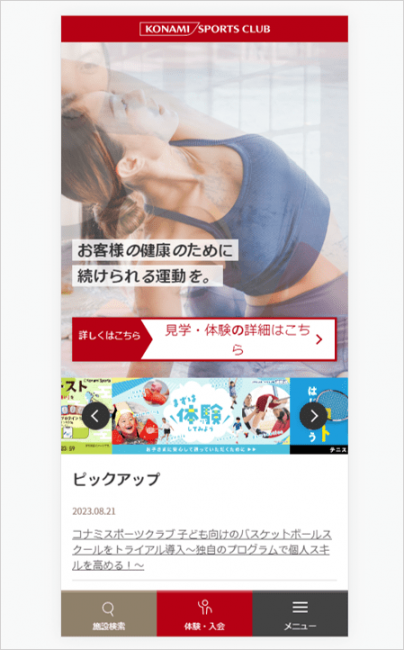
下記画像はメニューが隠れた状態のグローバルナビゲーションです。

出典:コナミスポーツクラブ
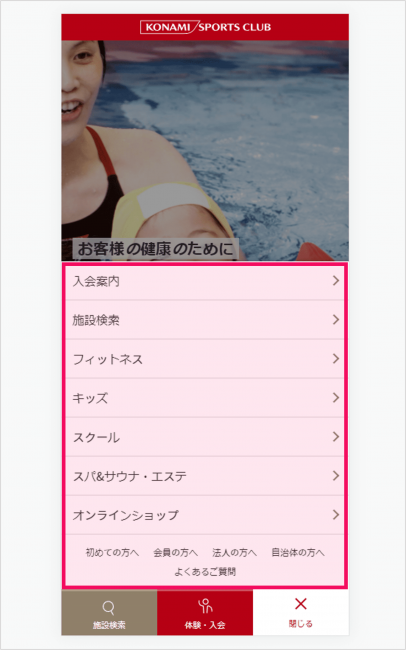
下記画像はメニューが表示された状態のグローバルナビゲーションです。画面下部に表示されている三本線のアイコンをタップすることで、別のメニューが新たに表示されます。

出典:コナミスポーツクラブ
スマホサイトはパソコンサイトに比べて画面が狭いのでメニューを表示できるスペースが少ないですが、プルダウン(ドロップダウン)メニューを採用することで機能性を高めています。
グローバルナビゲーションの作り方
グローバルナビゲーションの作成手順は以下のとおりです。
グローバルナビゲーションの作成手順
- サイトマップを作成してページの階層を決める
- ページの優先順位をもとにメニューの構成を決める
- グローバルナビゲーションの設置場所を決める
➀サイトマップを作成してページの階層を決める
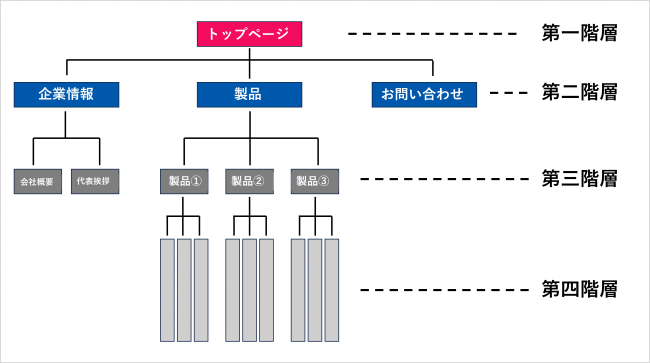
グローバルナビゲーションを制作する場合、初めにサイトマップを作成してサイトの階層構造を視覚化します。
サイトマップとは、サイト全体の階層を視覚的に把握できるようにした設計図のようなもので、HTMLサイトマップやXMLサイトマップとは異なります。
サイトの階層構造を確認し、下記画像のようなサイトマップを作成することで、グローバルナビゲーションに設置するメニューの構成やリンク構造が決めやすくなります。

➁ページの優先順位をもとにメニューの構成を決める
サイトの構造が把握できたら、次はページの優先順位をもとにメニューの構成を決めます。
グローバルナビゲーションに表示するメニューの構成は、サイトの種類に応じて優先順位が変わります。
■コーポレートサイトのグローバルナビゲーションの構成例
- About CINC:企業情報
- Technology:テクノロジー
- Service:サービス
- IR:IR情報
- News:ニュース
- Recruit:採用情報
- Contact:問い合わせページ

参考:株式会社CINC
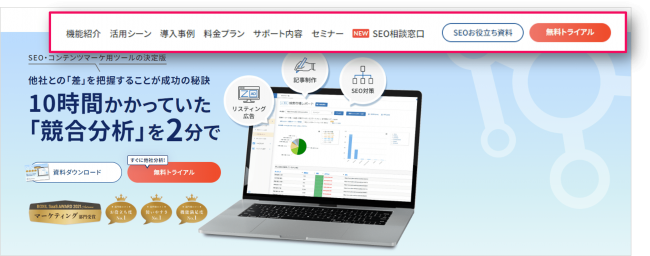
■サービスサイトのグローバルナビゲーションの構成例
- 機能紹介
- 活用シーン
- 導入事例
- 料金プラン
- サポート内容
- セミナー
- SEO相談窓口
- SEOお役立ち資料
- 無料トライアル

参考:keywordmap
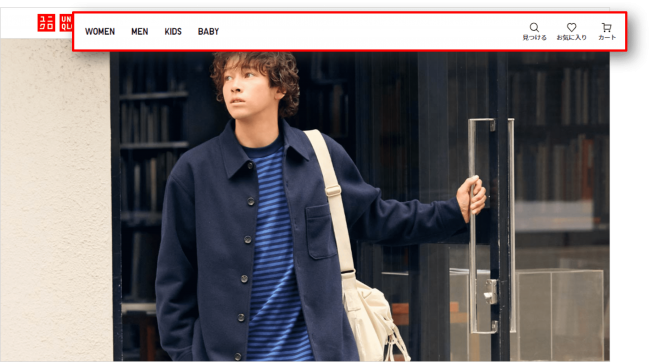
■ECサイトのグローバルナビゲーションの構成例
- WOMEN
- MEN
- KIDS
- BABY
- 見つける
- お気に入り
- カート

参考:ユニクロ
コーポレートサイトの場合、企業情報や事業内容、採用情報、問い合わせページなどが優先されます。一方、サービスサイトで優先されるのは、提供しているサービスの内容や導入事例、料金、サポートなどです。企業情報などのステークホルダー向けのページはあまり優先されることはありません。
また、ECサイトでは、販売する商品のカテゴリーが優先して表示されます。商品を購入する一般消費者が優先して知りたいのはどのような商品を扱っているかであり、どのような企業が運営しているのかに興味を持つのは商品を購入する段階だからです。
「サイトでユーザーに知らせたい情報は何か」「サイトを訪問したユーザーはどのようなページを閲覧したいか」を意識して、メニューの構成を決めましょう。
③グローバルナビゲーションの設置場所を決める
最後に、グローバルナビゲーションの設置場所を決めましょう。
ほとんどのサイトでは、ヘッダーにグローバルナビゲーションが設置されています。多くのユーザーはメニューがヘッダーに設置されているものだと認識しているためです。
一方、グローバルナビゲーションは、サイドカラムやフッターなど、ヘッダー以外にも設置できます。Webサイトのデザインやトンマナと照らし合わせつつ、ユーザーにとってどの場所に設置するほうが便利なのかを優先事項にして、設置場所を決めるようにしましょう。
グローバルナビゲーションの作成で押さえるべきポイント
グローバルナビゲーションを作成する際のポイントは以下の3つです。
- シンプルで分かりやすい文言にする
- すべてのページで同じデザインにする
- 目的のページまで最短距離で案内する
シンプルで分かりやすい文言にする
グローバルナビゲーションを作成する際のポイントは、シンプルで分かりやすい文言にすることです。
メニューにユーザーが初めて目にするような単語や馴染みのない専門的な用語が並んでいると、どのメニューをクリックすれば目的の情報が得られるのか把握するまでに時間がかかってしまうかもしれません。
また、メニューに日本語ではなく英単語を使用する場合、意味を理解できるかを意識する必要があります。ServiceやContact、WOMEN、BABYといった英単語であればほとんどの人が直感的に意味を理解できるはずです。一方、SHOWREEL(自己PRのために作成された動画による作品集)やGENRE(ジャンル)といった英単語だと、意味が分かりにくいかもしれません。
グローバルナビゲーションのメニューには、すべてのユーザーが一目で内容がイメージできる文言を表示するようにしましょう。
すべてのページで同じデザインにする
グローバルナビゲーションを作成する際のポイント2点目は、すべてのページで同じデザインにすることです。
ページによってグローバルナビゲーションの場所を変えたり、メニューの表示内容や順番を変えてしまったりすると、ユーザーの利便性が低下してしまうかもしれません。
グローバルナビゲーションは、すべてのページに同じデザインで設置するようにしましょう。
目的のページまで最短距離で案内する
グローバルナビゲーションを作成する際の最後のポイントは、目的のページまで最短距離で案内することです。
クリック数が増えることでユーザーの離脱率が高くなったり利便性が低下したりする、いわゆる「3クリックルール」には根拠がないという研究結果もありますが、目的のページまで最短距離で移動できるほうがユーザーの手間を減らすことができます。
第四階層のサイトの場合、トップページから目的のページへ移動するために不要なクリック数は最低でも2回です。グローバルナビゲーションの設計次第では、ワンクリック、あるいは2クリックで目的のページに到達することは十分に可能です。たとえば前述した三省堂書店のホームページのように、マウスオーバーするだけで第4階層まで表示されるグローバルナビゲーションなら、目的のページまで最短距離で移動できるでしょう。
まとめ
今回は、グローバルナビゲーションの概要から役割、デザイン例、作り方、制作ポイントを解説しました。
ほとんどのサイトではグローバルナビゲーションが導入されており、ユーザーにとっても使い慣れた機能です。どのページからでも目的のページへ移動できる状態にすることでユーザーの回遊性を高め、クローラビリティを高める役割があります。
企業側の都合よりユーザーの利便性を優先し、サイトの種類に合わせたメニュー構成にすることが重要です。
グローバルナビゲーションの作り方についておさらいです。
- サイトマップを作成してページの階層を決める
- ページの優先順位をもとにメニューの構成を決める
- グローバルナビゲーションの設置場所を決める
上記の順番で作成し、以下のポイントを押さえるようにしてください。
- シンプルで分かりやすい文言にする
- すべてのページで同じデザインにする
- 目的のページまで最短距離で案内する
この記事で紹介した作り方と制作ポイントを確認し、利便性の高いグローバルナビゲーションに改善しましょう。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント