リダイレクトとは?種類や設定方法を初心者にもわかりやすく解説

本記事では、リダイレクトの具体的な設定方法について分からないという方に向けて、具体的な設定方法のみならず、「そもそもリダイレクトとは何か」「どのようなケースで必要となるか」「リダイレクトの種類と使い分け」について解説します。
さらに、リダイレクトする際に使用できるツールや注意点なども交えながら解説しているので、実際にリダイレクト設定を行う上で必要なポイントについて知ることができます。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。SEOに課題がある、SEOに詳しい人がいないとお困りの方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
リダイレクトとは
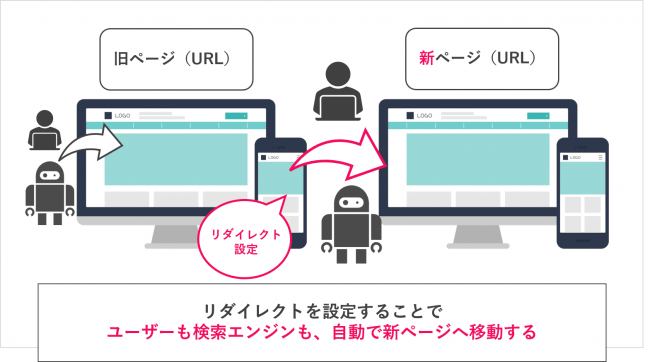
リダイレクトとは、ユーザーや検索エンジンがあるページにアクセスしたときに、自動的に別のページURLに転送される仕組みのことです。例えば、サイトリニューアルなどドメインが変更された際などに用いられます。

リダイレクトを設定しておくことで、ユーザーや検索エンジンが閉鎖された古いページにアクセスした際、「アクセスできない古いページだ」とみなされて離脱されるのではなく、「このページは現在別の新しいページに引き継がれている」ということを理解してもらうことができます。
リダイレクトの目的
リダイレクトの設定を行う目的は、大きく以下2つに分けて説明できます。
- ユーザーの利便性を損ねないため
- SEO評価を失わないため
一つは、ユーザーの利便性を損ねないためです。正常ではない、あるいは既に閉鎖しているサイトに対してリダイレクト設定を行わなければ、せっかく訪問してくれたユーザーにエラーページが表示されてしまいます。その瞬間の利便性が損なわれるだけで済むならまだしも、一度不信感を持たれてしまえば再訪の可能性は低くなってしまうでしょう。URLの変更が行われており、現在と昔のページは異なっている場合に、ユーザーが何の不便もなく新しいページに遷移できる状態を作るためにリダイレクト設定が用いられます。
リダイレクト設定のもう一つの目的は、SEO評価を失わないためです。古いページから新しいページにリダイレクトされない場合、それまで古いページで積み上げてきたSEO評価は、新しいページに受け継がれずリセットされてしまいます。詳しくは後ほど説明しますが、リダイレクト設定を行うことで、SEO評価を新しいページに引き継ぐことができます。
リダイレクトが必要なケース
Webサイトのリニューアルはリダイレクトが必要になる一例です。他にはどのような場面でリダイレクトが必要なのでしょうか。
具体的には以下のようなケースで必要になります。
- WebページのURLを変更した場合
- ページを削除して、代替となるページが存在する場合
- URLに影響を与えるカテゴリタグや親ページを追加した場合
- Webサイトを新しいドメインに移管した場合
- Webページのメンテナンスにより一時的にアクセスできなくなる場合
- 複数の重複ページを統合する場合
- URLの正規化をおこなった場合(HTTPとHTTPS、wwwの有り無し)
- キャンペーンページなど、一時的に閲覧してもらいたいページがあるとき
- PCとはURLの異なるモバイル版サイトへ遷移させたいとき
意外と多くの場面で使用されうることがわかります。なお、リダイレクトには、目的や場合に応じて使い分けるべき複数の種類があります。それぞれの種類については、次章で詳しく解説します。
リダイレクトの種類
リダイレクト設定の種類は、大きく次の2つに区別できます。
- サーバーサイドリダイレクト:サーバー側で動作
- クライアントサイドリダイレクト:Webブラウザ側で動作
Googleによって推奨されているのはサーバーサイドリダイレクトです。クライアントサイドリダイレクトでは、これまでのSEO評価を失う可能性があるためです。
基本的にはサーバーサイドリダイレクトを選択し、何らかの理由でそれがどうしてもうまくいかない場合にのみクライアントサイドリダイレクトを選択する、というのがおすすめです。2つのリダイレクトの詳細は以下で解説します。
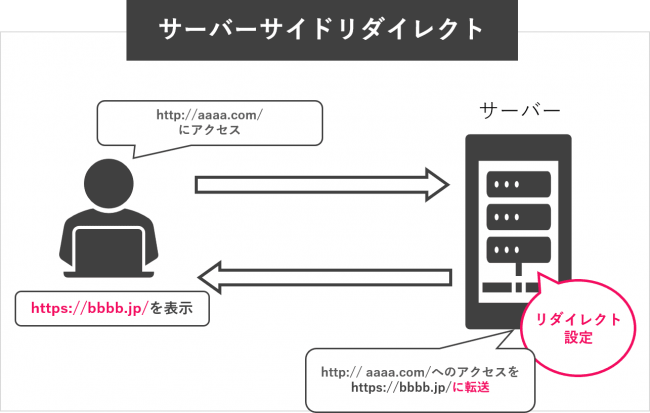
サーバーサイドリダイレクト
サーバーサイドリダイレクトとは、ユーザーが接続しているWebサーバーによって実行されるリダイレクトのことです。Webサーバーがファイルへのリクエストを受信し、リダイレクトを示すステータスコード(永久的または一時的なもの)を返す際にリダイレクトが起こります。

サーバーサイドリダイレクトには、次の2つの種類が存在します。
- HTTPリダイレクト(30xリダイレクト)
- phpでのリダイレクト
HTTPリダイレクトは、さらに細かく301リダイレクト、302リダイレクト、307リダイレクトに分けられます。これらステータスコードを返すリダイレクトを総称して「30xリダイレクト」とも呼ばれます。詳しくは後述します。
※ステータスコードとは、システムの処理結果を示すコードを指します。例えばステータスコードが302と表示されれば、そのページは一次的に他のページにリダイレクトされていることを示しています。302リダイレクトの詳細については後述します。
もう一つのサーバーサイドリダイレクトは、phpリダイレクト設定と呼ばれるものです。phpとはサーバーサイドでの処理に用いられるプログラミング言語です。phpリダイレクトは、HTTPリダイレクトでは条件分岐が複雑となってしまう場合などに便利ですが、管理が一元的でなく煩雑になるというデメリットもあるため、リダイレクトの目的に応じて使い分けるのがよいでしょう。
クライアントサイドリダイレクト
あるページにアクセスしようとしたときに、ページに以下のようなメッセージが表示されているのを見たことはないでしょうか。

このように、「リダイレクトする」という内容をWebブラウザの画面上で案内している形式は、「クライアントサイドリダイレクト」です。
クライアントサイドリダイレクトとは、Webブラウザ上で作動するスクリプトによって実行されるリダイレクトです。「meta refresh」「javascriptによるリダイレクト」「cryptリダイレクト」の3種類があります。
| クライアントサイドリダイレクトの種類 | 内容 |
|---|---|
| meta refresh | HTMLのヘッダ内にmetaタグを記述。metaタグは、指定時間が経過したあと別のURLに自動的にリダイレクトするようブラウザに指示する |
| javascriptによるリダイレクト | HTMLのヘッダ内にスクリプトタグとlocationプロパティを記述。locationの値をリダイレクト先URLに設定する |
| cryptリダイレクト | 「サイトを移転しました」のようなメッセージに移転先ページへのリンクを貼る方法。 |
301リダイレクト、302リダイレクトとは【サーバーサイドリダイレクト】
サーバーサイドリダイレクトである「HTTPリダイレクト」は、30xリダイレクトとも呼ばれます。「30」から始まる数字は、通信ステータスを表しています。
リダイレクトの際に特に多く用いられる301リダイレクト、302リダイレクトについて違いを確認していきましょう。
| 301リダイレクト | 302リダイレクト | |
|---|---|---|
| 性質の違い | 永続的な移転 | 一時的な違い |
| SEO評価の継承 | 新ページに継承される | 新ページに継承されない |
| 目的 | サイトの完全な移転 | メンテナンスなど一時的にアクセスできない場合の代替 |
| 検索結果 | 新ページURLが表示される | リダイレクト元のページURLが表示される |
301リダイレクト
301リダイレクトは、永続的な移動を示すものです。リダイレクト元のページを削除して、別のページに移動する場合などに使用されます。転送されるページは、古いページの後継ページとなるため、リダイレクト元のランキングやページのSEO評価を引き継ぐこととなります。
なお、永続的な301リダイレクトを使用すると、Googleの検索結果にはリダイレクト先の新しいURLが表示されます。
302リダイレクト
302リダイレクトは、一時的な移動を示すものです。サイトリニューアルなどでページへのアクセスができない際、一時的に別のページにリダイレクトする場合などに使用されます。元のページを一時的に代替するだけであり、リダイレクト元のランキングやページのSEO評価を継承することはできません。
なお、一時的な302リダイレクトを使用すると、Googleの検索結果にはリダイレクト元となるページのURLが表示されます。
リダイレクトの設定方法・やり方
実際にリダイレクト設定を進めていけるように、設定方法を紹介します。リダイレクトには大きく分けて、3つの方法があります。
- .htaccessファイルをアップロードする方法
- WordPressのプラグインを用いる方法
- (上記がうまくいかず)その他の手段で設定する方法
.htaccessファイル
.htaccessファイルとは、Webサーバーの動作を制御するために用いられるファイルのことです。そのため、.htaccessファイルの使用はサーバーサイドリダイレクトに分類されます。
Webサーバーに次の手順でファイルをアップロードすることで、リダイレクトを設定できます。
①.htaccessファイルの作成
テキストエディタ(メモ帳などでも可)を使用して、「.htaccess」という名前のファイルを作成する。
②.htaccessファイルにアクセス
Webサーバーへのアップロードに用いるためのFTPツールを使用して、作成した.htaccessファイルにアクセスします。
③リダイレクトのルールを追加
リダイレクトのルールを追加します。「https://example.jp/example1/」から「https://example.jp/example2/ 」のようにページ単位で301リダイレクトさせたい場合は、.htaccessファイルに以下のような記述をします。
RewriteEngine on
RewriteRule ^example1/$ example2/ [L,R=301]
また、ルートドメインより下の階層には変更がなく、「https://example.jp/」から「https://sample.com/」のようにルートドメイン部分だけ変更するような301リダイレクトを行う場合は、以下のように記述します。
RewriteEngine on
RewriteCond %{http_host} ^example.jp/RewriteRule ^(.*) https://sample.com/$1 [R=301,L]
「https://example.jp/aa/example.html」から「https://sample.com/bb/sample/」のように別のドメインのページを301リダイレクトする場合は、次のように.htaccessファイルに記述します。
RewriteEngine on
RewriteRule https://example.jp/aa/example.html
https://sample.com/bb/sample/ [R=301,L]
④保存してアップロード
上記ルール設定が終了したら、.htaccessファイルを保存し、FTPクライアントを使用してWebサイトにアップロードします。
⑤リダイレクトの確認
最後に、Webブラウザでリダイレクトを確認します。ブラウザを再起動してアドレスバーに元のURLを入力して、正しいリダイレクト先に移動しているかどうかを確認します。
WordPress
WordPressでは専用のプラグインを用いると便利です。プラグインはお好みのもので良いですが、ここでは多くのWordPressユーザーに使用されている「Redirection」を使用した方法を例にします。
- プラグインの有効化:まず、WordPressに「Redirection」プラグインをインストールして有効化します。
- Redirection設定画面を開く:左のメニューバーから「ツール」→Redirectionを選択。※初回起動時はセットアップが始まります。
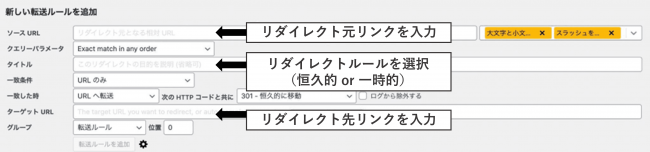
- 新しいリダイレクトの設定を追加:下記画像の画面で設定します。
- 設定を保存

.htaccessが使えない時のリダイレクトのやり方
上記の.htaccessファイルを用いたサーバーサイドのリダイレクト設定をGoogleは推奨していますが、どうしても使えないときには、下記のようなクライアントサイド(ブラウザ側ではたらく)でのリダイレクト方法も使用できます。
meta refresh(メタリフレッシュ)を用いたリダイレクト
リダイレクト元となるページのHTMLのheadタグ内に以下のコードを設置します。
<meta http-equiv="refresh" content="[delay in seconds]; url=[redirect URL]">[delay in seconds]にはリダイレクトまでの時間を秒単位で設定、[redirect URL]にはリダイレクト先のURLを設定します。リダイレクトまでの時間を0秒とした場合、永続的なリダイレクト設定として、0秒よりも大きな数字に設定した場合(例えば「5」であれば5秒の待機時間)には、一時的なリダイレクト設定としてGoogleは解釈します。
以下は、5秒の待機後に一時的なリダイレクトとして「https://example.jp/aa/example.html」にアクセスを転送するmeta refreshの記述です。
▼リダイレクト元ページのHTML
<html>
<head>
<meta http-equiv="refresh" content="5; url=https://example.jp/aa/example.html">
<title>~~</title>
</head>
JavaScript locationリダイレクト
リダイレクト元となるページのHTMLにJavaScriptコードを追加します。
<script> window.location.href = "[redirect URL]" </script>[redirect URL]にはリダイレクト先のURLを設定します。
Cryptリダイレクト
Cryptリダイレクトは、Webページが移転している旨を知らせるメッセージに移転先のリンクを貼り付けて、ユーザー自身に移動してもらう方法です。ただし、あくまで擬似的なリダイレクト設定であり、検索エンジンによってはリダイレクト方法として認識してもらえない可能性があります。どうしても他の手段が実行できない場面でのみ用いるようにしましょう。
リダイレクトの注意点
問題なくリダイレクト設定をおこなえるように、リダイレクト設定に関する注意点を確認しておきましょう。
同じテーマのページ同士でリダイレクトする
古いサイトから新しいサイトへリダイレクト設定を行う際は、なるべく近似したページ同士をつなげるようにしてください。古いサイトでは個別の商品ページであったのに、新しいサイトでは商品ページ以外のURLになっているというのは不自然です。
ある情報について知りたいと思ったユーザーにとっても、遷移先がまったく関係のないページでは検索意図が満たされません。そればかりか混乱させてしまうことになるでしょう。このような場合、Googleはページ間のSEO評価を引き継ぐべきではないと判断することがあります。
リダイレクトループに注意する
「リダイレクトループ」とは、リダイレクト設定の誤りなどが原因で、WebページからWebページへリダイレクトされ続ける状態のことを言います。ブラウザーには「このページは無限にリダイレクトされています」とエラーが表示されます。
リダイレクトループを発見したら、まずはリダイレクトループが起こっている原因を特定しましょう。リダイレクトのチェックツールなどを用いると便利です。
原因を自身で修正できる場合には問題ありませんが、ファイルなどは操作を間違えるとサイト全体が崩壊してしまう可能性があります。手を加える場合には、専門知識を持つ技術者に手を借りることをおすすめします。
リダイレクトの維持しておくべき期間について
リダイレクト設定は、いつまでも保持しておく必要はありません(後述しますが、管理の手間などの負担がなければいつまでも保持しておくことも問題ありません)。
Googleのジョン・ミューラー氏は、一般的には1年ほどたったら、リダイレクト設定を外して古いページは削除しても構わないとTwitterで発言しています。
この1年というのは明確なルールではなく、それだけの期間が経った後には、古いページを訪問するユーザーはほとんどいなくなるためリダイレクトを行う必要がなくなるという意味と解釈して良いでしょう。その証拠に、管理上の問題がないのであれば、1年以上経ったあとも保持し続けていても良いと付け加えています。
反対に、一年以内にリダイレクト設定を外すことは避けた方が良いでしょう。旧ページからのトラフィックが発生している段階では、ユーザーとの接触回数、SEO評価が失われてしまうことになるためです。
リダイレクトの警告と意味
サイト内で不正だと思われるリダイレクトが検出された場合、Google Search Consoleに通知メッセージが届きます。これらの警告は、サイトの構造や内容に問題があり、ユーザーエクスペリエンスが悪化する可能性があることを示すものであるため、通知内容に従って修正を検討するようにしましょう。
なお、警告が表示される場合、代表的には以下の理由が考えられます。該当しないか確認しましょう。
- 検索エンジンとユーザでリダイレクト先が異なる
- リダイレクト元とリダイレクト先の関係性が小さい
リダイレクトに関するよくある質問【FAQ】
最後に、リダイレクト設定に関してよくある質問について回答します。リダイレクト設定を行う際の実践的なポイントとして参考にしてください。
リダイレクトの優先順位は?
次の表は、Googleから正確に理解してもらえる可能性の高い順にリダイレクトの種類を整理したものです。特別な事情を除いて、以下にて挙げている項目を上から優先的に施策を検討していくことをおすすめします。
永続的なリダイレクトを行う場合
- 301リダイレクト
- 308リダイレクト
- meta refresh(遷移時間は0秒に設定)
- HTTP更新
- JavaScript location
一時的なリダイレクトを行う場合
- 302リダイレクト
- 303リダイレクト
- 307リダイレクト
- meta refresh(遷移時間を数秒で使用する場合)
- HTTP refresh
(参照:https://developers.google.com/search/docs/crawling-indexing/301-redirects?hl=ja)
リダイレクトはページ評価を引き継ぐのか
永続的なリダイレクトをおこなう301リダイレクトは、リダイレクト元のページのランキングや評価をリダイレクト先のページに引き渡します。
ただし、リダイレクトの設定が適切であり、また関連性のあるページ同士でリダイレクトがされている場合に限ります。評価の集約だけを目的とした不自然なリダイレクトは評価を引き継がないだけでなく、スパムと見なされるおそれもあるため避けるべきです。
リダイレクトの確認方法は?
正しくリダイレクト設定がされているか確認するにはいくつか方法がありますが、ここでは次の2つを紹介します。
- 実際にURLにアクセスしてみてリダイレクトされるかチェックする
- ツールを使って確認する
実際にURLにアクセスしてみてリダイレクトされるかチェックする
公開ページを開いて動作を確認するのがもっともわかりやすい方法でしょう。実際にユーザーが体験する画面遷移に沿ってチェックすることができます。
ただし、レスポンスヘッダーなどの詳細が確認できなかったり、キャッシュ(データを一時的に保存する仕組み)が干渉して正しくチェックできない場合があるなど、不具合もあります。その場合、次に紹介するチェックツールを用いる方がおすすめです。
ツールを使って確認する
リダイレクトチェッカーを使用すると、遷移にかかる時間などの詳細情報も含めたテスト結果を得ることができます。ここでは、「リダイレクトチェッカー」を用いた方法を紹介します。
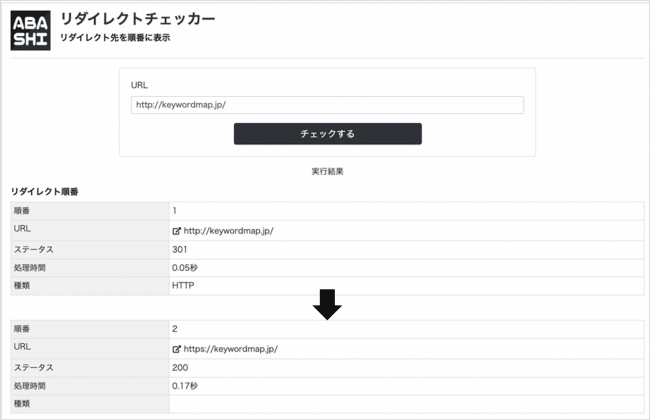
- 「リダイレクトチェッカー」にアクセス
- チェックしたいWebページのURLを入力して、「チェックする」をクリック

テスト結果では、リダイレクト元・リダイレクト先のURL、ステータスコード、遷移処理にかかった時間、リダイレクトの種類が表示されます。正常にリダイレクトが行われている場合、HTTPステータスコードは302または301となります。
まとめ
リダイレクトについて詳しく解説してきました。
リダイレクト設定は、Webページを削除したりURLを変更したりする場合や、メンテナンスなどで一時的にアクセスできなくなる場合に有効な施策です。アクセスエラー画面ではなく新規のページや代替ページを案内することで、ユーザーの離脱や検索エンジンからの評価の損失を防ぐことができます。
基本的にはクライアントサイドリダイレクトよりもサーバーサイドリダイレクトを優先とした上で、目的に応じて、301リダイレクトや302リダイレクトを使い分けるのがおすすめです。
また、リダイレクトを設定する際には、次の点に注意する必要があることも確認しました。
- 新旧ページのリダイレクトは、同じテーマのページ同士でおこなう
- リダイレクトループに注意する
- リダイレクトの維持しておくべき期間は1年以上
当記事を参考しながら、リダイレクト設定を適切におこなっていただけたら幸いです。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント