OGP(Open Graph Protcol)とは?設定方法や画像の確認方法を詳しく解説

当記事では、OGPを設定する方法や注意点について詳しく解説します。
SNSでWebページをシェアすることでサイトの流入数を増加させたい方は、ぜひ参考にしてみてください。
検索順位を上げるためのヒント「SEOチェックリスト100選」を今すぐ無料でダウンロードする
目次
OGPとは
OGPとは、「Open Graph Protocol」の略称であり、WebページがTwitterやFacebookなどのSNSでシェアされる際に、ページのタイトル、URL、概要、画像などの情報を伝えるために設定されるHTML要素です。
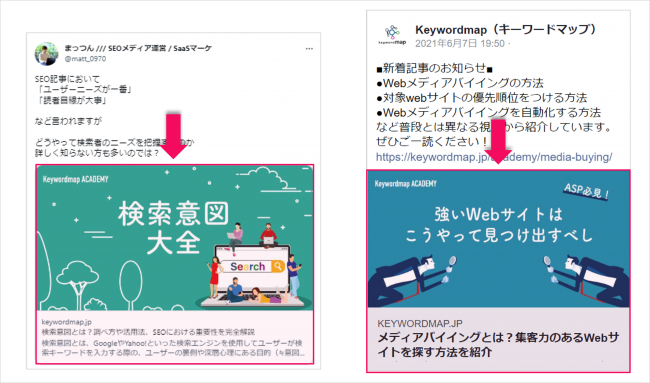
▼Facebook、Twitterで表示される場合の例

OGPを設定していれば、SNSなどでWebページのタイトルや画像、URL、概要などの情報を表示させることができます。ユーザーに訴求できる情報量が増えるため、クリックを促しやすくなります。
OGP設定を行うべき理由
OGP設定を行わずに、自社サイトのWebページがSNSでシェアされると、SNSのクローラーがOGPを認識できず、本来表示させたい内容と異なる説明文や画像がSNS上に表示されることがあります。
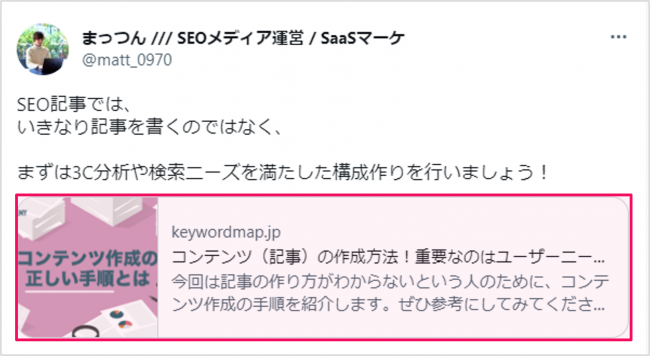
以下はOGP設定を適切に行わずにTwitterでシェアした例です。
- タイトルが途中で切れている
- ディスクリプションには、意図しない形(記事の冒頭箇所を抜粋)で反映されている
- 画像が小さく切り取られている
などWebページの内容が分かりにくい状態です。

一方、OGPを適切に設定していれば、SNSで表示させるタイトルやサムネイル画像を自由に設定でき、意図しない説明文や画像が表示されることを防げます。その結果、ユーザーに正しく情報を伝えられるため、(とくに画像で目を引くことにより)クリックを促してWebページへの送客数の増加に役立ちます。
検索順位を上げるためのヒント「SEOチェックリスト100選」を今すぐ無料でダウンロードする
OGPの基本的な設定方法
OGPは、HTMLに専用の記述を行うことで設定することができます。はじめに、head要素にOGPに関する指令を出すことを示す「prefix属性」を指定し、OGPの使用を明記します。
次に、metaタグ(HTMLに記述されるタグ)でページの各要素の情報を以下のように記述します。
<head prefix=”og: https://ogp.me/ns#”>
<meta property=”og:site_name” content=” サイト名” />
<meta property=”og:title” content=” ページタイトル” />
<meta property=”og:type” content=” ページタイプ” />
<meta property=”og:url” content=” ページURL” />
<meta property=”og:image” content=” サムネイル画像URL” />
<meta property=”og:description” content=” ページ説明文” />
<要素の説明>
- meta:検索エンジン、ブラウザ(Chomeなど)にWebページの内容を認識させるためのHTMLタグ。文書の文字コードに関する情報であることを示す。
- property属性:操作の対象が持つ固有の性質・属性を指す。
- og:~:「og」の記述はOGBの種類を指定しています。ページのタイトル、URLなど、どの種類のOGPなのかを示している。
- content属性:メタデータの内容を設定する属性。サイト名、URLなどが記述される。
具体的に設定するフローについてみていきましょう。
➀prefix属性を指定する
先述したように、OGPを設定するには、まずHTMLのhead要素内にprefix属性を指定する必要があります。prefix属性には、「og:https//ogp.me/ns#」を記述することが一般的です。具体的には、以下のように記述します。
<head prefix=”og: https://ogp.me/ns#“>
なお、prefix属性はなくても問題ありませんが、OGPの公式ドキュメントでは設定が推奨されています。
②サイト名を記載する
OGPでサイト名を記載する場合は、「og:site_name」という属性値を使用します。
具体的には、meta要素にproperty属性を指定し、属性値として「og:site_name」と記述します。さらに、content属性を指定して、サイト名を記述します。記述方法は以下の通りです。
<meta property=”og:site_name” content=” サイト名” />
③ページタイトルを指定する
OGPでページタイトルを指定する場合は、属性値に「og:title」を使用します。
具体的には、meta要素にproperty属性を指定し、属性値として「og:title」と記述します。さらにcontent属性を指定し、ページタイトルを記述します。記述方法は、以下の通りです。
<meta property=”og:title” content=” ページタイトル” />
④ページタイプを指定する
OGPでページタイプを指定する場合は、属性値に「og:type」を使用します。ページタイプは以下の3種類から選択するといいでしょう。
| ページタイプ | 記述内容 |
|---|---|
| トップページ | website |
| トップページ以外 | article |
| 製品紹介ページ | product |
具体的には、meta要素にproperty属性を指定し、属性値に「og:type」と記述。そして、content属性にはページタイプを記述します。記述方法は、以下の通りです。
<meta property=”og:type” content=” ページタイプ” />
⑤ページURLを指定する
OGPでページURLを指定する場合は、属性値に「og:url」を使用します。
具体的には、meta要素にproperty属性を指定し、属性値として「og:url」と記述しましょう。さらに、content属性にはページURLを記述します。記述方法は、以下の通りです。
<meta property=”og:url” content=” ページURL” />
ただし、ページURLを指定する際には、以下の点に注意してください。
- 相対URLでなく絶対URLで記述する
- 誤ったURLを記述しない
適切にページURLが記述されていないと、OGPにより表示されたリンクをクリックしたユーザーが、コンテンツを閲覧できなくなります。
⑥サムネイル画像を指定する
OGPでサムネイル画像を指定する場合は、属性値に「og:image」を使用します。
具体的には、meta要素にproperty属性を指定し、属性値として「og:image」と記述します。さらに、content属性にはサムネイル画像のURLを指定します。記述方法は以下の通りです。
<meta property=”og:image” content=” サムネイル画像URL” />
サムネイル画像を設定する際はページURLと同様に、以下の点に注意してください。
- 相対URLでなく絶対URLで記述する
- 誤ったURLを記述しない
適切にサムネイル画像のURLが記述されていないと、本来表示させたかった画像が表示されません。
⑦ページ説明文を指定する
OGPでページ説明文を指定する場合は、属性値に「og:description」を使用します。
具体的には、meta要素にproperty属性を指定し、属性値として「og:description」と記述します。content属性にはページの説明文(概要)を記述しましょう。記述方法は、以下の通りです。
<meta property=”og:description” content=” ページ説明文” />
ページの説明文の文字数は、80〜90文字程度が適しています。
説明文を100文字以上にした場合は、説明文が途中で途切れてしまいます。説明文は100文字から120文字で設定されることが多いため、OGPに活用する目的で短い説明文を用意することをおすすめします。
Twitterでシェアするための設定方法
TwitterでWebページをシェアする場合には、上記の基本的なOGPの記述に加えて「Twitterカードの種類」と「@Twitterユーザー名」を記述する必要があります。記述例は以下の通りです。
<meta name=”twitter:card” content=” Twitterカードの種類” />
<meta name=”twitter:site” content=” @ユーザー名” />
それぞれについて詳しく解説します。
Twitterカードを指定する
Twitterカードを指定してOGP設定を行う場合は、twitter:cardを使用します。Twitterカードとは、ツイートに記載したURLの画像やページタイトルが表示される機能です。
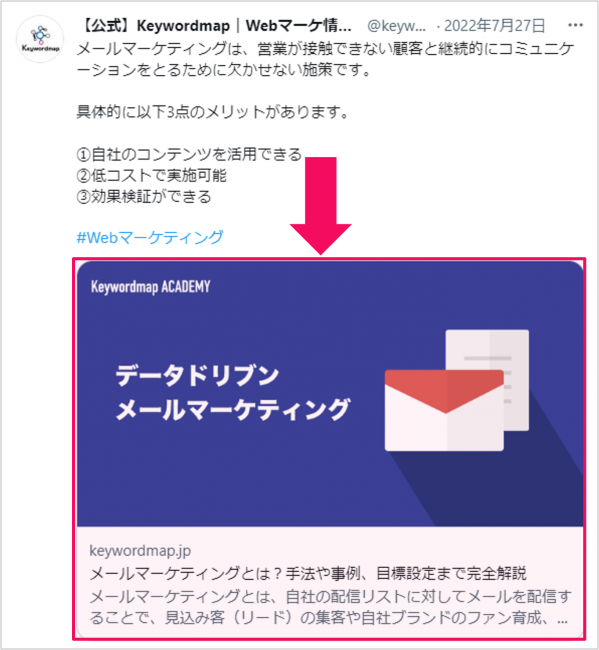
▼Twitterカードの例

Twitterカードを設定することで、ページタイトルや画像がツイート内に表示されるため、ユーザーのクリックを促す効果が期待できます。
Twitterカードを指定してOGPを設定する際は、meta要素にnameproperty属性を指定し、属性値として「twitter:card」を記述します。そして、content属性には「summary」「summary_large_image」「app」「player」といったTwitterカードの種類を記述しましょう。記述方法は、以下の通りです。
<meta name=”twitter:card” content=” Twitterカードの種類” />
Twitterカードのcontent属性を設定する際は、以下の表の内容を参考にしてください。
| 名称 | 内容 |
|---|---|
| summary | ブログ記事で使用する。OGPの画像は、1:1にトリミングした小さいものが表示される。 |
| summary_large_image | ブログ記事で使用する。OGPの画像は、1.91:1の比率で表示される。 |
| app | アプリで使用する。 |
| player | 動画やスライドショーで使用する |
ユーザー名を指定する
Twitterのユーザー名を指定してOGP設定を行う場合は、属性値「twitter:site」を使用します。
Twitterのユーザー名とは、Twitterアカウント固有の名前であり、@から始まる英数字の文字列です。Twitterのユーザー名は、アカウントへのログインに使用されるだけでなく、ツイートやリプライ、ダイレクトメッセージの送信元として表示されます。
Twitterのユーザー名を指定してOGPを設定する際は、meta要素にname属性を指定し、属性値として「twitter:site」と記述します。そして、content属性には「@」から始まるTwitterのユーザー名を記述してください。記述方法は、以下のようになります。
<meta name=”twitter:site” content=” @ユーザー名” />
Facebookでシェアするための設定方法
Facebookでシェアする場合は、基本的なOGPの記述に加えて「Facebook App-ID」の記述が推奨されています(記述がなくても特に問題はありません)。
Facebook用にOGPを設定する際は、meta要素にproperty属性を指定し、属性値として「fb:app_id」を記述します。そして、content属性にはFacebookアプリのID(App-ID)を記述してください。FacebookアプリのIDは15文字の半角数字になります。記述方法は、以下の通りです。
<meta property=”fb:app_id” content=” App-ID” />
OGP設定を行う上での注意点
OGPの設定方法について解説してきました。本章では、設定を行う上で注意しておくべき点について解説します。
タイトルや画像のデザインを変える
OGPの設定では、ページごとにタイトルや画像を変更することが重要です。
同じOGP設定を異なるページで行うと、OGPにより表示される内容とリンク先のコンテンツの内容が一致しなくなる可能性があります。ユーザーにとって誤解を招く内容になるため、SNSでの拡散効果が下がります。
画像サイズを統一する
OGP用の画像は、さまざまなプラットフォームで適切に表示されるように、「1200px x 630px」のサイズで統一することを推奨します。異なるサイズの画像を使用すると、SNSでシェアされた際に表示が崩れる可能性があります。
Facebookでは「1200px x 630px」が推奨され、Twitterでは画像が「1:1」の正方形に切り抜かれます。そのため、1200px x 630pxの画像を用意し、表示させたい内容を中央の630px x 630pxのエリアに配置することをおすすめします。
このようにOGP用の画像を統一したルールとサイズで作成することで、異なるプラットフォームでシェアされても適切に表示されるようになります。
OGP設定の確認方法
OGPの設定が完了した後は、問題なく設定が行えているか確認することをおすすめします。Facebookの場合は「シェアデバッカー」というツールで、OGPの設定内容を確認できます。Facebookのアカウントを持っていれば、誰でも利用可能なツールです。
また、各SNSでOGP画像がどのように表示されるかに関しては、「OGP画像シミュレータ」というツールで確認できます。本章では、それぞれのツールでOGP設定を確認する方法を解説します。
シェアデバッガーで確認する
Facebook用のOGP設定の確認は、シェアデバッカーで行えます。

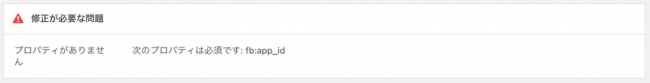
確認したいWebページのURLを入力するとデバッグの結果が表示されます。修正が必要となる問題があった場合は、以下のように表示されます。

Facebookでシェアされた履歴が無いURLの場合は、「このURLはまだFacebookでシェアされていません」というメッセージが表示されます。
また、OGPの設定を変更したにもかかわらず、変更前の内容が表示される場合は、「もう一度スクレイピング」をクリックするとデバッグの結果が改めて表示されます。
OGP画像シミュレータを利用する
SNSプラットフォームによって、OGPで表示される画像サイズは異なります。そのため、OGPを設定する際は、各SNSでOGP画像がどのように表示されるのか、あらかじめ確認が必要です。
OGP画像シミュレータを用いれば、画像をアップロードするだけで、様々なSNSでのOGPの表示内容を確認できます。画像が正方形に切り取られた場合や、小さく表示された場合でも、伝えたい内容が把握できるデザインになっているか、SNSに投稿する前に知ることができます。

出典:OGP画像シミュレータ
OGPを設定する前にシミュレータで表示内容を確認することで、SNSでシェアされてもユーザーにコンテンツの内容を適切に伝えることができます。
OGPが表示されないときの対処法
OGPの設定が問題なく行われていても、SNSで正しく表示されない場合があります。OGPの設定が反映されない場合は、キャッシュをクリアすることで改善される場合があります。
例えば、FacebookでページURLを投稿した際に、画像付きのリンクが表示されなかったり、古い情報の画像付きリンクが表示されたりすることがあります。この場合は、Facebookのクローラーが最新のページ情報を取得できていない可能性があるでしょう。
このような場合は、シェアデバッカーで「もう一度スクレイピング」という箇所をクリックすることで、Facebookのクローラーが最新のページ情報を取得しキャッシュをクリアすることで、適切な画像が表示されます。
また、単純にOGPの設定に誤りがあるため、正しく表示されないこともあります。正しく表示されない際は、まず設定を確かめることから始めるようにしましょう。
WEB集客でお悩みの方へ

SEOに取り組んでいるものの「なぜ流入が増えないのか」「検索順位を上げるにはどうしたらよいのか」などが分からず困っていませんか?
マーケティング調査分析ツール「Keywordmap」とSEOコンサルティングを提供している株式会社CINCでは、SEOのお悩みを解決する1時間無料の「SEOコンサルティング」を提供しております。
貴社サイトを調査し、SEO上の課題や改善点をお伝えします。WEB集客が伸び悩んでいるとお困りの方はお気軽にご活用ください。
まとめ
今回の記事では、OGP設定の方法や画像の確認方法について解説しました。OGPを適切に設定することで、ユーザーのクリックを促す効果が期待できます。そのため、SNSでの拡散を狙う場合は、OGP設定は欠かせません。
当記事で説明したOGPの設定方法や注意点を参考にして、設定を行いましょう。OGPの設定後は、シェアデバッカーやOGP画像シミュレータを用いて適切に設定できているか、忘れずに確認することをおすすめします。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント