HTMLにページ内リンクを設定する方法は?正しく飛ばない原因と解決法を紹介

また、ページ内リンクの設置はユーザーの利便性向上につながることから、間接的にSEOにも好影響を及ぼすため、上位表示にも期待できるでしょう。
当記事では、ページ内リンクの基礎や設置方法、うまくいかないとき(正しく飛ばないとき)の原と対処法ついて解説します。
また、Keywordmapを開発したCINCでは、ビッグデータを活用し、SEO戦略の策定から効果検証まで一気通貫で支援しています。ユーザー目線に立ったサイト作りをしたい、SEOに課題があるという方はお気軽にご相談ください。⇒CINCのSEOコンサルティング・SEO対策代行サービス
目次
ページ内リンク(ジャンプ)とは
ページ内リンクとは、ユーザーが閲覧している同一Webページ内の異なる場所に移動できる仕組みを指します。具体的にはHTMLのaタグのhref属性、そしてhタグのid属性を利用して任意の場所に移動できるリンクです。ページ内リンクは、ページ内ジャンプ、アンカーリンクとも呼ばれています。
ページ内リンクの設置例としては、記事コンテンツの冒頭に目次を配置し、見出しに移動できるページ内リンクを設置するのが一般的です。見出しだけでなく、特定のテキスト部分に移動することもできます。ユーザーはページ内リンクの項目を見て、自分が一番必要とする情報にすばやくたどり着けるようになります。
以下はページ内リンクの例です。
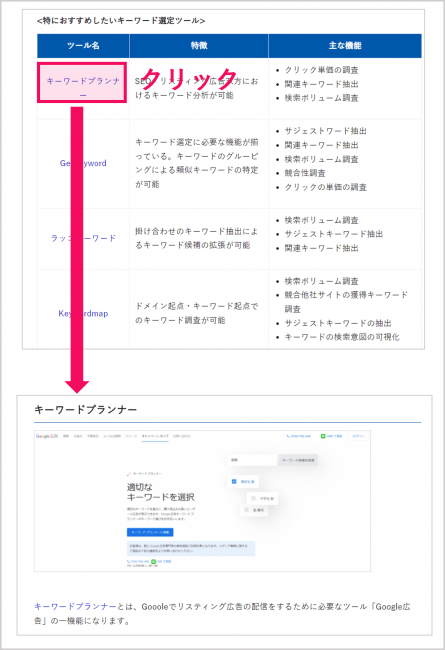
▼例1:「キーワードプランナー」という部分をクリックすると、「キーワードプランナーを解説するh3見出し」にジャンプする

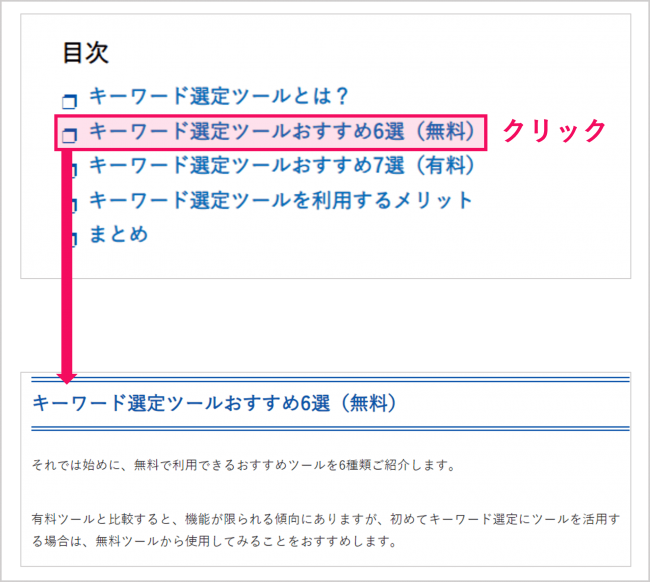
▼例2:「キーワード選定ツールおすすめ6選(無料)」という部分をクリックすると、「キーワード選定ツールおすすめ6選(無料)を解説するH2見出し」にジャンプする

次にaタグのhref属性で発信元を指定し、id属性で着地点を指定した具体的なサンプルコードを見てみましょう。
<h1>タイトル</h1>
<h2>目次</h2>
<ul>
<li><a href="#1">はじめに</a></li>
<li><a href="#2">課題と解決策</a></li>
<li><a href="#3">まとめ</a></li>
</ul>
<h2 id="1">はじめに</h2>
<p>はじめの文章</p>
<h2 id="2">課題と解決策</h2>
<p>課題と解決策の文章</p>
<h2 id="3">まとめ</h2>
<p>まとめの文章</p>上記は簡単なサンプルですが、目次のリンクをクリックやタップすることで、それぞれの見出しに直接移動できるようになります。
その他にもトップへ戻るといったような、ページ内の上部に戻るリンクを設置したり、サイドバーで今見ている見出しの項目を表示したりすることで、ユーザーがページ内を自由に移動することが可能です。
HTMLでのページ内リンクの記述方法
HTMLでのページ内リンクの記述方法の基本として、リンクの着地点と発信点の両方のHTMLタグに関連付けるための文字列を記述する必要があります。
現在(2023年7月時点)はHTML5が多いですが、従来のHTMLとHTML5以降の記述方法には違いがありますので、自社サイトのHTMLのバージョンは必ずチェックしてください。
HTMLの記述方法
従来の古いHTMLの記述方法では、発信点、着地点、どちらにおいても<a>タグを用います。なお、先に着地点にaタグのname属性を設定し、次に発信点にaタグのhref属性を設定する順番がわかりやすいです。実際にどのような形で記述するのか、サンプルコードで説明します。
①着地点にaタグのname属性を設定
まずは着地点にaタグのname属性を設定します。name属性で設定した文字列は発信点で利用するのでメモしておくか、直感的に覚えやすいものにしておきましょう。
<h2><a name="1">はじめに</a></h2>
<p>はじめの文章</p>
<h2><a name="2">課題と解決策</a></h2>
<p>課題と解決策の文章</p>
<h2><a name="3">まとめ</a></h2>
<p>まとめの文章</p>上記が着地点にaタグのname属性で設定する場合のサンプルコードです。name属性で命名した部分に、後述する発信点からジャンプすることができます。今回は数字の1、2、3で命名していますが、半角の英数字であれば任意の文字列を指定できますので、記事コンテンツの内容や量に合わせて調整しましょう。
②発信点にaタグのhref属性を設定
次にジャンプ元である発信点にaタグのhref属性を設定します。
<h2>目次</h2>
<ul>
<li><a href="#1">はじめに</a></li>
<li><a href="#2">課題と解決策</a></li>
<li><a href="#3">まとめ</a></li>
</ul>従来の古いページ内リンクは、上記のような形で発信点にaタグのhref属性に着地点のname属性で命名した文字列の頭に#をつけて指定します。
サンプルコードでは、目次をイメージしたHTMLタグを設定しました。はじめに課題と解決策、まとめの部分の文字列については任意で設定可能であり、見出しに飛ぶのであれば同じ文字列にした方がわかりやすく親切です。
続けて、両方を組み合わせたページ内リンクの着地点となるタグのサンプルコードを見てみましょう。
<h1>タイトル</h1>
<h2>目次</h2>
<ul>
<li><a href="#1">はじめに</a></li>
<li><a href="#2">課題と解決策</a></li>
<li><a href="#3">まとめ</a></li>
</ul>
<h2><a name="1">はじめに</a></h2>
<p>はじめの文章</p>
<h2><a name="2">課題と解決策</a></h2>
<p>課題と解決策の文章</p>
<h2><a name="3">まとめ</a></h2>
<p>まとめの文章</p>上記のようにページ内リンクを設定することで、目次の文字列部分から、見出しの部分にジャンプすることができます。
サンプルコードでは文章が簡易的なものになっていますが、しっかりとした記事コンテンツの場合は文章量もそれなりに増え、縦に長くなっていきます。
ページ内リンクを設置しない場合ユーザーは何度もスクロールをしなければなりませんが、ページ内リンクを設置することでユーザーはすぐに必要な見出しにたどり着くことができるようになるのです。
HTML5の記述方法
次にHTML5の記述方法について解説します。HTML5の場合、着地点に<a>タグのname属性を利用せず、id属性を利用するようになりました。
h2やdiv、sectionなどのタグにid属性で任意の半角文字数列を記述することで、ジャンプ先の着地点が設定されます。発信点については従来のHTMLタグと同様に<a>タグのhref属性と着地点のid属性で指定した文字列の頭に#をつければ完成です。
では、実際にh2タイトルを着地点にする場合における、HTML5のサンプルコードを見てみましょう。
h2タイトルを着地点にする場合
①着地点のh2タイトルにid属性を設定
まずは着地点のh2タイトルにid属性を設定します。name属性は非推奨となっているため設定する必要はありません。
<h2 id="midashi1">はじめに</h2>
<p>はじめの文章</p>
<h2 id="midashi2">課題と解決策</h2>
<p>課題と解決策の文章</p>
<h2 id="midashi3">まとめ</h2>
<p>まとめの文章</p>aタグによる指定をする必要がなく、h2のid属性に任意の文字列を入力する形になっており、非常にすっきりしています。また見出しに直接ジャンプできるため、目次との相性もぴったりです。
②発信点にaタグのhref属性を設定
次に発信点にaタグのhref属性を設定します。
ジャンプ元である発信点におけるaタグのhref属性の設定については、従来のHTMLでのページ内リンクの設定方法と同じになっています。従来のHTMLの仕組みを知っている方の場合、慣れや癖でname属性を設定しないように注意してください。
続いて、両方を組み合わせたサンプルコードを見てみましょう。
<h1>タイトル</h1>
<h2>目次</h2>
<ul>
<li><a href="#midashi1">はじめに</a></li>
<li><a href="#midashi2">課題と解決策</a></li>
<li><a href="#midashi3">まとめ</a></li>
</ul>
<h2 id="midashi1">はじめに</h2>
<p>はじめの文章</p>
<h2 id="midashi2">課題と解決策</h2>
<p>課題と解決策の文章</p>
<h2 id="midashi3">まとめ</h2>
<p>まとめの文章</p>ほぼ従来のHTMLと同じですが、name属性は一切使用せず、id属性のみを使用しています。aタグのname属性による設定が不要になり、aタグの数も減りました。目次形式のページ内リンクの主な設置方法のひとつでもあるため、どのような構造か理解しておくといいでしょう。
divタグを着地点にする場合
①着地点のdivタグにid属性を設定
まずは着地点のdivタグにid属性を設定します。
<h2>はじめに</h2>
<p>はじめの文章</p>
<div id="kadai">
<h2>課題①</h2>
<p>課題①の文章</p>
<h2>課題②</h2>
<p>課題②の文章</p>
</div>
<div id="kaiketusaku">
<h2>解決策①</h2>
<p>解決策①の文章</p>
<h2>解決策②</h2>
<p>解決策②の文章</p>
</div>
<h2>まとめ</h2>
<p>まとめの文章</p>上記のサンプルコードでは、課題と解決策ごとに見出しと内容がまとまっています。「課題がわかっているユーザー」は1つ目の項目、「課題はわかっているが解決策がわからないユーザー」は2つ目の項目といった形で、自分自身でページ内リンクを選択することが可能です。
②発信点にaタグのhref属性を設定
次に発信点にaタグのhref属性を設定します。
<h2>当てはまる方をお選びください</h2>
<ul>
<li><a href="#kadai">どのような課題があるか知りたい</a></li>
<li><a href="#kaiketusaku">解決策のみを知りたい</a></li>
</ul>目次で見出しごとにページ内リンクを設定するのとは異なり、divタグのidタグで指定された位置に移動できるように設定できました。
続いて、両方を組み合わせたサンプルコードを見てみましょう。
<h1>タイトル</h1>
<h2>当てはまる方をお選びください</h2>
<ul>
<li><a href="#kadai">どのような課題があるか知りたい</a></li>
<li><a href="#kaiketusaku">解決策のみを知りたい</a></li>
</ul>
<h2>はじめに</h2>
<p>はじめの文章</p>
<div id="kadai">
<h2>課題①</h2>
<p>課題①の文章</p>
<h2>課題②</h2>
<p>課題②の文章</p>
</div>
<div id="kaikotusaku">
<h2>解決策①</h2>
<p>解決策①の文章</p>
<h2>解決策②</h2>
<p>解決策②の文章</p>
</div>
<h2>まとめ</h2>
<p>まとめの文章</p>サンプルコードではユーザーが求める情報に合わせてページ内リンクを割り振ってあります。そのため不要な項目などはジャンプして、直接的に課題や解決策の情報にたどり着くことが可能です。
結果としてユーザーは情報に満足でき、その他の項目も見てもらえるため、滞在時間も伸びていくでしょう。
またGoogleアナリティクスを設定してあれば、ユーザーの行動を収集して蓄積し、Googleが解析や評価を行ってくれるため、SEO効果も期待できるでしょう。
id属性を設定するときの注意点
id属性を設定するときの注意点は3つあります。
同じidは同一ページ内で複数使えない
id属性で指定する文字数列は、同一ページ内で複数使えません。id属性は要素を一意に識別する役割を持つ属性だからです。id属性が複数あるとWebブラウザが正しく解釈できない可能性があるため、必ず異なるidを命名するようにしましょう。
空白で記述を始められない
id属性は空白で記述を始めることもできません。同一のidを設定したときと同じように、Webブラウザが正しく機能せず、Webサイトが正常に表示されない可能性もありますので、命名する場合は空白で始めないようにしましょう。ケアレスミスなどで半角や全角のスペースが入らないようにしっかりとチェックしてください。
先頭は英文字が望ましい
id属性に設定を行う際は、先頭は英文字が望ましいということも覚えておきましょう。数字も設定することは可能ですが、Webブラウザ側が正しく認識できない可能性もあるため、やはり正常にページは表示されない可能性があります。
これらの注意点は守ることが前提なので、アレンジなどせず必ずこの命名規則に従ってください。
対策できてる?『SEOチェックリスト100』無料ダウンロード
WordPressでページ内リンクを設置する方法
WebサイトをWordPressで構築している方は、WordPressでページ内リンクを設定することができます。上記で説明した、HTMLコードを直接記述する方法は手間がかかるため、こちらの方法がおすすめです。
では、具体的な設置方法を紹介します。
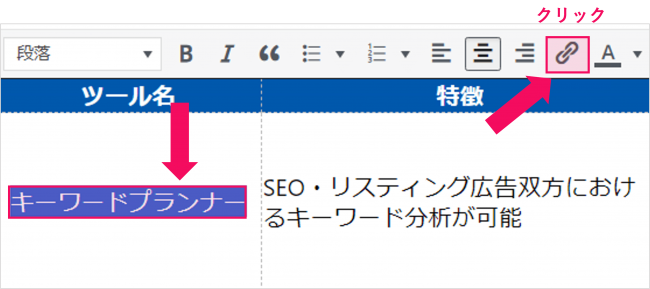
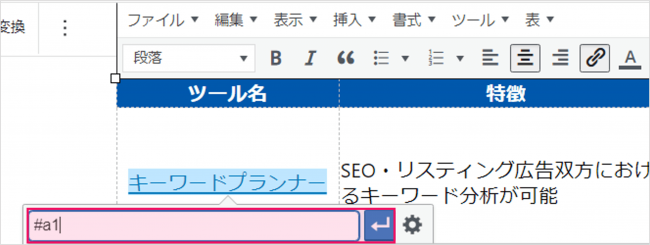
①遷移元のテキストを選択し、リンクマークをクリックします。

②「#」を付け、任意の文字列を入力します。

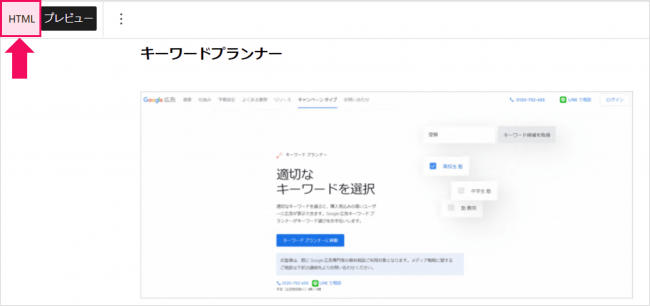
③-1
遷移させたいブロック(以下図では「キーワードプランナーの部分」)を選択し、「HTML」で編集するモードに切り替えます。該当箇所のタグに「id=”②で設定した文字列”」を入力します。


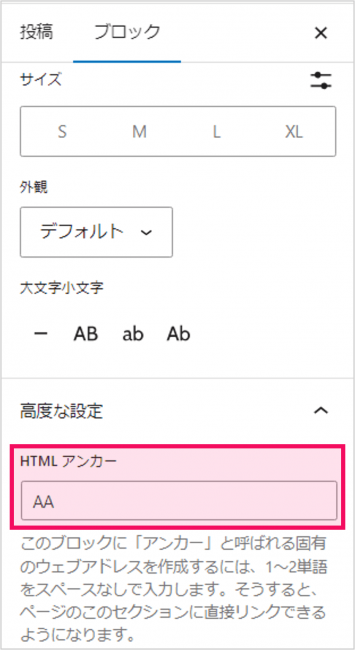
③-2
HTMLを直接編集せずに、右メニューからページ内リンクを設定することも可能です。
遷移先のブロックを指定し、画面右のメニューから「高度な設定」→「HTMLアンカー」に②で設定した文字を入力します。(※ハッシュタグは付けません。)

④WordPressのプレビューモードで正しく遷移するか確認しましょう。
ページ内リンクを設置する際のポイント
ここまで、ページ内リンクを設定する方法について解説しました。
本章では前章までで述べた内容に加えて、ページ内リンクを活用するためにさらに押さえておきたいポイントを紹介します。
ページ内リンクでスクロールさせる方法
ページ内リンクは、クリックやタップしたタイミングで、パッと着地点に切り替わってしまうのパターンが多くあります。そのようなケースだと、ユーザーはページ内リンクによってどれくらい移動したのか、どれだけの文章量があったのかを把握することが難しいです。
そんなとき、JavaScriptのライブラリである「jQuery」を使うことで、自動的にスクロールしているように見せることが可能です。ユーザーのサイト内での体験を向上させ、他の部分もコンテンツも見てもらえるようになる可能性を高めます。
jQueryはHTMLの要素を操作したり、イベントを処理したりすることができる仕組みを備えており、Webページを動的に表現できるようになるためおすすめです。
次にページ内リンクをクリックやタップをしたら、指定した箇所までスムーズにスクロールするjQueryのサンプルコードを提示します。
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$('a[href^="#"]').on('click', function(event) {
event.preventDefault();
var target = $(this.getAttribute('href'));
if (target.length) {
$('html, body').animate({
scrollTop: target.offset().top
}, 1000);
}
});
});
</script>上記をHTMLのヘッダー内に書き込むことで、ページ内リンクをスクロールすることができます。なお、CDN(Content Delivery Network)を利用してjQueryを呼び出しています。CDNはコンテンツの配信を効率化するために使用されるネットワーク技術を指します。その後、関数を用いて#で設定されたページ内リンクをクリックやタップをすると、スクロールしてくれるようになりました。
(※環境によってはそのまま使えない可能性もありますので、サンプルコードはあくまでも参考程度にしてください)
「ページトップへ戻る」の設置も重要
ページ内リンクと同様に、「ページトップへ戻る」の設置も重要です。
長いページをスクロールした際、「ページトップへ戻る」をクリックすることで、すぐに一番上に戻ることができれば、もう一度読み返したり、メニューや他のリンクから違うページを見てくれたりする可能性が高まるためです。
結果的にサイト内の滞在時間が延び、離脱率を下げる可能性があるので、検索エンジンの評価の向上も期待できるでしょう。
<a href="#">ページトップへ戻る</a>上記が「ページトップへ戻る」のページ内リンクのサンプルコードです。「ページトップへ戻る」の場合は、着地点に何か特別な記述をする必要はありません。
記事コンテンツのまとめの後、またはフッターの少し上、もしくはサイドバーに設置しておくことでユーザーが利用してくれるようになります。装飾に関してはあまり目立ちすぎない方がよいですが、わかりにくいと利用してもらえないので上手に調整しましょう。
違うページの途中にジャンプさせる方法
ページ内リンクは違うページの途中にジャンプさせることもできます。参考URLとして記述する場合においても、違うページの該当する見出しやセクションに直接移動できた方が親切で、ユーザーの利便性は向上します。
他の記事コンテンツのURLを見てもらえるよい機会でもあるため、適宜必要に応じて設置するといいでしょう。
<h2 id="midashi1">見出し1</h2>上記は着地点となるpage1.htmlの見出し1のサンプルコードです。
<a href="page1.html#midashi1">ページ1の見出し1 へ</a>上記は発信点となるページ内リンクのサンプルコードです。別のページからもURLとidを指定することで、任意の場所に移動できるようになり、ユーザーの満足度を向上しながら滞在時間も増えていくでしょう。
ページ内リンクのデザインのバリエーション
ページ内リンクは単に設定するだけでなく、デザインを工夫して目立たせることも重要です。前述した「ページトップへ戻る」と同じように、なぜ設置するのかという理由を踏まえて、周囲のデザインとの差別化を調整しましょう。
またページ内リンクは基本的にテキストリンク、画像、ボタンリンクの3つです。
| デザイン | 使用例 |
| テキスト |
|
| ボタン |
|
| 画像 |
|
上記がそれぞれの適した使用例の説明になります。ページ内リンクは必要な時にすぐにクリックやタップできる位置にあること、かつ閲覧時に邪魔にならないことの両立をしなければならないため、ページ内リンクの設置とデザインの設定が終わったら必ずチェックしましょう。
ページ内リンクの面白い事例
ページ内リンクの設定について説明してきましたが、多くのWebサイトがどのように設定しているのか、気になるのではないでしょうか。
本章ではページ内リンクを効果的に活用している事例を3つ紹介します。
クロネコヤマト
クロネコヤマトは言わずと知れた宅配業者です。同社では、自社サイトでページ内リンクを効果的に活用し、ユーザーが知りたい情報にたどり着きやすくなるよう、工夫しています。
具体的には、ページ上部に以下のような項目が表示されます。その中から知りたい項目をクリックすると、該当箇所に遷移し、実行したいアクションにつなげやすくしています。
例えば、以下の例では「発送方法について」→「ご自宅や職場などから送る」をクリックすると、ページないリンクで該当箇所に遷移し「インターネットで集荷依頼」、「電話で集荷依頼」のどちらかを選択できるようになっています。「インターネットで集荷依頼」をクリックすると、申し込みページに遷移します。このようにネットで荷物を送りたいユーザーがすぐに目的にたどりつくことができます。

(引用:https://www.kuronekoyamato.co.jp/ytc/customer/send/)
東京SEOメーカー
東京SEOメーカーはSEOを中心にデジタルマーケティングの支援を行っている企業です。
同社が運営しているWebメディアの記事では、ページの右部分にページ内リンクの設定がされた目次を用意し、ユーザーが記事をより進める中で、気になる見出しを選択し、すぐにジャンプすることができるようになっています。

(引用:https://www.switchitmaker2.com/seo/seoguide/)
ユーザーは知りたい内容にすぐにアクセスできるため、サイトから離脱しにくいと考えられます。
Relux
Reluxは旅行の宿泊先を予約できるサービスです。
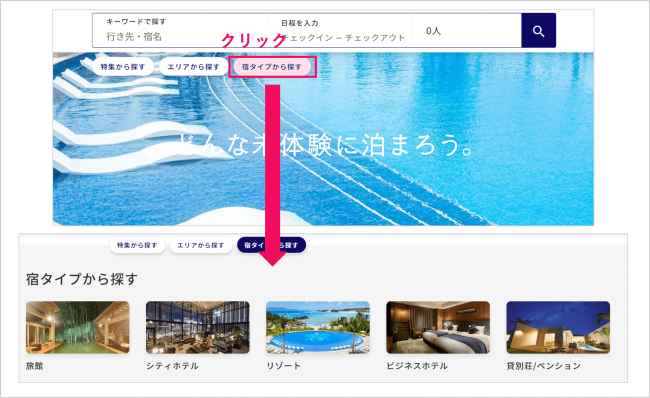
同社のWebサイトではページ内リンクを活用して、ユーザーが目的に合わせて宿泊探しをできるように工夫しています。
例えば、以下図の「宿タイプ」をクリックすると、宿タイプ別に探すことができる箇所に遷移します。
そのため、ユーザーは理想とする宿をすぐに見つけられることができます。

(引用:https://rlx.jp/)
HTMLでページ内リンクが飛ばない原因と解決策
HTMLでページ内リンクを設定したものの、正しく機能しない(飛ばない)ことがあります。ユーザー体験を阻害してしまうのですぐに修正する必要があります。
一般的な原因んは、HTMLの記述(タグ)が間違っているか、着地点の識別コードが重複しているか、モバイルに特化したJavaScriptのライブラリであるjQuery mobileによる影響のどれかです。それぞれの原因の詳しい理由を把握するとともに、解決策を知っておきましょう。
HTMLの記述(タグ)が間違っている
HTMLでページのリンクが飛ばない原因の1つに、HTMLの記述が間違っていることが挙げられます。着地点と発信点のどちらか一方でも記述が間違っていれば、任意の場所にページ内リンクで飛ぶことはできません。
解決策としては、HTML5であれば着地点のid属性と、発信点のhref属性の文字列を修正することです。その都度、思いつきで文字列を入力するのではなく、一定の命名規則を定めて覚えやすくするといいでしょう。
着地点の識別コードが重複している
HTMLでページのリンクが飛ばない原因の1つに、識別コードが重複していることが挙げられます。発信点のhref属性の文字列が正しくても、着地点のid属性で設定した識別コードが複数存在していれば、ブラウザが正常に稼働せずページ内リンクで飛ぶことはできません。
着地点のid属性で設定した識別コードが複数存在していないかチェックし、重複している場合は削除、必要に応じて新しい識別コードを設定しましょう。また、コピペミスなどで同じidを貼り付けている可能性もあるので、識別行動を設定する時はしっかりとチェックすることをおすすめします。
jQuery mobileによる影響
HTMLでページのリンクが飛ばない原因の1つに、jQuery mobileによる影響も考えられます。
jQuery Mobileはモバイル向けのJavaScriptライブラリであり、タッチ操作に最適化された仕組みを備えています。しかし、jQuery mobileの仕様上、「#」が利用できなくなってしまうことで、別の部分でjQuery mobileを利用している場合や古い状態のまま放置しているような場合に、ページ内リンクで飛ばなくなってしまいます。
jQuery mobileを利用していないのであれば削除し、利用している場合は対応できるコードに書き換えましょう。ただし自分でJavaScriptに書き換えられない場合は、専門家に任せた方が安全です。
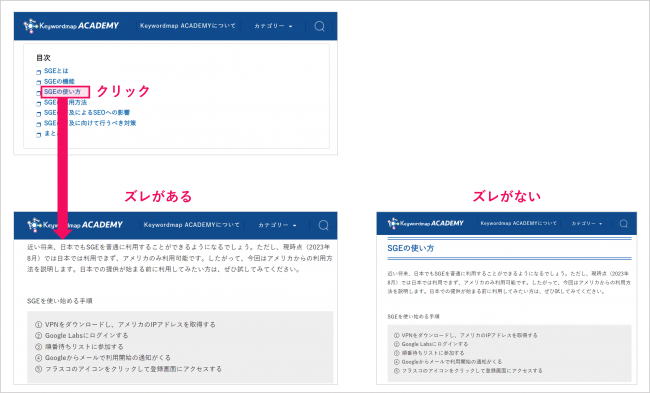
HTMLでページ内リンクがずれるときの対処法
HTMLでページ内リンクを設定した際、移動はするものの指定した位置からずれることがあります。
解決策として、CSSかjQueryで調整する方法の2つがあります。
CSSで調整する
ページ内リンクがずれる主な原因は「固定ヘッダーが存在することで、遷移先が隠れてしまっていること」です。
以下図のように、目次をクリックし、該当の見出しタグ部分に遷移させたいにも関わらず、文章の途中にジャンプする形となっています。

ここでは、CSSに記述を加えることで解消する方法を紹介します。
以下のようにアンカーとなる箇所に、余白を加える目的で「padding-top」と「margin-top」をヘッダーの高さ分設定します。(以下図はヘッダーの高さを50pxと仮定した場合)
.section h2 {
padding-top: 50px;
margin-top:-50px;
}
jQueryで調整する
HTMLでページ内リンクがずれるときの対処法でjQueryを利用することもできます。その場合、着地点の要素からどれくらいずれるのかをまずはチェックしましょう。
$(document).ready(function() {
$('a').click(function() {
var target = $(this.hash);
var offset = 50;
$('html, body').animate({
scrollTop: target.offset().top - offset
}, 500);
});
});上記はjQueryで調整する場合のサンプルコードです。varoffset=50;の値を変更することで着地点でのスクロール位置を調整することができます。50の値の場合は50ピクセル分、下方向にスクロール、-50の値にすれば上方向に調整することが可能です。
ただし、あくまでもサンプルコードなので安易に試すことなく、自社サイトの環境に合わせて調整することをおすすめします。
ページ内リンクの設置によるSEO効果
最後にページ内リンクの設置によるSEO効果について見てみましょう。
- ユーザビリティの向上
- リピート率の向上
- 再検索の防止と滞在率の向上
- ドメインオーソリティの向上
- 検索エンジンからの評価向上
上記がページ内リンクの設置によるSEO効果の一例です。ページ内リンクは、ユーザーがページ内の特定のコンテンツにアクセスしやすくなること、同じくページ内を移動しやすくなることで、ユーザビリティ(利便性)が向上します。ユーザーがページを長い時間、閲覧してくれる可能性が高まり、サイト内の滞在時間も伸びる傾向にあります。
結果としてユーザーの再検索防止の効果が見込め、他の記事コンテンツを見てもらえる可能性も高まり、セッション時間の向上によって、良質なサイトと判断され、評価向上、結果としてドメインオーソリティが高まることも期待できます。
まとめ
今回はページ内リンクの基礎や従来のHTMLとHTML5の設定方法、そしてページ内リンクが飛ばない原因と解決策、ページ内リンクがずれるときの対処法について解説しました。
ページ内リンクは、ユーザーが直接的に触れる機能のひとつです。クリックやタップの影響がすぐに現れることから、利用してもらえればもらえるほど滞在時間が伸びるという利点があります。スムーズに閲覧できるページは気に入ってもらえる可能性も高く、リピート率が向上すれば、検索エンジンからの評価も向上していくでしょう。
ページ内リンクを設定する時はただ単にSEOのためと考えるのではなく、利用するユーザーの目線に立って扱いやすくなるよう利便性の向上を目指すことをおすすめします。
詳しくはこちら














Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント