spanタグとは?HTMLでの役割・使い方を具体例で解説

spanタグは非常に便利な一方、注意しなければならない点もいくつかあります。とくに使いどころには注意が必要です。
spanタグを用いる場合、style属性を使用すればHTMLだけでも文字を装飾することは可能ですが、ページの構造をブラウザに伝えることがHTMLの本来の役割であることから、class属性を使用してCSSで装飾する内容を指定する方法が推奨されています。つまり、spanタグ内でのスタイル変更は乱用せず、使いどころを見極めて利用するのが無難です。
このような注意点を筆頭に、この記事では、spanタグの役割と基本的な使い方、活用するケース、使用する際の注意点について解説します。ぜひ参考にしてみてください。
目次
spanタグとは
spanタグとは、指定したテキストだけに対してCSSを適用させて、デザインを付与・変更するHTMLタグです。範囲を指定するという役割を持つだけのタグであり、spanタグ単体を使用する意味はありません。また、spanタグはインライン要素なので、ブロック要素の中で使用する必要があります。
以下のように、段落の中の一部のテキストだけの文字の色を変更したり、文字のサイズを大きくしたりすることができます。
| あいうえおかきくけこさしすせそ |
| あいうえおかきくけこさしすせそ |
pタグとの違い
pタグとは「<p>~</p>」で囲まれた範囲のテキストを段落とするhtmlタグです。どちらも頻繁に用いられることから、spanタグとpタグの違いについて理解しておきましょう。
spanタグとpタグには、タグの分類と役割に以下のような違いがあります。
| タグ | 分類 | 役割 |
|---|---|---|
| spanタグ | インライン要素 | 囲った部分のみをグループ化する |
| pタグ | ブロック要素 | 囲った文章全体を1つの段落にまとめる |
インライン要素とは、行・段落の中の一部のまとまりとして扱われる要素です。ブロック要素の中の一部を指定してスタイルを変更する際に用います。
▼インライン要素に該当するHTMLタグの例
- aタグ
- strongタグ
- imgタグ
- inputタグ
- textareaタグ
一方、ブロック要素は、指定した範囲をひとつの行・段落全体のまとまりとして構成します。したがって、pタグの中でspanタグは使えますが、その逆は不可ということです。
インライン要素とブロック要素の見た目の違いは以下の通りです。
spanタグ
【記述例】
<span>あいうえお</span><span>かきくけこ</span><span>さしすせそ</span>
【表示】
あいうえおかきくけこさしすせそ
spanタグはインライン要素なので、上記のようにspanタグを使用しただけでは見た目の変化はありません。
一方、ブロック要素であるpタグを使う場合、以下のように改行されて表示されます。
pタグ
【記述例】
<p>あいうえお</p><p>かきくけこ</p><p>さしすせそ</p>【表示】
あいうえお
かきくけこ
さしすせそ
また、テキストのデザインを変化させる場合、適用させたい範囲によってspanタグを使用するか、pタグするかを使い分けます。
段落の一部のテキスト(まとまり)だけにCSSを適用させる場合はspanタグを使用します。
【記述例】
<p>
あいうえお<span style="color: red">かきくけこ</span>さしすせそ
</p>【表示】
あいうえおかきくけこさしすせそ
段落全体にCSSを適用させる場合はpタグを使用します。
【記述例】
<p style="color: red">
あいうえおかきくけこさしすせそ
</p>
【表示】
あいうえおかきくけこさしすせそ
pタグでCSSを適用させる範囲を指定しようとすると、以下のように改行されてしまいます。
【記述例】
<p>あいうえお</p>
<p style="color: red">かきくけこ</p>
<p>さしすせそ</p>
【表示】
あいうえお
かきくけこ
さしすせそ
divタグとの違い
divタグとは、囲った範囲をグループとして扱うことができる役割を持ったブロック要素のhtmタグです。spanと同じく、それ自体に何かスタイルを変更する意義を持っているわけではなく、あくまでも各コンテンツをひとまとめにする役割を持っているだけです。
spanタグとdivタグには、タグの分類と役割に違いがあります。
| タグ | 分類 | 役割 |
|---|---|---|
| spanタグ | インライン要素 | 囲った部分のみをグループ化する |
| divタグ | ブロック要素 | 囲った文章全体をグループ化する |
spanタグはインライン要素で、pタグと同様にdivタグはブロック要素です。
見た目の違いはpタグと同じです。
divタグとspanタグの併用
【記述例】
<div>
<span>あいうえお</span><span>かきくけこ</span><span>さしすせそ</span>
</div>
【表示】
あいうえおかきくけこさしすせそ
spanタグはインライン要素なので、上記のようにspanタグだけを使用しただけでは見た目の変化はありません。
一方、ブロック要素であるdivタグのみを使う場合、以下のように改行されて表示されます。
divタグのみの使用
【記述例】
<div>あいうえお</div><div>かきくけこ</div><div>さしすせそ</div>
【表示】
あいうえお
かきくけこ
さしすせそ
spanタグの基本的な使い方
では、spanタグの使い方について見ていきましょう。
spanタグを使用して指定した範囲のデザインを変更する方法には以下の2つがあります。
- HTMLのspanタグに直接CSSを記述する
- HTMLとCSSの両方に記述する
HTMLのspanタグに直接CSSを記述する場合は、style属性を使用して記述します。以下がその具体例です。
【記述例】
<p>
あいうえお<span style="color: red">かきくけこ</span>さしすせそ
</p>
【表示】
あいうえおかきくけこさしすせそ
HTMLだけで記述が完了し、変更点がすぐに反映される点がメリットです。一方、HTMLの中にCSSを記述する分※、コードが複雑になり可読性・メンテナンス性が低下します。また、複数の箇所で同じようにデザインを変更する場合には、重複したコードの記述をおこなう必要があり効率が悪いです。
※別に用意したcssファイルを読み込んでスタイルをHTMLに反映させるのが一般的です。
HTMLとCSSの両方に記述する場合は、class属性もしくはid属性を使用します。
【HTML】
<p>
あいうえお<span class="example1">かきくけこ</span>さしすせそ
</p>【CSS】
span.example1 {
color: red;
}
【表示】
あいうえおかきくけこさしすせそ
HTMLにspanタグを記述することでCSSを適用させる範囲を指定し、CSSでデザインをどのように変化させるかを指定するわけです。
HTMLだけでなくCSSにも記述する必要があるため、変更点の確認に手間がかかります。一方、複数の箇所で同じようにデザインを変更する場合にCSSに一度記述するだけでデザインの変更が適用される、つまりコードを再利用できる点がメリットです。
spanタグを活用するケース
spanタグは、主に以下のケースで活用されています。それぞれみていきましょう。
- 文字色を指定する
- 背景色を指定する
- 文字サイズを指定する
- 文字に下線を引く
- 文章を右寄せにする
- 文章の横幅を指定する
- 要素の余白を指定する
- 入れ子構造を作る
文字色を指定する
spanタグで指定した範囲のテキストの色を任意の色に変更できます。
【HTML】
<p>
あいうえお<span class="example1">かきくけこ</span>さしすせそ
</p>
【CSS】
span.example1 {
color: #ff0000;
}
【表示】
あいうえおかきくけこさしすせそ
テキストの色は、カラー名かカラーコードで指定できます。
背景色を指定する
spanタグで指定した範囲のテキストの背景色を任意の色に変更できます。
背景色は、カラー名かカラーコードで指定できます。
【HTML】
<p>
あいうえお<span class="example1">かきくけこ</span>さしすせそ
</p>【CSS】
span.example1 {
background-color: #ff0000;
}
【表示】
あいうえおかきくけこさしすせそ
文字サイズを指定する
spanタグで指定した範囲のテキストを任意のサイズに変更できます。
【HTML】
<p>
あいうえお<span class="example1">かきくけこ</span>さしすせそ
</p>【CSS】
span.example1 {
font-size:16px;
}
【表示】
あいうえおかきくけこさしすせそ
文字の大きさは、pxやem、%などの単位で指定します。
文字に下線を引く
spanタグで指定した範囲のテキストに下線を引くことができます。
【HTML】
<p>
あいうえお<span class="example1">かきくけこ</span>さしすせそ
</p>
【CSS】
span.example1 {
border-bottom: solid ;border-color:#FF0000;
border-width:1px;
}【表示】
あいうえおかきくけこさしすせそ
「border-bottom」に値を設定することで、下線の種類を指定できます。
- solid:一本線
- double:二本線
- dotted:点線
「border-color」で下線の色を、「border-width」で下線の太さを指定することも可能です。
文章を右寄せにする
spanタグで指定した範囲のテキストを右に寄せることができます。
【HTML】
<p>
<span class="example1">あいうえおかきくけこさしすせそ</span>
</p>
【CSS】
span.example1 {
display:block;
text-align:right;
}
【表示】
あいうえおかきくけこさしすせそ
中央寄せする場合は、「text-align: center;」と記述します。
また、本来「text-align」はブロック要素にしか適用されないので、インライン要素であるspanタグでは適用されません。「display:block」を記述することでspanタグをブロック要素として設定することで、spanタグでも「text-align」が適用されるようにしています。
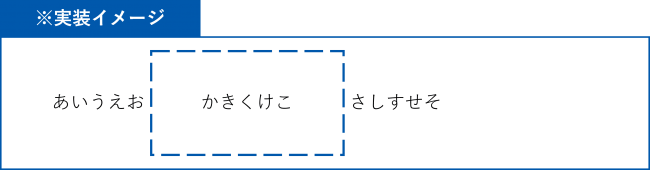
文章の横幅を指定する
spanタグで指定した範囲のテキストの横幅を任意の横幅に変更できます。
【HTML】
<p>
あいうえお<span class="example1">かきくけこ</span>さしすせそ
</p>【CSS】
span.example1 {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
【表示】

「width」もブロック要素にしか適用されないので、「display:block」を記述します。
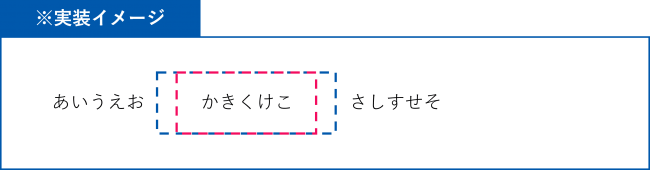
要素の余白を指定する
spanタグで指定した範囲のテキストの外側の上下左右の空白を任意の幅に変更できます。
【HTML】
<p>
あいうえお<span class="example1">かきくけこ</span>さしすせそ
</p>
【CSS】
span.example1 {
padding: 20px;
margin: 20px;
}【表示】

spanタグにおいては、paddingは上下左右で有効ですが、mardinは左右のみ有効です。
ただし、「display:block」を記述してブロック要素に設定することで、上下左右の余白をmarginでもpaddingでも設定できます。
入れ子構造を作る
spanタグは、spanタグの中にspanタグを使用する入れ子構造で使用することができます。
【HTML】
<p>
あいうえお
<span class="example1">かきくけこ
<span class="example2">さしすせそ</span>
たちつてと</span>
なにぬねの
</p>
【CSS】
span.example1 {
font-size:16px;
}
span.example2 {
color: #ff0000;
}
【表示】
あいうえおかきくけこさしすせそたちつてとなにぬねの
spanタグを使うときの注意点
spanタグを使うときには以下の点に注意する必要があります。
- spanへのCSSスタイルの適用はclassを使う
- widthやheightの指定はできない
- 上下のmarginやpaddingは効かない
- display: blockの要素は入れられない
- 入れ子にしすぎると読みにくくなる
spanへのCSSスタイルの適用はclassを使う
冒頭でも述べましたが、以下のように、spanタグにstyle属性を使用することでCSSに記述することなくスタイルを適用させることは可能です。
【記述例】
<p>
あいうえお<span style="color: red">かきくけこ</span>さしすせそ
</p>
しかし、HTMLの本来の役割はページの構造をブラウザに伝えることであり、ページの装飾はCSSで指定するべきです。
以下のように、spanタグで指定した範囲へスタイルを適用させる場合は、HTMLではclass属性を使用して、CSSファイルでclassに当てるスタイルを記述するようにしましょう。
【HTML】
<p>
あいうえお<span class="example1">かきくけこ</span>さしすせそ
</p>
【CSS】
span.example1 {
color: red;
}
widthやheightの指定はできない
「width」や「height」はブロック要素にしか適用されないので、インライン要素であるspanタグで指定しても適用されずに無視されます。
spanタグで「width」や「height」を適用させるためには、「display:block」を記述することでspanタグをブロック要素として設定する必要があります。
【記述例】
span.example1 {
display:block;
width: 100px;
height: 50px;
}
上下のmarginやpaddingは効かない
先述した通り、通常の場合、Spanタグに「margin」や「padding」で左右の余白を指定することは可能ですが、上下の余白は設定が無視されたり、表示が崩れたりしてしまいます。
「display:block」を記述してブロック要素に設定することで、上下の「margin」や「padding」も適用させることができます。
【記述例】
span.example1 {
display:block;
margin:50px 30px 50px 10px;
}ブロック要素は入れられない
インライン要素であるspanタグの間、つまり<span>と</span>の間に、pタグやdivタグなどのブロック要素を入れることはできません。
以下のように、spanタグをブロック要素で囲う形で記述する必要があります。
【記述例】
<div>
<p>
あいうえお<span>かきくけこ</span>さしすせそ
</p>
</div>
入れ子にしすぎると読みにくくなる
spanタグは何回でも入れ子で使用できます。
しかし、入れ子にしすぎるとHTMLに記述するコードが複雑になるため、どこまでを指定したのか、どの箇所のデザインが変更されるのかわかりにくくなりやすいです。
入れ子で使用するのではなく、デザインを変更したい箇所に対して個別にspanタグを使用しましょう。
まとめ
今回は、spanタグの役割と基本的な使い方などについて解説しました。
spanタグは、指定した範囲のデザインを変更するために使用するタグです。文章に含まれる特定の単語だけの色や大きさを変更させ、目立たせるために使用されます。
spanタグを使用する際には、spanタグはインライン要素であることやブロック要素であるpタグ・divタグとどのような違いがあるのか、注意しべき点などについて理解しておきましょう。
詳しくはこちら













Keywordmapのカスタマーレビュー
ツールは使いやすく、コンサルタントのサポートが手厚い
良いポイント
初心者でも確実な成果につながります。サポートも充実!
良いポイント
機能が豊富で、ユーザーニーズ調査から競合分析まで使える
良いポイント